版式设计网格排版

网格排版版式设计
图片尺寸1241x1755
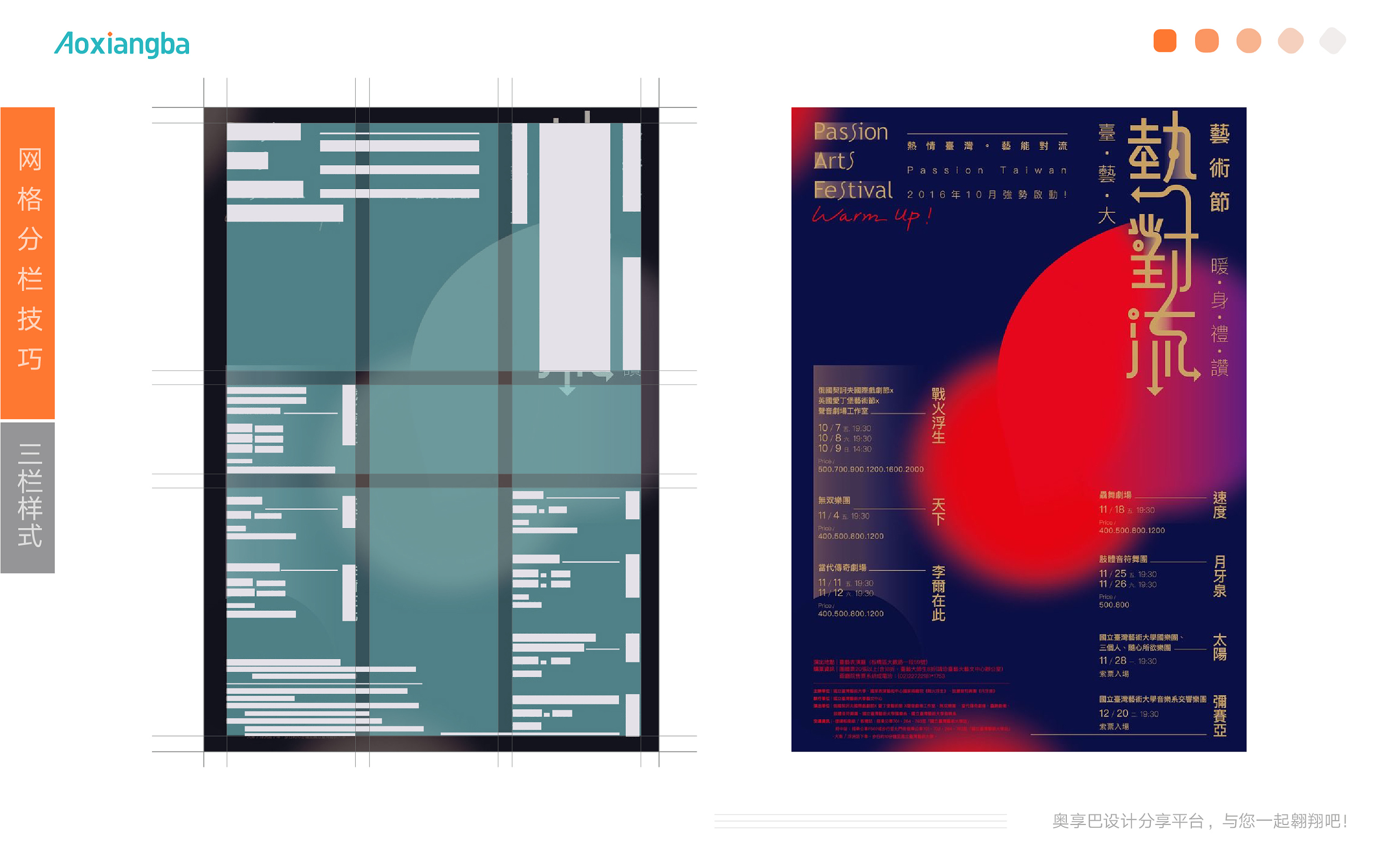
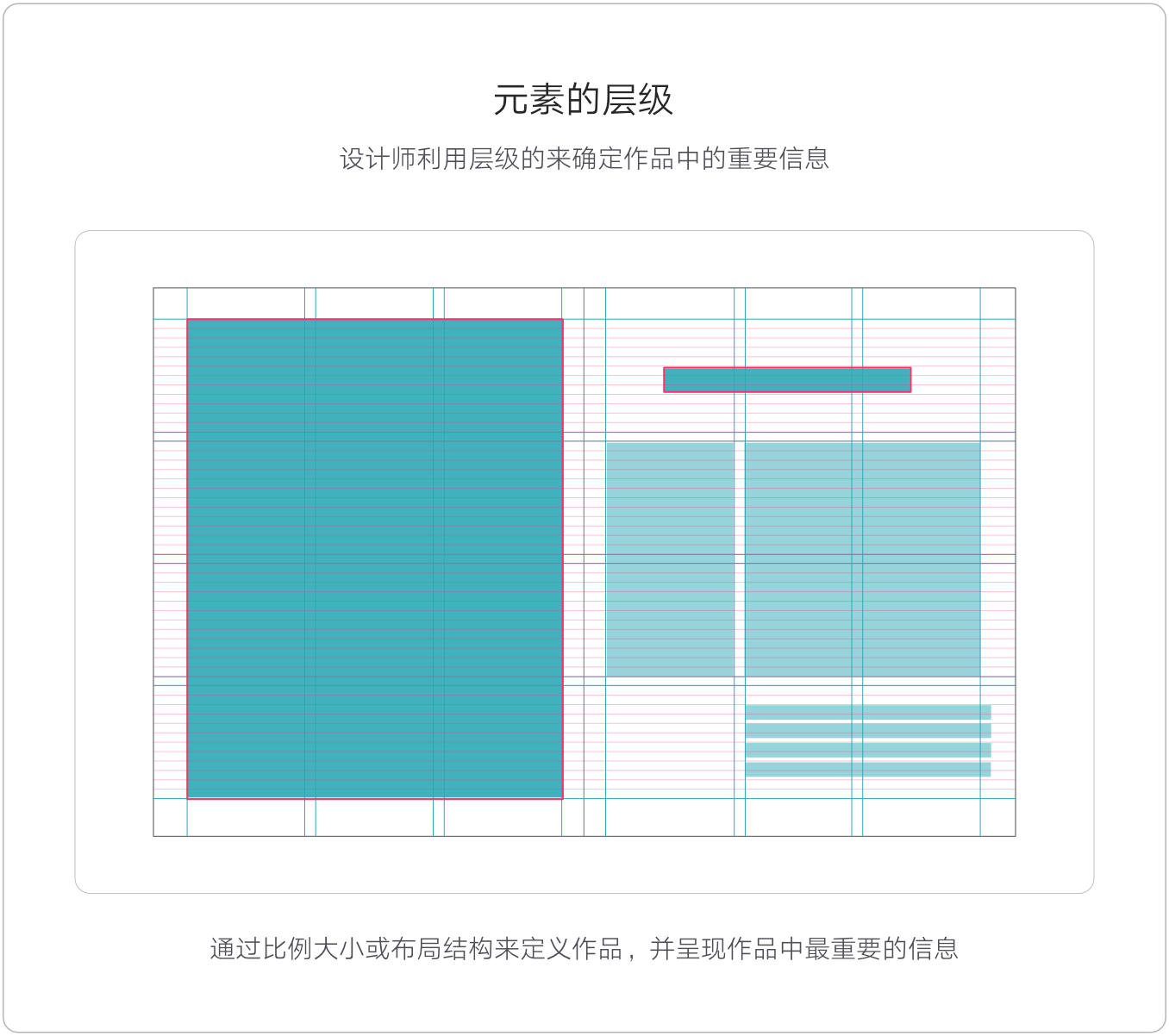
简明版面设计之网格的细节设计元素
图片尺寸1280x729
网格排版 - 原创作品 - 站酷(zcool)
图片尺寸1280x1707
网格排版版式设计
