波浪线 gif

flutter专题84图解自定义acewave波浪widget二
图片尺寸313x189
比较详细,建议阅读代码也是非常的简单,首先通过 cubicto 生成波浪
图片尺寸374x171
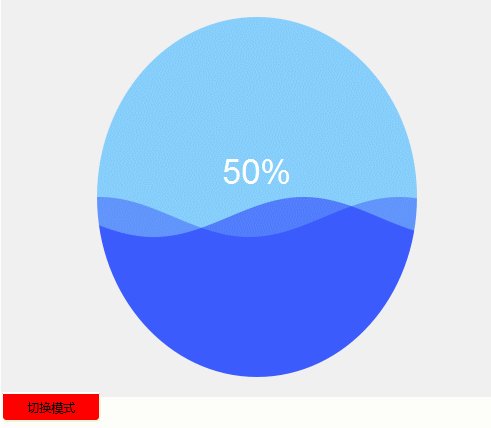
qt自定义控件动态正弦波浪线水波进度条
图片尺寸470x409
5分钟教你打造siri式波浪动效
图片尺寸400x300
android贝塞尔曲线波浪线android开发之path的高级用法用贝塞尔曲线
图片尺寸401x183
用白色油画棒画一张网再用粗头画波浪线先用勾线笔细头画一些波浪线在
图片尺寸493x657
1152_525gif 动态图 动图
图片尺寸1152x525
c0234e34296c66cc1e9568361e08a08e.gif
图片尺寸505x307
三条波浪线是什么天气(iphone天气预报三条波浪线)
图片尺寸444x272
这个方法可以制作写字动画,波浪动画等.
图片尺寸500x500
坐标系旋转2.波浪线滚动1.波浪线基础准备工作前言首先看一下效果图吧
图片尺寸332x164
如何在ppt中画出一条波浪线,如何在ppt中画出一条波浪线图形(ppt中
图片尺寸638x333
