构图的布局画面

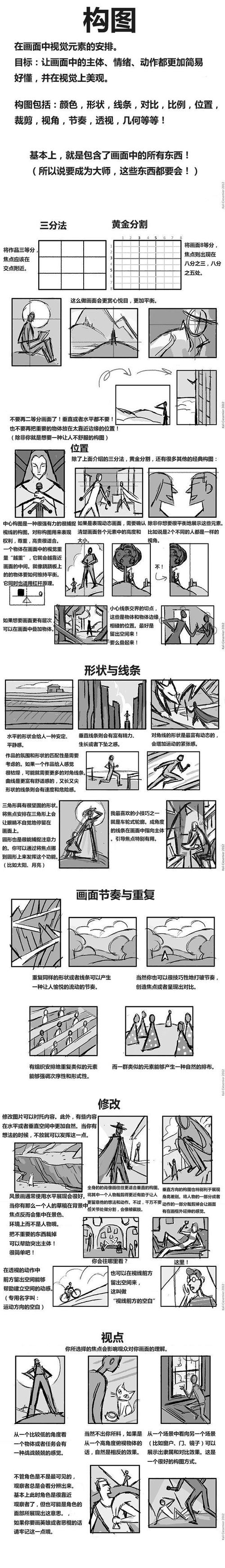
构图
图片尺寸600x4179
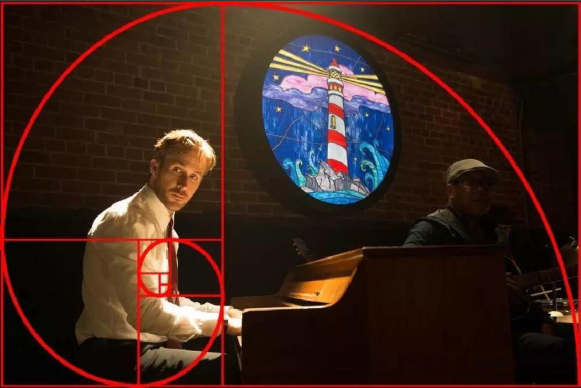
s形构图是利用"s"形曲线对画面景物进行布局,使整个画面看上去有韵律
图片尺寸1920x1439
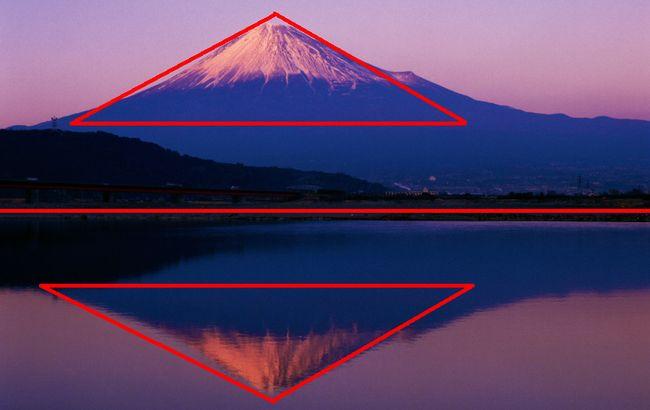
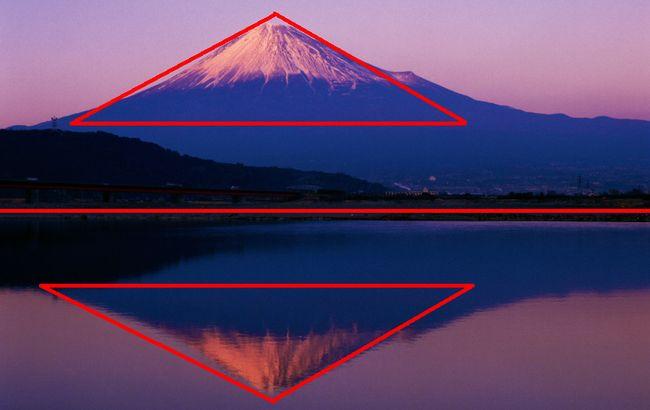
宽底的等边三角形构图时,让人感觉画面匀称且有纵深感,倒三角形的话
图片尺寸640x428
拍照的九个构图技巧,手机相机通用技巧,人像风景都能用
图片尺寸640x431
96画面布局的基本要素有哪些6315 17 - 抖音
图片尺寸1080x1440
使画面更稳定,几何摄影中的三角形构图!
