点击右上角分享

请点击右上角的按钮将本页发送给微信好友或者分享至朋友圈
图片尺寸1365x1024
点击右上角分享按钮分享
图片尺寸719x1280
点击右上角分享
图片尺寸2048x1536
接着,出现成绩单之后,点击右上角的分享图标.
图片尺寸360x760
微信分享到朋友圈按钮 右上角提示
图片尺寸536x905
再切换到小程序选择"小红书图片提取",粘贴链接,点击提取笔记中的所有
图片尺寸1080x655
分享按钮png素材透明免抠图片-图标元素
图片尺寸610x676
微信小程序点击右上角三个点分享朋友圈好友
图片尺寸412x165
二,点击右上角分享按钮显示的分享页面优化,如图1-2:用户打开页面,长
图片尺寸520x288
原生js微信分享到朋友圈浮动层代码
图片尺寸540x730
分享得积分点击右上角"分享"按钮,即会出现分享页面,这里要注意一下
图片尺寸540x960
首先,打开微信,进入群聊对话框,点击右上角图标
图片尺寸500x870
点击右上角分享给朋友
图片尺寸850x850
点击打开弹出层进行选择分享
图片尺寸500x1000
点击进入要转发的链接,点击手机屏幕右上角的三个点,选择分享到朋友圈
图片尺寸388x745
分享到微信朋友圈手机wap版遮罩层提示代码(可任意提示语)
图片尺寸640x960
js微信分享到朋友圈浮动提示层网页特效
图片尺寸540x644
5,点击右上角的三个点,选择分享到朋友圈即可.
图片尺寸365x520
原来微信右上角功能这么多测好友发长图长视频一学就会
图片尺寸640x569
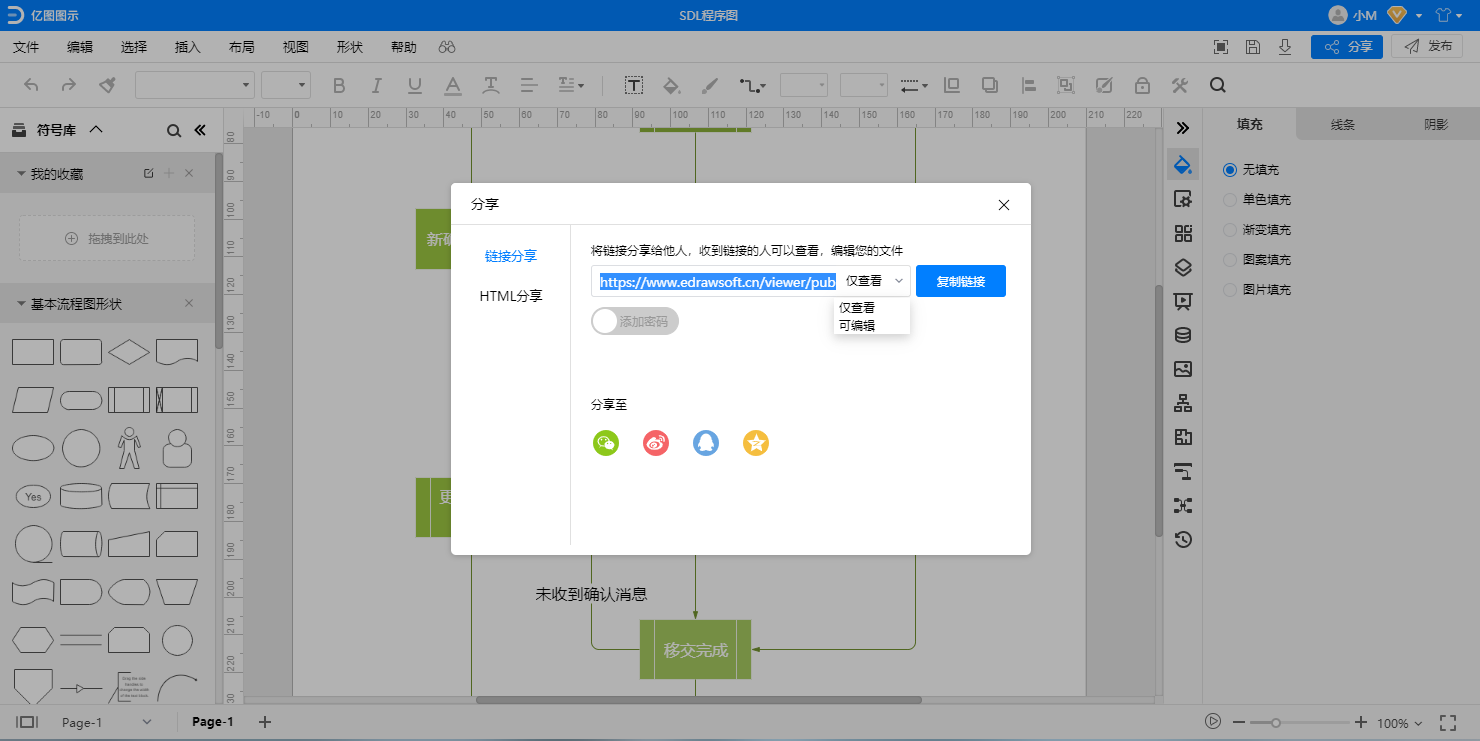
当你的图形图表绘制完成后,点击右上角的【分享】按钮,在弹出的【分享
图片尺寸1480x741