css3三角形html的css3法和python的matplotlib法实现波浪音节动画特效
图片尺寸1070x602
title: 用 shader 写个完美的波浪
图片尺寸1006x605
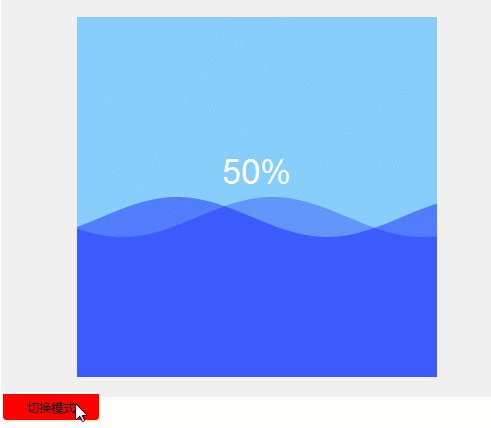
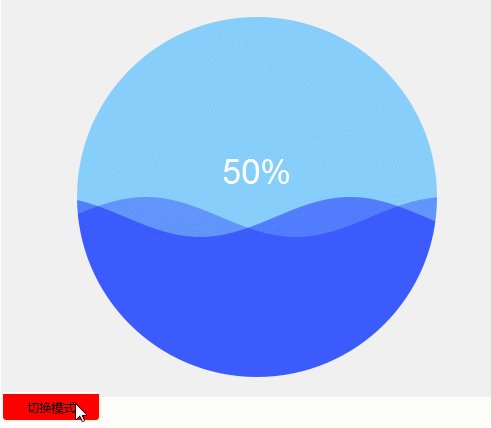
qt自定义控件动态正弦波浪线水波进度条
图片尺寸491x428
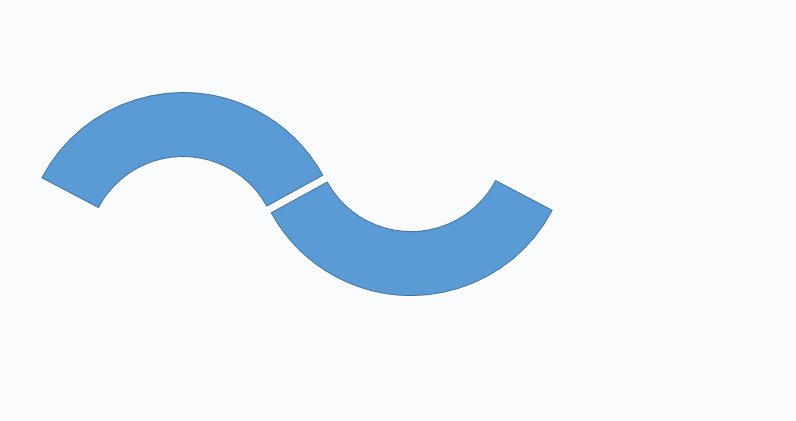
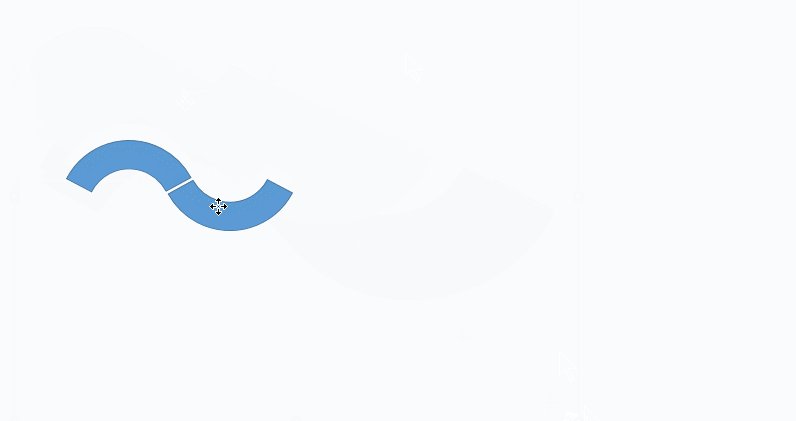
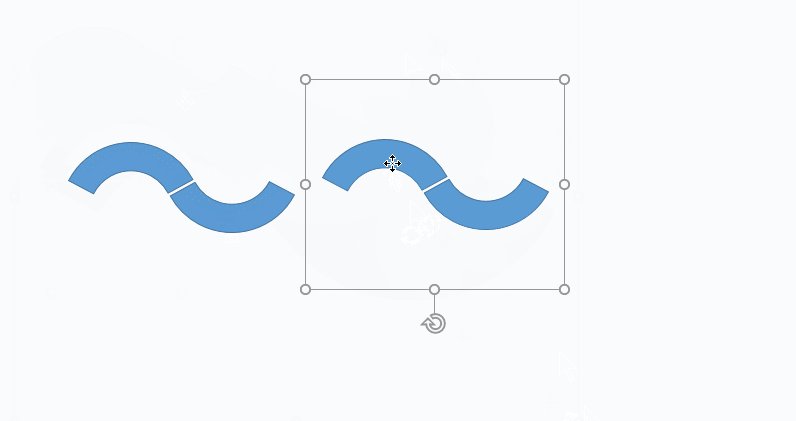
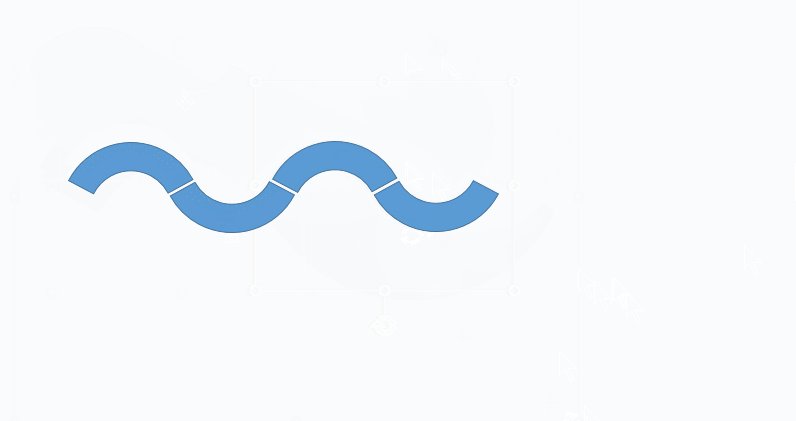
office教程ppt如何绘制波浪时间轴图文
图片尺寸796x421
589_360gif 动态图 动图
图片尺寸589x360
ios波浪效果-opengl实现篇
图片尺寸373x688
波浪效果,当然我第一反应是用正余弦波来设计啦(也能通过贝塞尔曲线
图片尺寸426x755
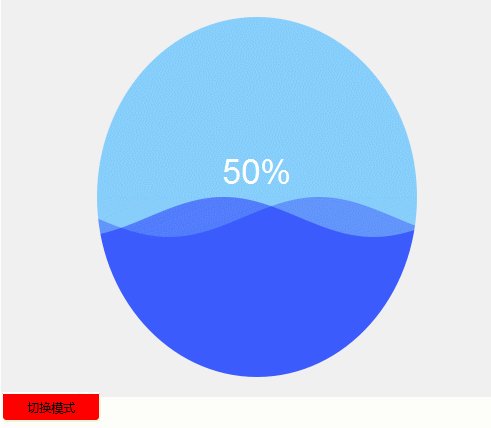
443_444gif 动态图 动图
图片尺寸443x444