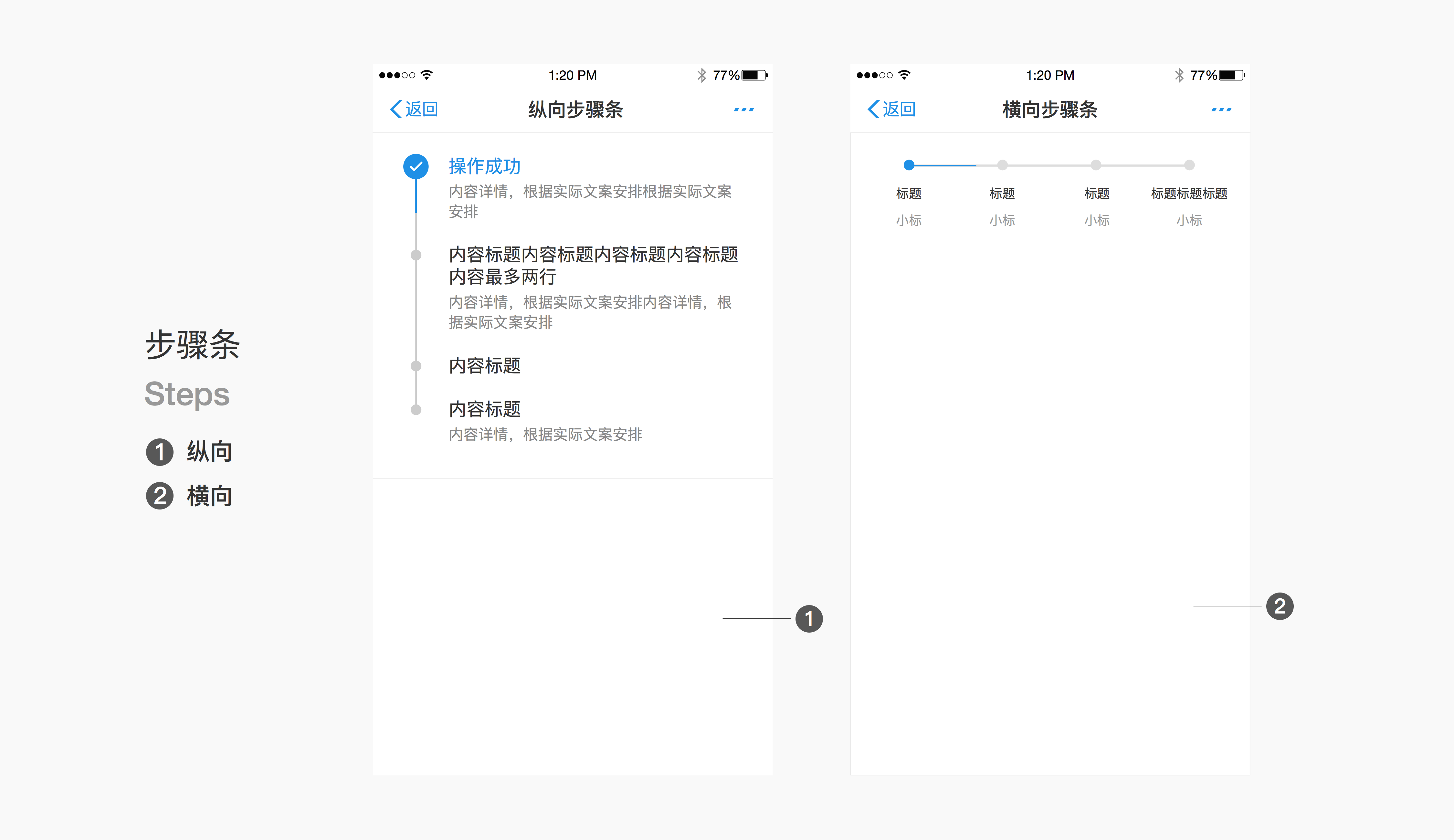
步骤条界面

步骤条steps
图片尺寸4500x2600
建议收藏axure步骤条模板
图片尺寸2486x1369
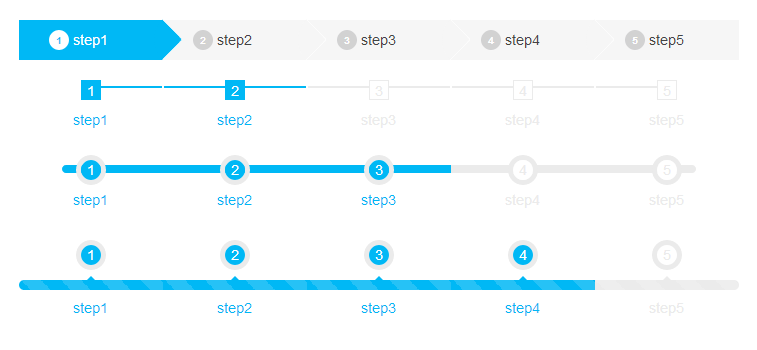
