添加标签

如何添加标签标签管理
图片尺寸1909x597
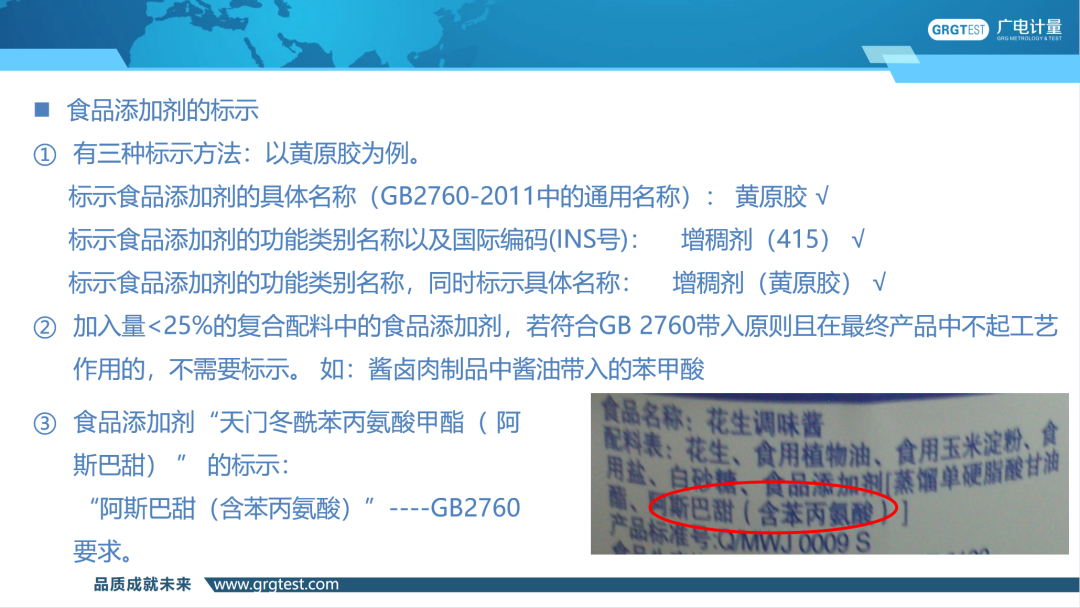
食品标签标识问题汇总
图片尺寸1080x608
模板添加标签
图片尺寸2722x914
jquery自定义添加标签推荐标签源码免费下载
图片尺寸620x326
幼儿园环创丨卡通姓名标签可打印共5套60张
图片尺寸1080x1439
jquery点击选中标签添加到面板代码
图片尺寸801x442
