版式设计 骨骼

设计学类19-6班 骨骼练习 构成作业
图片尺寸1280x745
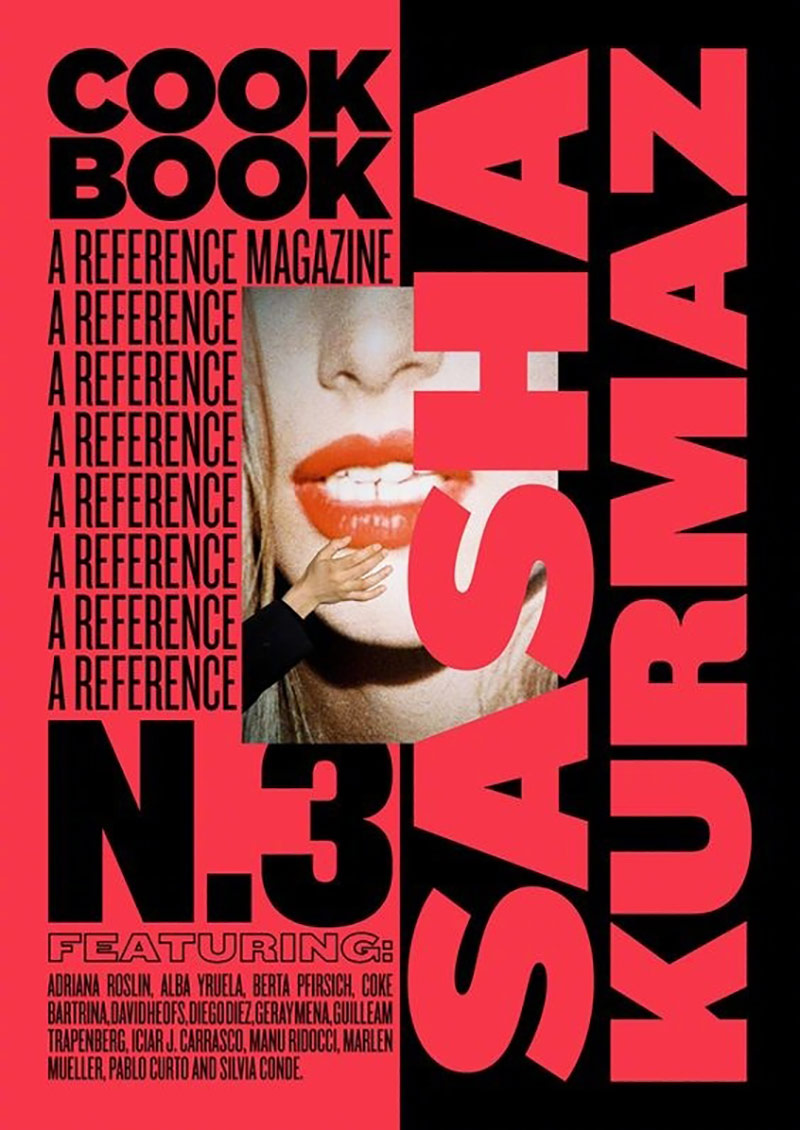
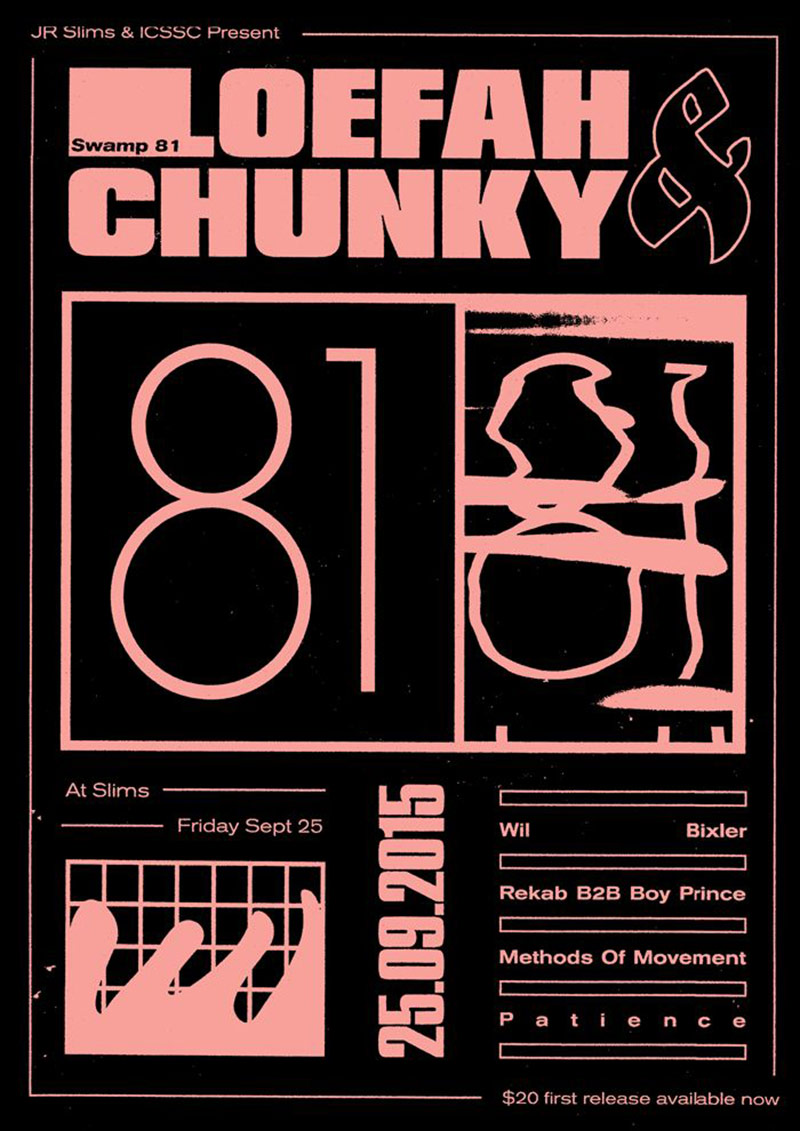
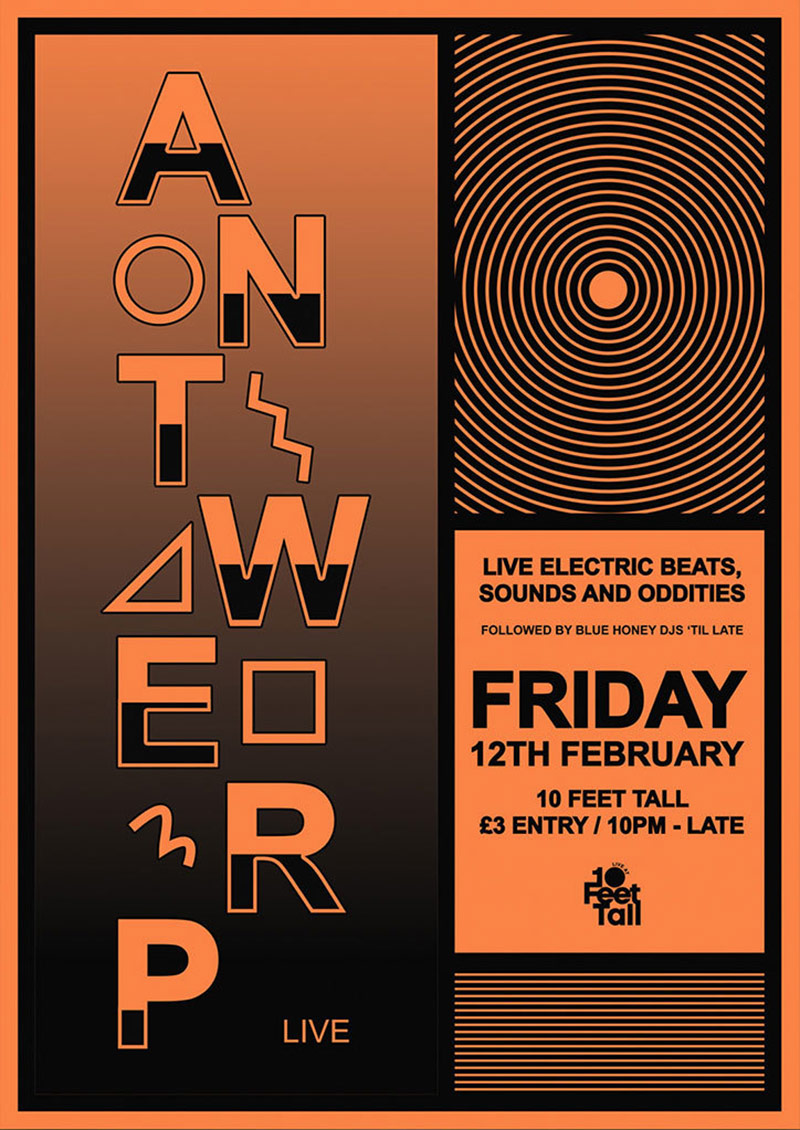
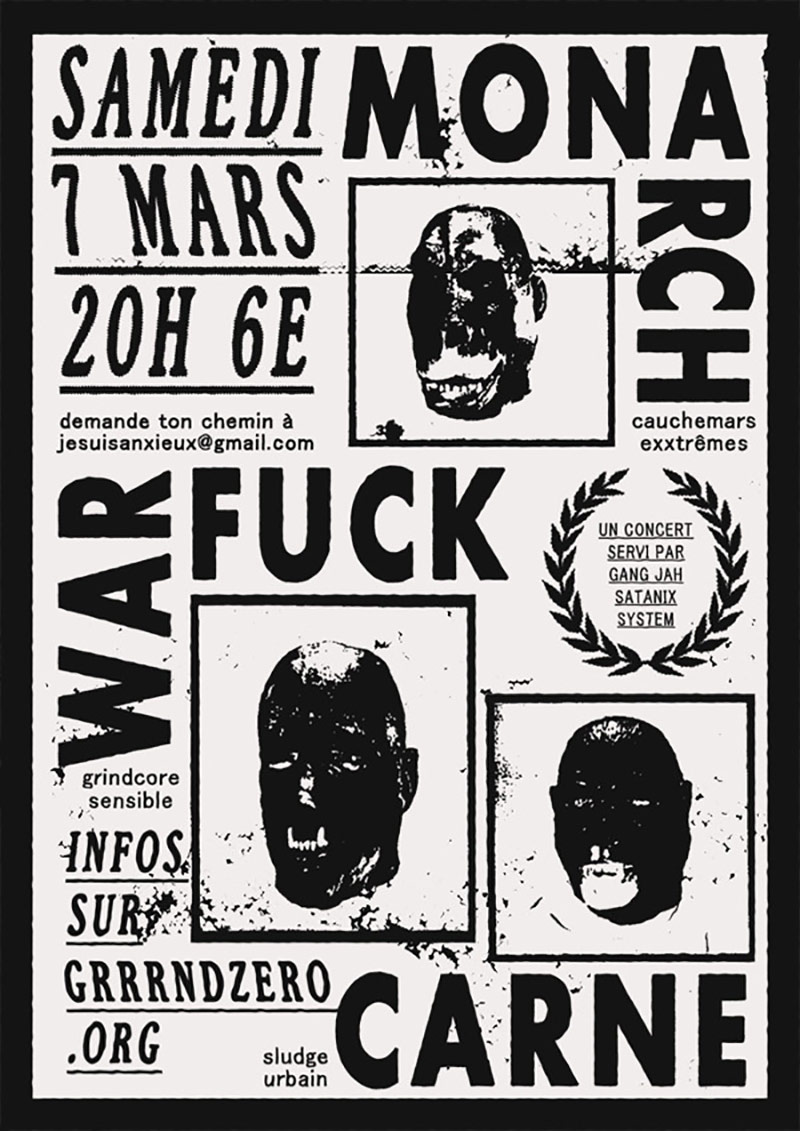
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1130
设计学类19-6班 骨骼练习 构成作业
图片尺寸1280x915骨骼海报
图片尺寸631x841