图片尺寸1241x1755网格排版
图片尺寸690x522
网格排版,加薪利器
图片尺寸3000x1855
版式设计良心丨我用20个方案告诉你万能网格用法
图片尺寸720x1018
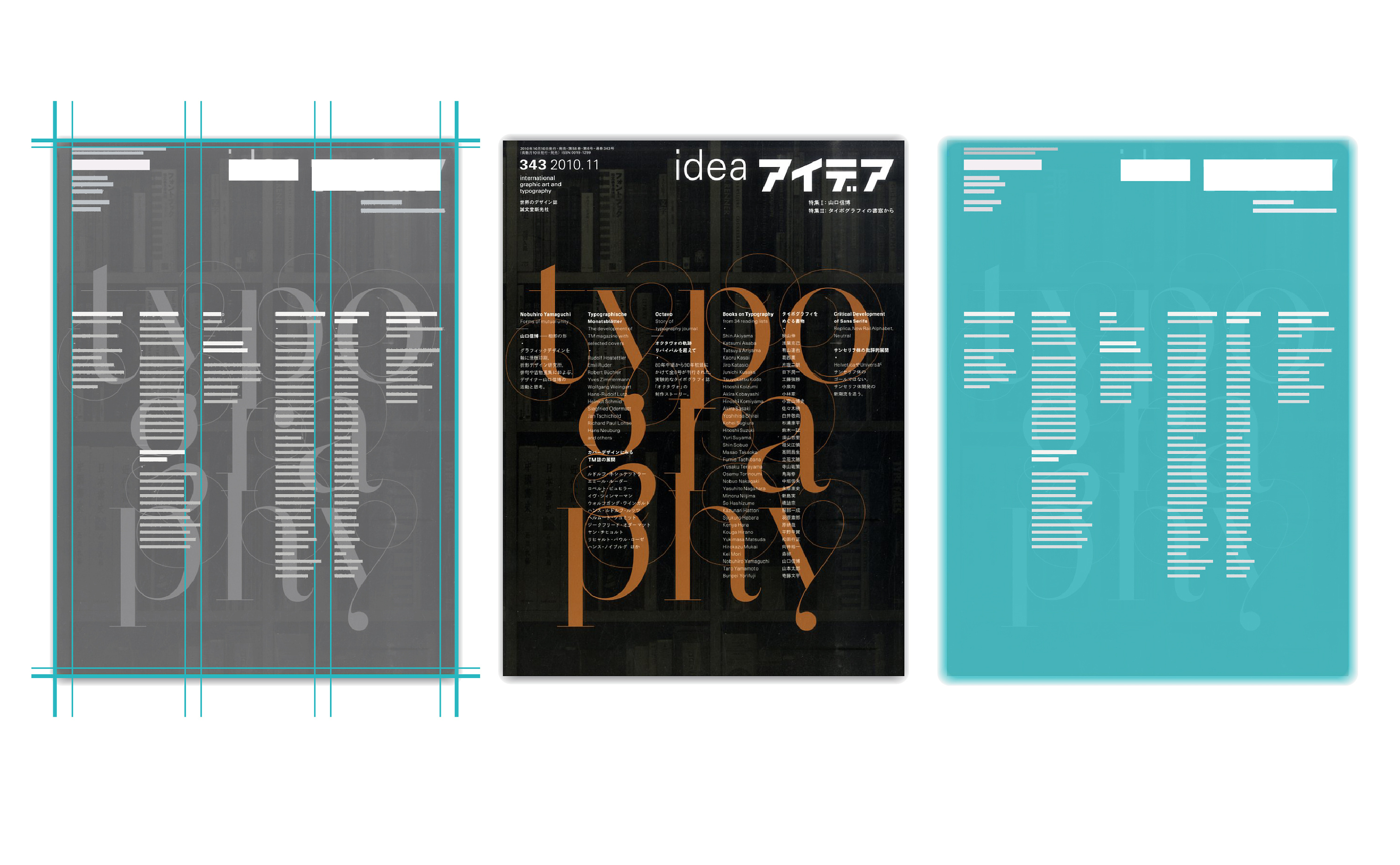
深入浅出带你认识网格系统与版式设计
图片尺寸1280x1810版式设计网格的4大作用及6种类型60
图片尺寸1080x1443
网格排版,加薪利器