图片尺寸650x410
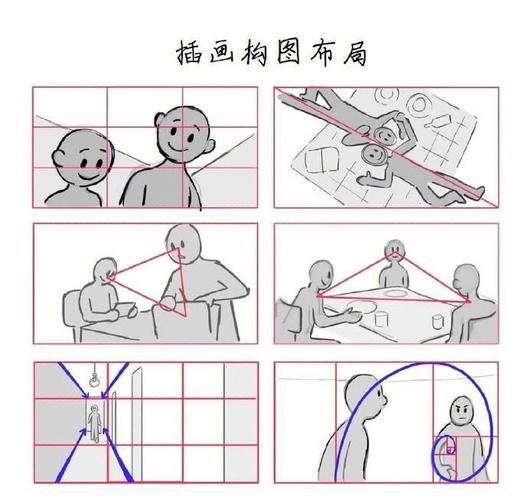
有一些绘画构图和透视的教程儿童画场景布局构图初学场景的小白必备
图片尺寸690x653
神功第一重——构图布局
图片尺寸1280x720
摄影美学 构图·光影·色彩 升级版 构图法则构图元素的布局人像画面
图片尺寸800x800
布局与构图的7个基本规则全在这里了
图片尺寸581x388
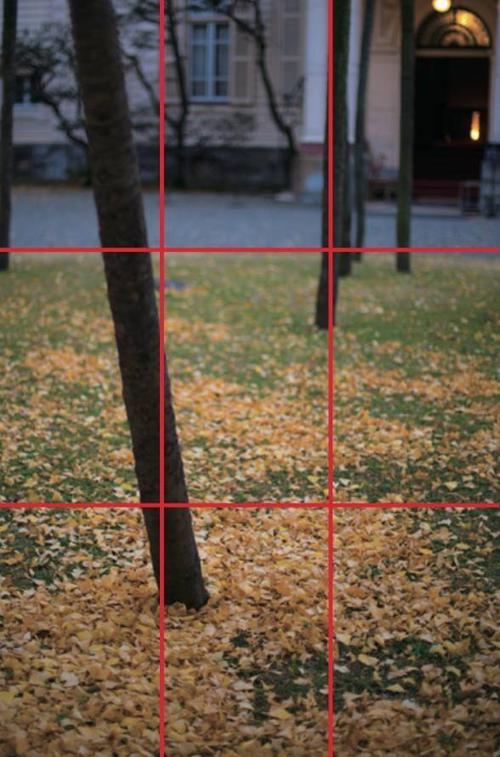
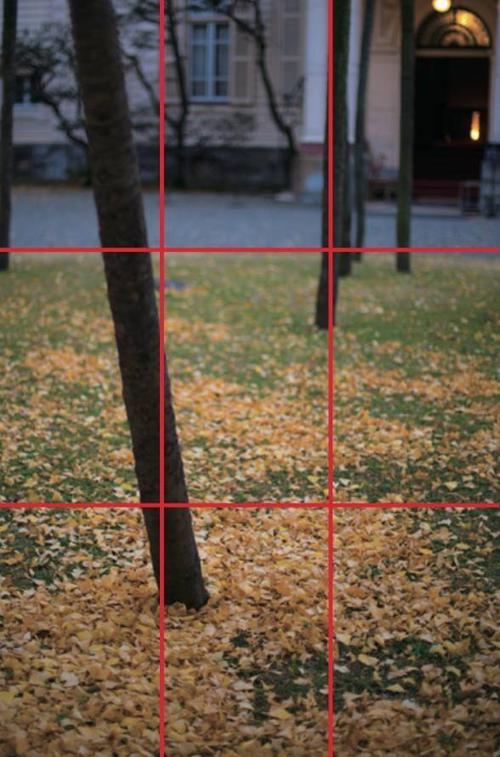
九宫格构图主体和陪体之间的布局多样统一,画面疏密有致
图片尺寸640x427
插画设计中最常见的十种构图技巧_画面
图片尺寸1080x802
掌握这12种构图方法~告别混乱无序
图片尺寸588x890
水平线也是放在框架线的部分,这就是非常典型的三分法构图,令画面主体
图片尺寸800x533
谋篇布局从构图说起
图片尺寸2224x1072
ui界面设计常见的布局构图
图片尺寸1400x939
"三分法""九宫格"只是布局,什么才是摄影构图?你学会了吗
图片尺寸1126x918
s形构图是利用"s"形曲线对画面景物进行布局,使整个画面看上去有韵律
图片尺寸640x360
艺61 学园丨布局的艺术!设计构图的五大元素_画面
图片尺寸680x821
还需要学会如何布局照片画面中的元素及之间的关系
图片尺寸640x428