栅格系统与版式设计

排版第一课:初识网格系统
图片尺寸1280x1906
网页设计栅格系统
图片尺寸658x4723
网格排版加薪利器
图片尺寸3000x1854
网格系统的综合运用 - 设计文章 - 站酷(zcool)
图片尺寸1920x2339
设计干货·海报设计排版中的网格应用.
图片尺寸1440x1920
「直播预告」网格系统的八种结构(上) grid system 公开课_设计规则
图片尺寸1080x564
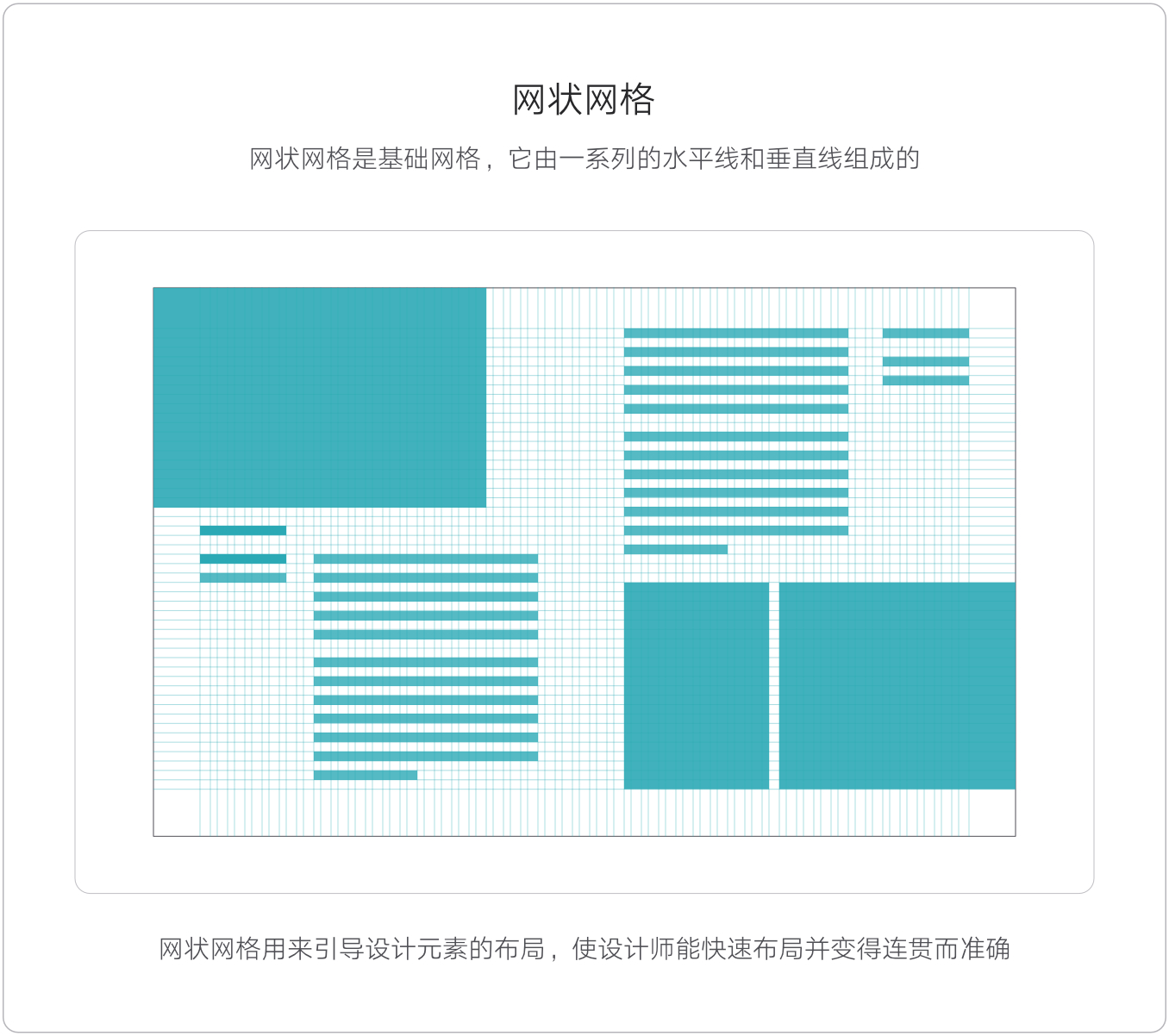
我关于栅格化(网格)版式的教程,我个人觉得真是平面版式设计中的基础
图片尺寸1080x1440
栅格系统与版式设计9787532245345上海人民美术出版社
图片尺寸600x724
【二手9成新】栅格系统与版式设计 上海人民美术出版社
图片尺寸800x450
排版| 栅格化-花瓣网|陪你做生活的设计师 | 版式设计 · 栅格化
图片尺寸658x1765
网格系统有多好?谁用谁知道!
