版式设计骨骼型图片
版式设计:骨骼型排版,秩序感与安全性
图片尺寸640x873
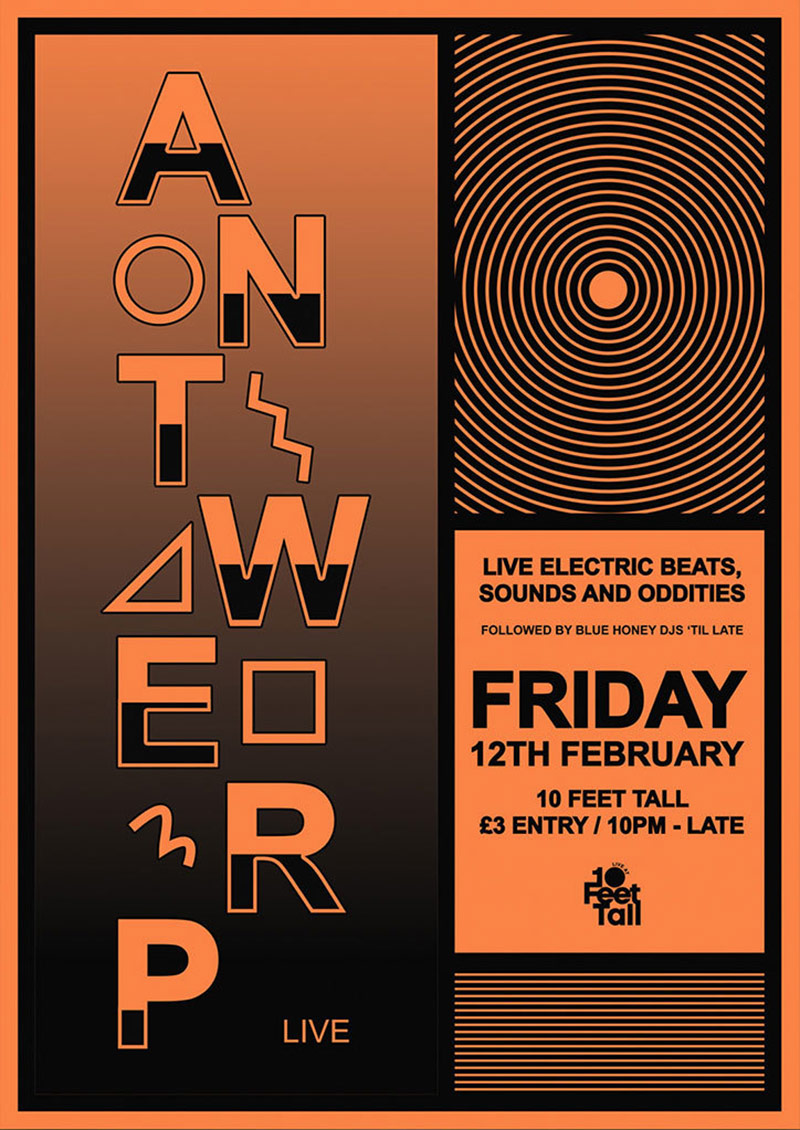
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1130
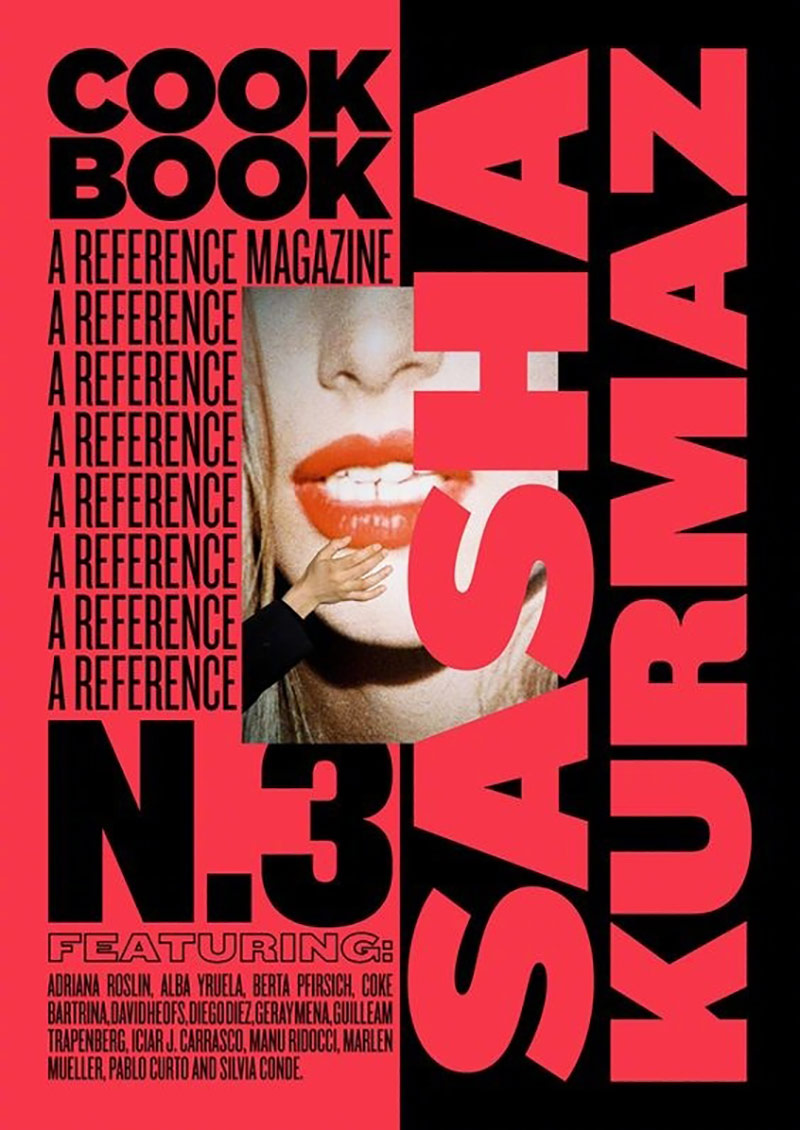
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1131
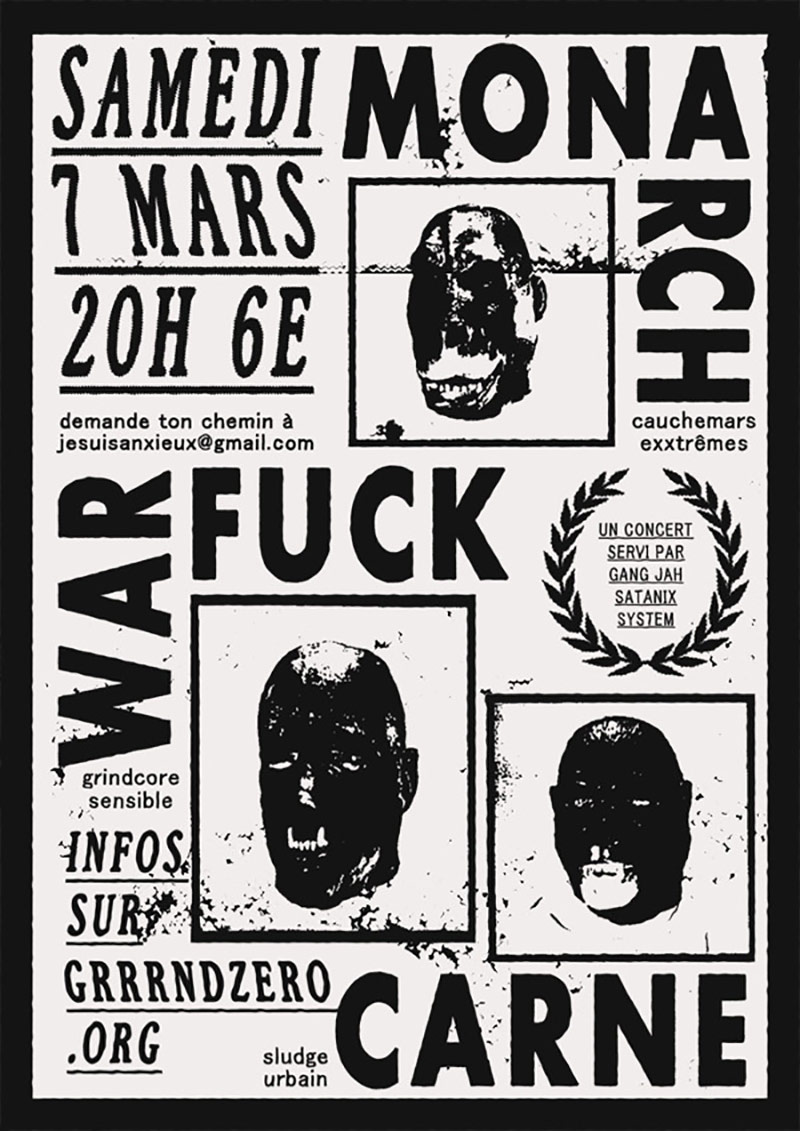
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1200
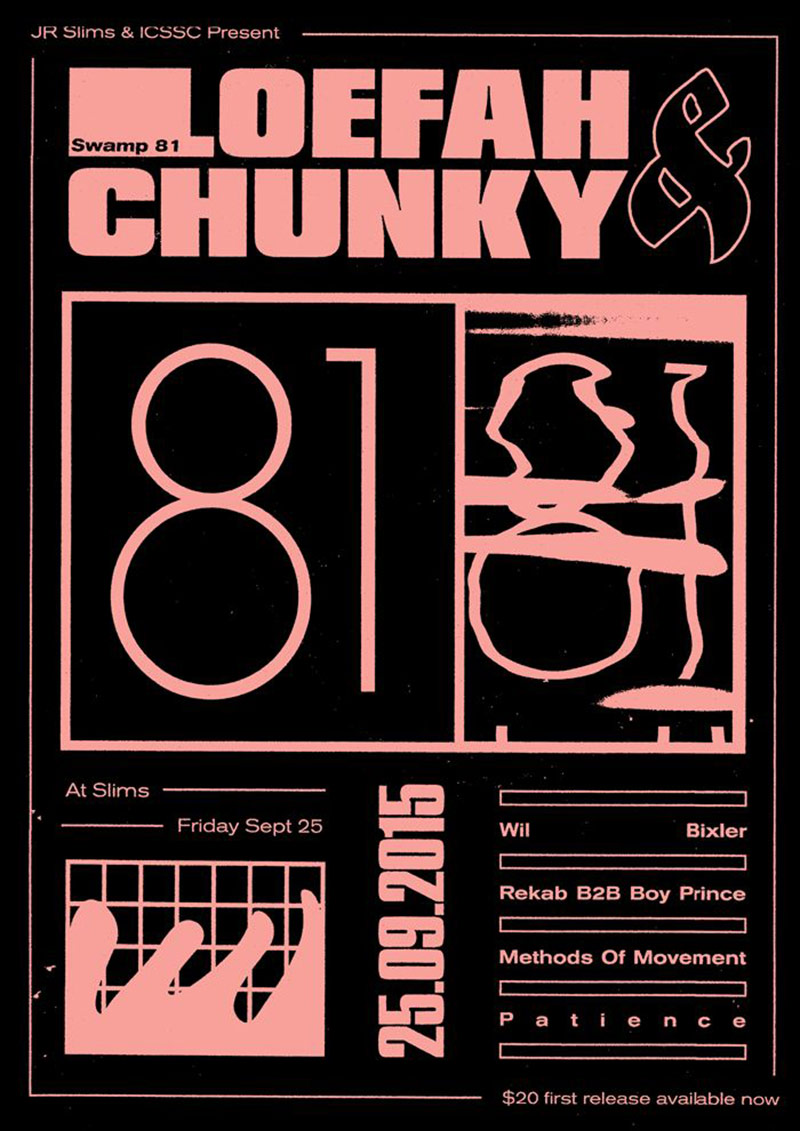
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1130
