栅格系统

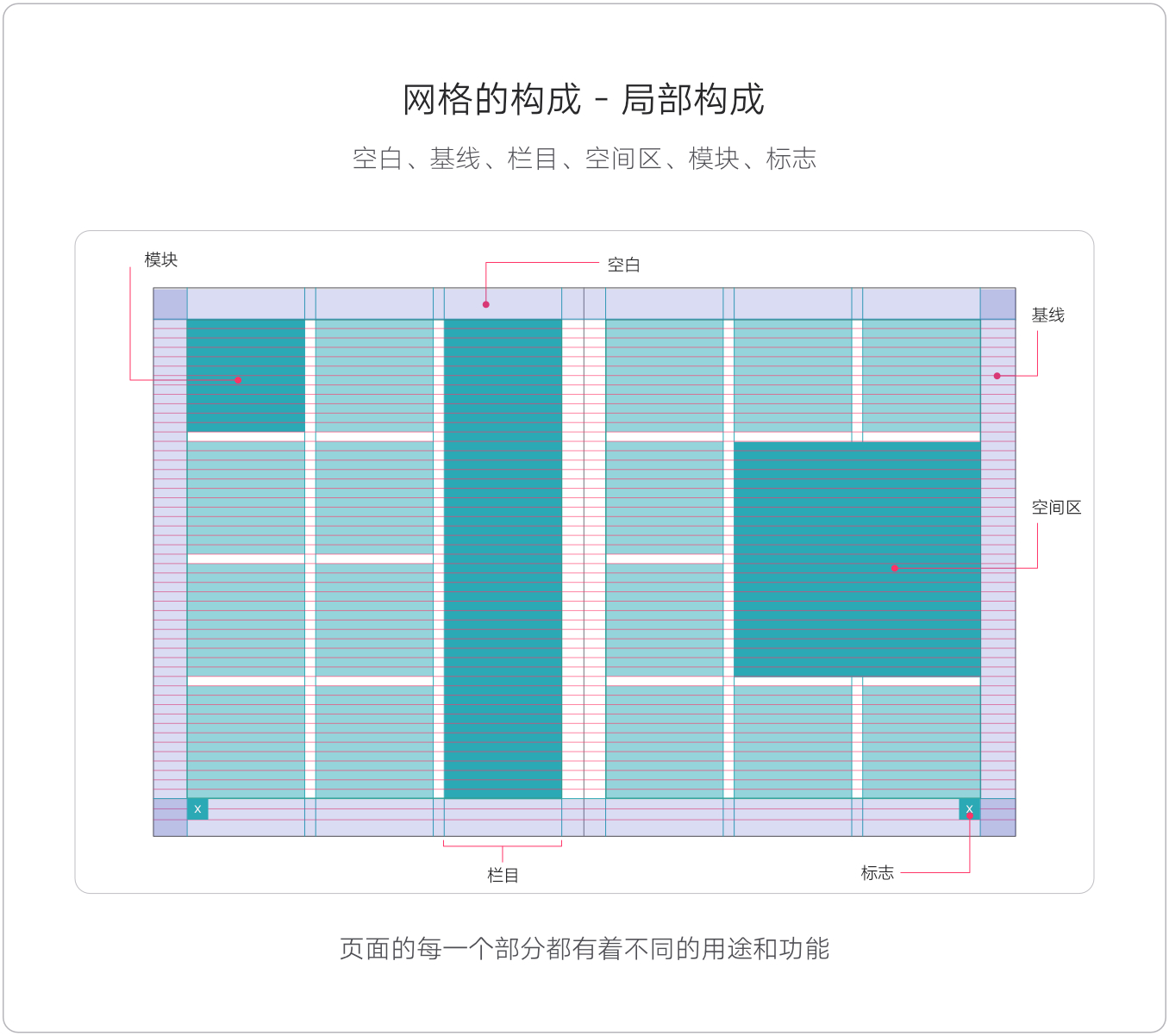
网格的基础
图片尺寸1356x1202
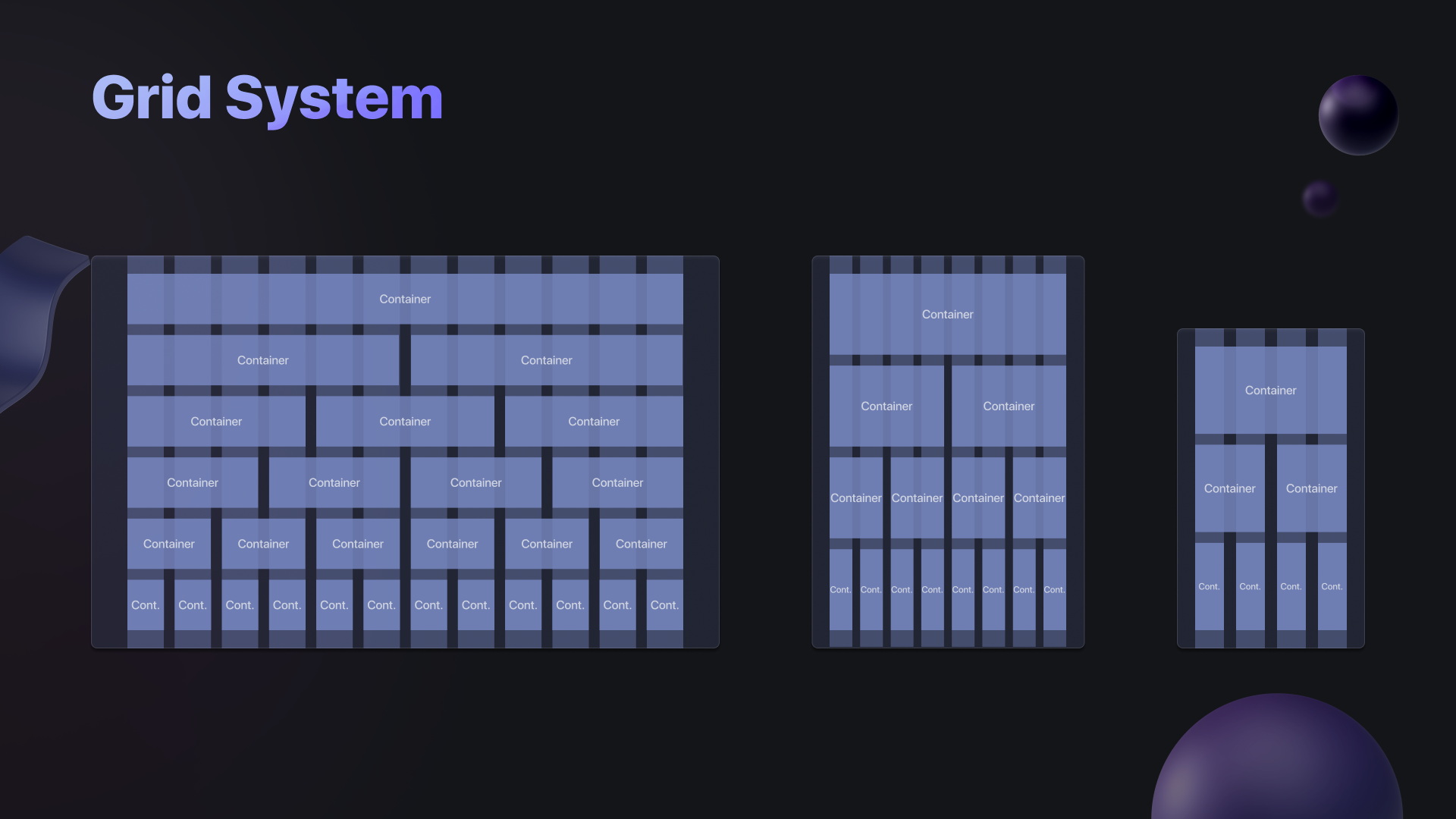
三,part 3: 栅格系统 grid system
图片尺寸1920x1080
空间网格系统
图片尺寸5692x3201
1,什么是网格2,把控好网格3,网格的价值4,网格与栅格5,网格的历史6