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1131
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1131
【 设计文章 】版式设计(一)
图片尺寸658x931
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1130
设计学类19-6班 骨骼练习 构成作业
图片尺寸1280x853
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1131
设计学类19-6班 骨骼练习 构成作业
图片尺寸1280x899
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1237
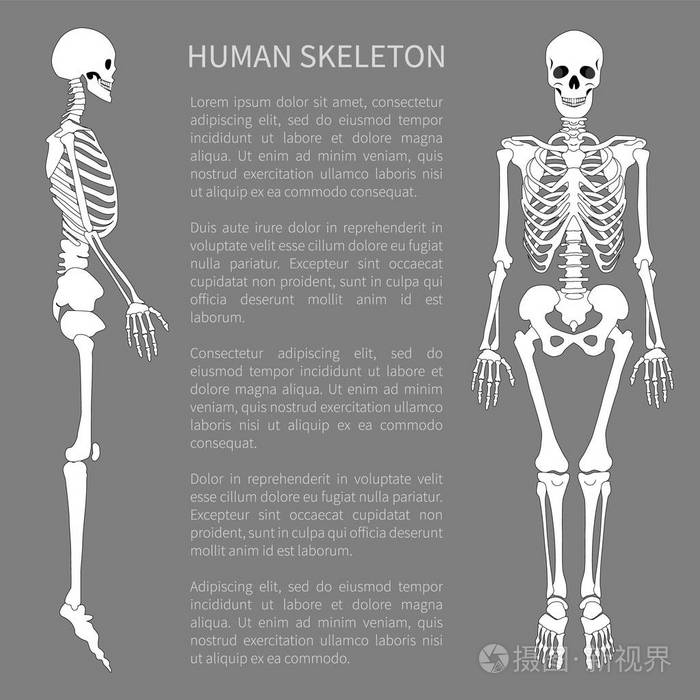
人体骨架和文本样本向量插图
图片尺寸700x700
设计的骨骼1
图片尺寸536x712
设计学类19-6班 骨骼练习 构成作业
图片尺寸1280x764
设计学类19-6班 骨骼练习 构成作业
图片尺寸1280x862
排版」简单理解就是将所有的设计元素用一定的框架骨骼框起来进行排版
图片尺寸800x1131
设计学类19-6班 骨骼练习 构成作业
图片尺寸1280x912
平面设计之骨骼
图片尺寸564x390指向曲线骨骼球形版式设计
图片尺寸1080x1440
猜你喜欢:版式设计 手绘版式设计 纯文字版式设计 点线面版式设计 字体版式设计 网格版式设计 版面骨骼型版式设计骨骼型版式设计作品骨骼型版式设计海报骨骼型版式设计图片满版型版式设计版式设计五种排版版式设计排版创意满版型版式设计图片满版型版式设计海报版式设计横版版式设计曲线型版式设计分割型版式设计四角型版式设计版式设计案例版式设计图片版式设计简约版式设计作品对称型版式设计版式设计海报中轴型版式设计版式设计手绘自由版式设计版式设计点线面乳头真实照片真人紫色水果图片countryhumans俄瓷车手摇放映机傻瓜带字图片烟简笔画图片小孩背心花样保时捷卡宴故障灯大全俄罗斯四大舰队柊筱娅和优的情侣头像艄公青花玉石雕刻的图片