流式布局

原生js实现响应式瀑布流布局
图片尺寸1428x929
android流式布局实现
图片尺寸928x1054
android自定义流式布局flowlayout
图片尺寸650x489
pure css waterfall layout 纯 css 瀑布流布局 flex layout grid
图片尺寸2120x1316
recyclerview流式布局staggeredgridlayoutmanager,重排序问题
图片尺寸725x667
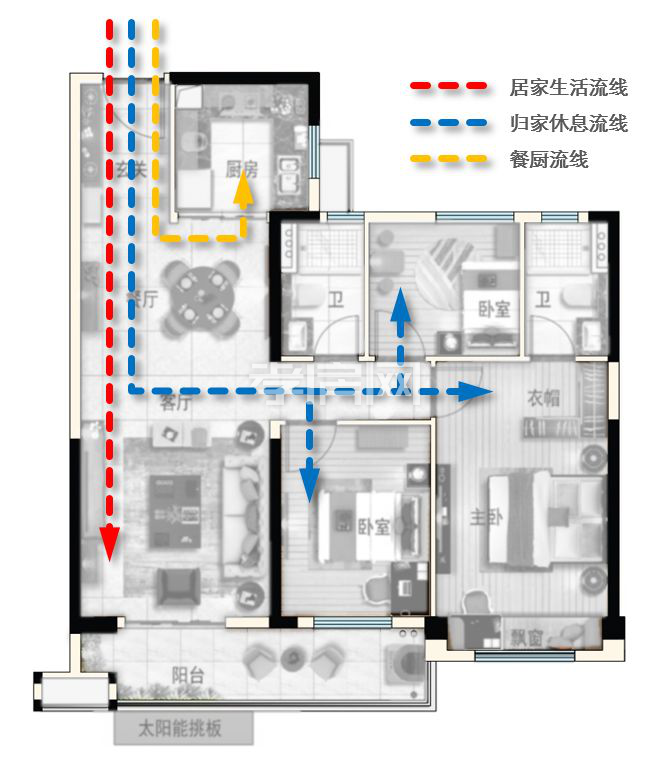
下面我们再来看看流线组织:图中蓝色的是静区,也就是休息区;黄色的是
图片尺寸668x766
瀑布流式布局
图片尺寸1384x954
室内流线图 主要路线 次要路线
图片尺寸1080x810
整个建筑共三层,设计师打破寻常流线,使人们从高往低游走.
图片尺寸4500x6464
