版式设计网格样式作业

网格版式练习海报
图片尺寸1280x1810版式设计网格的4大作用及6种类型60
图片尺寸1080x1443
带你认识网格系统与版式设计深入浅出
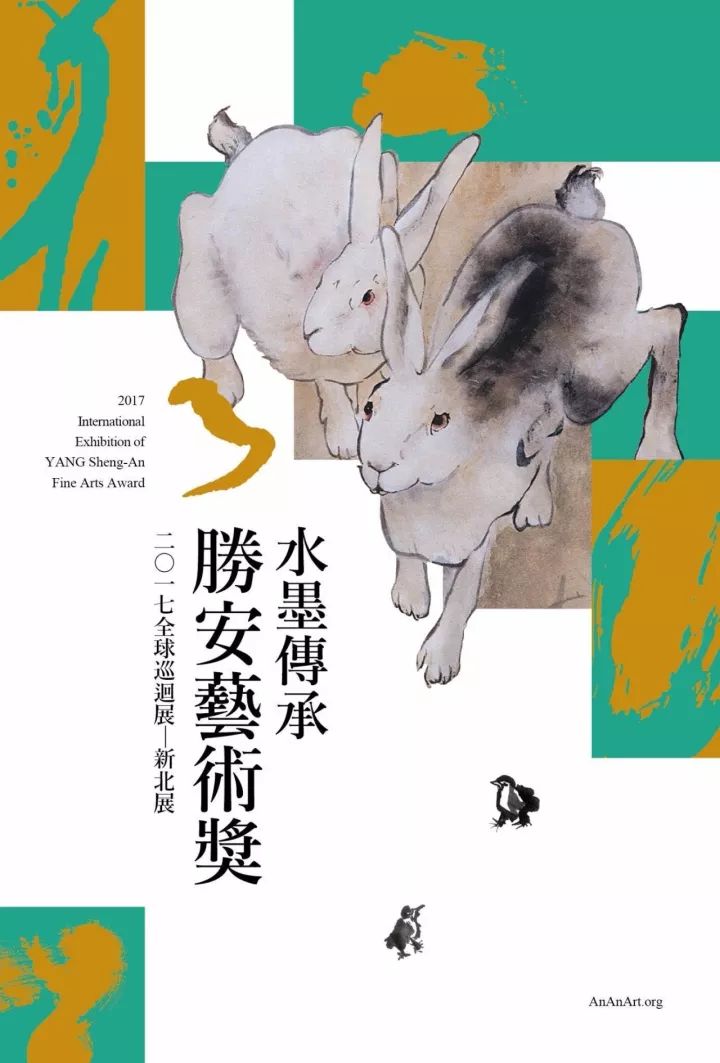
图片尺寸720x1063海报分享创意简约网格海报版式设计分享
图片尺寸1080x1440
网格排版版式设计
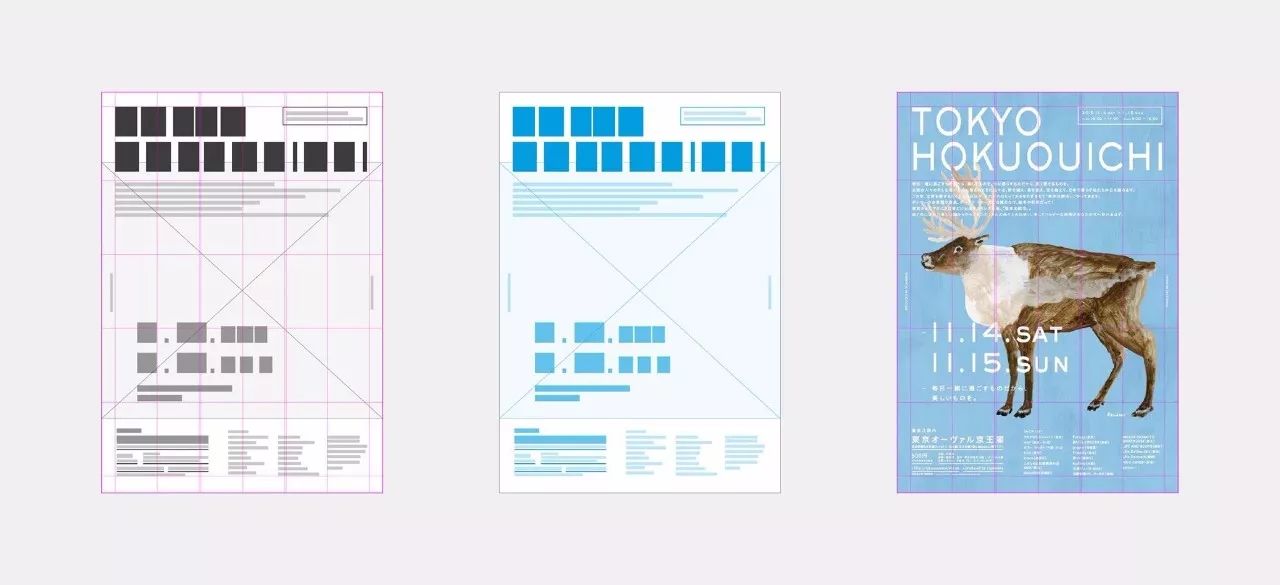
图片尺寸1241x1755标题和图片,使版面形成有节奏的组合,未印刷部网格版式设计网格版式
图片尺寸600x4025
网格系统与版式设计分享
图片尺寸1280x720栅格版式设计
图片尺寸1080x1442
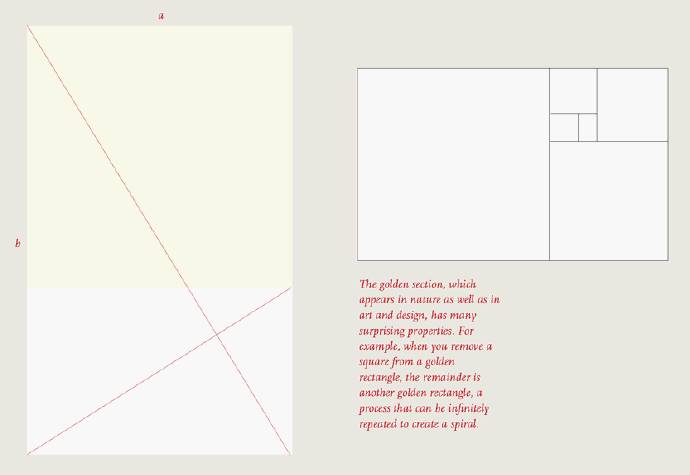
版式设计的黄金分割及网格系统.
图片尺寸690x475数媒时代网格版式的规范设计有多重要60
图片尺寸1080x604
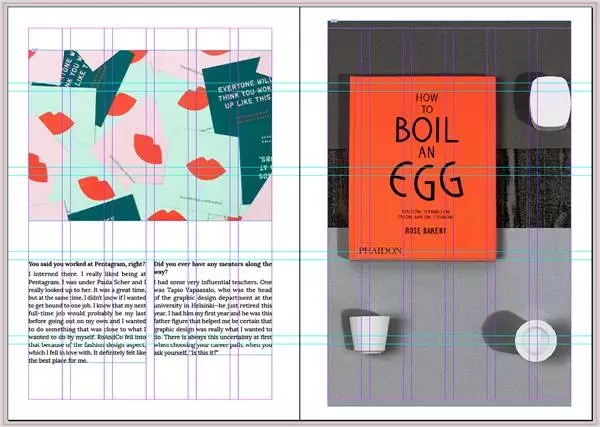
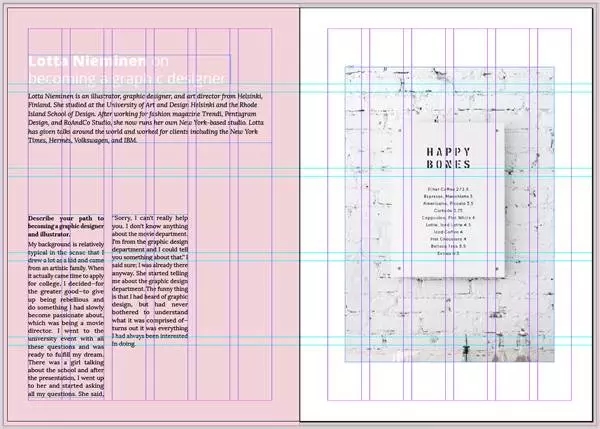
是看不出什么的,来看看别人设计的杂志中是如何利用网格结构来排版的
图片尺寸600x427
