球体uv展开

玄冬wongmaya2018展uv完整流程实例收藏了文章2018-09-27 16:22其实
图片尺寸486x354
回答: 这个也很简单呀,你直接可以用球体映射就可以了
图片尺寸992x681
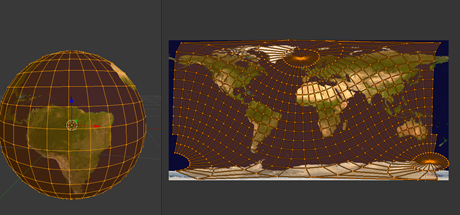
maya球形的uv图展开了怎么变回球形?
图片尺寸500x279
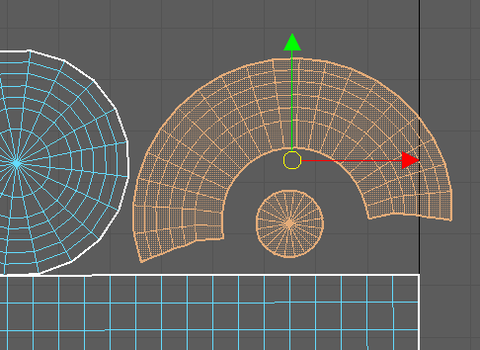
朋友们我这个球体能伸直展开吗
图片尺寸1531x892