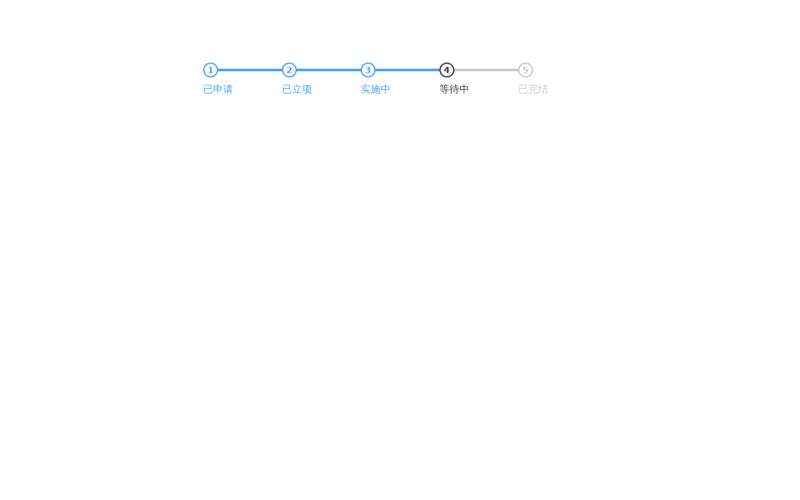
jquery蓝色实用的步骤进度条插件代码
图片尺寸757x350
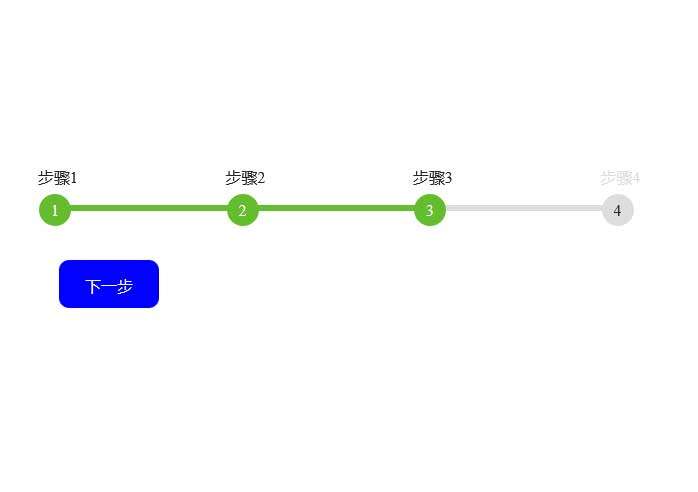
圆点步骤条ui实例
图片尺寸698x492
动态数据步骤条ui特效
图片尺寸664x539