图片尺寸1356x1202
海报中的网格系统
图片尺寸1080x1440
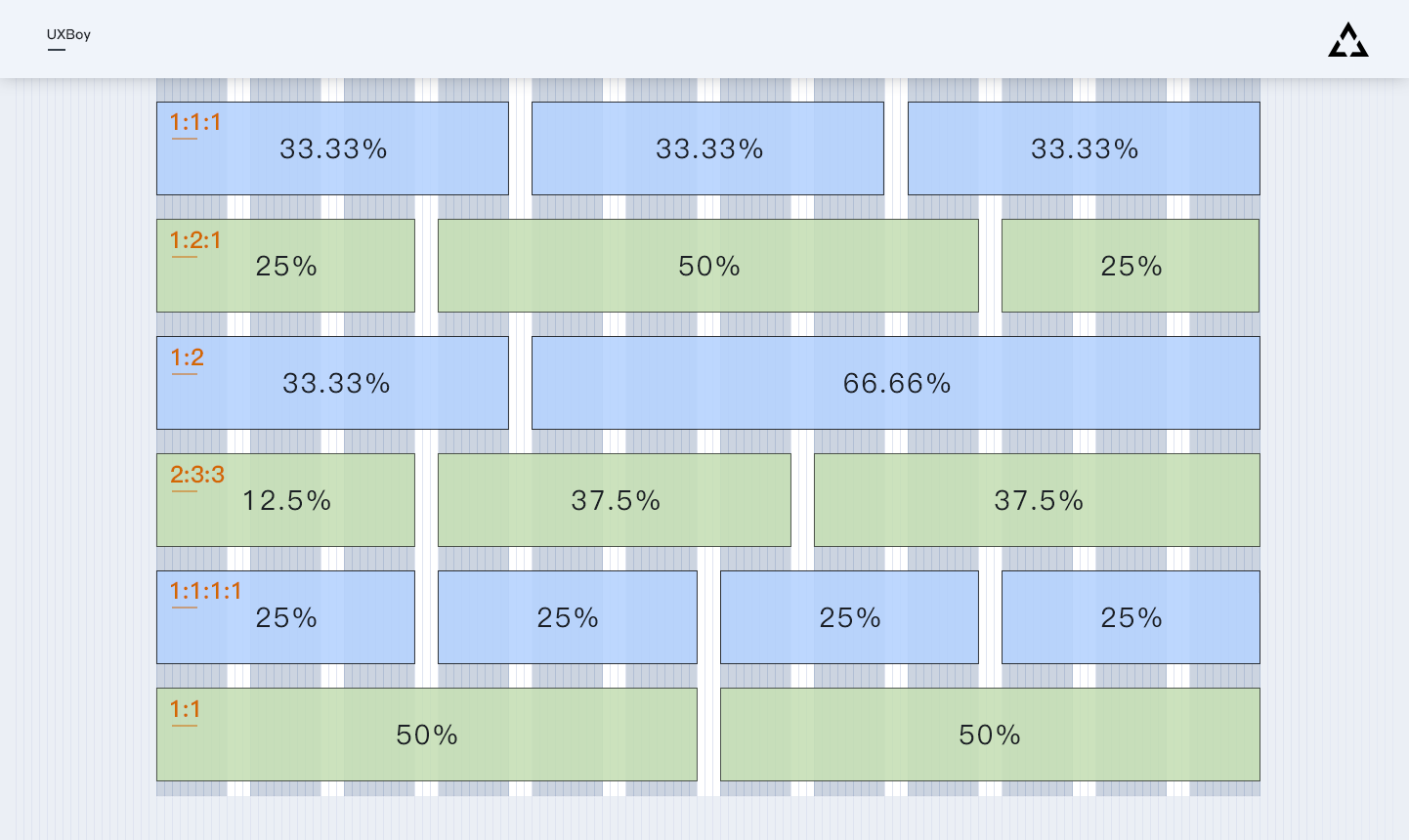
栅格系统及其在后台设计中的应用后台设计经验总结01
图片尺寸1442x860
本文主要与大家分享如何利用栅格系统完成后台页面响应式设计,介绍
图片尺寸1442x860
