波动动图

波动
图片尺寸320x180
不断波动,振荡构成的舒适世界
图片尺寸540x540
动画gif改变gif波动gifps3gif辅导的gifxmbgif
图片尺寸640x480
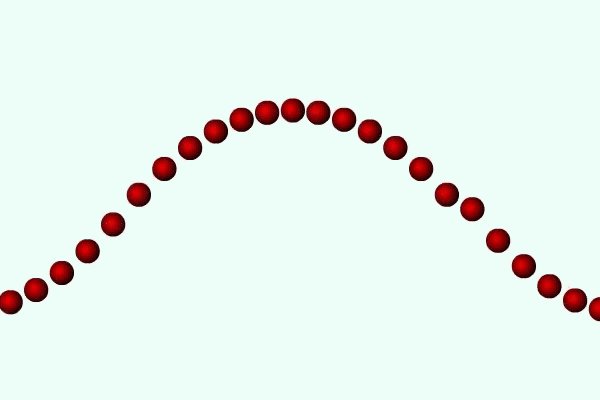
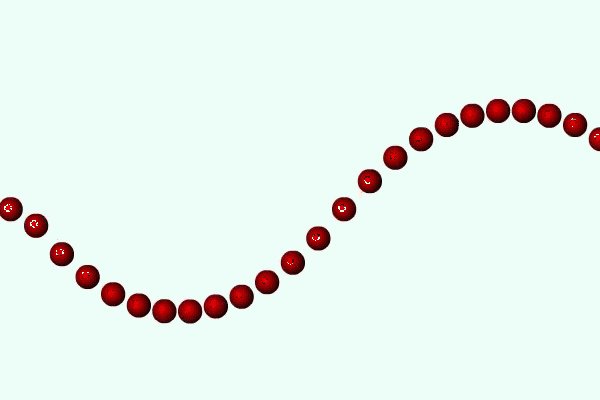
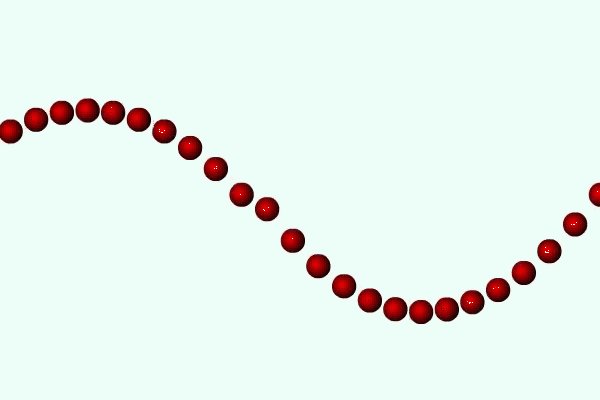
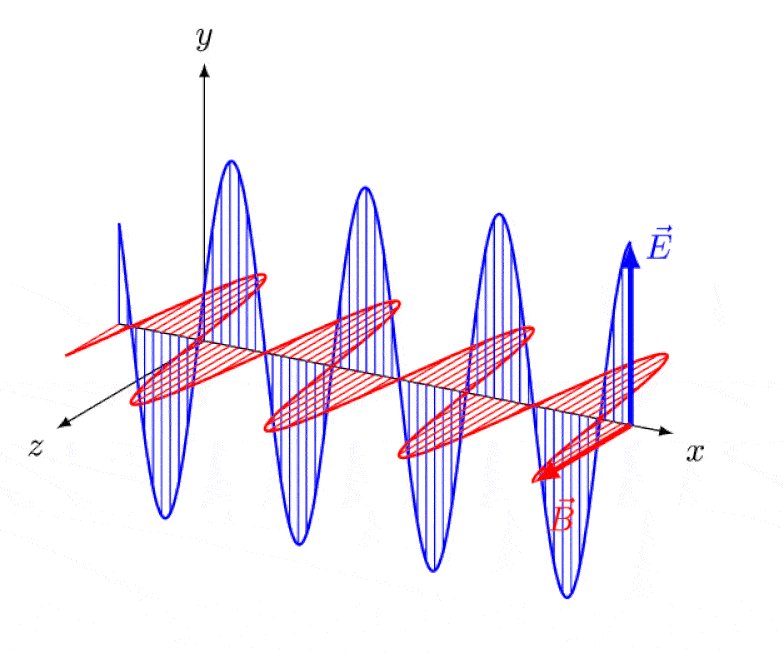
