正在缓冲的动图

缓冲gif
图片尺寸400x400缓冲
图片尺寸500x500
网速过慢的背后其实隐藏着巨大的市场
图片尺寸640x640
转圈gif空白gif缓冲gif打开gif
图片尺寸700x393
缓冲gif稍等gif打开gif电脑gif
图片尺寸700x393两个球 小球 交换 交替 缓冲 ui
图片尺寸400x300温度计动画缓冲
图片尺寸151x332
动效
图片尺寸500x452
缓冲动图
图片尺寸800x632
缓冲图
图片尺寸640x1134
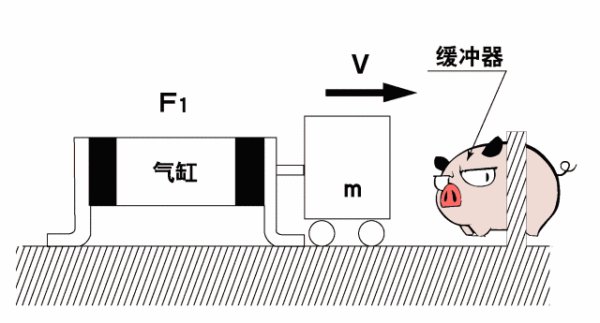
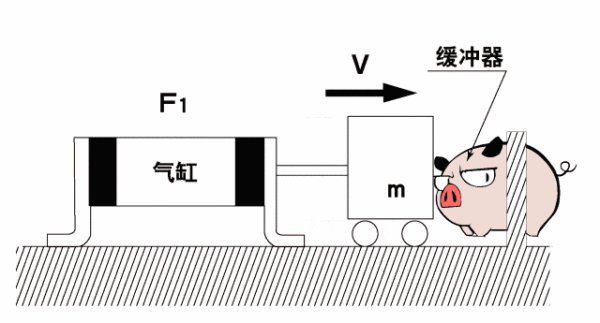
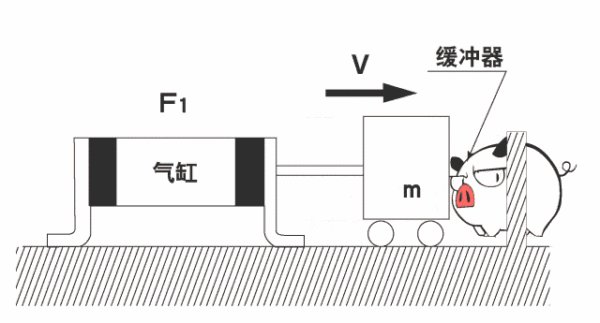
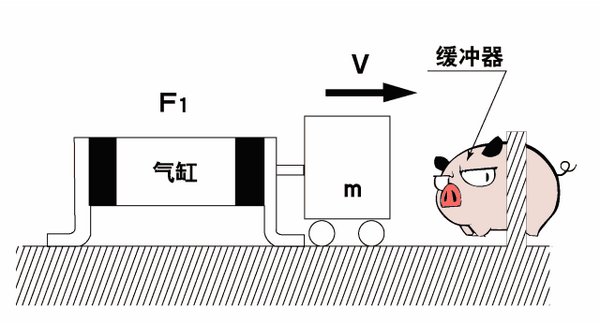