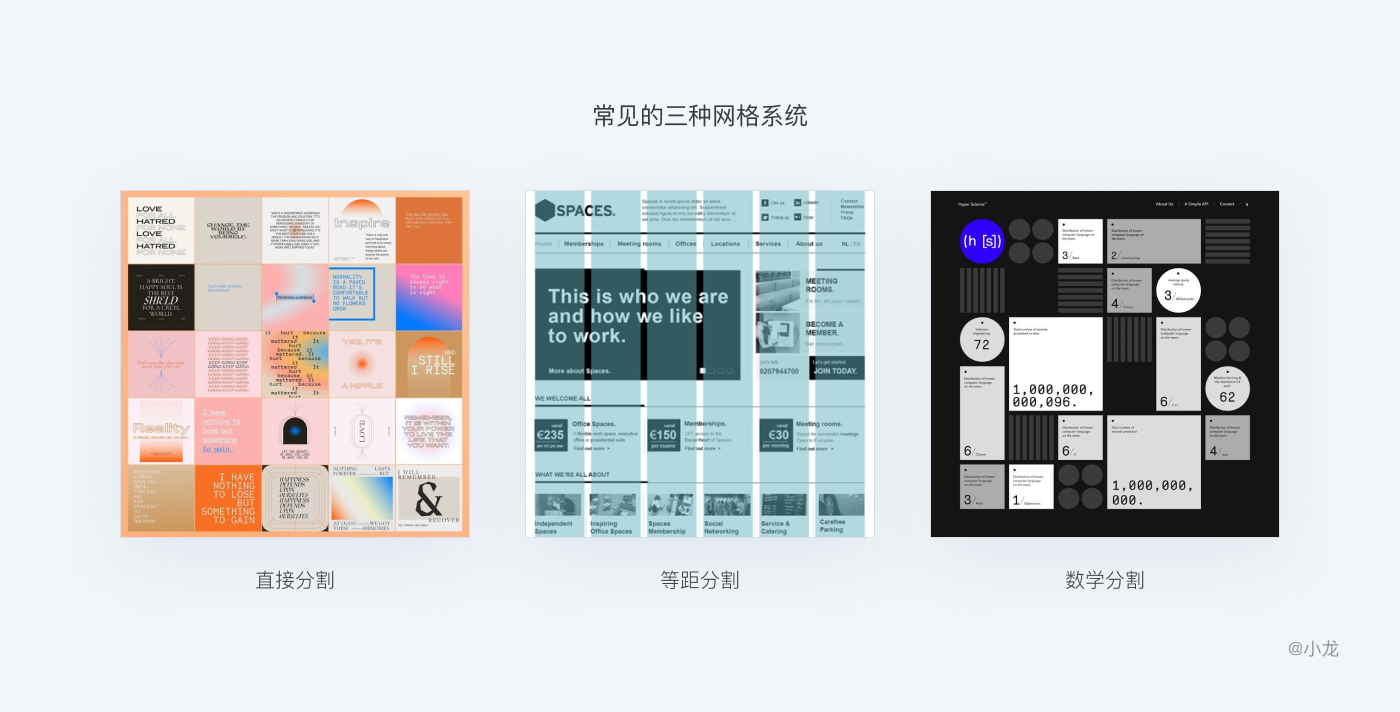
平面设计中的网格系统
图片尺寸800x800
栅格系统及其在后台设计中的应用后台设计经验总结01
图片尺寸1442x860
万字长文解析栅格设计
图片尺寸1400x712
设计的栅格系统
图片尺寸1080x1440
网格排版加薪利器
图片尺寸3000x1854
网格技术
图片尺寸500x377
一,基础知识:栅格系统
图片尺寸1920x1080
你所不知道的栅格系统
图片尺寸1080x675
超全面总结!如何利用栅格系统做响应式设计?
图片尺寸1400x834
排版设计中常用的8种栅格系统
图片尺寸1500x1500
如何利用网格系统科学地打造app界面
图片尺寸1080x608
简明版面设计之网格的细节设计元素
图片尺寸1280x729
中兴通讯智慧社区:社区网格采集管理系统
图片尺寸1268x799