jquery带步骤进度条代码
图片尺寸1021x272
vue自定义步骤条
图片尺寸612x403
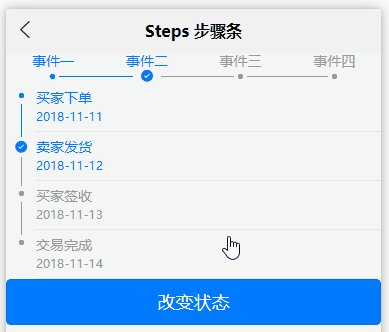
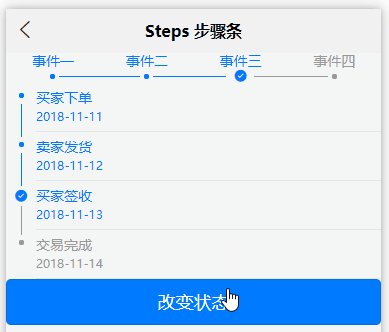
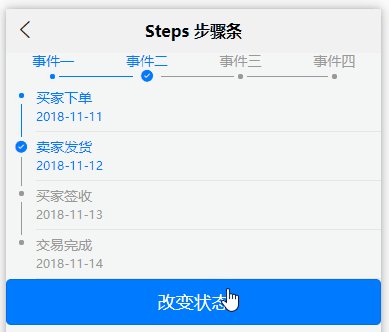