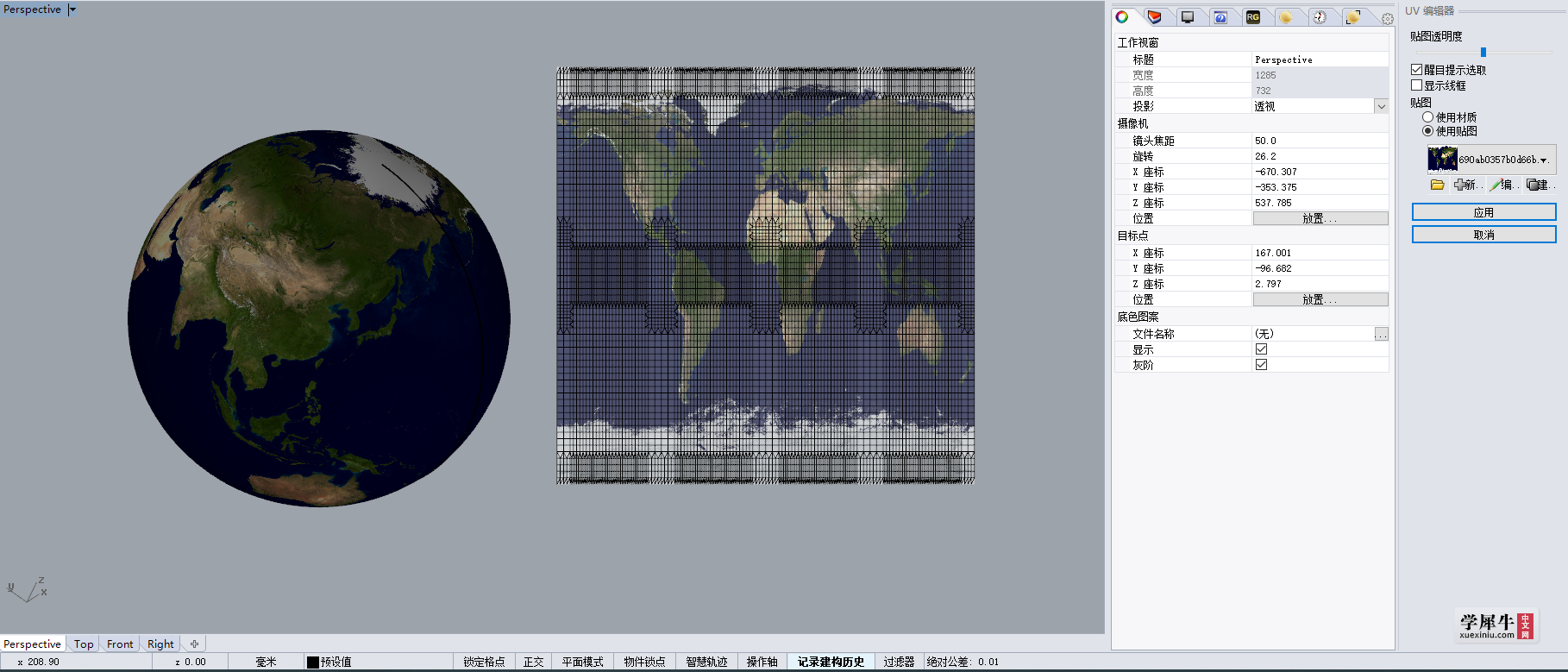
直接用球体指令,画个球出来,用球体本身的uv,把贴图贴上去就ok了膊
图片尺寸1818x779
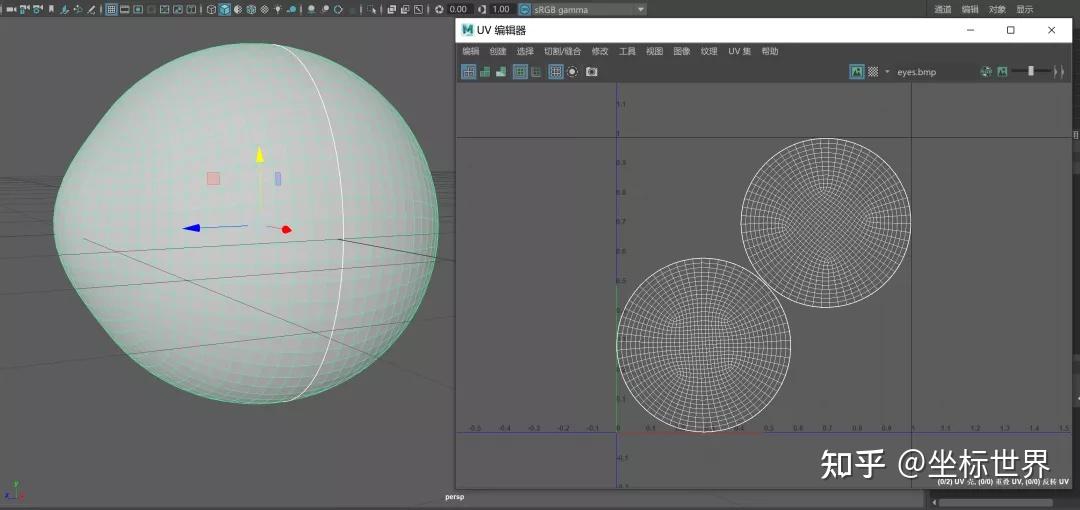
眼球有啥的?不就是一个球体吗?no!眼球的形状并非是一个完整的球体.
图片尺寸1080x510
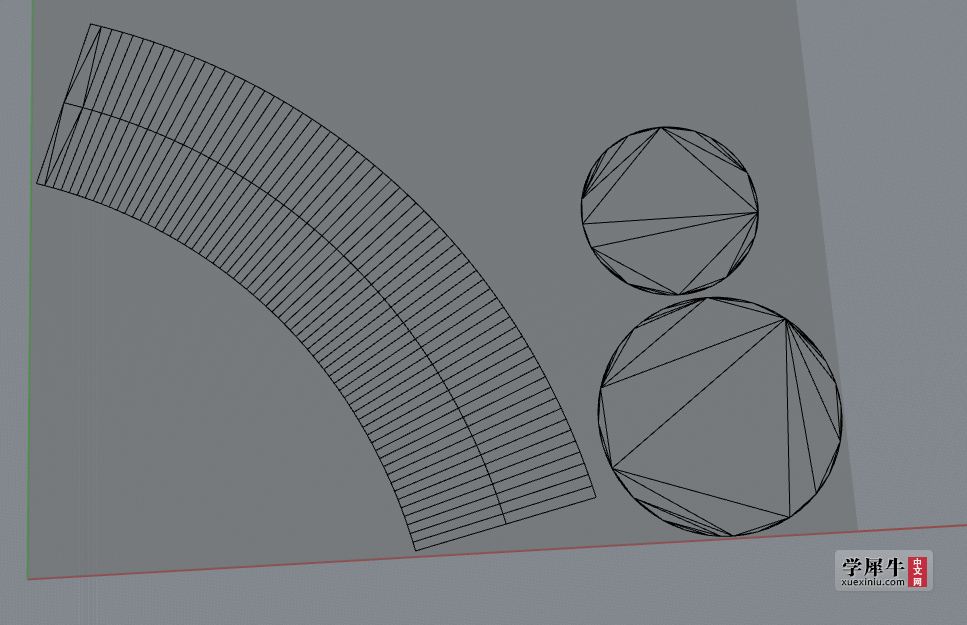
dynamo应用秘籍12球面uv实用案例
图片尺寸815x341