版式的黄金分割比例网格系统
图片尺寸690x475
版式设计中的网格系统
图片尺寸663x655
网格系统与版式设计分享
图片尺寸1280x720
版式设计中的网格系统理论知识
图片尺寸990x610版式设计网格系统
图片尺寸600x800
深入浅出带你认识网格系统与版式设计
图片尺寸1280x585
排版《玉女心经》之网格拘束率!_设计_零二七艺考
图片尺寸564x851
是看不出什么的,来看看别人设计的杂志中是如何利用网格结构来排版的
图片尺寸600x429
展示网格设计摘要
图片尺寸1080x810
猜你喜欢:网格设计排版网格系统与版式设计版式设计网格排版网格设计版式设计五种排版版式设计排版和网格图网格版式设计网格版式设计模板打破网格版式设计网格版式设计图片网格型版式设计图片网格版式设计海报版式设计点线面作业版式设计排版模板版式设计排版版式设计排版素材版式设计排版创意版式设计排版海报版式设计优秀作品版式设计作品版式设计版式设计案例版式设计12种构图版式设计优秀版式设计横版版式设计素材版式设计纯文字版式设计简约版式设计优秀作品欣赏版式设计创意爱党简笔画图片solidworks简单零件图紧身牛仔裤美女mtl雾化器雷神锤哥丁丁漫画男女kiss大政殿立体六芒星红军胜利图片李小龙巅峰肌肉天汇缘酒店围巾动漫男生头像