标题正文型网页

政府网站首页|网页|门户/社交|月亮桥上一匹马 - 原创作品 - 站酷
图片尺寸2500x4588
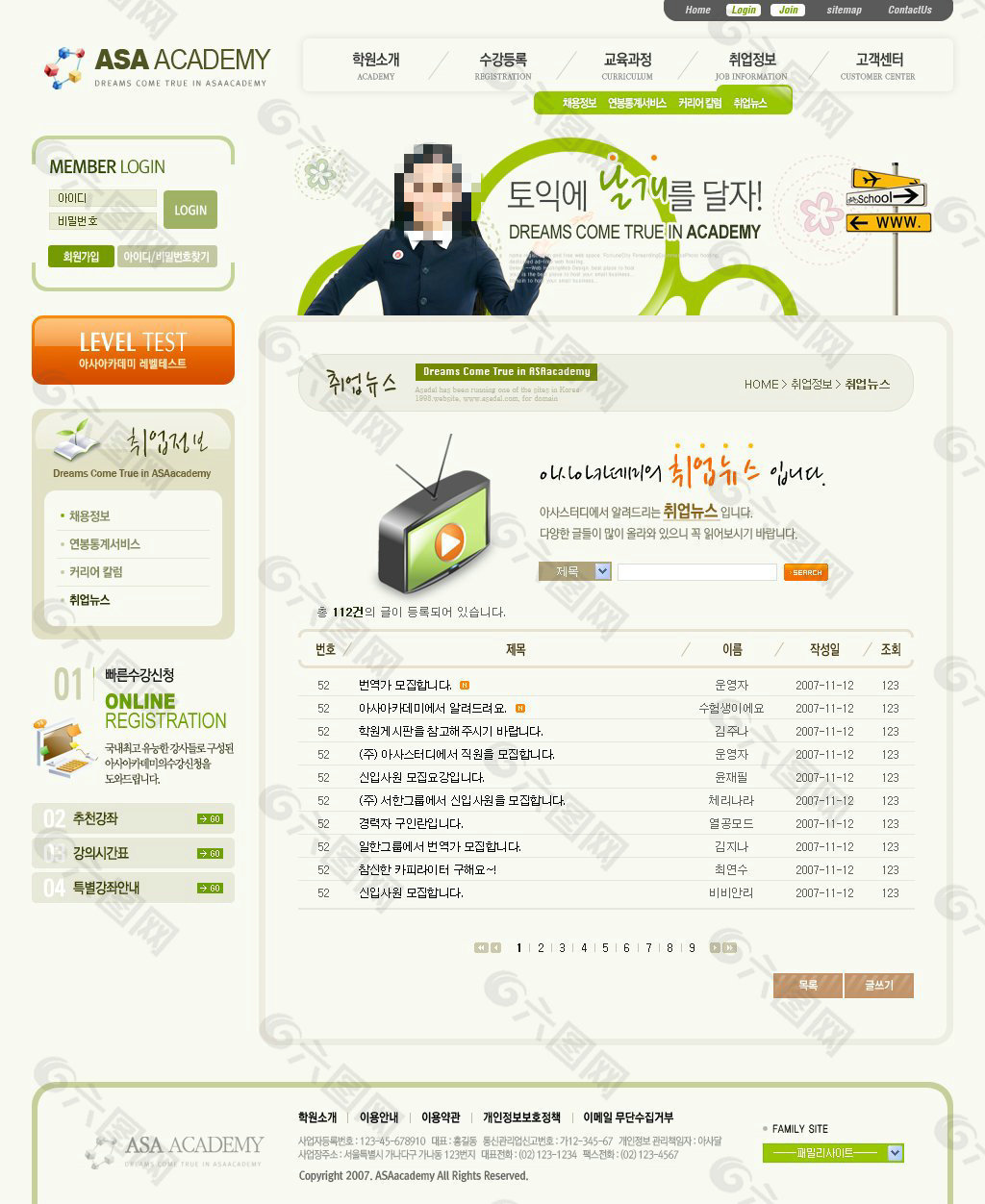
清新商务资讯网页psd模板
图片尺寸1024x1252
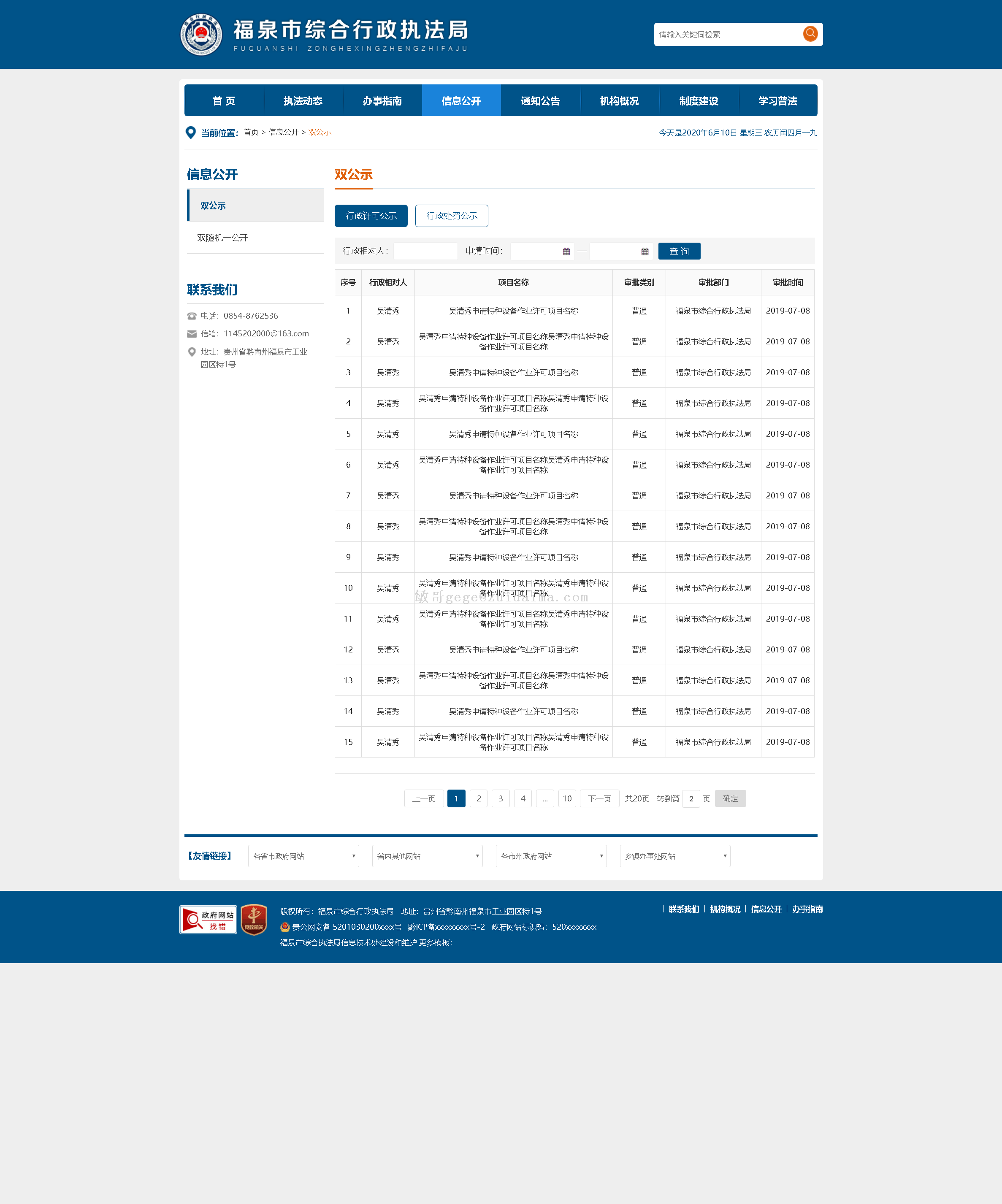
蓝色政府机关事业单位html网站模板
图片尺寸2374x2853