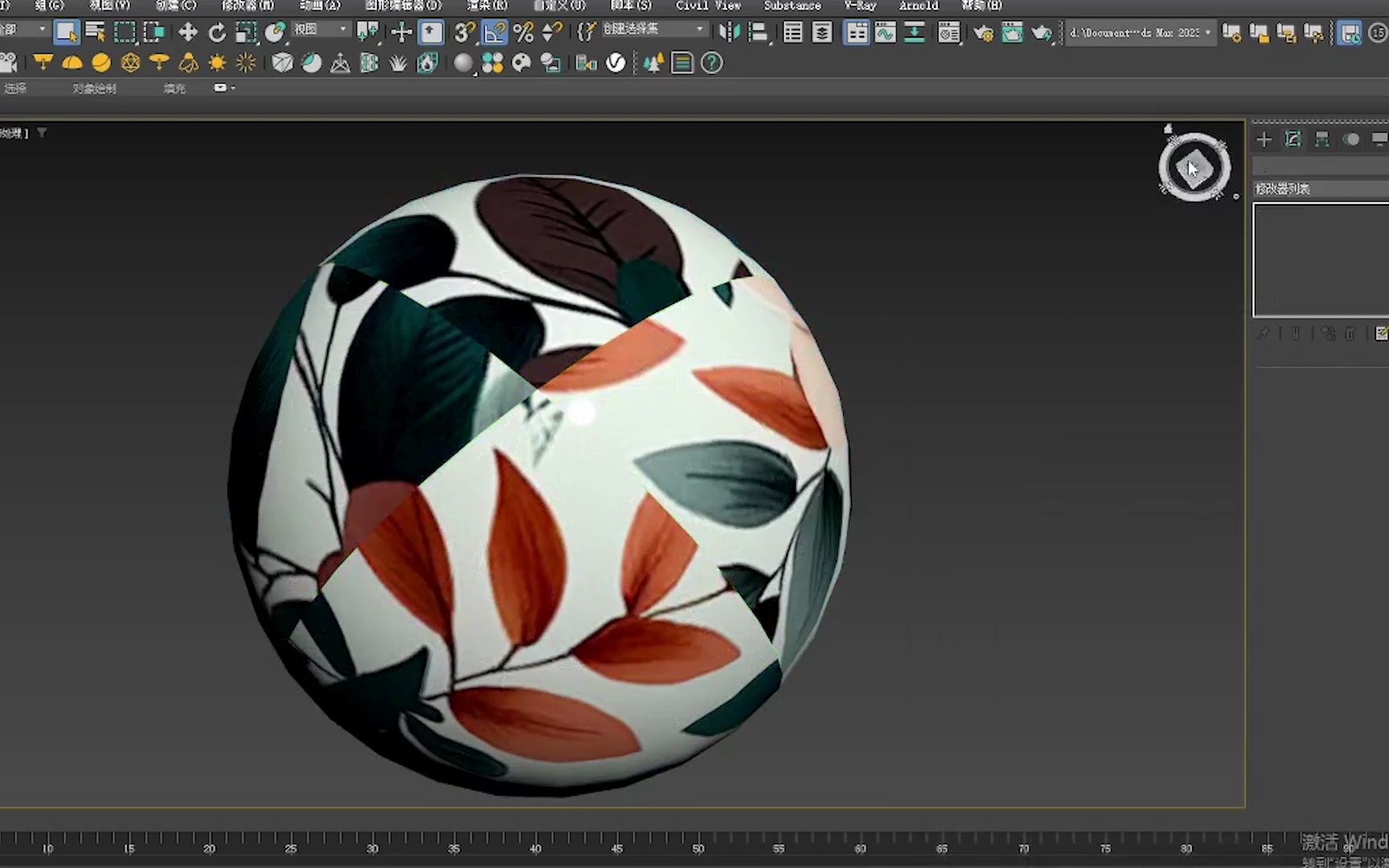
205-每天一课-球体分解uv-max一枝花
图片尺寸1296x810
圆锥纸杯uv展开怎么才方便
图片尺寸967x625
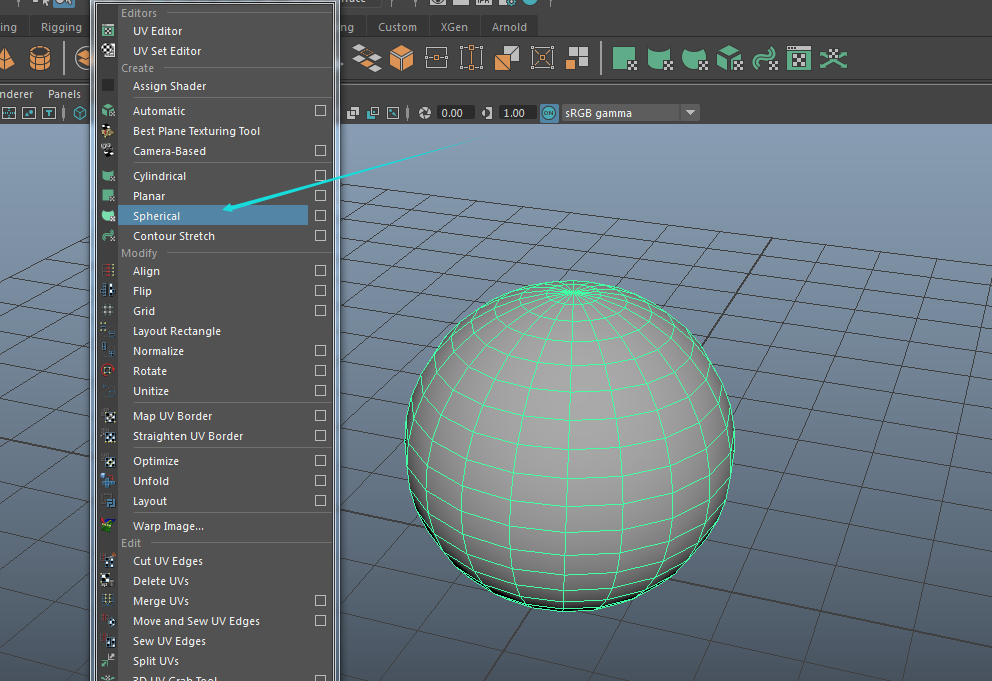
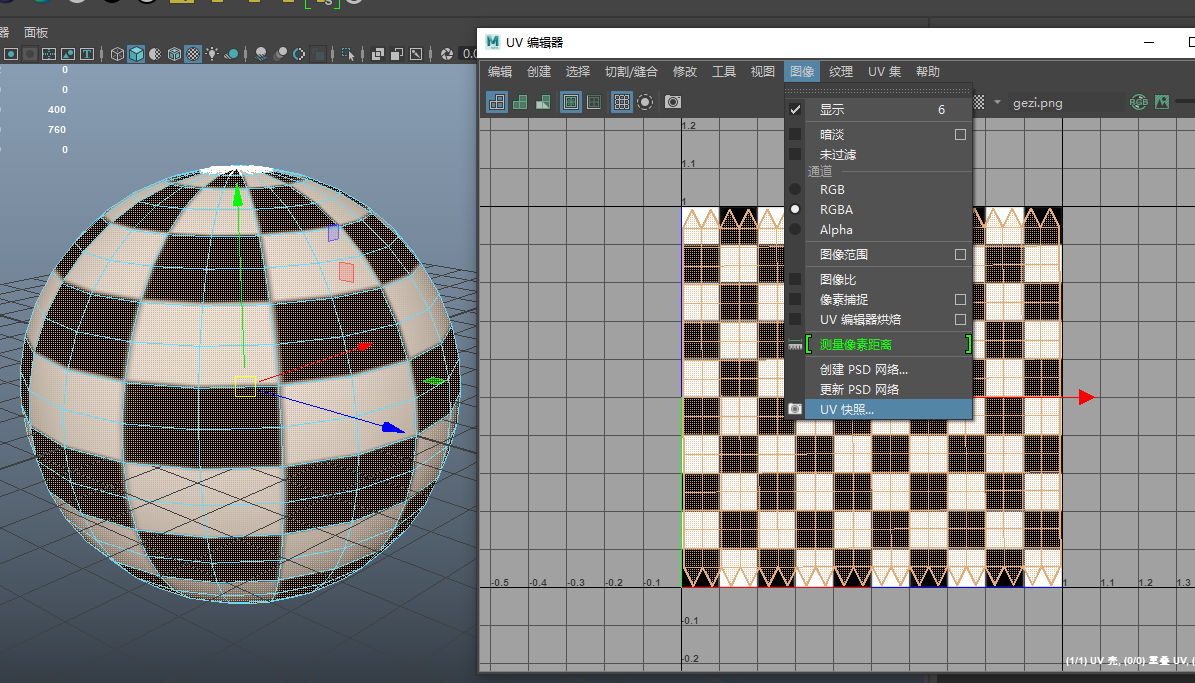
mayalearn0010uv贴图自动uvuv编辑平面映射球体映射自动映射
图片尺寸1195x683
