版式设计排版 网格

一组网格形式图文版式设计灵感!
图片尺寸2000x2813
一组版式网格设计参考
图片尺寸690x920
一组网格形式图文版式设计灵感!
图片尺寸2000x1600
网格素材
图片尺寸1706x1706
【版式设计】良心丨我用20个方案,告诉你万能网格用法 - 知乎
图片尺寸720x1018
版式设计网格的4大作用及6种类型60
图片尺寸1080x1443
58单元格分为5栏5块58单元格网格能帮助设计师解决版面上的布局问题
图片尺寸1828x1128
栅格版式设计
图片尺寸1080x1442
如何借鉴优秀海报中的网格
图片尺寸1080x1447
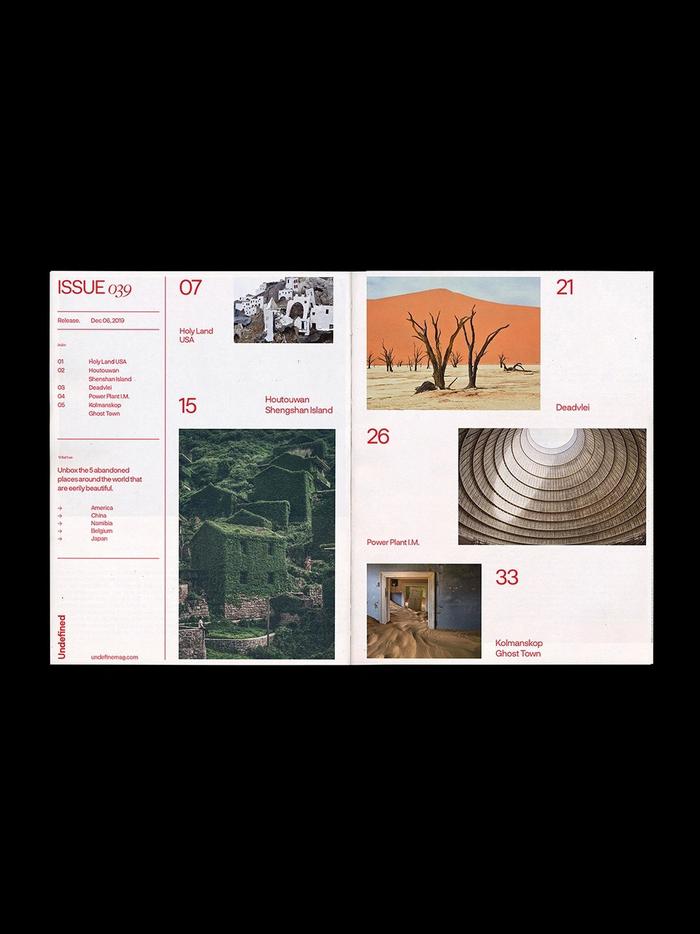
网格图文版式设计
图片尺寸700x934
一组网格形式图文版式设计灵感!
图片尺寸800x600
网格系统的综合运用 - 设计文章 - 站酷(zcool)
图片尺寸1920x2339
网格排版
图片尺寸690x522
网格设计版式参考
图片尺寸690x1014
商业设计公开课之32格万能网格设计系统
图片尺寸1280x2443
网格系统版式设计
图片尺寸624x832
4 优雅的三角网格模型的一整套.
图片尺寸985x1024
简明版面设计之网格的细节设计元素
图片尺寸1280x729
简明版面设计之网格的细节设计元素
图片尺寸1280x868
新手如何做好海报设计?试试网格这个神器!
图片尺寸3171x1745