橙色rgb颜色值

深橙色rgb色值
图片尺寸600x530
3 当您找到心仪的颜色,可复制rgb或cmyk数值,至ps/cdr中进行配色;对于
图片尺寸640x434
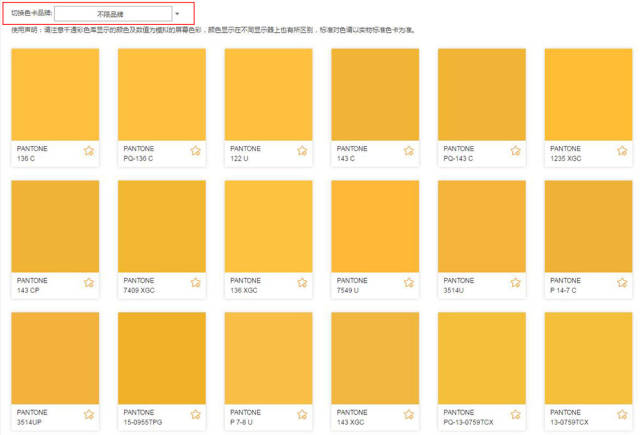
整理组颜色非常齐全的rgb/cmyk色值表素材,喜欢设计且对颜色有追求的
图片尺寸700x2307
日本设计里对于金橙色的详解_rgb色值表素材
图片尺寸404x581
全新引入渐变橙色,传递华润置地应对时代及市场变化的自我变革及创新
图片尺寸971x588
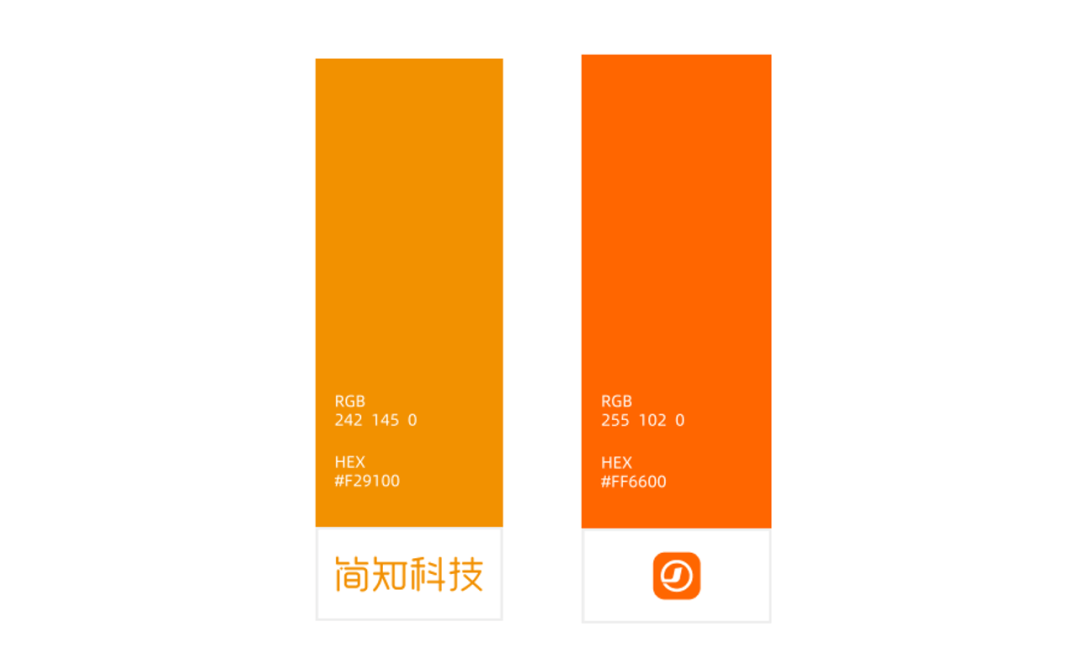
简知科技焕新升级logo,释放三大信号!
图片尺寸1080x659
ai(cs6)颜色:rgb元(cny)举报收藏立即下载×关 键 词:橙色 橙色格子
图片尺寸1024x599
日本设计里对于金橙色的详解_rgb色值表素材
图片尺寸413x605
jpg颜色:rgb元(cny)举报收藏立即下载×关 键 词:橙色底纹 橙色图案
图片尺寸1013x1024
15:36:58像素 :长3543 x 宽4961 像素图像类型 :位图颜色模式 :rgb
图片尺寸1024x1553
二楼:舒适的色彩搭配三楼:橙色色彩搭配(rgb色与cmyk色)四楼:红色色彩
图片尺寸397x567
中国传统颜色的名称及对应的色卡rgb值图鉴
图片尺寸506x1594
当中三色分别是 r(red)红,g(green)绿,b(blue)蓝,而rgb的颜色值是0
图片尺寸818x418
psd(cs6)颜色:rgb40共享分举报收藏立即下载×关 键 词:发光 橙色 主
图片尺寸1024x1024
cmyk rgb 同色
图片尺寸690x1138
图解css表示颜色的4种方式颜色名称十六进制值rgb和hsl函数
图片尺寸522x300
巧克力色rgb色值
图片尺寸600x530
2 m尺寸:0*0像素格式:ai(cs6)颜色:rgb元(cny)举报收藏立即下载×关
图片尺寸1024x600
776 kb颜色模式:rgb尺寸/分辨率
图片尺寸1024x1024
设计培训班简约橙色手机海报
图片尺寸585x1041