js导出插件,把球体导出为three.js支持的文件格式.导出的
图片尺寸460x215
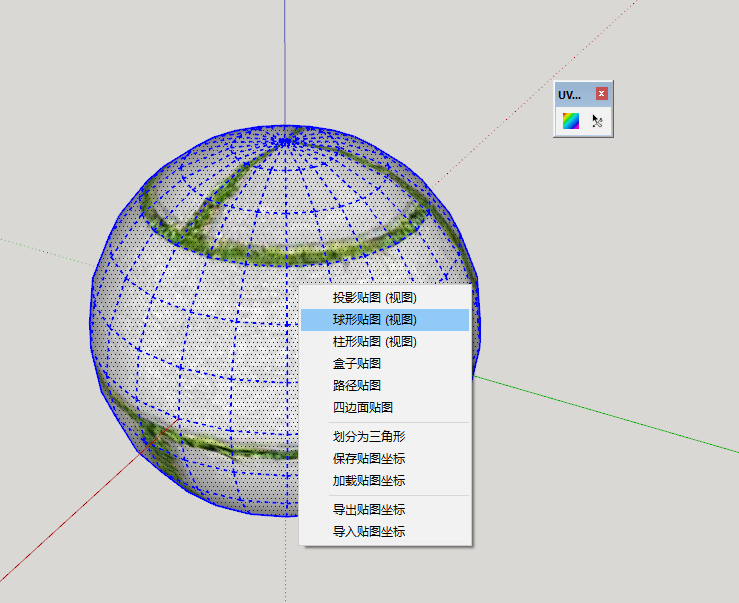
sketchuv(草图uv贴图)(汉化)
图片尺寸739x603
在3d界面窗口,选择所有的顶点(按a键可实现全选),然后按u分割球体.
图片尺寸547x265
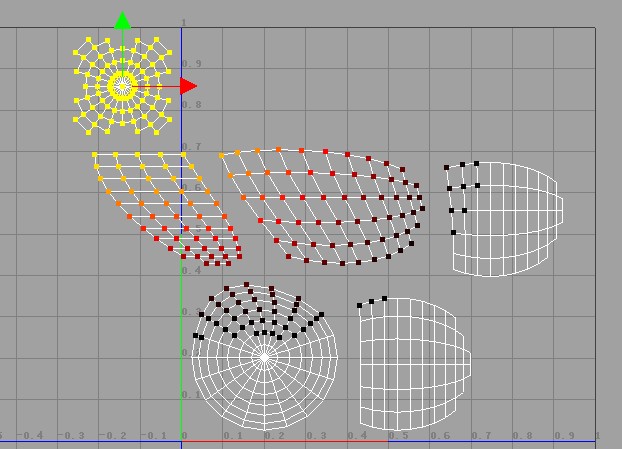
maya自动映射的uv展开图怎么是连起的移动整个图一起移动怎么分成一块
图片尺寸622x449
