歌词进度条图片

歌词周杰伦
图片尺寸1080x1080
特好看,也支持无损音乐(当然前提你是网易云会员)然后有大屏歌词页面
图片尺寸1080x675
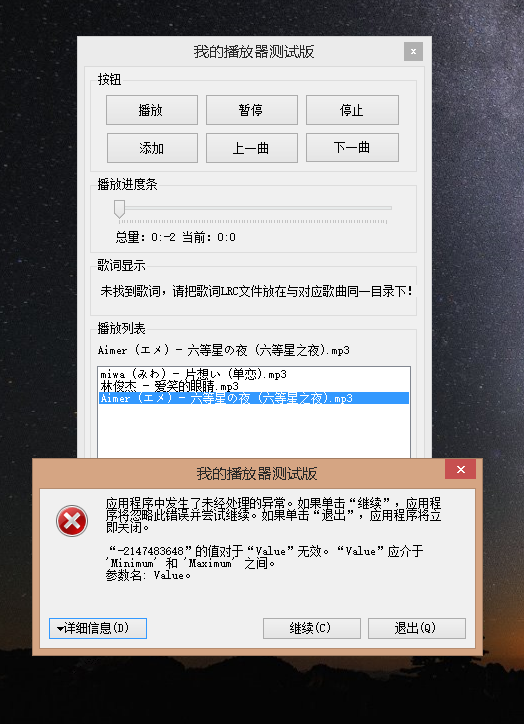
c音乐播放器带歌词显示进度条
图片尺寸524x724
进度条手机app界面
图片尺寸400x300
qq手机音乐的进度条,快进键,暂停键的颜色怎么改,因为我的下载之后
图片尺寸720x1280
图怪兽原创元素卡通音乐进度条
图片尺寸300x300
朋友圈歌词进度条背景图〕点赞拿图
图片尺寸1000x1000
进度条能量条发布会大会gif
图片尺寸860x484
仅仅一个jquery播放器mp3,可以隐藏进度条
图片尺寸360x200
qq音乐手机客户端可以换肤吗 我的歌词进度条等等都是绿色的 但是我
图片尺寸480x762
信息的可视化-无限循环指示器a 标准模式b 原创模式c 条状模式-进度条
图片尺寸320x569
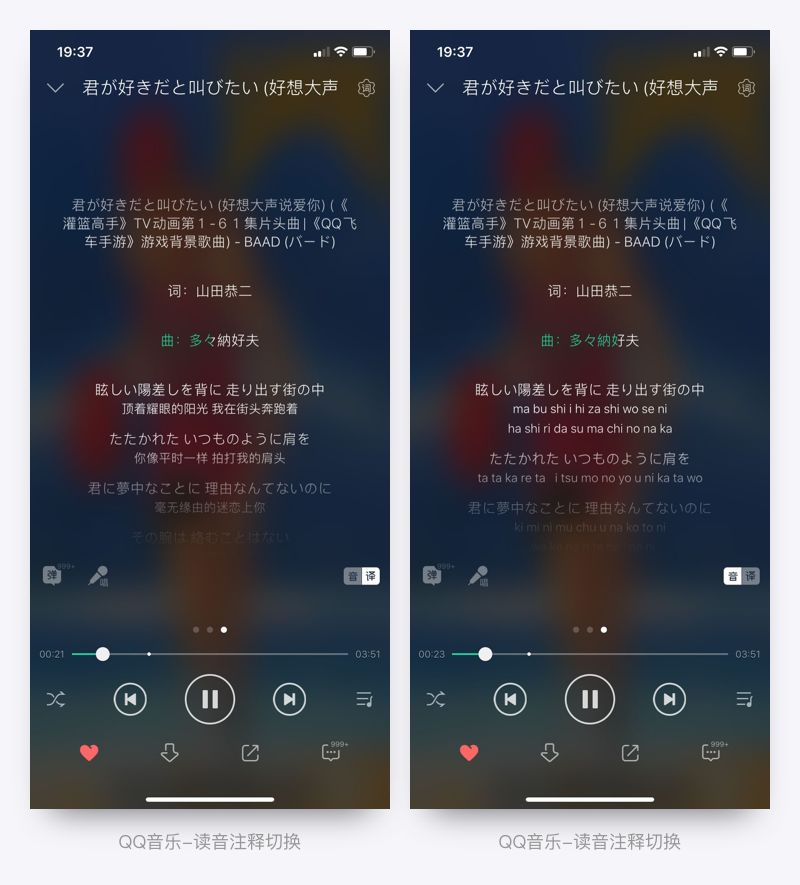
下滑到对应位置,点击歌词可直接播放,无需滑动下方的进度条,让调节更
图片尺寸800x885
另一款请后拉进度条)#视频背景 #朋友圈背景 #周杰伦 #美化圈
图片尺寸1080x1080
实现思路重写view的ondraw来绘画进度条和游标重写view的ontouchevent
图片尺寸440x596
点击进度条左侧专辑图片或右侧的按钮可以切换至歌词显示,再点一次
图片尺寸554x348
3,点击编辑文字,根据音频出现时左边进度条所在的位置,上下拖动
图片尺寸447x683
进度条也会同步,同样的左右滑动进度条歌的进度和歌词的进
图片尺寸310x552
cocos 进度条动画
图片尺寸531x539
带物理效果的频谱显示控件(频谱需要自己计算) 横向点击定位进度条(稍
图片尺寸774x507![进度条加载动画[图片]-来自银银娃的动态 - 虎课网](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=2048811381,4132814684&fm=253&fmt=auto&app=138&f=GIF?w=889&h=500)
进度条加载动画[图片]-来自银银娃的动态 - 虎课网
图片尺寸1920x1080
















![进度条加载动画[图片]-来自银银娃的动态 - 虎课网](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=2048811381,4132814684&fm=253&fmt=auto&app=138&f=GIF?w=889&h=500)
















![进度条加载动画[图片]-来自银银娃的动态 - 虎课网](https://pic.huke88.com/comment/video/2021-12-06/2F099851-2833-EC9B-C8EC-121549EDF8BC.gif)