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1131
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1131
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1131
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1132
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1131骨骼海报
图片尺寸631x841
骨骼排版设计
图片尺寸1280x1810
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1237
骨骼型
图片尺寸596x843
版式设计骨骼编排法!条理性满分
图片尺寸1080x1414
骨骼的基本型设计图__其他_广告设计_设计图库_昵图网nipic.com
图片尺寸1024x1024
设计学类19-6班 骨骼练习 构成作业
图片尺寸1280x912
骨骼型版式
图片尺寸658x931
设计学类19-6班 骨骼练习 构成作业
图片尺寸1280x960
设计学类19-6班 骨骼练习 构成作业
图片尺寸1280x766
猜你喜欢:版式设计满版型图片版式设计曲线型图片骨骼型版式设计海报版式设计骨骼型骨骼型版式设计图片满版型版式设计图片骨骼型版式设计骨骼型版式设计作品曲线型版式设计图片对称型版式设计图片中轴型版式设计图片并置型版式设计图片倾斜型版式设计图片自由型版式设计图片重心型版式设计图片版式设计图片版式设计图片及赏析满版型版式设计满版型版式设计海报四角型版式设计上下分割型版式设计分割型版式设计曲线型版式设计左右分割型版式设计中轴型版式设计对称型版式设计版式设计12种构图并置型版式设计倾斜型版式设计版式设计五种排版雍正奏折阅读理解题 语文排雷服狗绳 英文加班club藤椒鸡拌面图片高清2021年可爱图片头像亭子的结构名称牙结石 漫画汽车门锁工作原理图民国时期窗帘dnf怪物