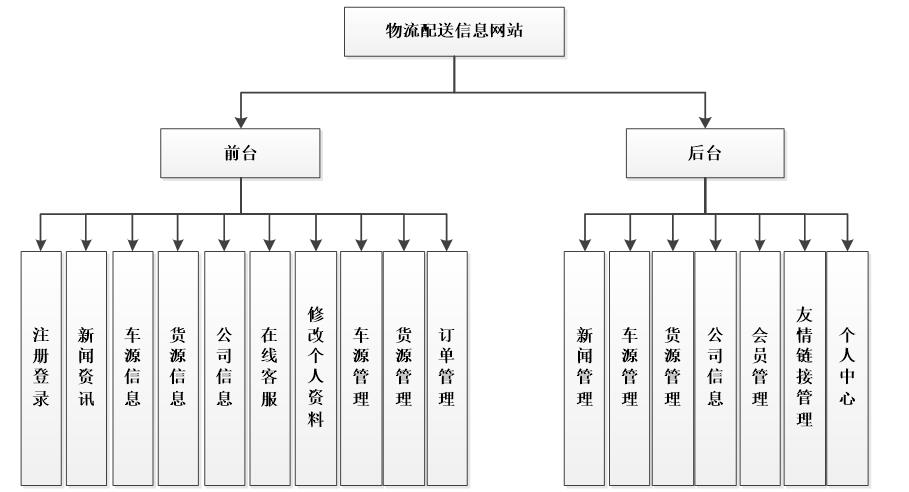
物流系统功能结构图

2015_物流管理系统的设计与实现_毕业设计论文.doc
图片尺寸599x344
1 物流综合管理系统功能结构图
图片尺寸542x323
物流配送管理系统
图片尺寸806x497
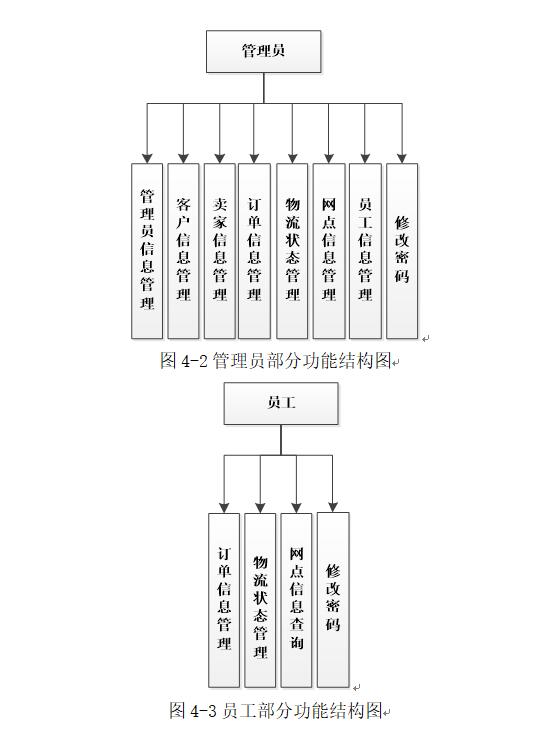
系统功能结构图
图片尺寸555x733
快递管理系统
图片尺寸703x409
仓储系统功能模块图
图片尺寸690x494
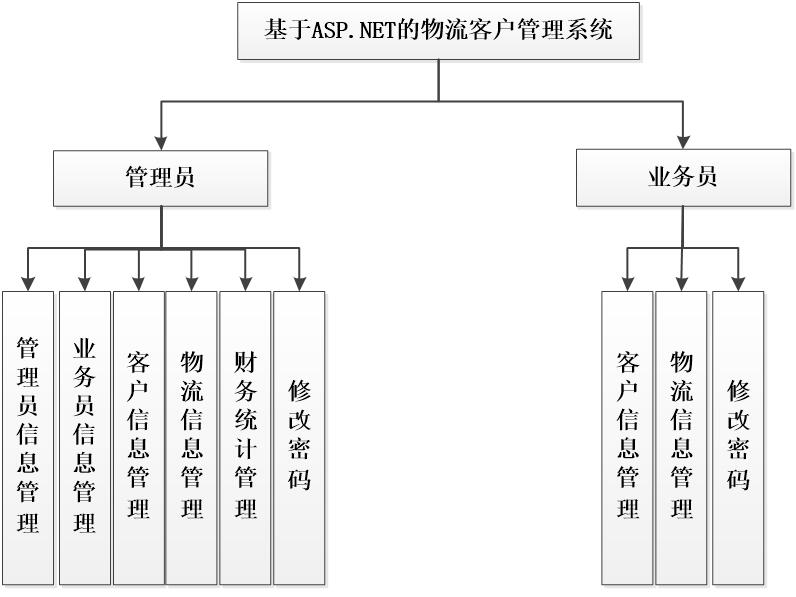
系统功能结构图
图片尺寸796x597
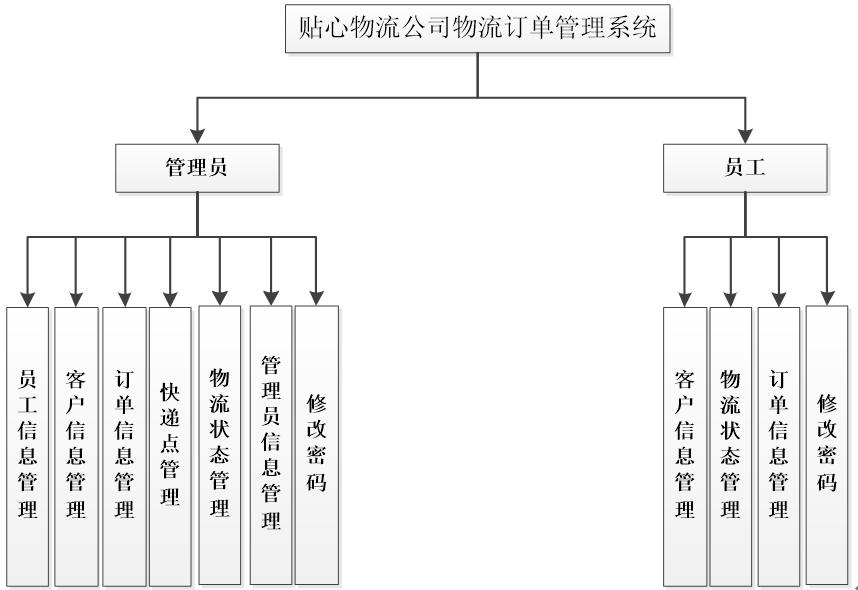
系统功能结构图
图片尺寸858x590
物流配送中心管理系统 结构图,如图4-3所示.