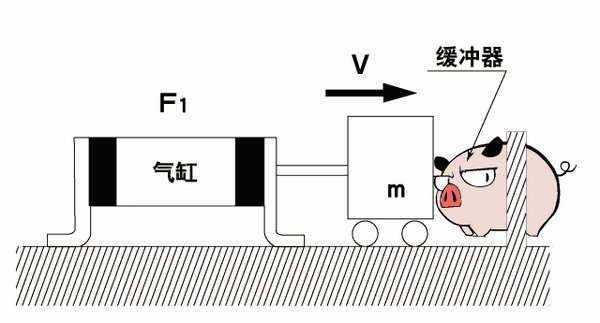
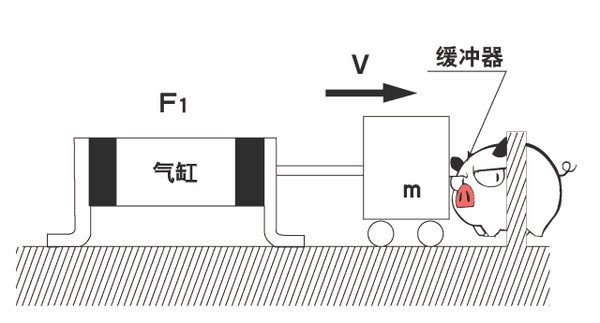
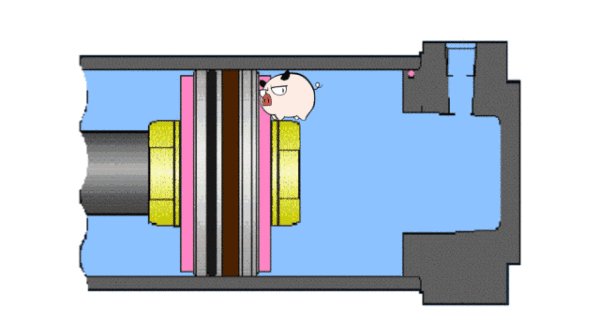
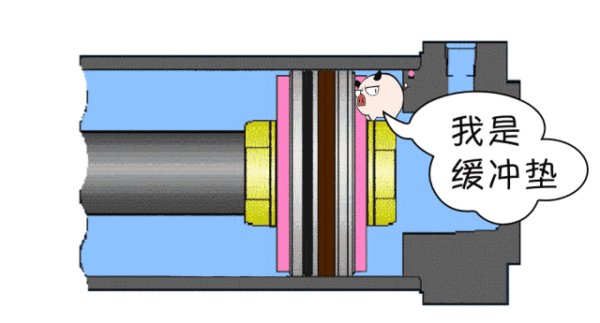
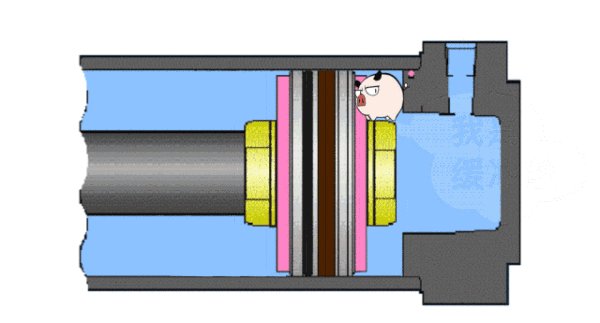