图片尺寸3000x1854
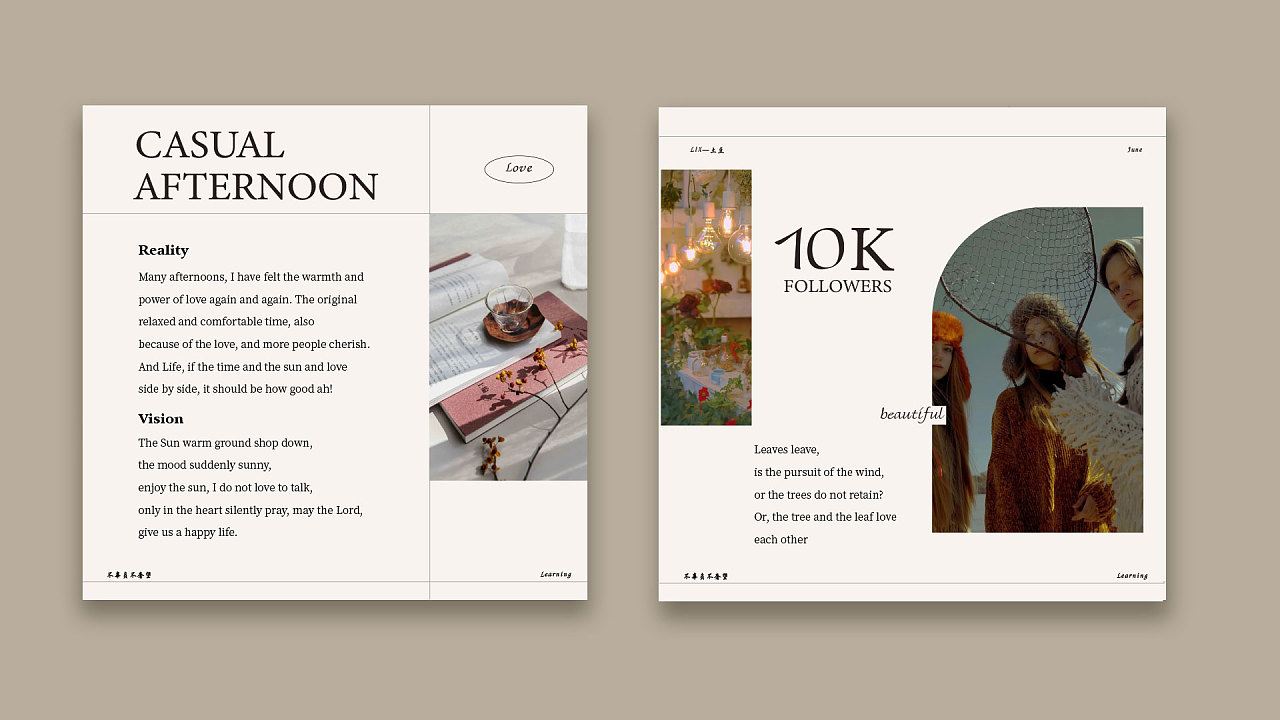
时尚简约网格排版
图片尺寸1280x720
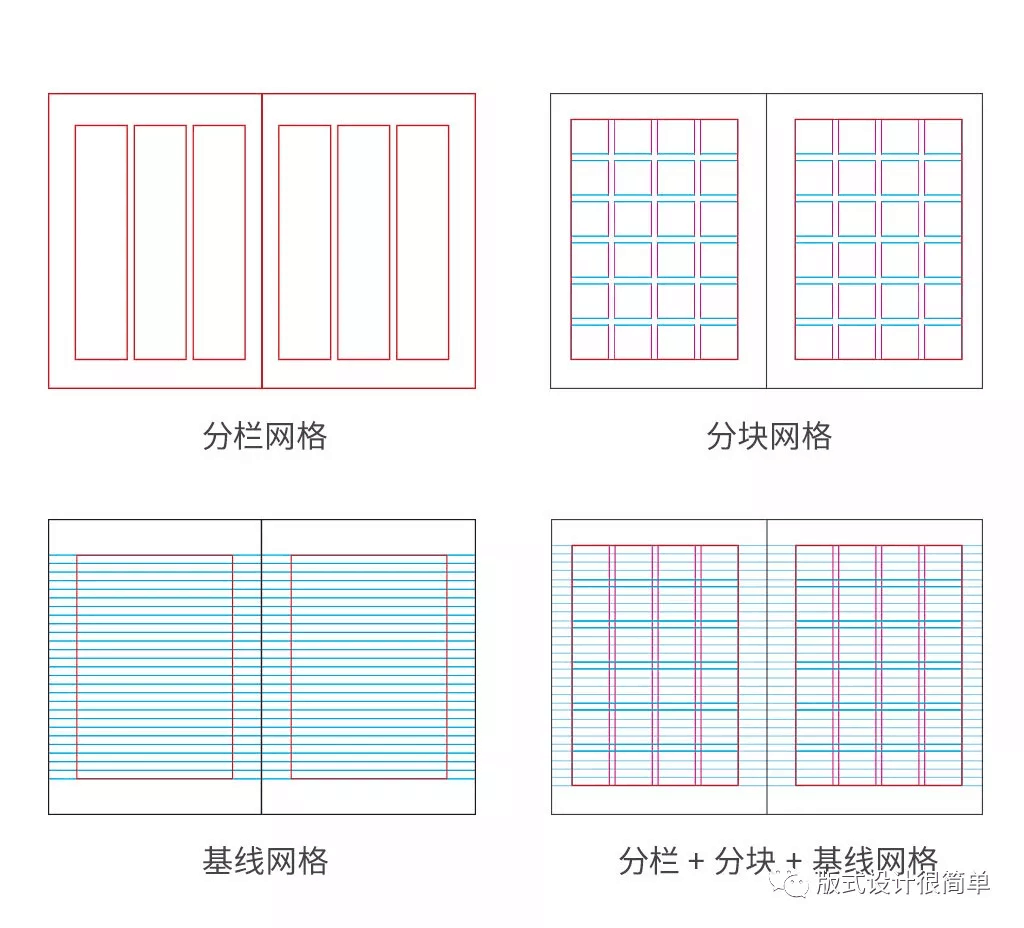
学会版式的n个tips教你快速学会运用网格设计
图片尺寸1024x928网格排版
图片尺寸1080x810
网格的基础 - 设计文章 - 站酷(zcool)