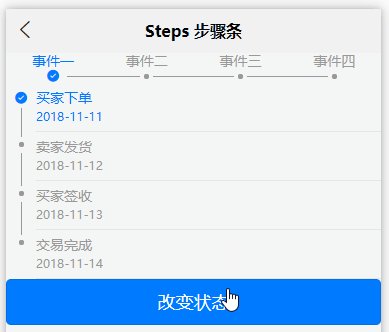
uniapp组件-uni-steps 步骤条
图片尺寸389x332
简单的layui步骤条实例
图片尺寸800x519
步骤ui界面psd设计源文件
图片尺寸1000x700
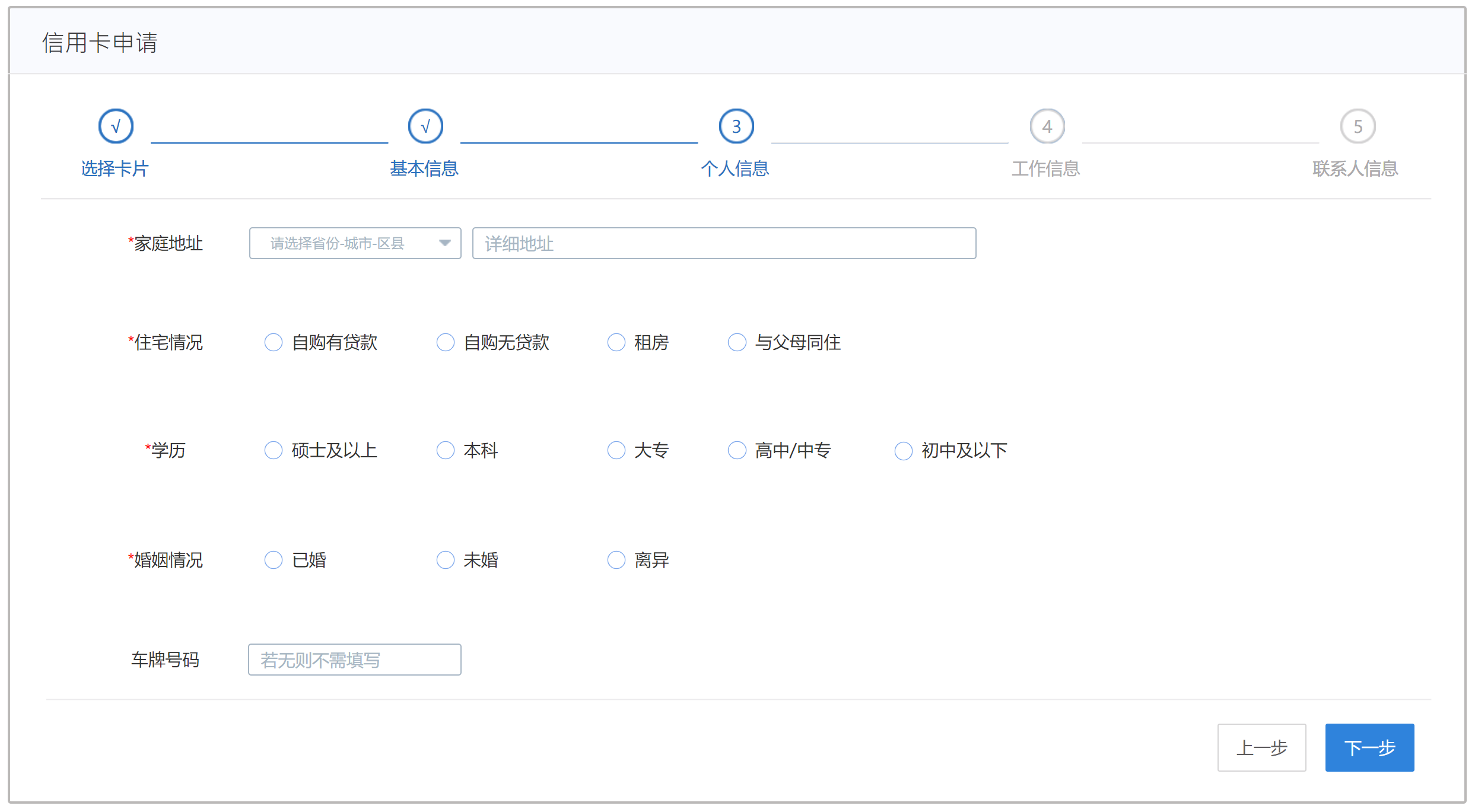
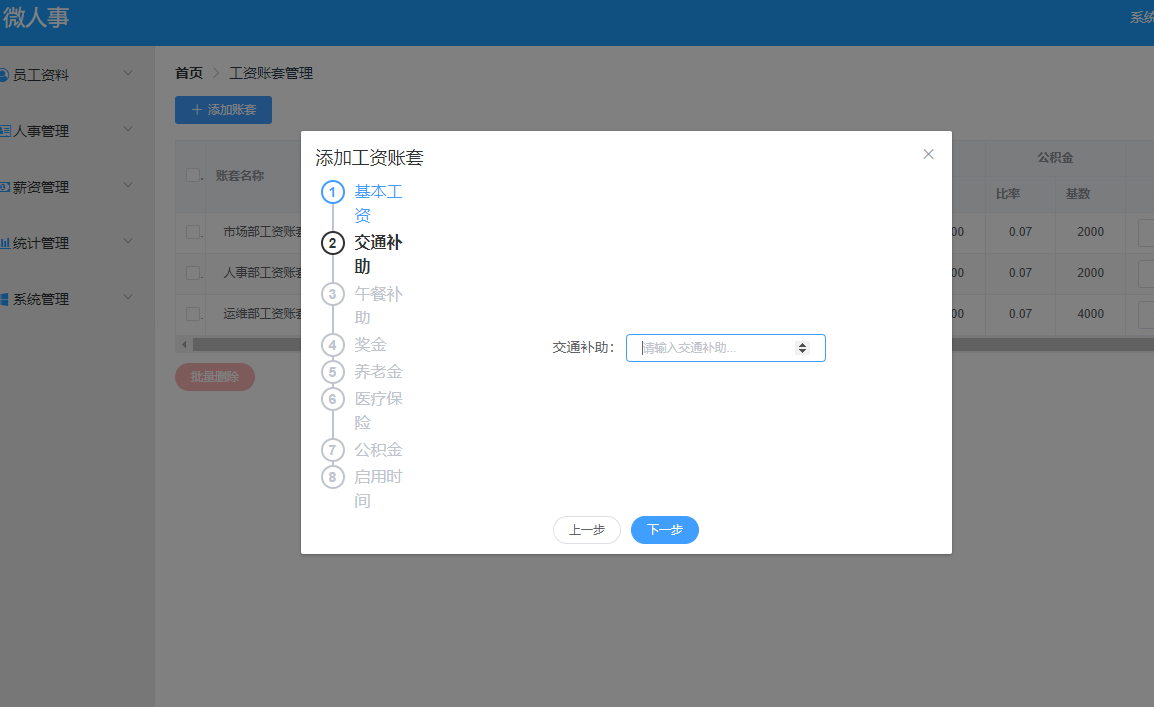
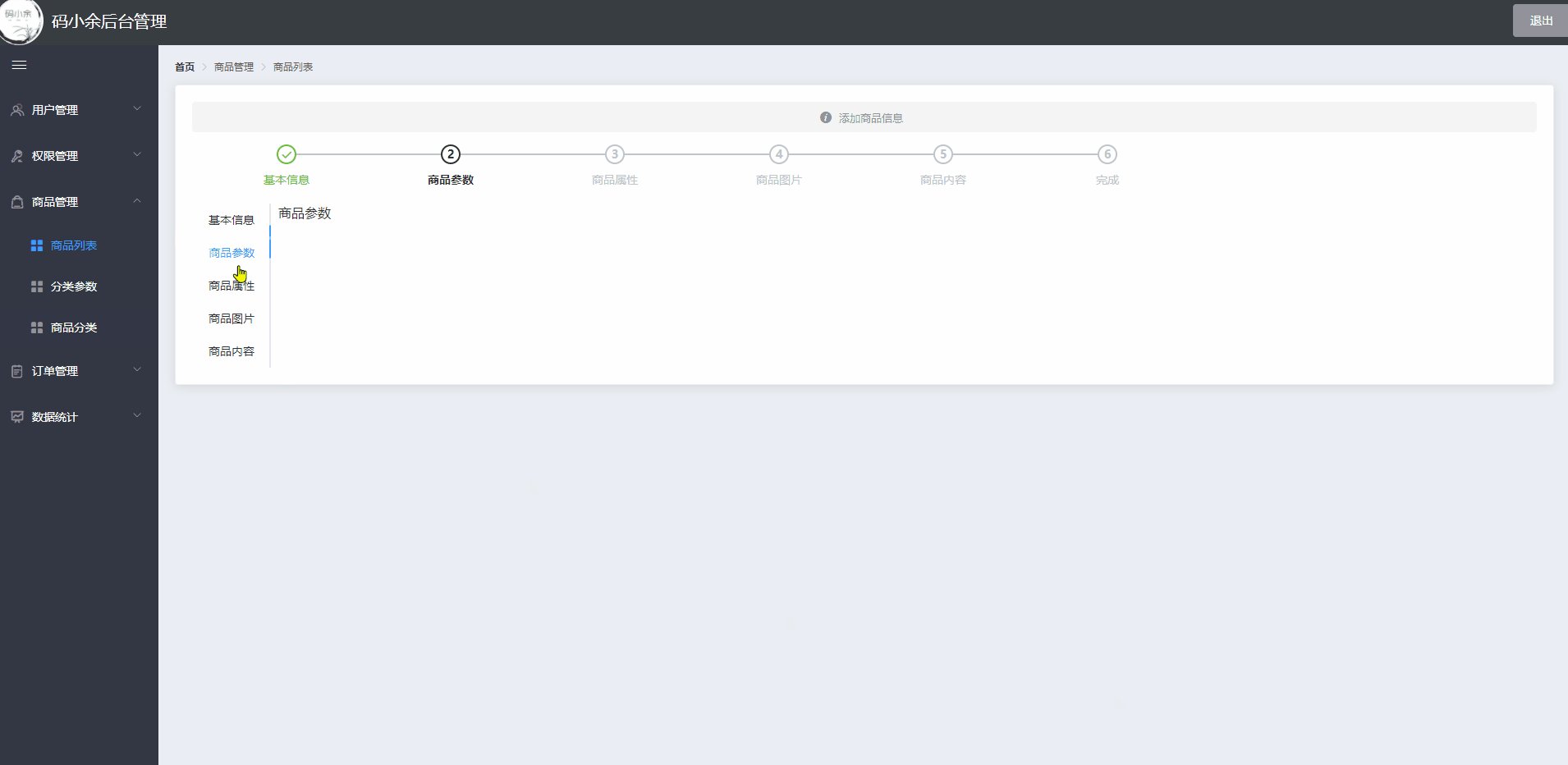
使用element-ui中的步骤条实现表单分步填写
图片尺寸1154x707