zbrush如何利用现有的uvs展开模型雕刻建模
图片尺寸409x410
3d物体贴图在模型内部放大缩小用uv展开解决
图片尺寸1728x1080
在lscm上的uv展开
图片尺寸400x325
blender通过展uv制作的咖啡杯
图片尺寸349x350
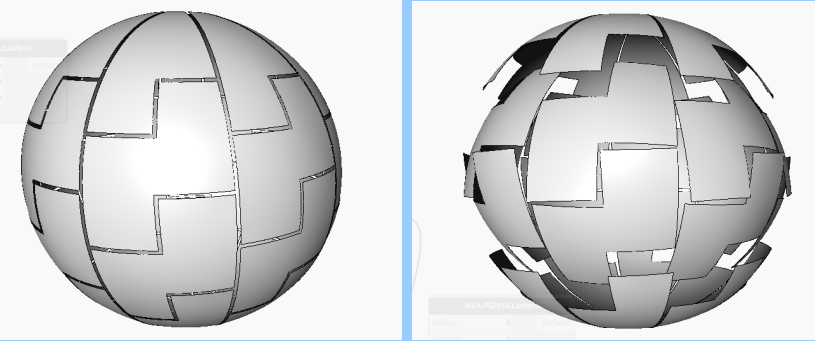
这个球的曲面是怎么重建的uv线的方向怎么改变
图片尺寸1575x653
mayalearn0010uv贴图自动uvuv编辑平面映射球体映射自动映射
图片尺寸1076x655