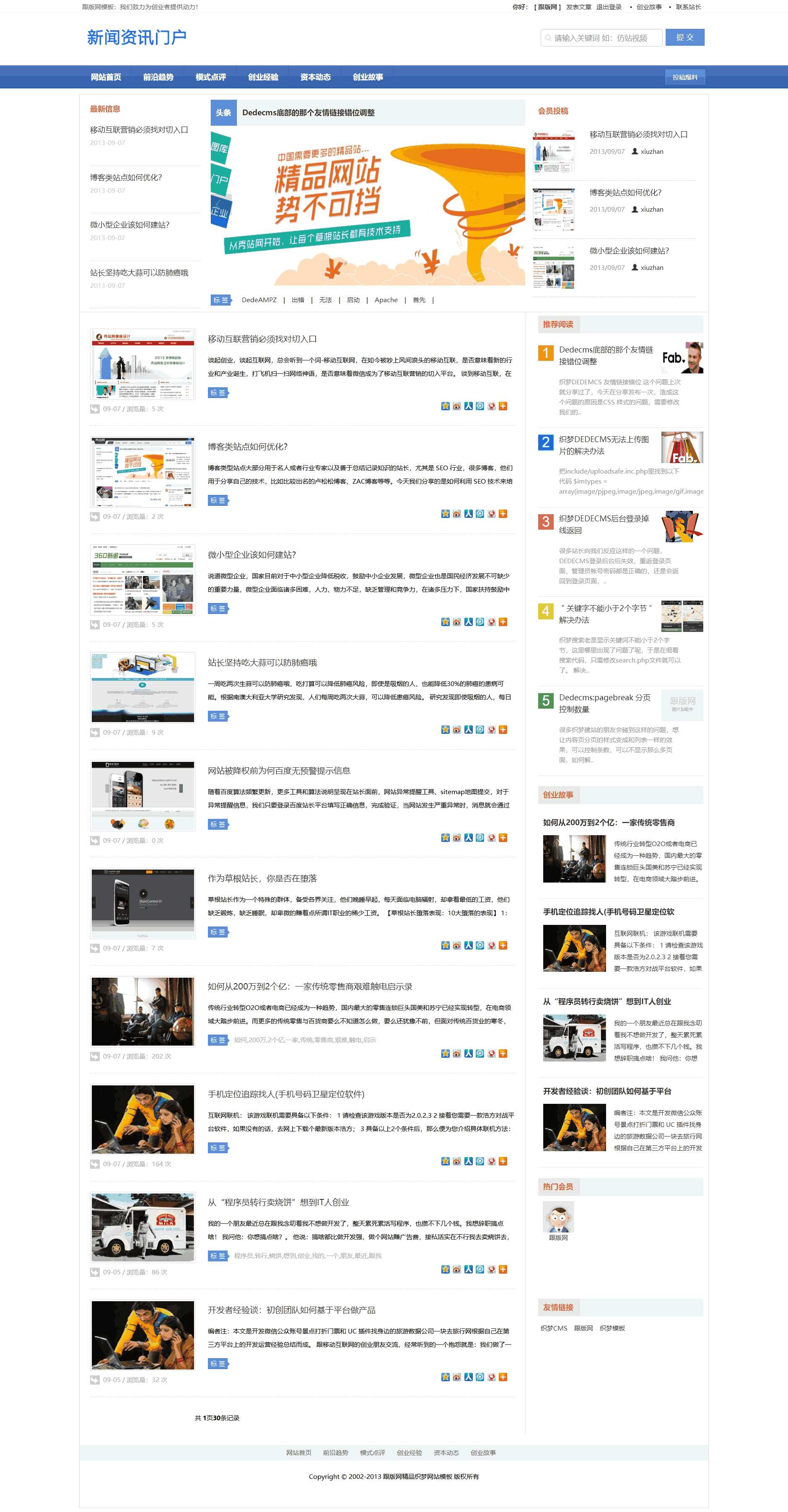
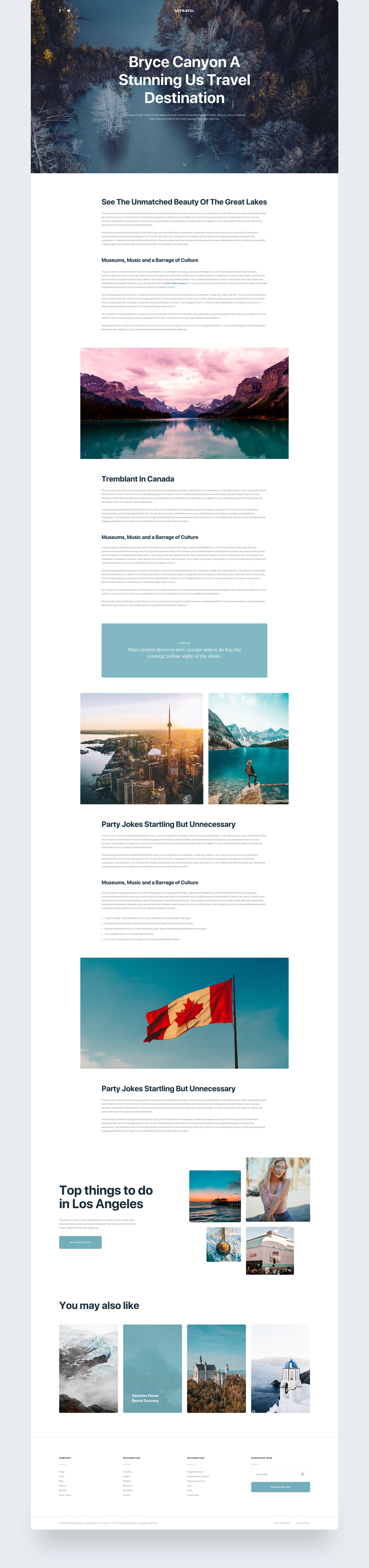
网页设计——新闻资讯
图片尺寸1500x2522
优秀网页版式设计
图片尺寸564x2411
政府门户中国风县情网页设计
图片尺寸1280x3859
标题正文型网页
图片尺寸640x446
蓝色的内蒙古大学学校新闻网站设计模板
图片尺寸1600x2411
简洁新闻资讯门户类网站模板带手机端网站