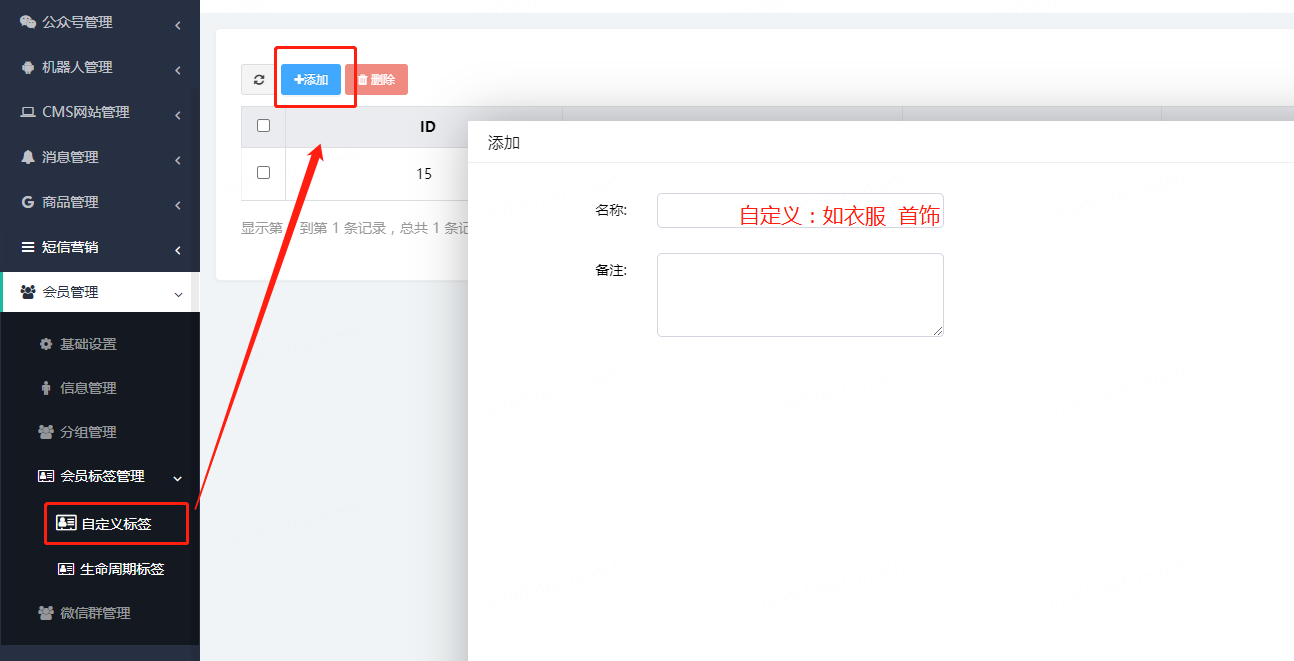
②给会员添加标签,注意看图中菜单位置
图片尺寸1294x661
食品添加剂标签是否合格
图片尺寸1074x646
九秀直播怎么添加标签
图片尺寸500x889
qq空间如何设置个性标签
图片尺寸434x568
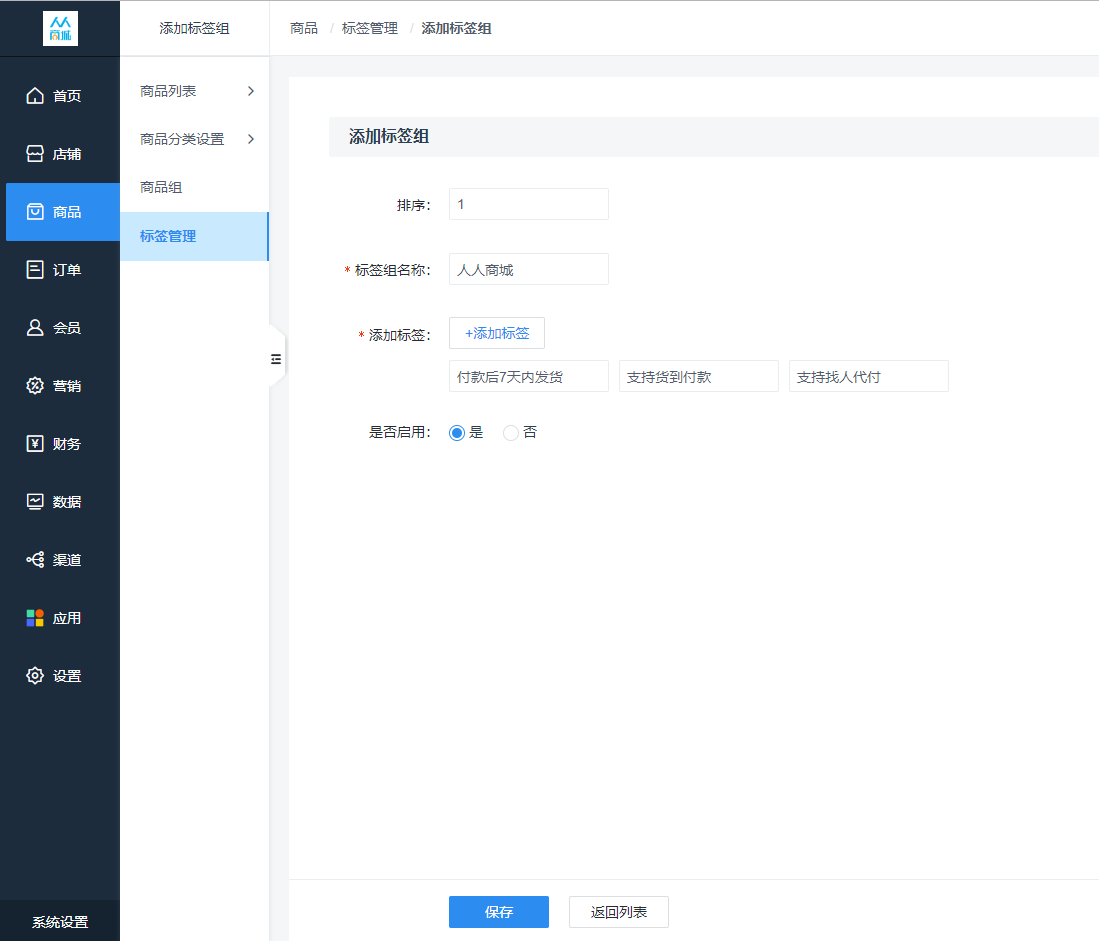
1.添加标签组
图片尺寸1099x941
如何在收银系统中给商品添加标签?
