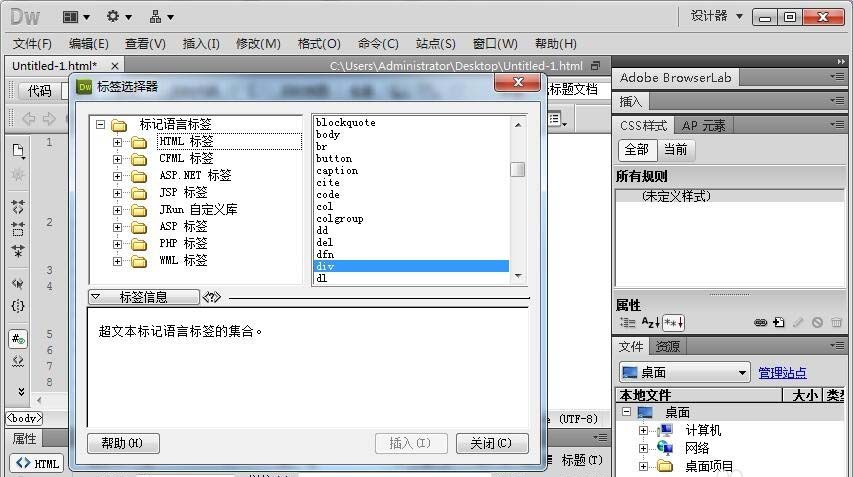
标签选择器

jquery点击选中标签添加到面板代码
图片尺寸801x442
ui界面标签设计总结
图片尺寸1080x650
1,首先插入一个 div标签,在插入菜单的 标签选择器中选择 插入
图片尺寸853x477
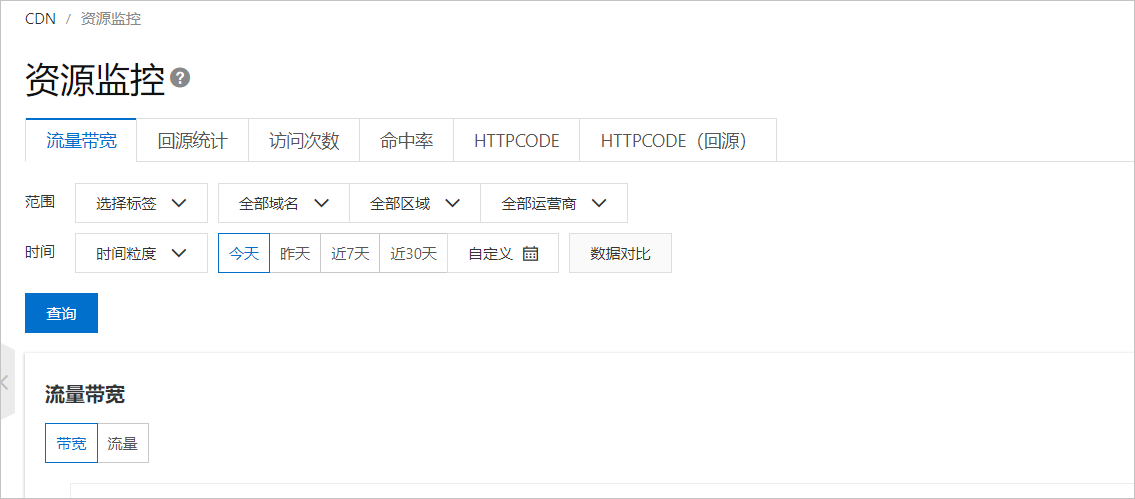
标签筛选
图片尺寸954x634
标签筛选
图片尺寸1911x828
html连载16颜色控制属性2amp标签选择器
图片尺寸1156x776
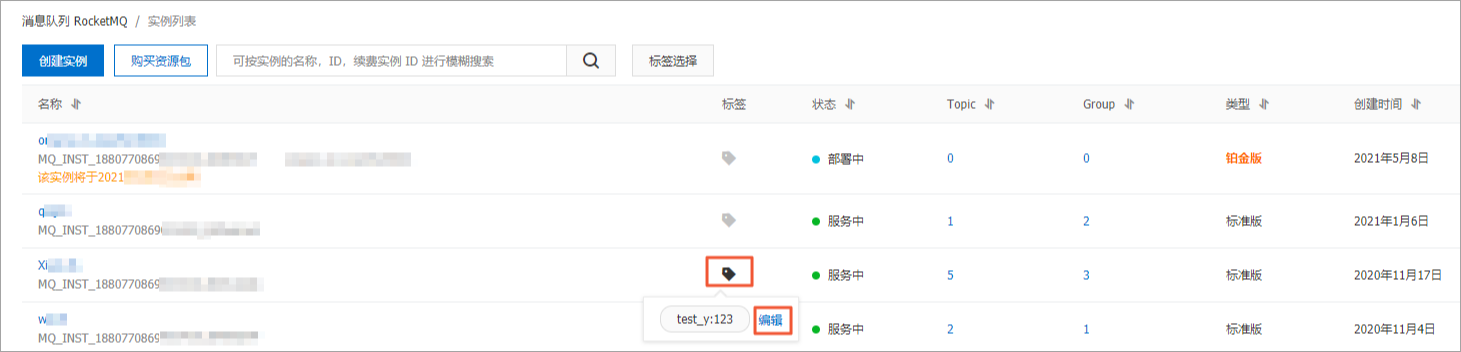
如何添加标签标签管理
图片尺寸1909x597
说明如果您未选择具体的标签值,搜索后会显示该标签键绑定的模板.
