生产商和产品的er图

商品信息管理系统e-r图
图片尺寸515x495
工厂物资管理e-r图_用er图表示某个工厂物资管理的概念模型-csdn博客
图片尺寸1156x698
商品er图
图片尺寸300x253
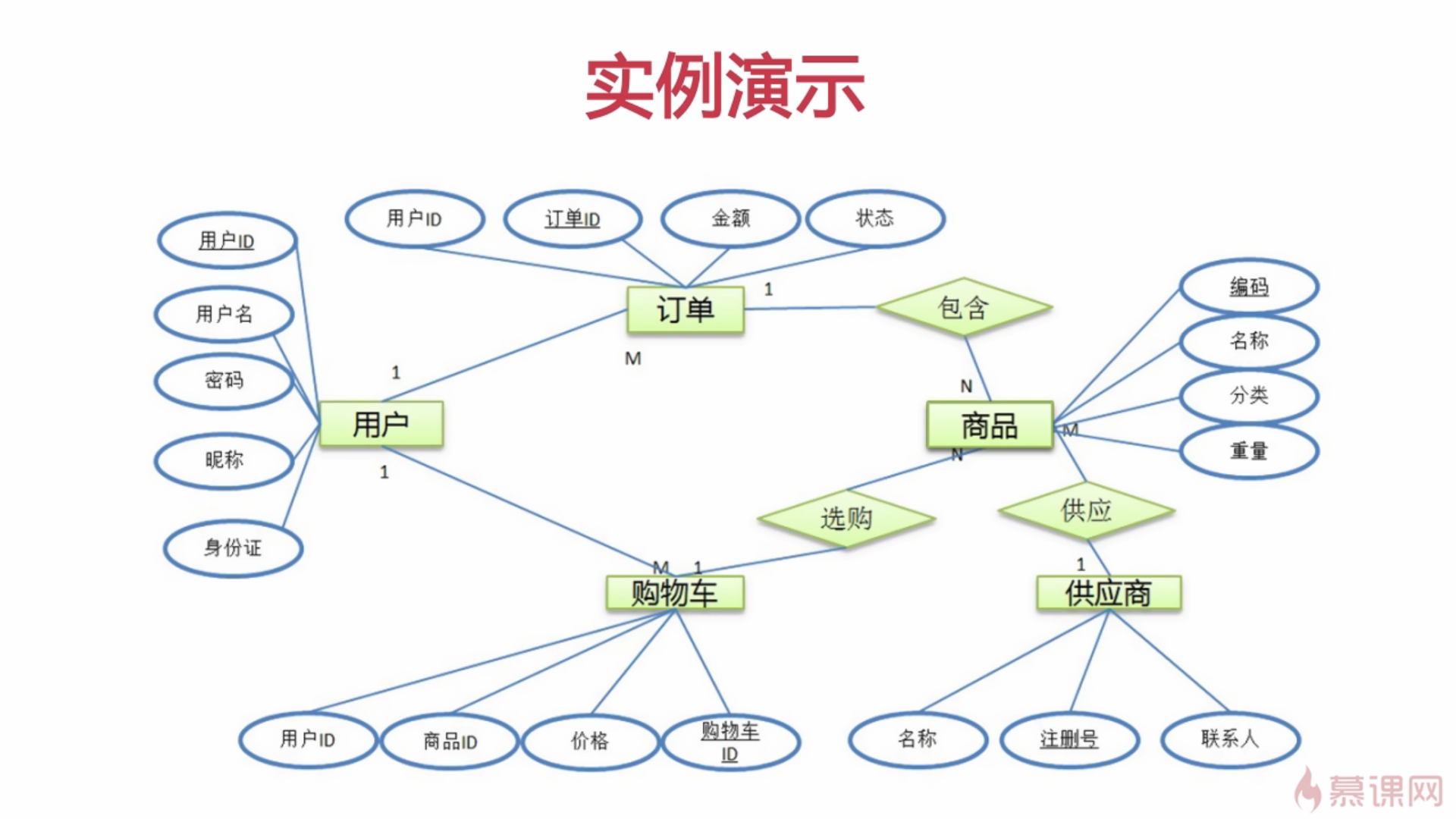
电子商城数据库设计
图片尺寸2871x2557
数据库网上商店er图
图片尺寸695x786
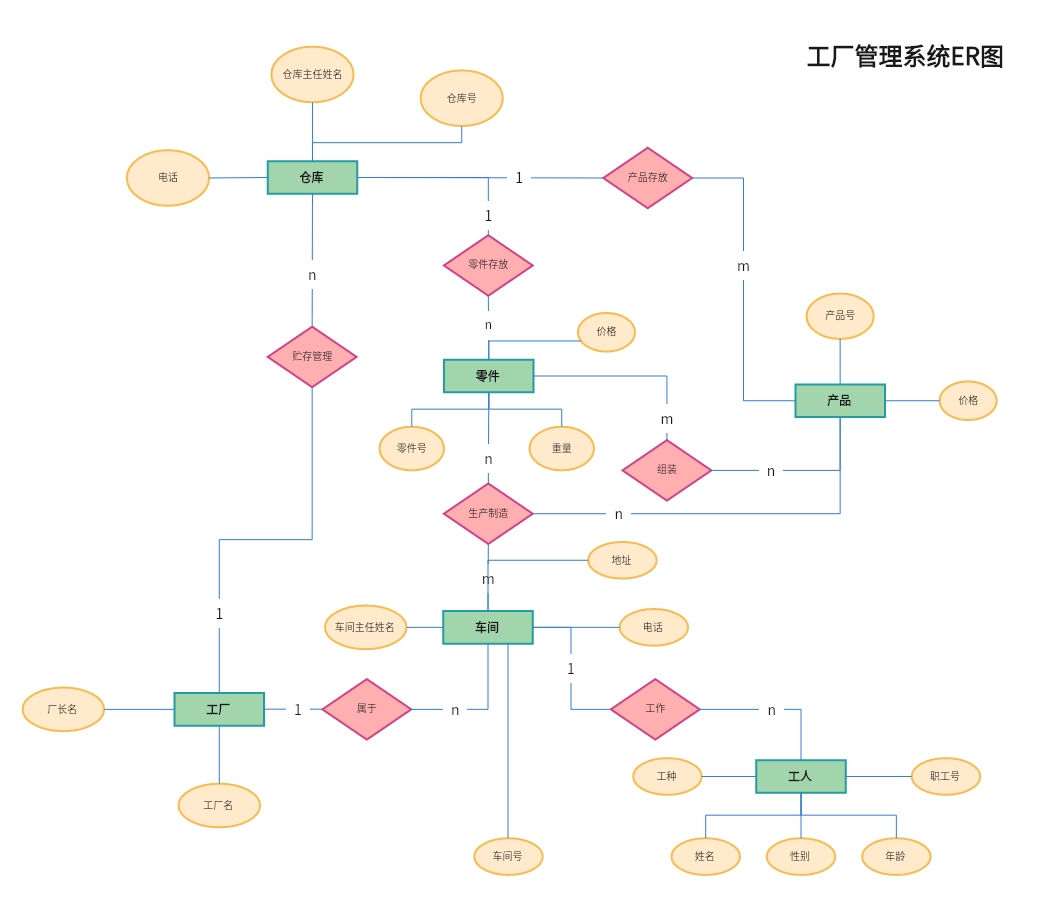
工厂管理系统er图
图片尺寸1059x912
工厂管理系统er图
图片尺寸940x842
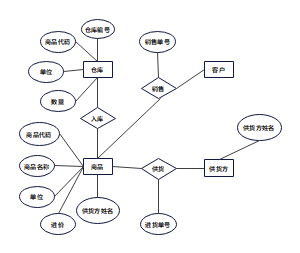
商品库存管理系统 e-r图
图片尺寸1057x710
且每一种产品可以在多个工厂生产,每个工厂按固定的计划数量生产产品
图片尺寸390x267
设有某简化的网上购物系统,其er图如下
图片尺寸544x502
每个工厂按照固定的计划数量生产产品,计划数量不低于300;每个工厂
图片尺寸601x293
er图 | processon免费在线作图,在线流程图,在线思维导图
图片尺寸1015x649
商城er图
图片尺寸605x583
淘宝er图
图片尺寸1250x1322
商品和订单的er图_1. 结构化——数据流图
图片尺寸976x584
er图,数据建模与数据字典
图片尺寸1920x1080
一个简单地商场管理系统设计er图
图片尺寸920x1301
(5)客户编辑 因此其系统用例图如下图所示(4)产品编辑 (3)
图片尺寸815x492
产品经理如何利用er图指导原型设计
图片尺寸533x587
设有某简化的网上购物系统,其er图如下: 该系统数据之间存在下列
图片尺寸738x487