图片尺寸1356x1202
网格系统②丨掌握这套网格排版技巧版式不高级都难
图片尺寸1920x1080
网格排版作品:《剧院魅影》《摇滚红与黑》
图片尺寸1280x905
排版《玉女心经》之网格拘束率!_设计_零二七艺考
图片尺寸564x851海报分享创意简约网格海报版式设计分享
图片尺寸1080x1440
好用到让设计师尖叫的设计方法网格设计
图片尺寸1080x2345
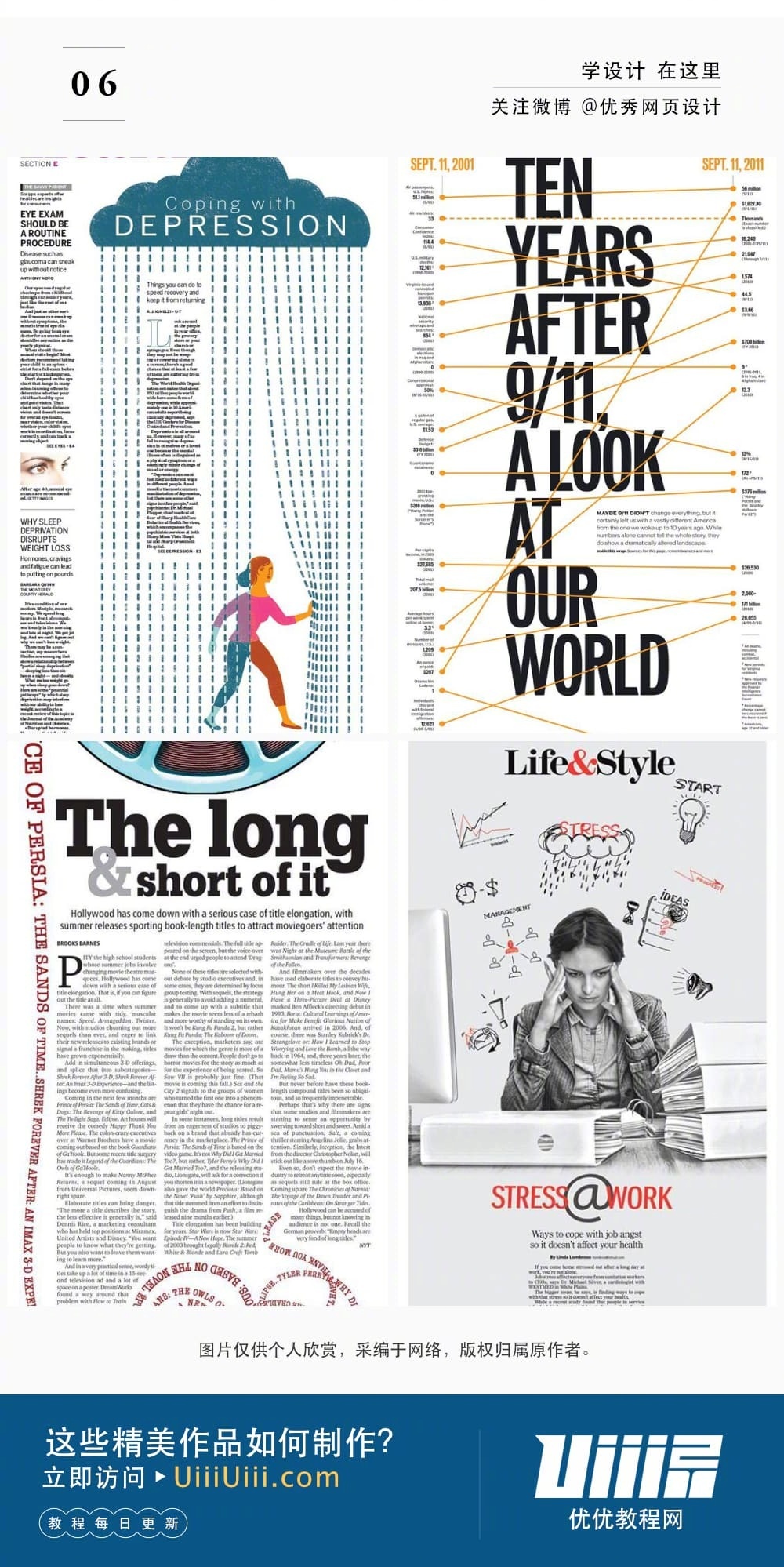
【每日灵感!跟着报刊学版式!】如何让文字排版更有新意?
图片尺寸1000x1998
猜你喜欢:网格排版设计版式设计12种构图网格排版版式设计排版和网格图网格版式设计网格设计排版版式设计排版版式设计五种排版版式设计排版模板版式设计排版创意版式设计排版简约版式设计排版素材版式设计排版海报网格版式设计模板版式设计网格样式作业打破网格版式设计网格版式设计海报版式设计排版纯文字网格版式设计图片网格系统与版式设计网格型版式设计图片版式设计横版排版设计网格排版模板版式设计成角网格排版设计图片网格排版海报网格排版封面版式设计优秀版式设计素材100部红色经典名著小学生绘画模板金刚葫芦妹三妹吧小丑回魂演员表多肉万圣节法师状态图葛根汤制剂中成药大白鲨素描画高级鸡蛋羹的做法胸罩80b长草颜团子超可爱萌图健身房卷腹机搞笑图片女孩真人