条形进度条gif
![进度条动画[图片]-来自137***359的动态 - 虎课网](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=373854695,2987807438&fm=253&fmt=auto&app=138&f=GIF?w=500&h=281)
进度条动画[图片]-来自137***359的动态 - 虎课网
图片尺寸1920x1080
一大波进度条gif来袭是时候收藏起来了
图片尺寸444x399
模糊模式:相当于动画,用户看到到进度信息(左)精确模式:可看到精确的
图片尺寸294x233
进度条gif
图片尺寸500x500
gif进度条动效
图片尺寸640x480
进度条( progress bar)
图片尺寸1350x366
672_431gif 动态图 动图
图片尺寸672x431
进度条小动画
图片尺寸658x494
动画-花瓣网|陪你做生活的设计师 | 进度条-loading按钮动效
图片尺寸500x750
如果缘分都有进度条
图片尺寸250x250
进度条
图片尺寸1200x300
ppt怎么制作进度条动画 ppt进度条动画制作教程-深山红叶官网
图片尺寸500x281
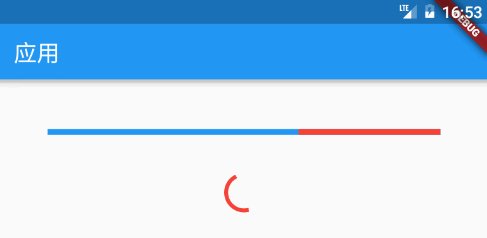
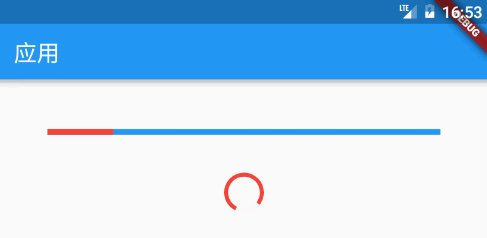
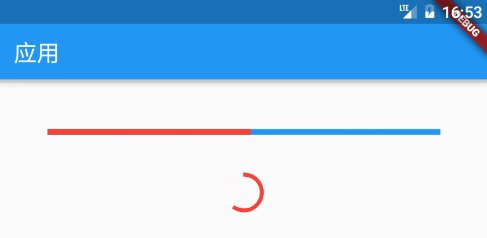
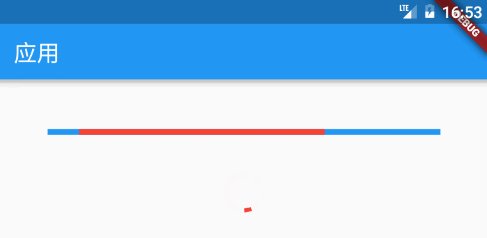
android 自定义酷炫进度条动画_手机搜狐网
图片尺寸360x640
进度条(临摹)
图片尺寸800x600
基本有两种类型:条形进度条(linearprogressindicator)newlinear
图片尺寸487x238
一大波进度条gif来袭是时候收藏起来了
图片尺寸560x420
关于axure进度条制作的方法这篇文章讲得最全面
图片尺寸646x206
loading进度条动效设计
图片尺寸800x600
练习进度条gif动画
图片尺寸600x500![35个免费的gif动画进度条设计源文件下载[aep][psd][png]](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=1315269339,3770706598&fm=253&fmt=auto&app=138&f=GIF?w=400&h=300)
35个免费的gif动画进度条设计源文件下载[aep][psd][png]
图片尺寸400x300
![进度条动画[图片]-来自137***359的动态 - 虎课网](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=373854695,2987807438&fm=253&fmt=auto&app=138&f=GIF?w=500&h=281)













![35个免费的gif动画进度条设计源文件下载[aep][psd][png]](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=1315269339,3770706598&fm=253&fmt=auto&app=138&f=GIF?w=400&h=300)
![进度条动画[图片]-来自137***359的动态 - 虎课网](https://pic.huke88.com/comment/video/2021-07-14/2636E3CD-EC57-A20B-45C9-89BA25290D51.gif)













![35个免费的gif动画进度条设计源文件下载[aep][psd][png]](https://static.yrucd.com/wp-content/uploads/2016/01/016a474ddc93573828aaac1451df48a9-2.gif)