我们知道三角函数计算出来的数值是一组随函数曲线上下波动的数字
图片尺寸541x531
自然gif波动gif塔斯马尼亚gif虚张声势gif
图片尺寸400x225
不断波动,振荡构成的舒适世界
图片尺寸540x540
600_400gif 动态图 动图
图片尺寸600x400
波动的波浪动态图片
图片尺寸448x230
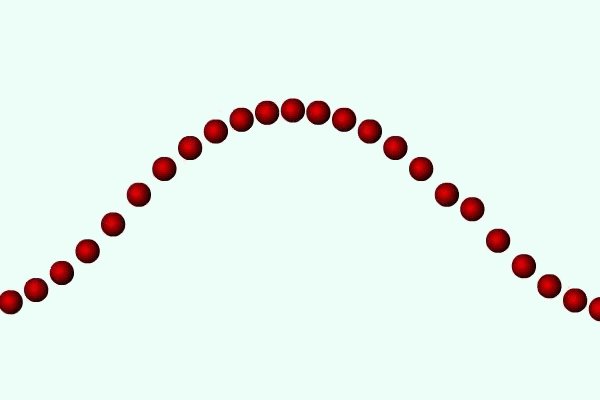
用动图掌握振动和波动的规律
图片尺寸288x288
诗经·魏风·伐檀》 于其说被风吹起的水面波纹,不如是内心平静的波动
图片尺寸640x360
数学gifmathematicsgif波形gif波动gif
图片尺寸576x466
波动gif方程式gif线性的gif漂亮gif
图片尺寸400x400
波动图像:各个质点在某一个时刻的位移.
图片尺寸501x281
波动gif蠕动gif圆gif曲线gif循环gif三维gif黑色背景gif
图片尺寸500x500
闪电gif特效gif波动gif动漫gif
图片尺寸400x300
784_653gif 动态图 动图
图片尺寸784x653