图片尺寸1366x650
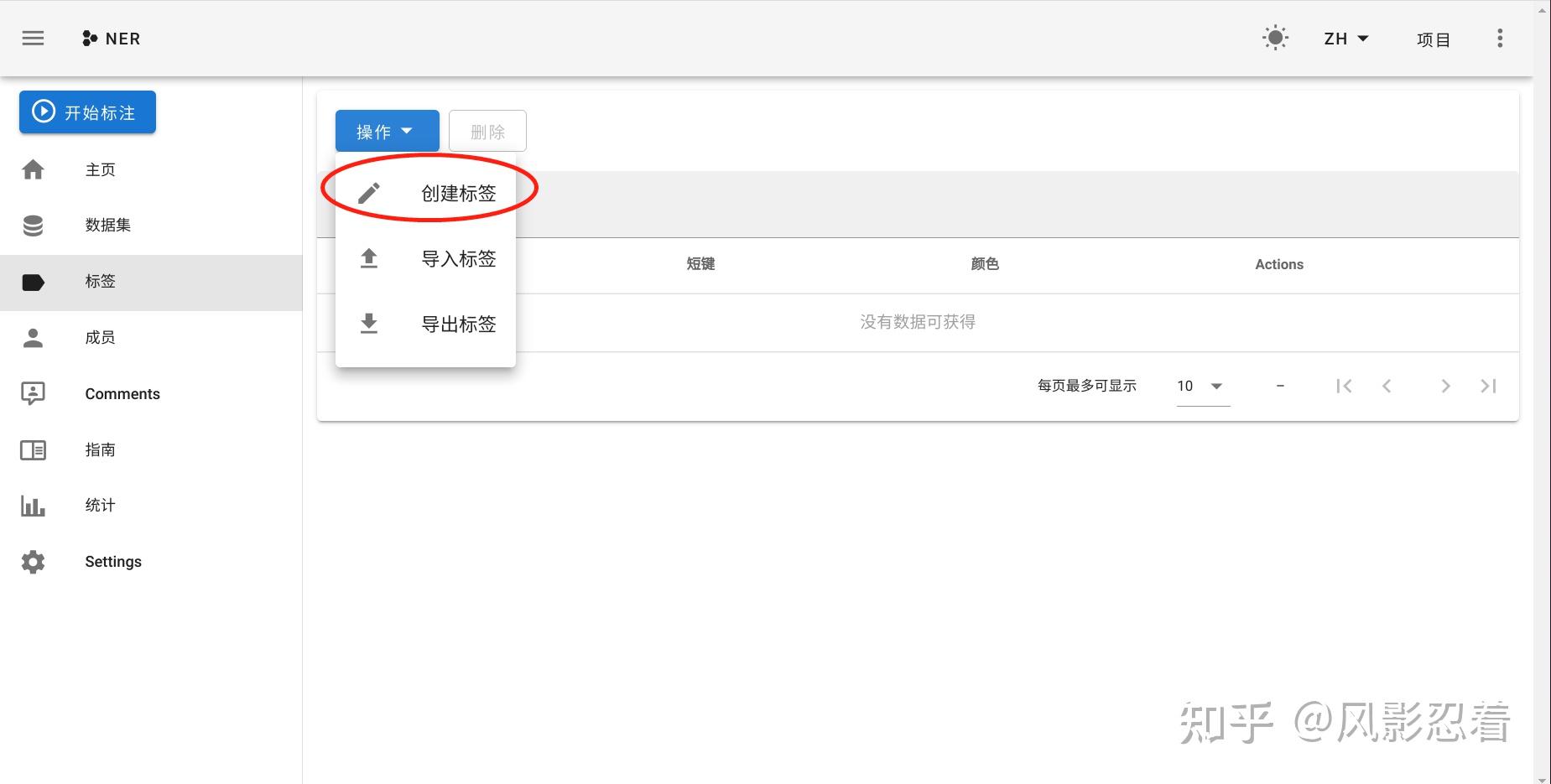
五,添加标签
图片尺寸1849x935
标签选择下拉交互设计
图片尺寸658x1170
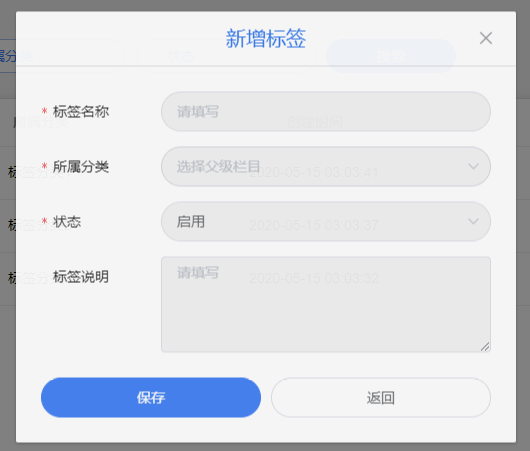
标签新增
图片尺寸530x451
