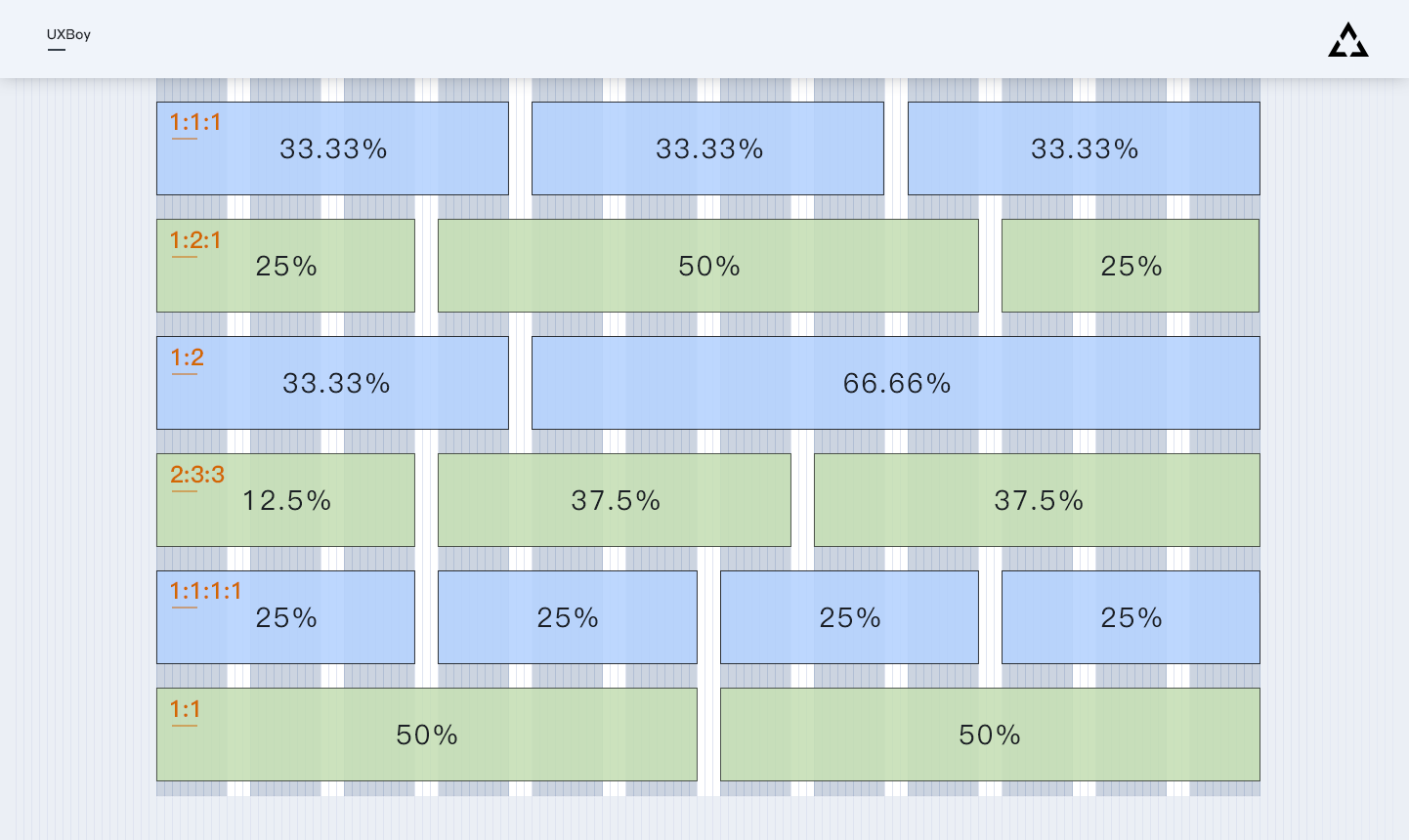
栅格布局

实战:如何利用栅格系统做响应式设计- 后台设计经验总结(2)
图片尺寸1442x860
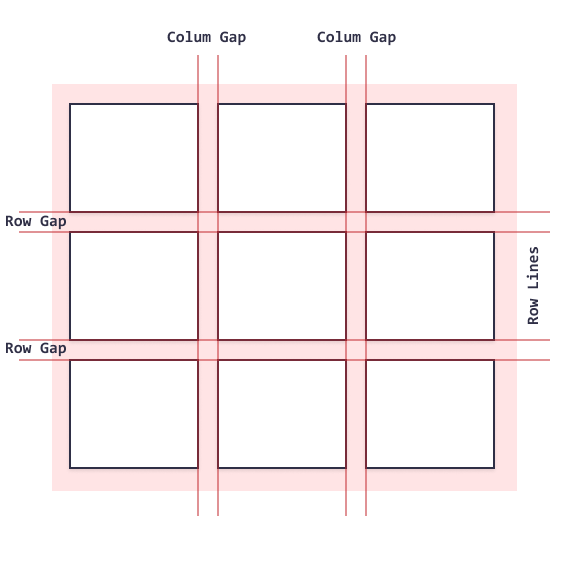
cssgrid网格布局
图片尺寸500x462
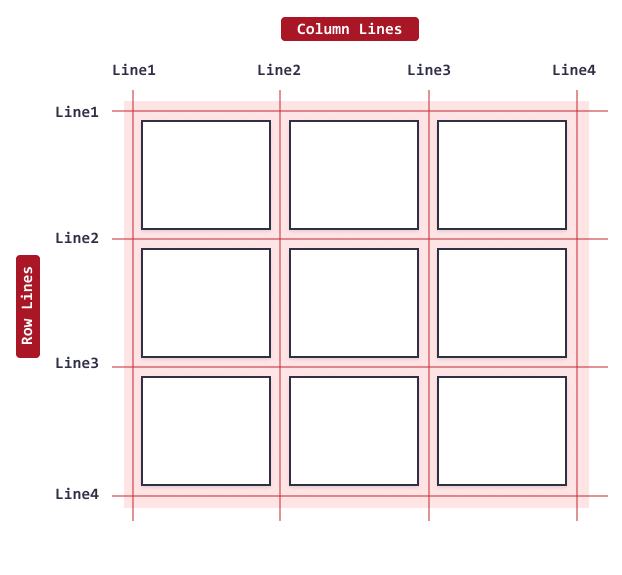
自适应css栅格布局
图片尺寸1076x582
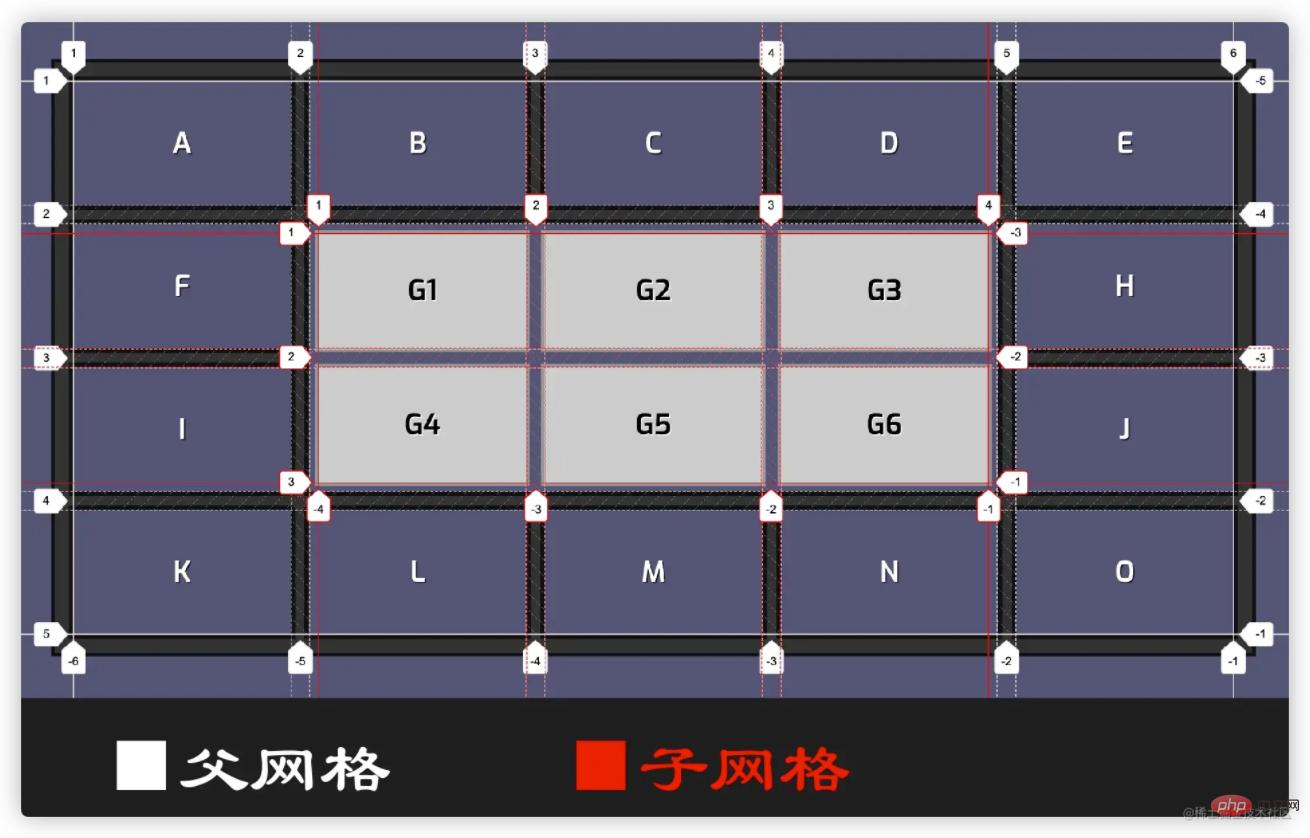
网格布局
