波浪线条动态图片

flutter专题84图解自定义acewave波浪widget二
图片尺寸313x189
波浪的实现教程
图片尺寸500x500
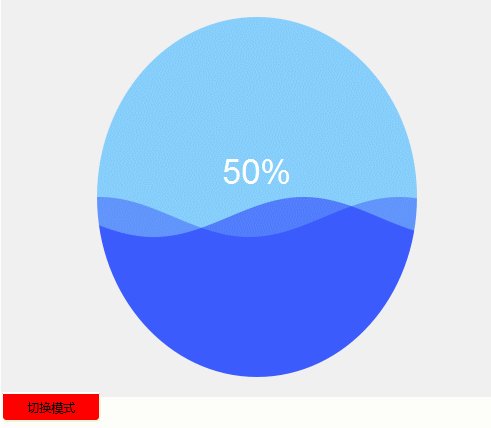
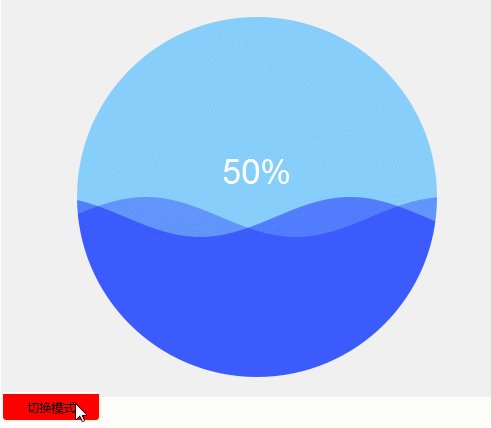
qt自定义控件动态正弦波浪线水波进度条
图片尺寸470x409
493_657竖版 竖屏gif 动态图 动图
图片尺寸493x657
title: 用 shader 写个完美的波浪
图片尺寸1006x605
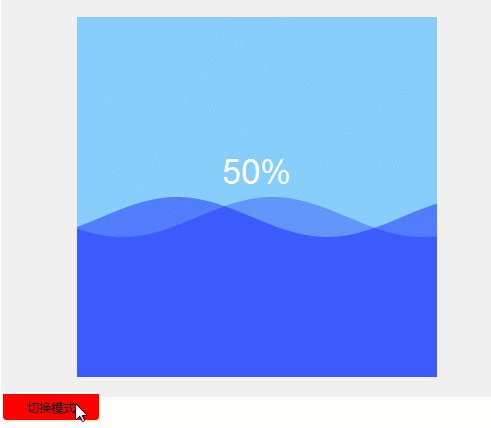
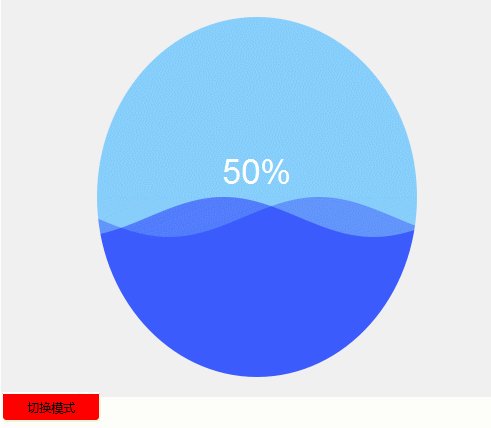
qt自定义控件动态正弦波浪线水波进度条
图片尺寸491x428
动态代码雨背景2)动态漂浮方块背景1)动态数字波浪背景只支持决策报表
图片尺寸1100x650
450_550gif 动态图 动图
图片尺寸450x550
css实战案例汇总波浪效果
图片尺寸640x448
ae制作水流波浪动态效果
图片尺寸400x300
动态波浪文字制作免费在线动效设计黑科技第1期
图片尺寸640x359
640_663gif 动态图 动图
图片尺寸640x663
ios波浪效果-opengl实现篇
图片尺寸373x688
400_460gif 动态图 动图
图片尺寸400x460
400_300gif 动态图 动图
图片尺寸400x300
动态波浪文字制作——免费在线动效设计黑科技第1期_美美的课-站酷
图片尺寸690x387
html5实现波浪效果图html5canvas动画实现球内波浪效果
图片尺寸224x256
搞笑gif图让我们荡起双桨小船儿推开波浪
图片尺寸431x208
ps制作水波浪动态gif动画ps滤镜教程
图片尺寸906x606
700_467gif 动态图 动图
图片尺寸700x467