552_265gif 动态图 动图
图片尺寸552x265
波动神决:天雷
图片尺寸517x291
特效干货分享动态波形图制作方法
图片尺寸300x300
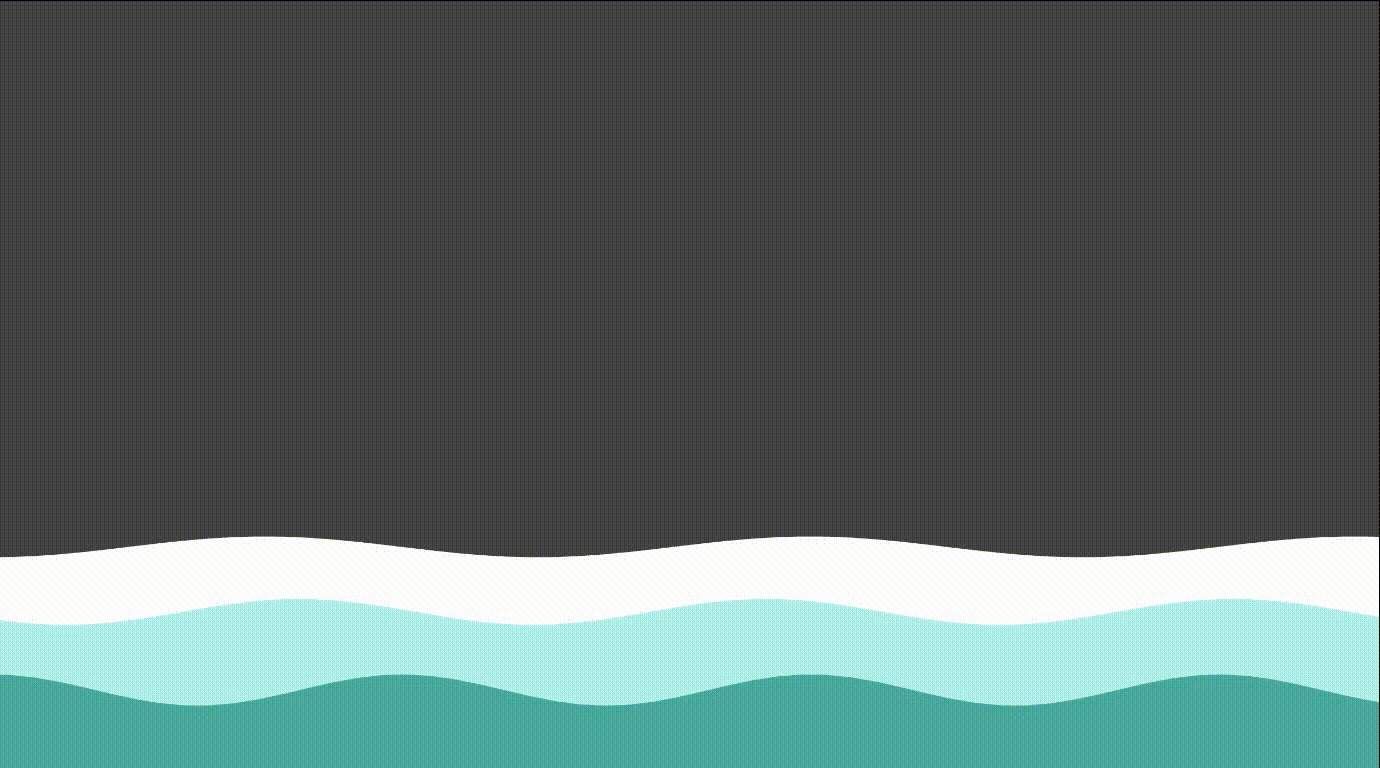
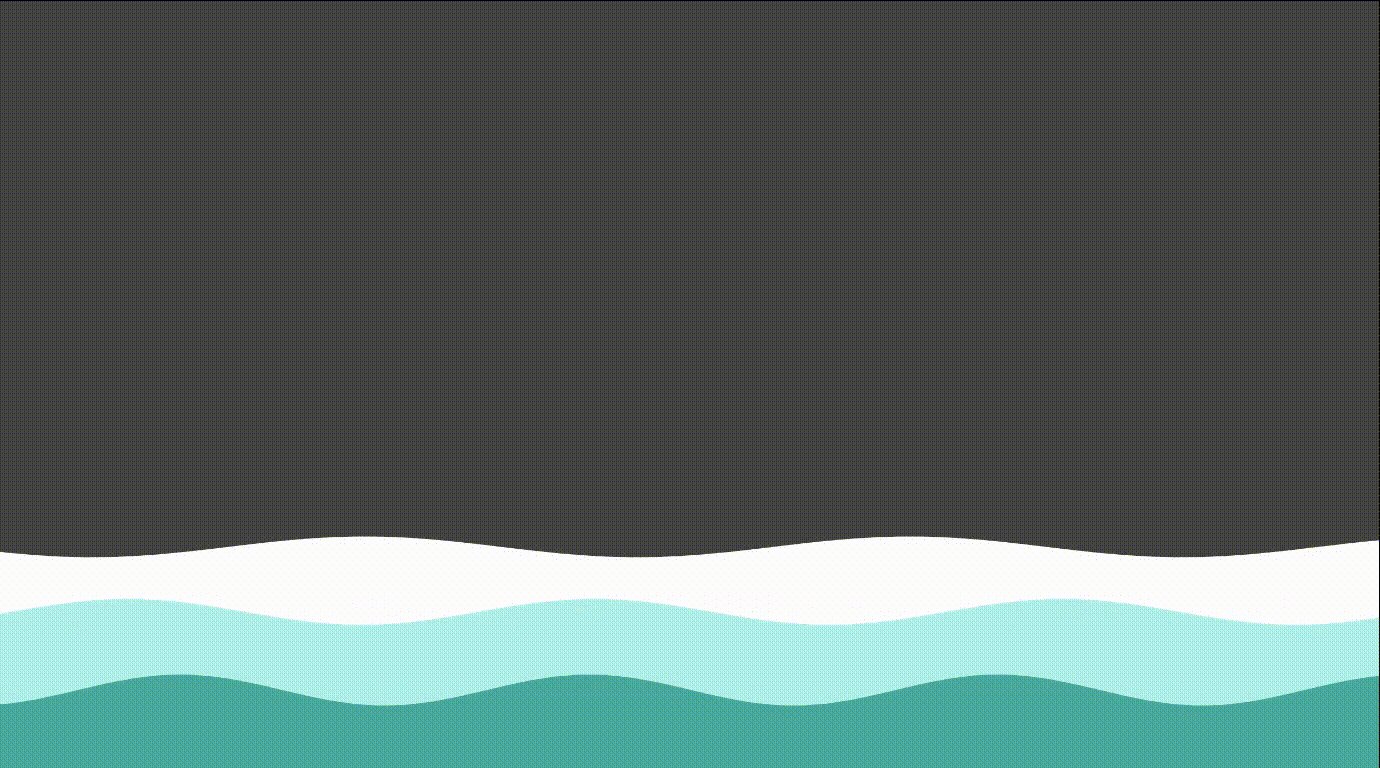
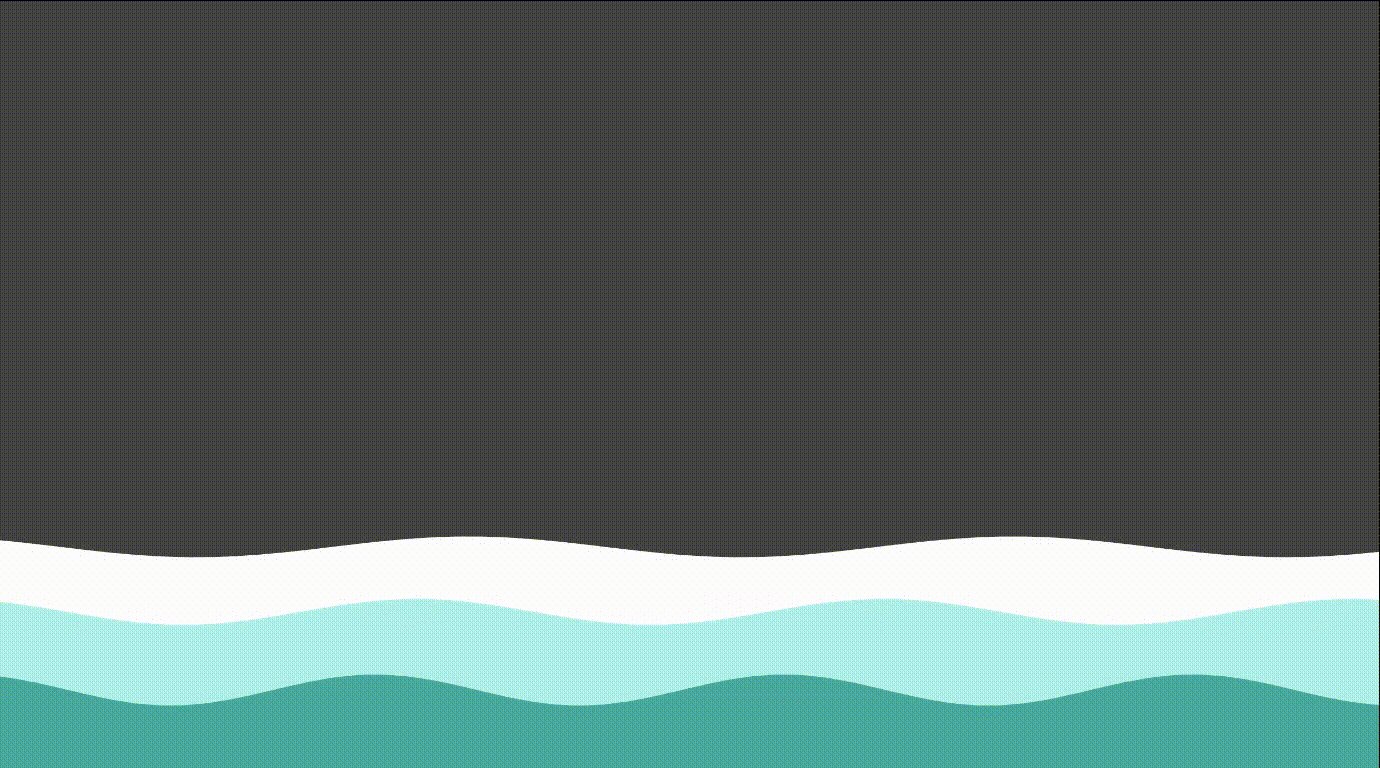
直接上代码,主要逻辑为通过 sin 函数来实现边缘波动的效果:disable
图片尺寸1380x768