渐变动图

ios绘制渐变基础篇
图片尺寸390x300
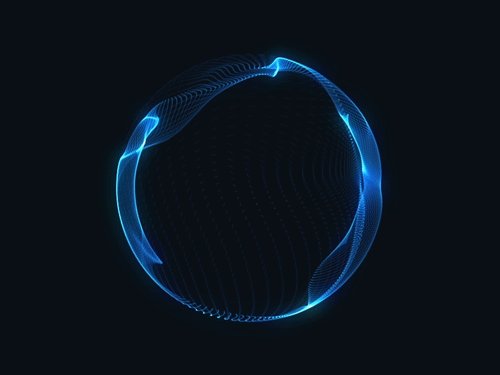
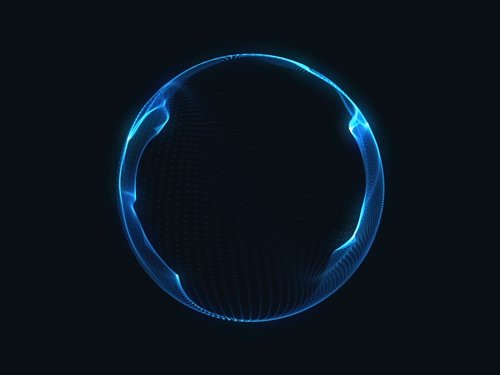
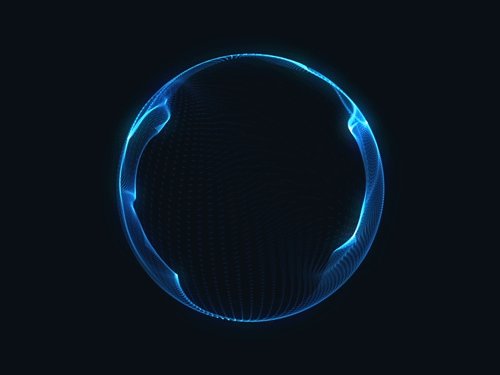
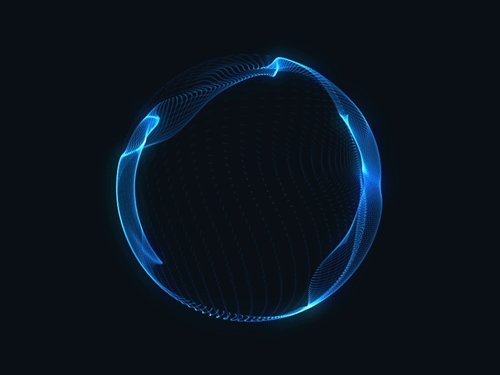
透明渐变星球
图片尺寸1024x768
渐变射线和波纹
图片尺寸640x320
怎么用ps做一个动态渐变
图片尺寸1920x800
你要的色彩我都有 跟"娴妃"穿渐变春天还会远吗!
图片尺寸1000x1032
图形和文字效果(当然也可以用css3来实现),比如:纯色矩形,渐变矩形
图片尺寸639x324
看了vivo发布会的海报原来简单的渐变背景也可以这么好看
图片尺寸853x480
500_375gif 动态图 动图
图片尺寸500x375
迷之渐变
图片尺寸500x500
神奇的 conic-gradient 圆锥渐变
图片尺寸442x200
颜色渐变gif圆形gif环绕gif头晕gif转圈加载gif
图片尺寸512x512
是的,我使用的是一个渐变的背景,不仅是从上到下的渐变,并且颜色
图片尺寸640x480
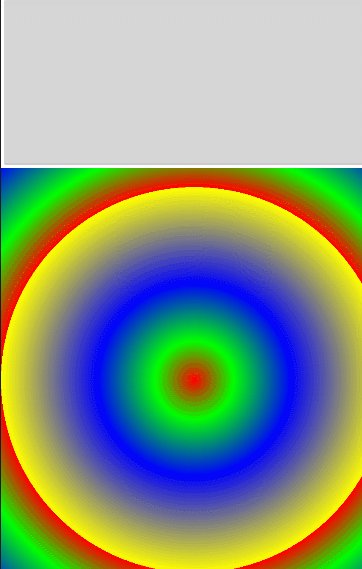
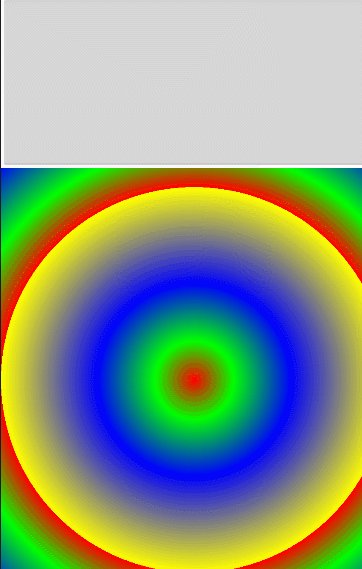
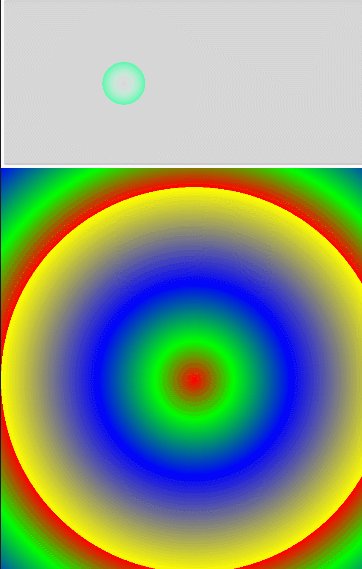
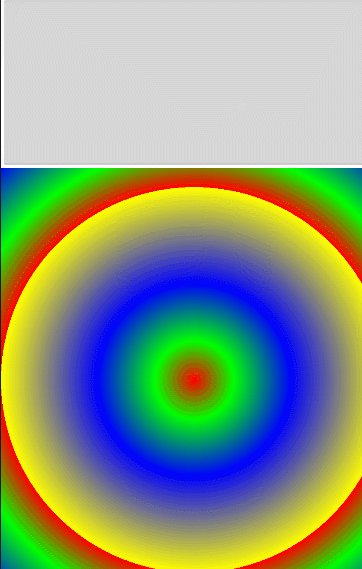
放射渐变radialgradient
图片尺寸362x569
ps滤镜制作非常漂亮的渐变花朵gif动画效果图
图片尺寸500x500
为什么人人都爱渐变色
图片尺寸500x281
7,火焰颜色和大小渐变的四个正方形就塑造出火焰不断燃烧的效果,设计
图片尺寸800x600
除了矩形,我们还可以做圆的渐变.实现的方法一样,只是形状不同而已.
图片尺寸640x360
用班里小朋友画做的鲸鱼飞天动图 飞翔的鲸鱼 梯田 山 天空 太阳 渐变
图片尺寸700x528
不会ps也能做图,ppt帮你实现,渐变背景1分钟轻松搞定
图片尺寸640x360
640_456gif 动态图 动图
图片尺寸640x456