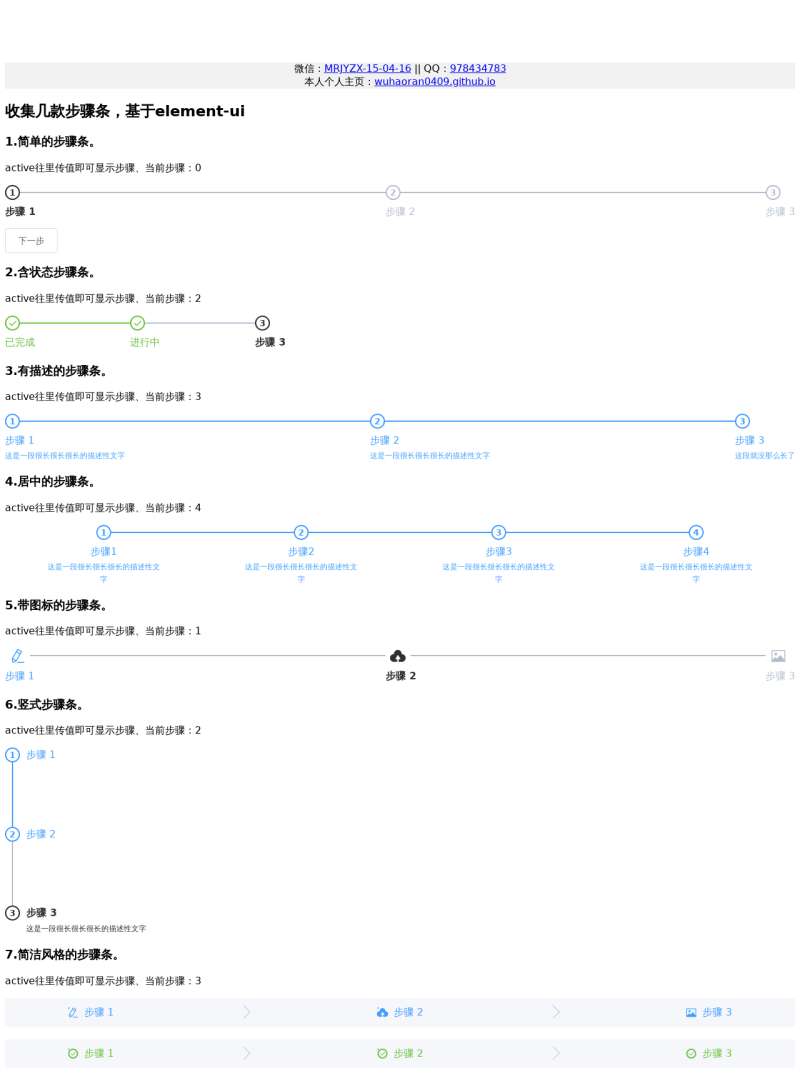
步骤条
图片尺寸907x1413
css步骤条
图片尺寸372x293
基于vue响应式步骤进度条样式代码
图片尺寸664x506
基于jquery步骤进度条源码分享
图片尺寸600x364
简洁的css3响应式步骤导航条样式
