波形 gif

带宽8.gif
图片尺寸560x578
699_328gif 动态图 动图
图片尺寸699x328
通过对人类语言的原始波形进行直接建模,谷歌deepmind意图改变语音
图片尺寸600x336
800_500gif 动态图 动图
图片尺寸800x500
看不到起伏,只是荡漾,把波长拉长再看一下:水流波动的波形都是三角波
图片尺寸326x393
560_258gif 动态图 动图
图片尺寸560x258
【1】律动波形main content:当遇见某些特殊需求,比如对游戏效果有
图片尺寸453x258
307d0288db17ce0045ed0ce4004d7b86.gif
图片尺寸640x544
一,瞬态波形观察法
图片尺寸432x219
478_546gif 动态图 动图
图片尺寸478x546
水流波动的波形都是三角波,曲线是正余弦曲线,但是android中没有提供
图片尺寸336x443
波形运动2.gif
图片尺寸300x300
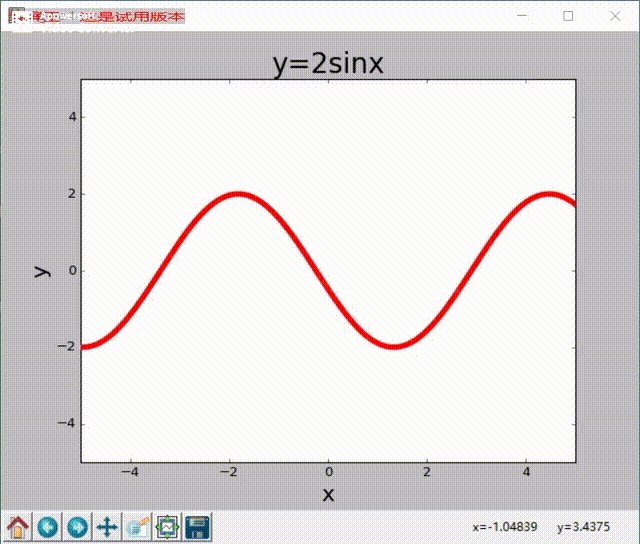
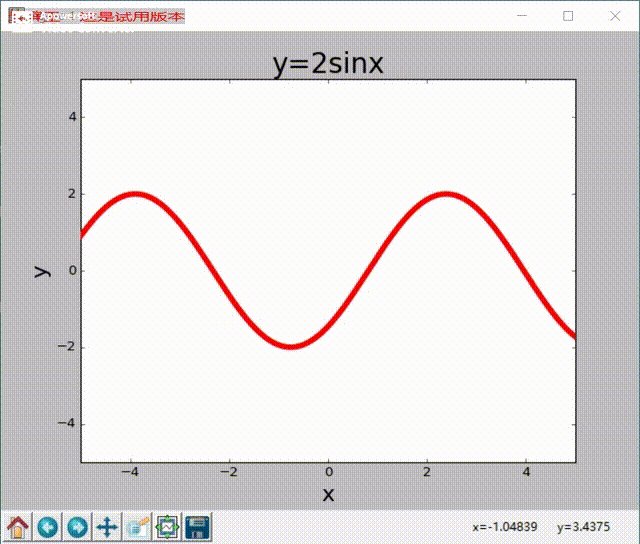
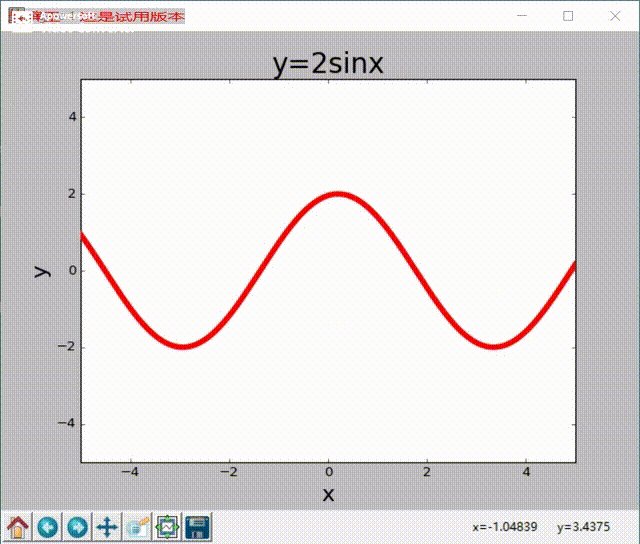