图片尺寸660x485
深入浅出带你认识网格系统与版式设计
图片尺寸778x1099
栅格版式设计
图片尺寸1080x1442
网格的基础_火华_文章/经验图片 - 致设计
图片尺寸1356x1202
版式设计网格系统
图片尺寸624x832
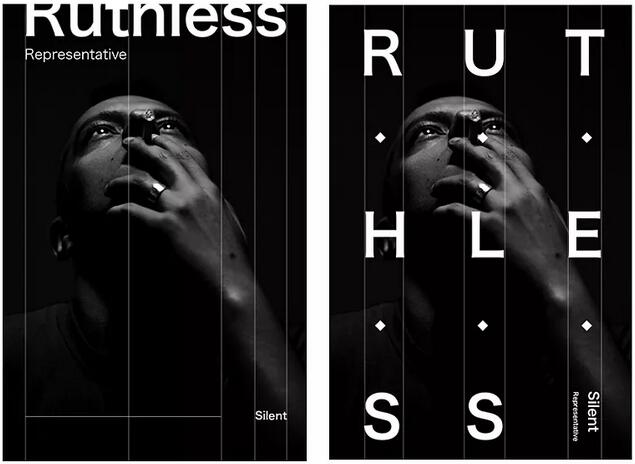
海报设计基于网格系统quimmarin海报版式设计
图片尺寸990x1400
那个村品牌设计, 带你认识网格系统与排版技巧,版式不高级都难!
图片尺寸670x376
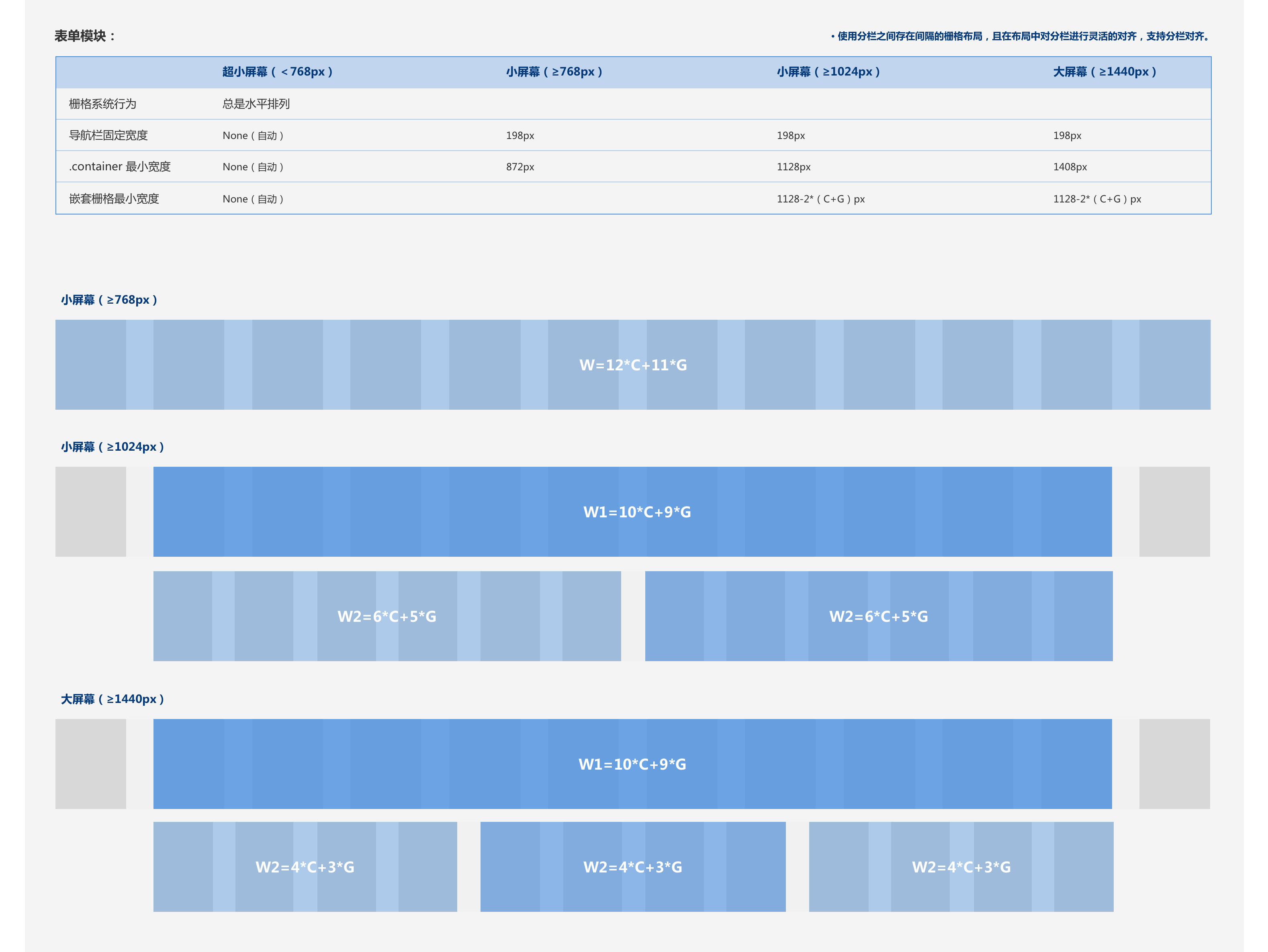
栅格化在网页设计中的应用:后台典型页面实践
图片尺寸3156x2370
版式设计网格的4大作用及6种类型60
图片尺寸1080x1443
栅格系统与版式设计简易教程做出高逼格海报界面设计作品
图片尺寸635x464