图片尺寸783x303
标签管理
图片尺寸1461x352
cssdiv选择器标签的属性div盒子的属性和布局
图片尺寸700x383
域名管理 标签管理 使用标签筛选数据说明 如果您同时选择多个标签,则
图片尺寸1135x499
jquery选择器如何选择id里面的标签
图片尺寸314x262
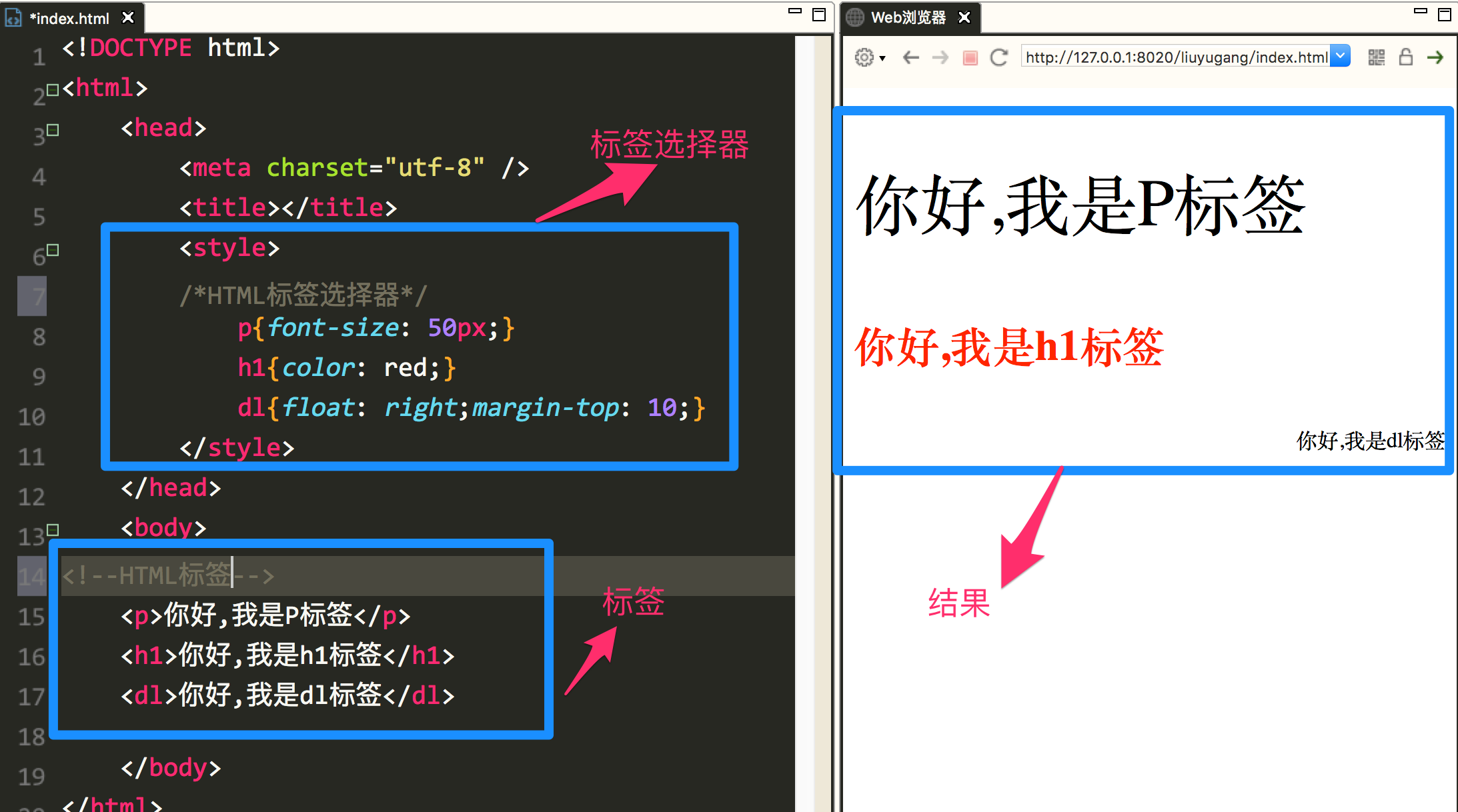
一:标签选择器:特点:标签选择器定义之后,会将页面所有的元素都执行
图片尺寸387x391
elementui的select选择器的坑(单选,多选)
图片尺寸728x300
一,标签选择器
图片尺寸2186x1218
元素/标签选择器
图片尺寸759x550
radio标签选择器css3动画样式网页素材代码
图片尺寸976x449
b端选择器设计要点总结_沐鱼muyu-站酷zcool
图片尺寸1920x1080
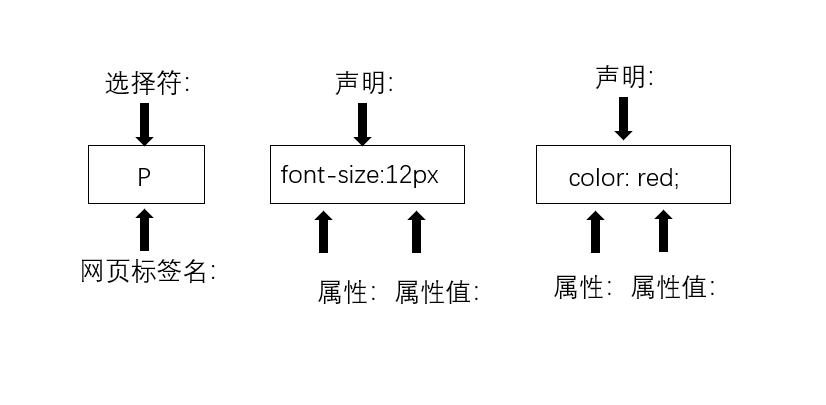
css标签选择器类选择器
图片尺寸826x405
311选择题后代选择器写法
图片尺寸2404x920