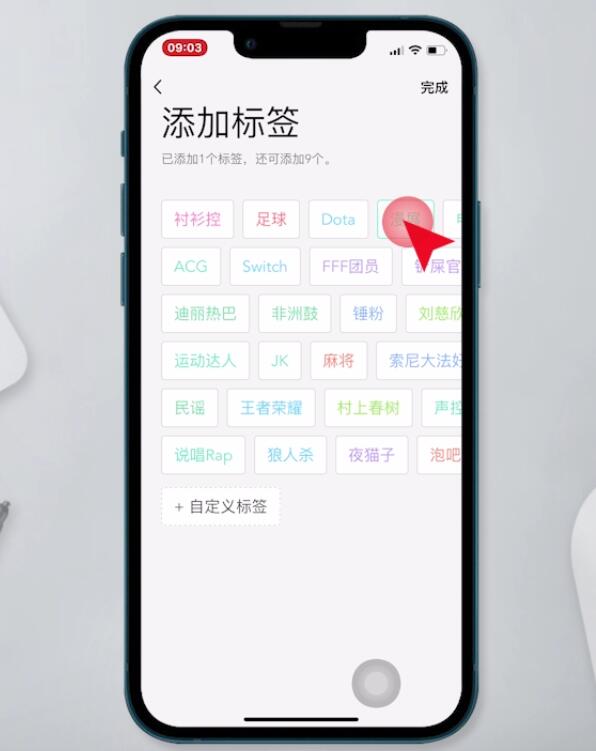
3第三步也可以点击自定义标签,输入你的标签,添加,完成即可总结:进入
图片尺寸596x751
刘航明丨技能:微信如何页面模版,添加标签,分类管理文章
图片尺寸839x534
标签的添加和管理
图片尺寸1064x355
