炫酷特效动图gif

这些拉风的特效你都有多少?最全盘点乱世特效,实力重要颜值更重要!
图片尺寸515x512
特效gif炫酷gif视觉享受gif
图片尺寸240x240
470_470gif 动态图 动图
图片尺寸470x470
ae特效教程教你制作炫酷冲击波特效
图片尺寸370x250
日本设计师给东京十字路口加了特效,炫酷到飞起!
图片尺寸269x259
658_329gif 动态图 动图
图片尺寸658x329
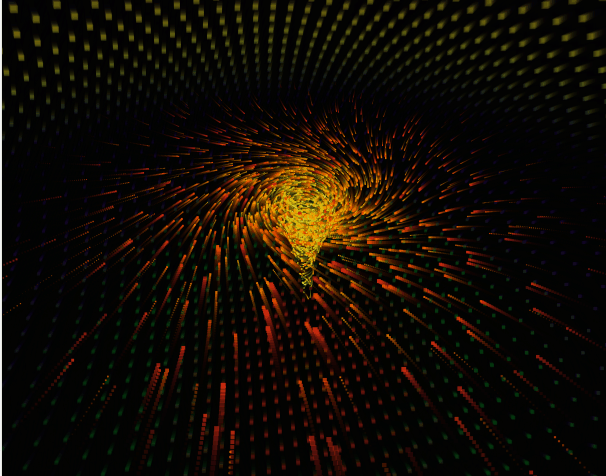
canvas实现2019最酷炫3d特效
图片尺寸606x476
640 (1).gif
图片尺寸560x294
【新提醒】#鲸鱼特效# unity粒子系统瞎捣鼓系列,这次是particleline
图片尺寸600x400
逍遥外传特效参考75p
图片尺寸250x250
特效gif炫酷gif视觉享受gif
图片尺寸326x285
deviljack99游戏uiui动态图gif特效动效演示设计平面
图片尺寸320x240
修秽迹止雷法所用电闪雷鸣特效动态图2
图片尺寸480x800
特效gif炫酷gif视觉享受gif
图片尺寸235x256
和计算机相关的炫酷动态图能设计这样炫酷的动态图像的人是大神吧
图片尺寸600x286
gif animated汉化系列梦幻特效动作之一(能量绽放)
图片尺寸620x620
简介名称特效3动态特效gif动画演示动画炫光动画动态图片流光粒子动态
图片尺寸640x480
gif-花瓣网|陪你做生活的设计师 | 炫酷gif_360图片
图片尺寸241x240![【新提醒】[天铸]部分技能演示gif 第2弹-游戏特效交流 - powered by](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=3993691833,1288174758&fm=253&fmt=auto&app=138&f=GIF?w=500&h=281)
【新提醒】[天铸]部分技能演示gif 第2弹-游戏特效交流 - powered by
图片尺寸640x360
炫酷视觉错觉动图根本停不下来个性小屋zeze啧啧
图片尺寸300x300