图片尺寸588x367
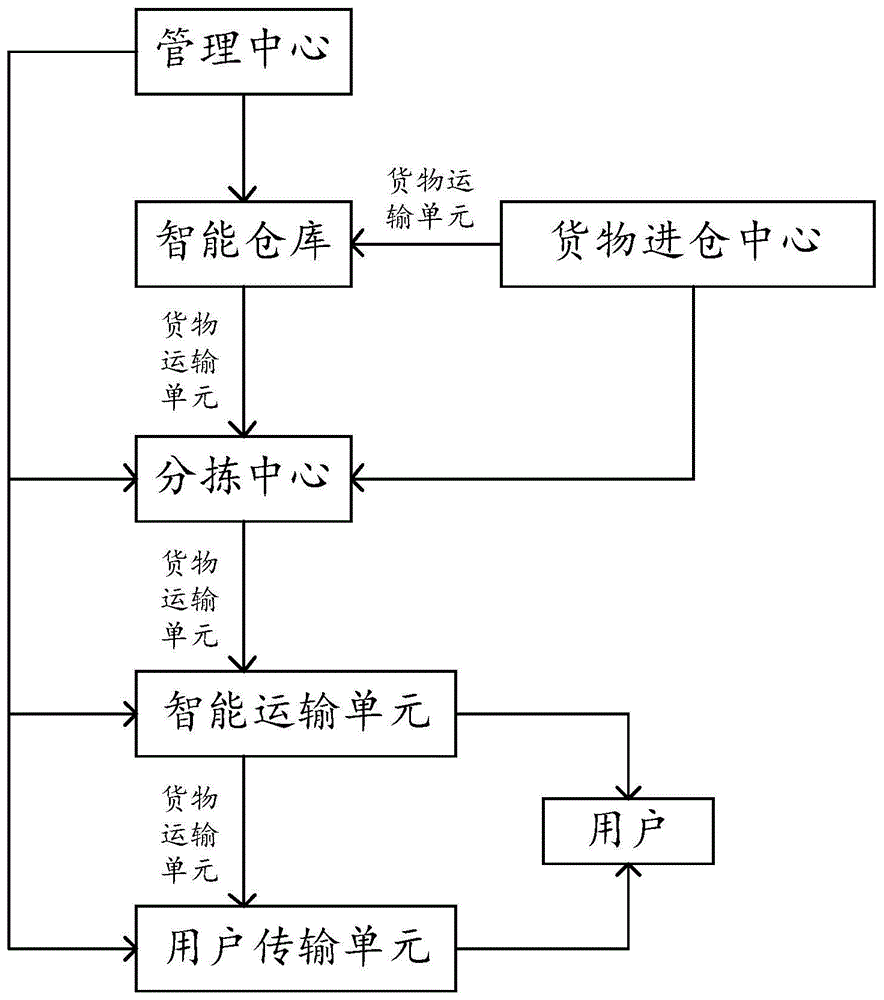
一种智能物流系统的制作方法
图片尺寸884x1000
基于webgis的农资物流配送系统
图片尺寸567x328
物流信息系统开发(下)
图片尺寸693x437
计算机毕业设计功能模块分享(jsp宅急送物流管理系统)
图片尺寸640x402
基于j2ee的物流管理系统设计与实现
图片尺寸945x562
这些功能可以充分满足零担快跑物流系统的需求.
图片尺寸1121x500
甬港物流量信息平台前台功能模块结构图
图片尺寸643x331
物流管理系统框架图
图片尺寸732x948
物流配送网站功能结构图本系统基于asp.
图片尺寸909x492
山东鼎软天下信息技术有限公司:智能货运平台_学术研究_中国物流与
图片尺寸474x297
物 流 系 统 物 流 信 息 物流系统结构图
图片尺寸1080x810






































.png)