液压缓冲示范动态图
图片尺寸600x323
播放缓冲
图片尺寸600x600
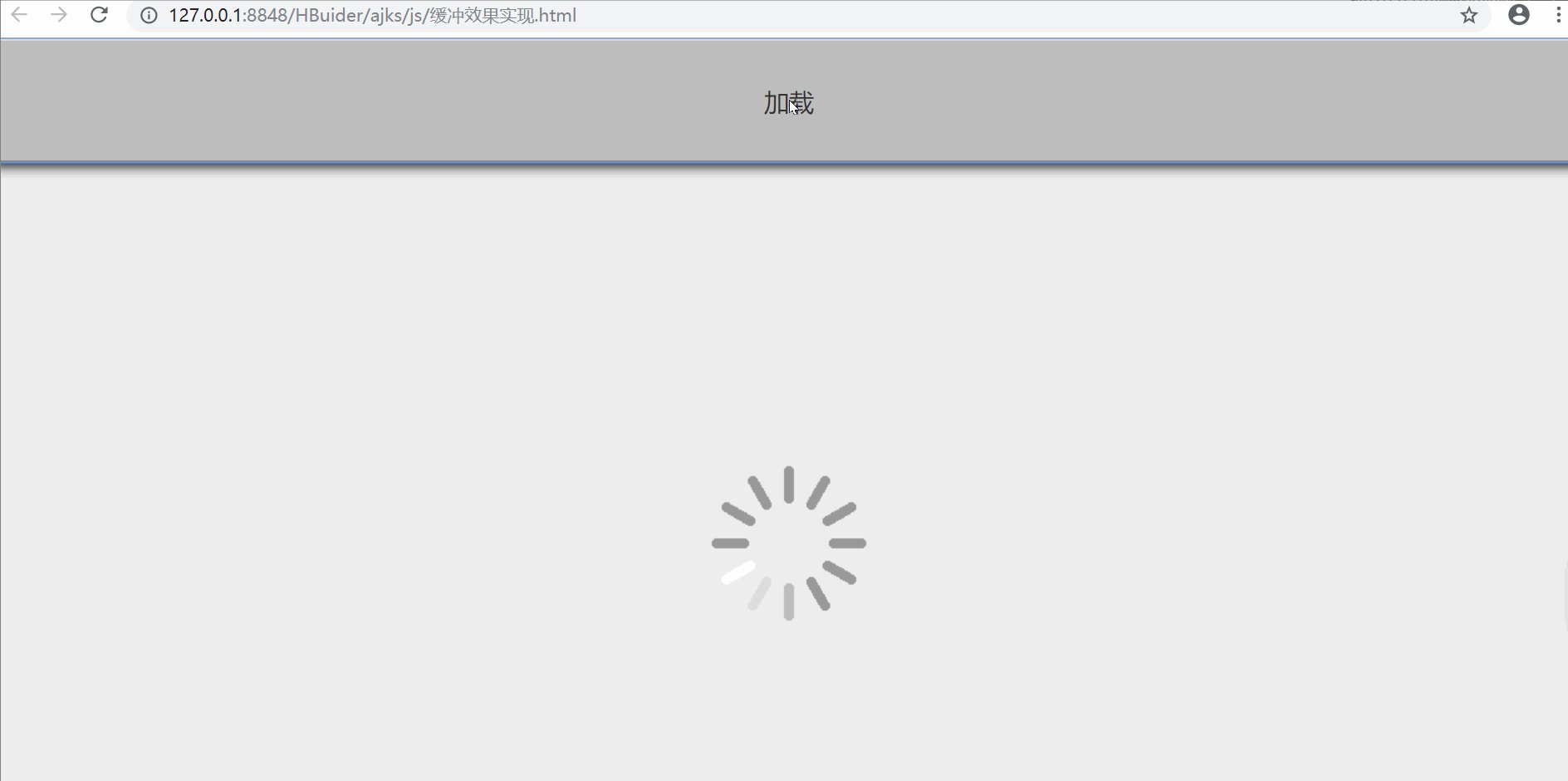
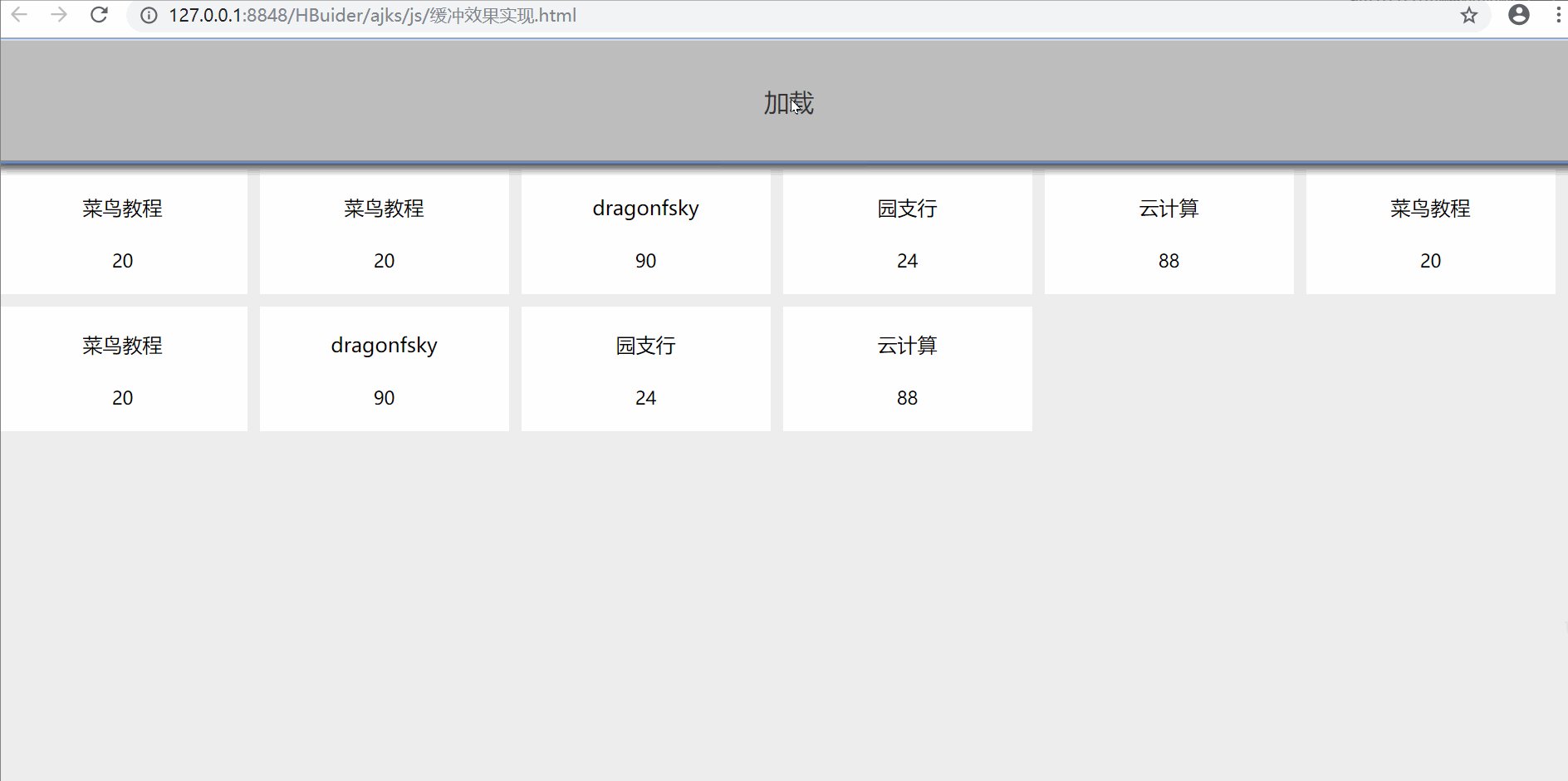
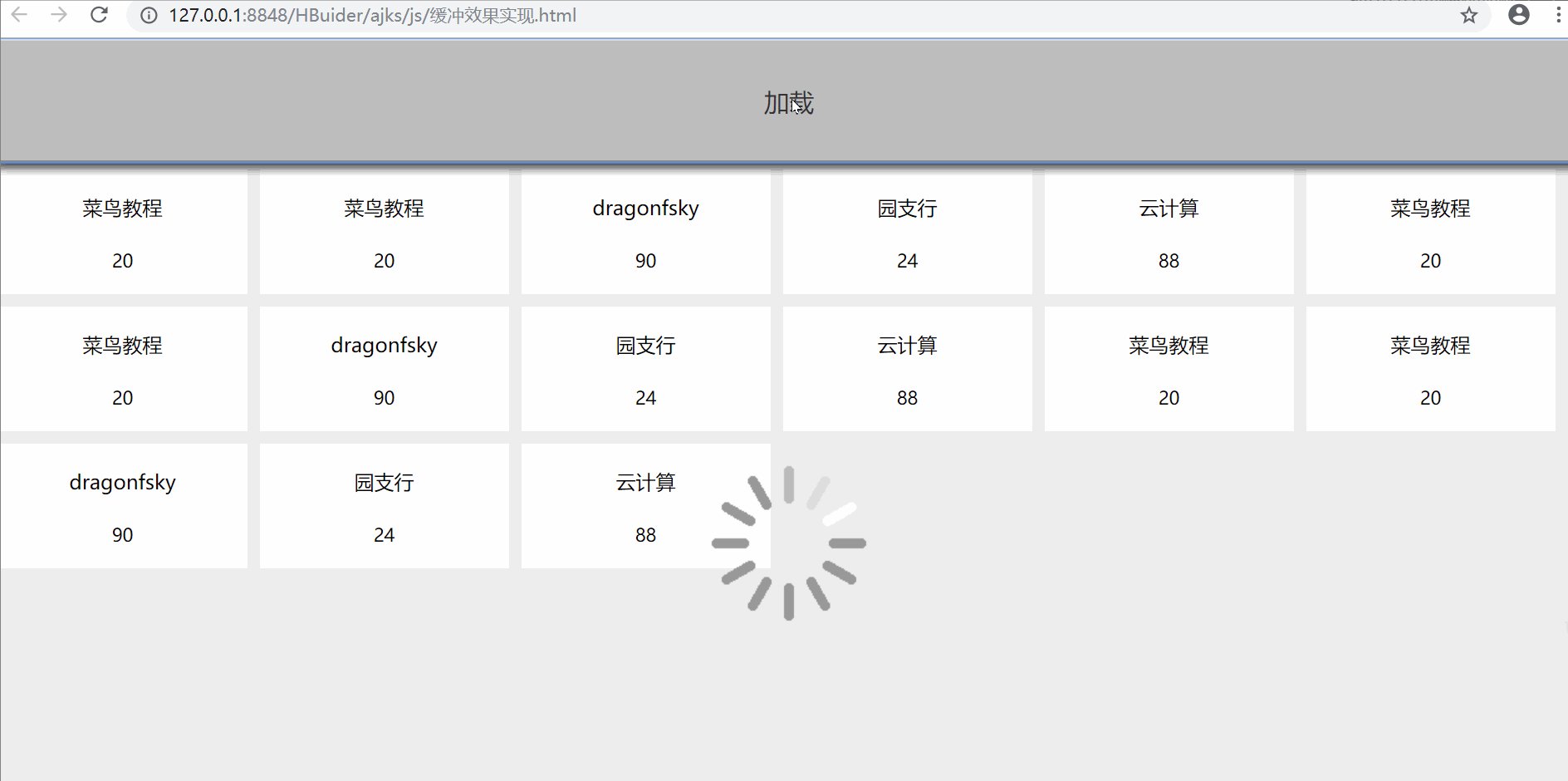
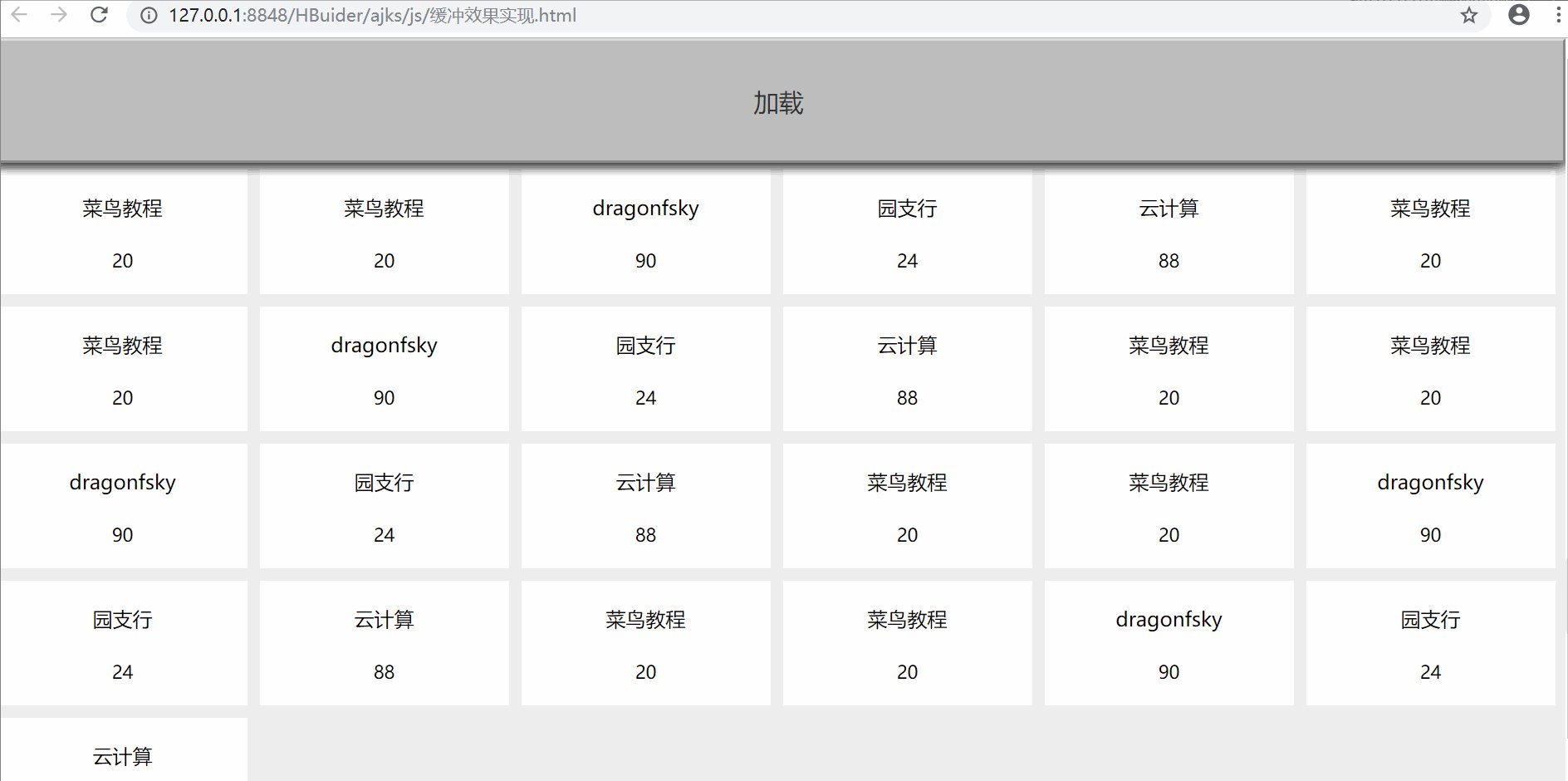
加载缓冲效果实现js
图片尺寸1888x940
ui加载缓冲小动效
图片尺寸1280x720
缓冲界面动画
图片尺寸720x1280
缓冲动效
图片尺寸750x826
正在缓冲(已结束)
图片尺寸474x453
简单的缓冲gif图
图片尺寸504x340
玩笑归玩笑,我们还是要说点正经话,如下是液压缓冲的 工作原理图
图片尺寸640x345
橡胶缓冲工作原理图
图片尺寸600x323