cssgrid布局入门
图片尺寸800x338
瀑布流布局(等宽不等高)
图片尺寸906x434
《css--使用css grid(网格)布局》
图片尺寸317x322
流线分析.gif
图片尺寸2372x1560
flowlayout(流式布局)
图片尺寸428x523
java精品班 | 互联网架构师,打造千万级流量网站
图片尺寸913x585
我们可以使用成熟的css布局方式实现瀑布流布局其实在《纯css实现瀑布
图片尺寸2342x1660
纯css实现瀑布流布局
图片尺寸1314x1108
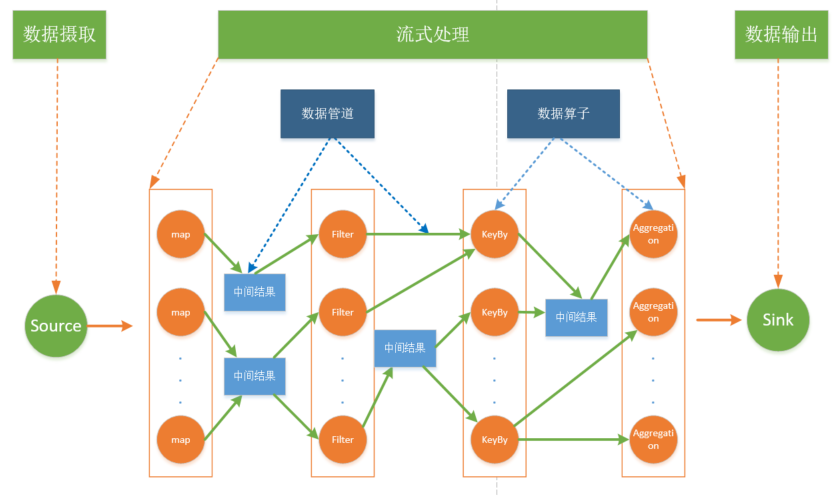
流式架构
图片尺寸835x496
浅谈流式模型训练体系
图片尺寸1119x516
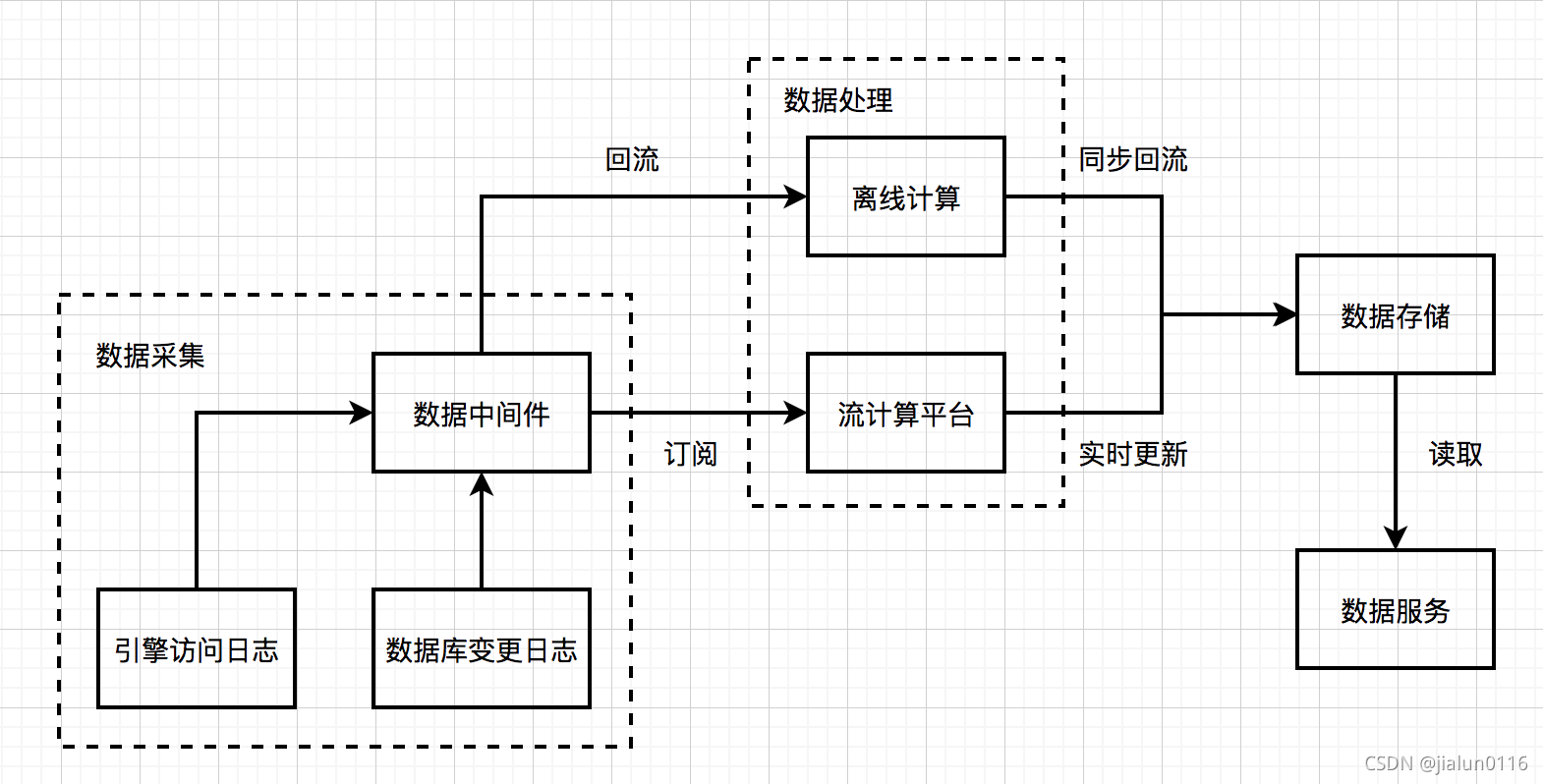
5.2 流式技术架构
图片尺寸1570x798