图片尺寸850x572
基于bootstrap的步骤引导html页面
图片尺寸1279x723
github - chenxin2017/vue-steps: 基于 vue 的步骤条插件
图片尺寸2442x1168
0风格华丽的网页步骤进度条_表单步骤进度条psd素材下载
图片尺寸590x2500
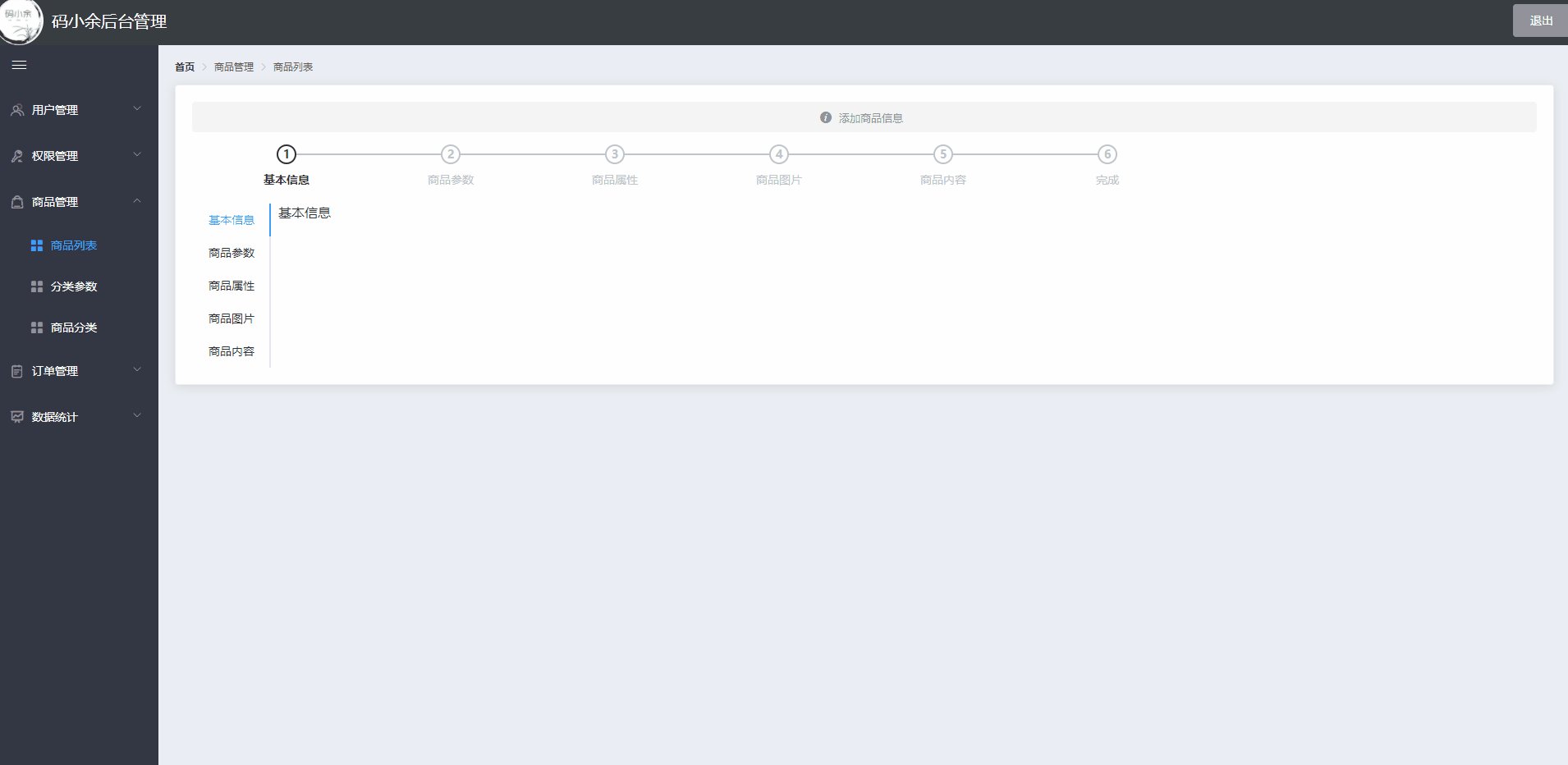
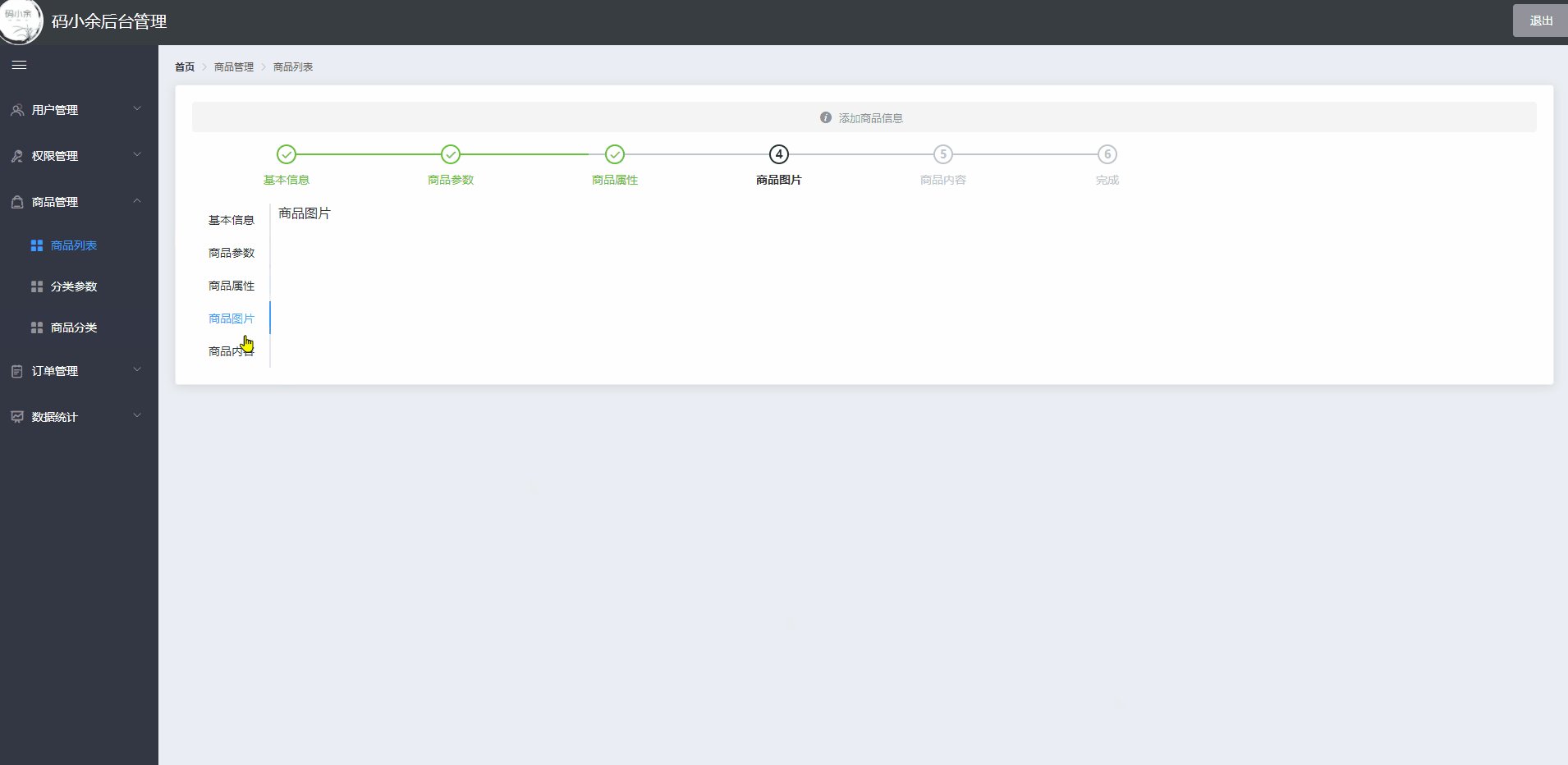
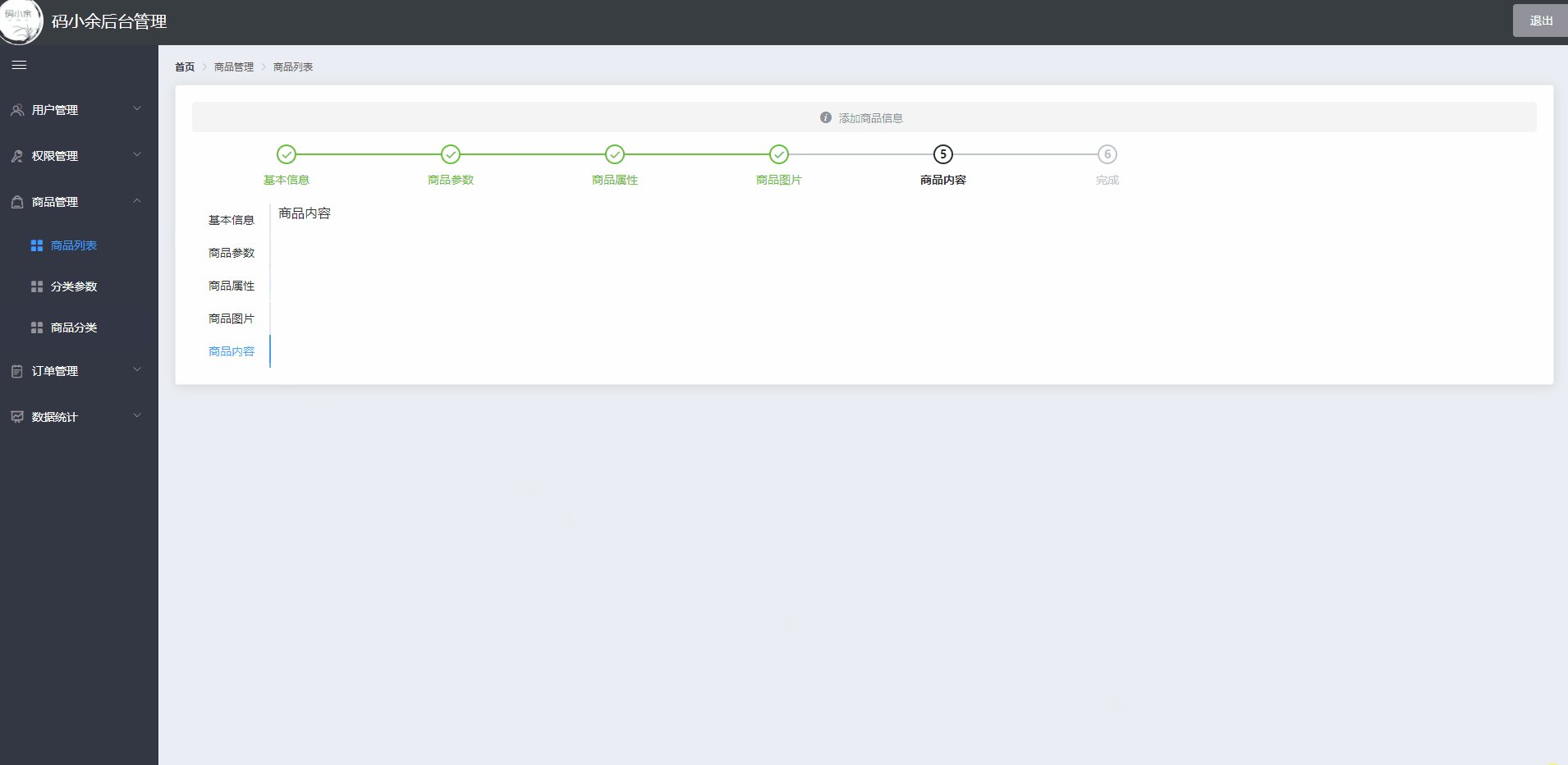
步骤条和标签栏的同步
图片尺寸1910x932