图片尺寸1880x3608
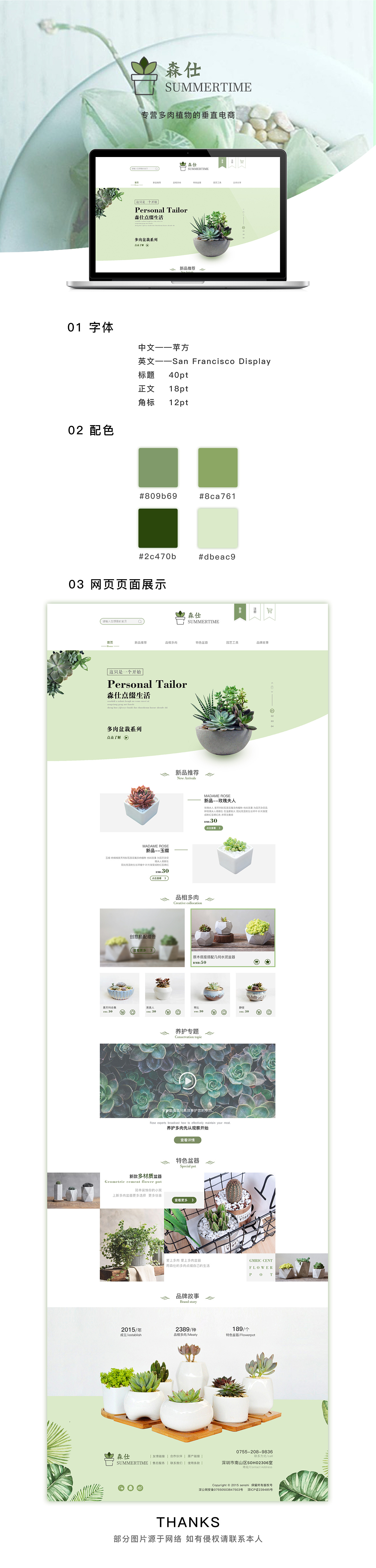
多肉植物网页设计
图片尺寸1280x5333
帝国cms大气简约h5响应式万能通用企业公司网站整站源码e10004
图片尺寸1500x2067
网页作品/电子市场企业网站
图片尺寸1280x2000
非常简单的静态新闻网站网页作业适合初级新手
图片尺寸1920x1151
07. 正文展示,简单明了.
图片尺寸780x3311
新闻网页
图片尺寸1280x2683
蓝色政府机关事业单位html网站模板
图片尺寸2374x2203
新闻资讯类网站页面设计---网站效果图常用短信页网页,企业官网0603
图片尺寸1300x1964
一级和二级页面之间用树状链接结构关于链接结构的设计,在实际的网页
图片尺寸2374x2271
交互网页 企业网站开发 1:代码简洁,风格大气简单,页面干净.
图片尺寸1308x1694
网页文字排版设计,要的就是精彩!
图片尺寸658x4120