正方形旋转动图

html正方形旋转html5纯css3实现正方体旋转3d效果
图片尺寸640x528
css动画实例旋转的圆角正方形
图片尺寸614x618
旋转立方体c4d
图片尺寸500x500
css动画实例:旋转的圆角正方形
图片尺寸614x618
并没有一个真正的"立方体"在转动,只有几根线条在变形而已
图片尺寸360x360
立方体的旋转.gif
图片尺寸802x524
请帮忙用几何画板做一个正方体绕着它的一条棱旋转的动画!谢谢!
图片尺寸315x217
请帮忙用几何画板做一个正方体绕着它的一条棱旋转的动画!谢谢!
图片尺寸420x264
旋转的立方体
图片尺寸607x562
正方形动态html效果图html5css3诱人的实例3d立方体旋转动画实例
图片尺寸710x565
用flash做立方体旋转;怎么实现?如图
图片尺寸205x205
旋转的正方体
图片尺寸1355x736
css3 立方体3d旋转效果
图片尺寸842x644
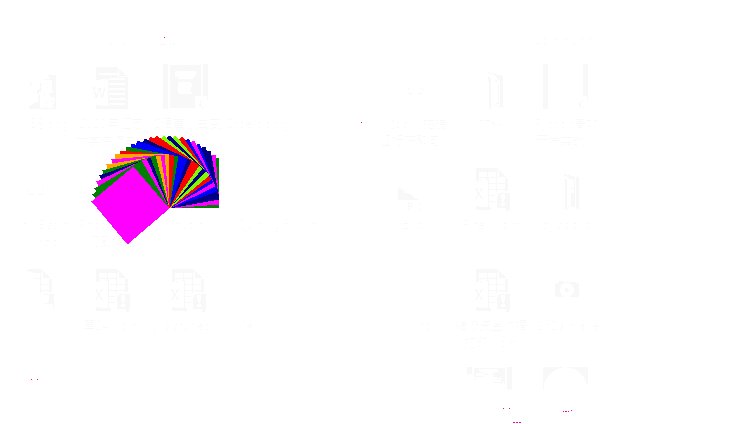
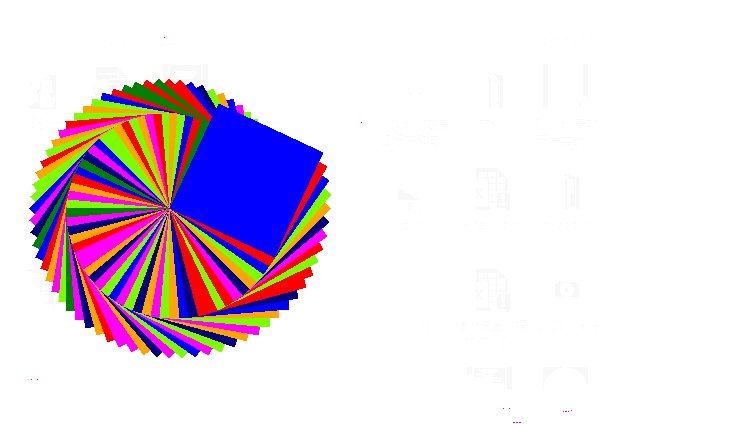
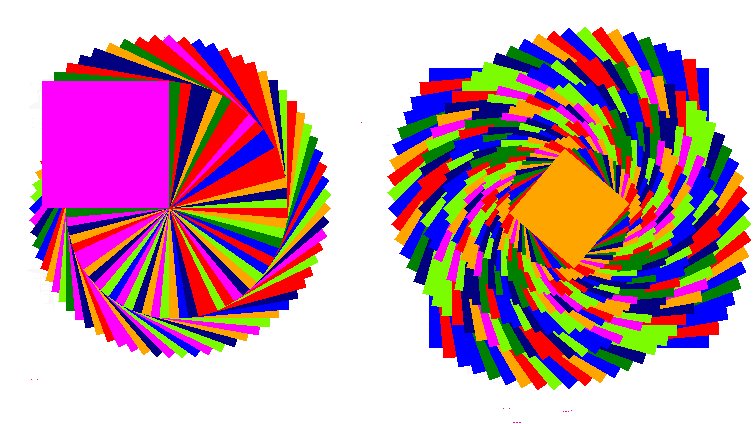
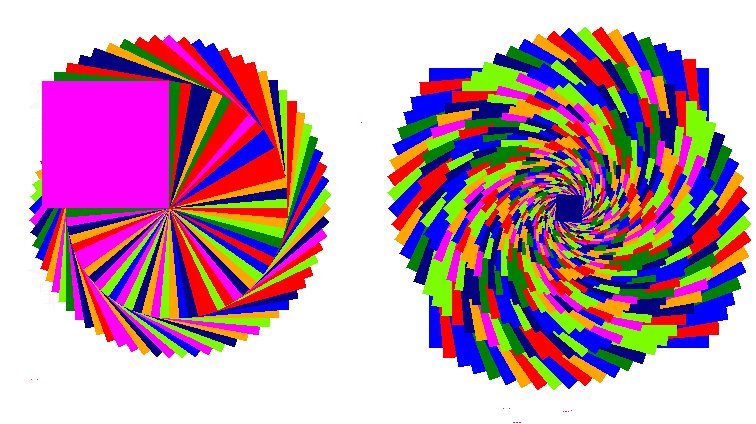
pythontkinter库之canvas正方形旋转
图片尺寸756x424
flash怎么制作正方体旋转的3d动画效果?
图片尺寸772x610
css3transform动画3d旋转立体正方形
图片尺寸652x630
如何画出一个旋转的立方体
图片尺寸421x623
css3的3d立方体旋转动画
图片尺寸685x427
制作立方体的思路是使用6个正方形div,通过绝对定位 旋转 位移来合成
图片尺寸456x392
opengl绘制旋转的立方体
图片尺寸640x480