管理标签,下拉更新数据按钮->管理标签自动回复最后让我们来复习一下
图片尺寸785x524
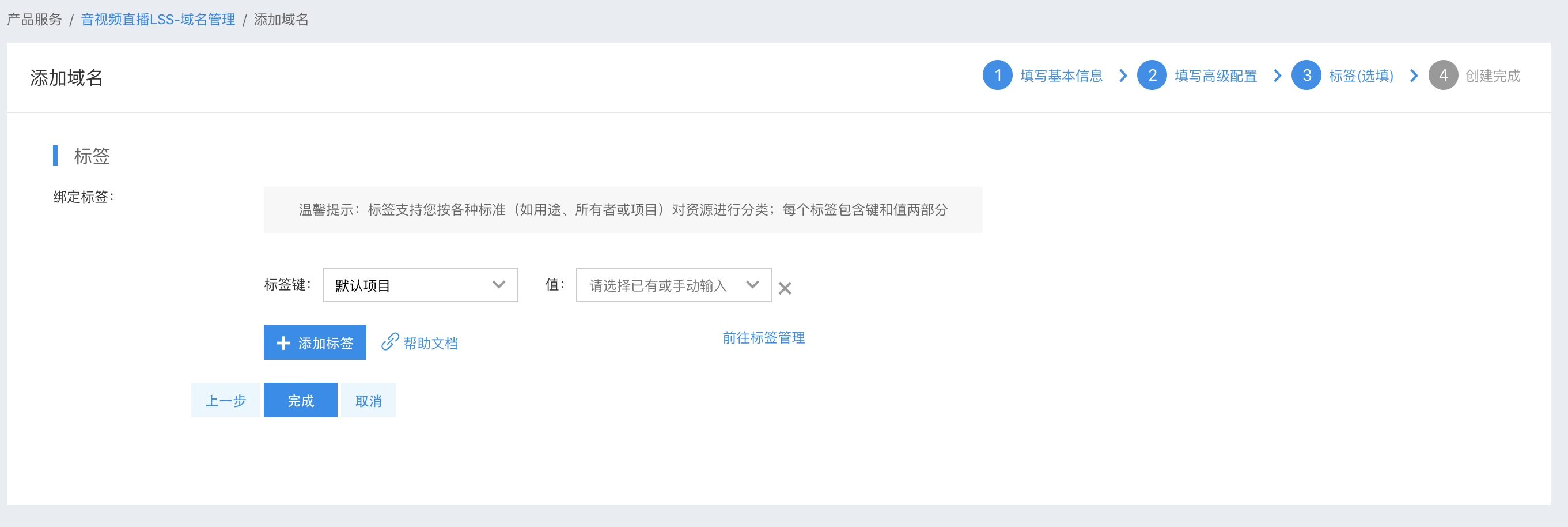
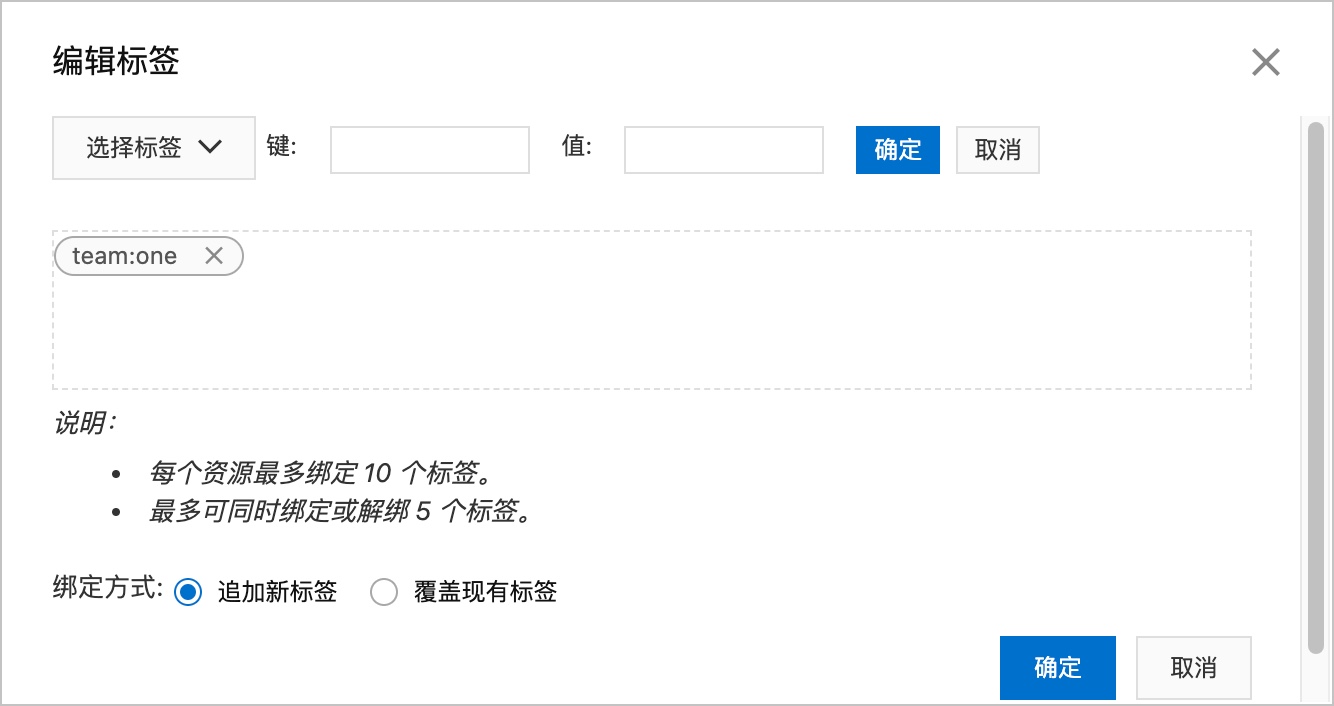
单个添加标签:选择目标实例后的 添加标签 .
图片尺寸1334x706