图片尺寸559x611
b端设计栅格布局的设计与运用
图片尺寸1080x1440
栅格布局的两种简单的实现方式
图片尺寸679x456
grid布局网格布局
图片尺寸1258x775
你绝不可错过的 css 网格布局 知识详解!-css教程-php中文网
图片尺寸1310x838
后台系统设计中栅格系统的应用总结
图片尺寸1442x860
网页栅格化设计
图片尺寸658x4723
ui设计教程网格的基础
图片尺寸1356x1202
css网格布局
图片尺寸622x575
css网格布局模块
图片尺寸570x570
布局具有规律性;元素宽高可用百分比代替固定数值,而这两点正是栅格
图片尺寸1400x834
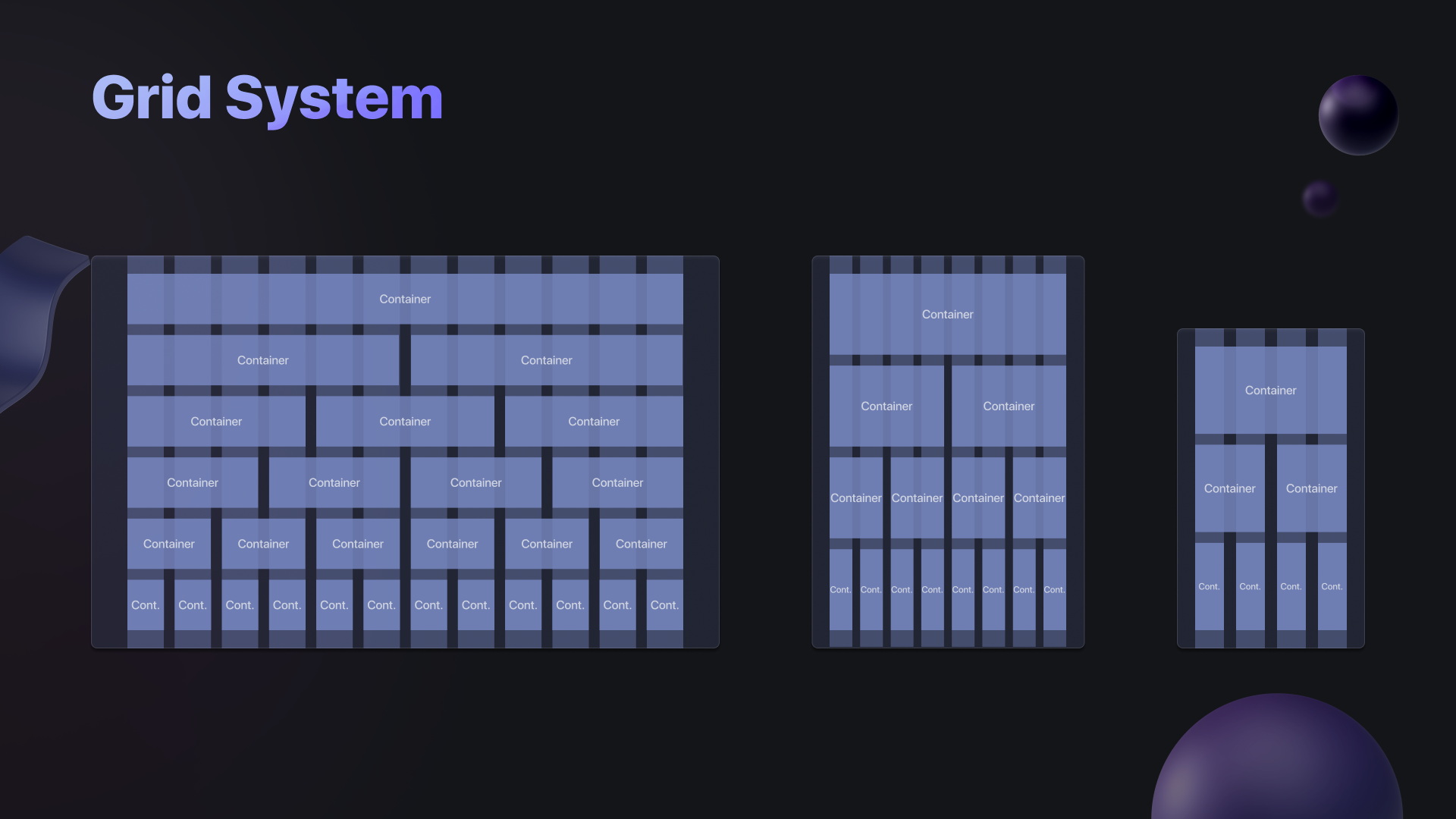
b端设计一文读懂设计布局栅格断点
图片尺寸1920x1080
网格布局(1)
图片尺寸1227x807
后台系统设计中栅格系统的应用响应式设计
图片尺寸1442x857
越多,网格就越灵活,多列网格对于很多复杂的,不同的内容布局非常有用
图片尺寸640x1390
红色复古等距无缝网格布局- 30
图片尺寸1200x1040
div css网格排版布局自适应浏览器大小样式代码
图片尺寸890x496