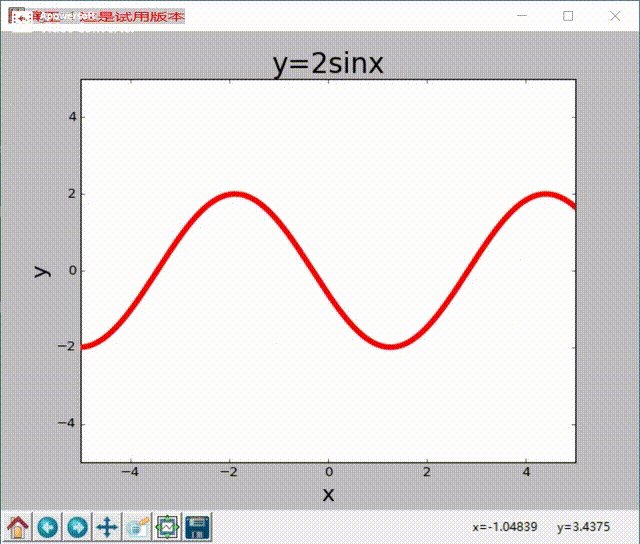
数学gifmathematicsgif波形gif波动gif
图片尺寸576x466
看不到起伏,只是荡漾,把波长拉长再看一下:水流波动的波形都是三角波
图片尺寸355x376
动态信号波形图
图片尺寸598x367
触发系统主要是为了稳定波形的显示并让示波器能聚焦,通过调节"触发"
图片尺寸640x379
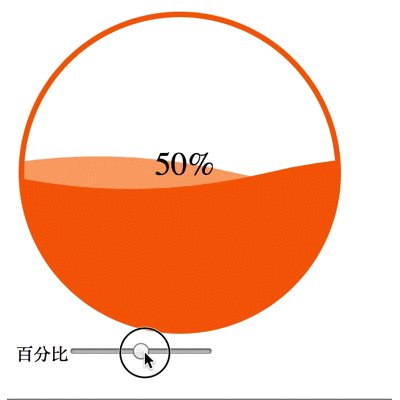
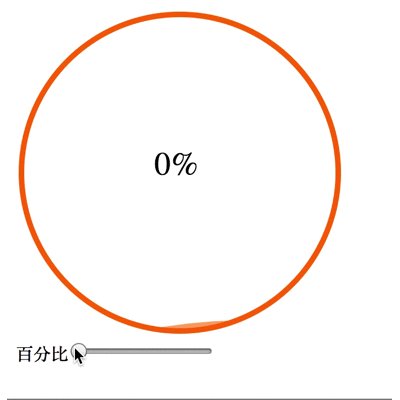
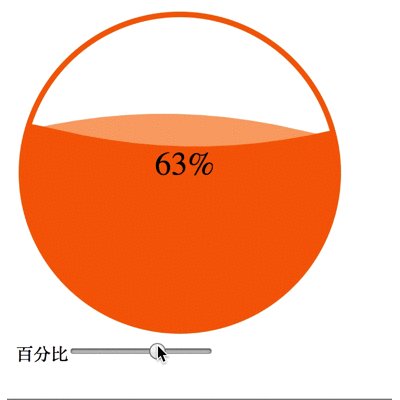
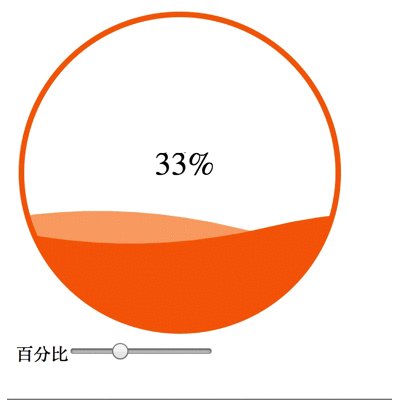
一个水波加载的效果,用svg做的,主要思想是先利用svg画出1个半的波形
图片尺寸400x400
323_95gif 动态图 动图
图片尺寸323x95
siriwave:applesiri波形在js库中复制.博客地址 https://github.
图片尺寸1192x602
动态调节示波器的触发电平,可以观察波形稳定触发的位置的动态变化,如
图片尺寸640x384