用户体验流程图

bilibili与爱奇艺安卓客户端用户体验报告
图片尺寸1920x1080
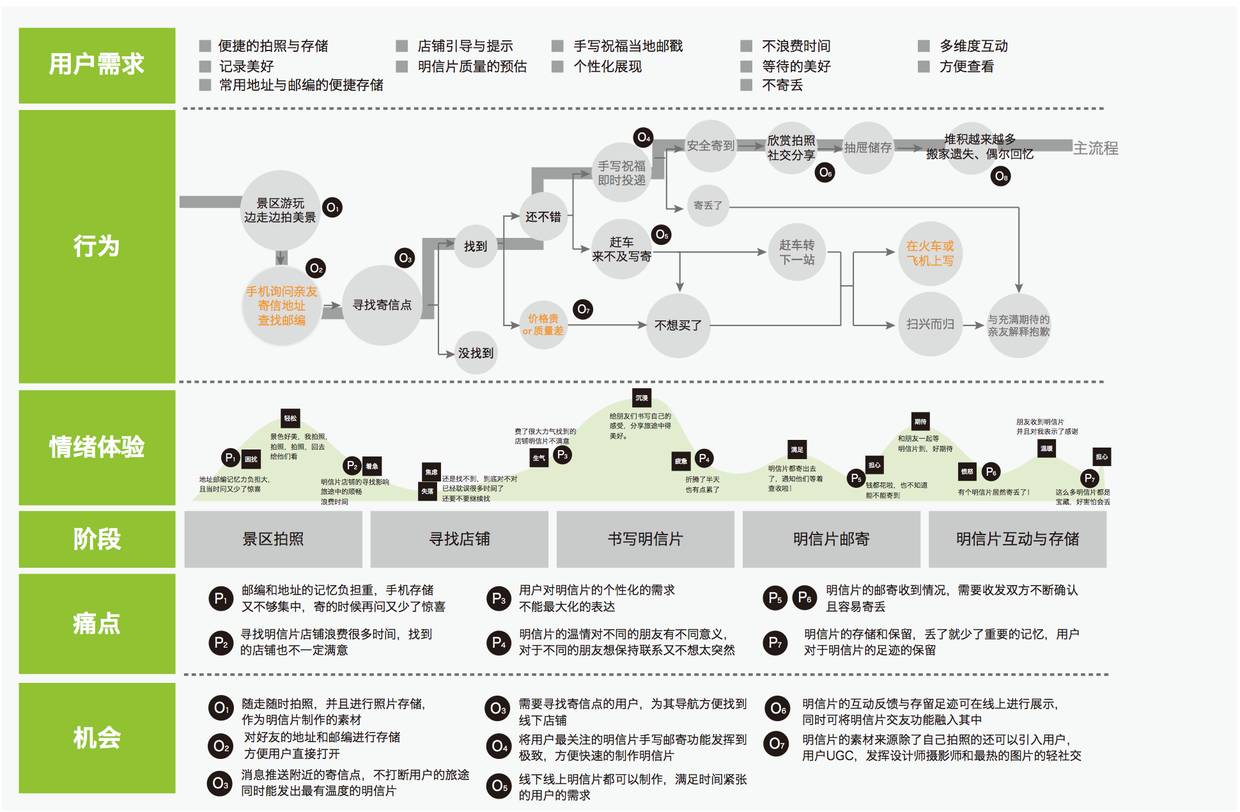
用户体验流程
图片尺寸1563x3727
以丁香医生为例谈谈用户体验的5大要素
图片尺寸1026x1078
美团与饿了么用户体验报告
图片尺寸1280x720
针对淘宝网的用户体验分析特定功能
图片尺寸1179x811
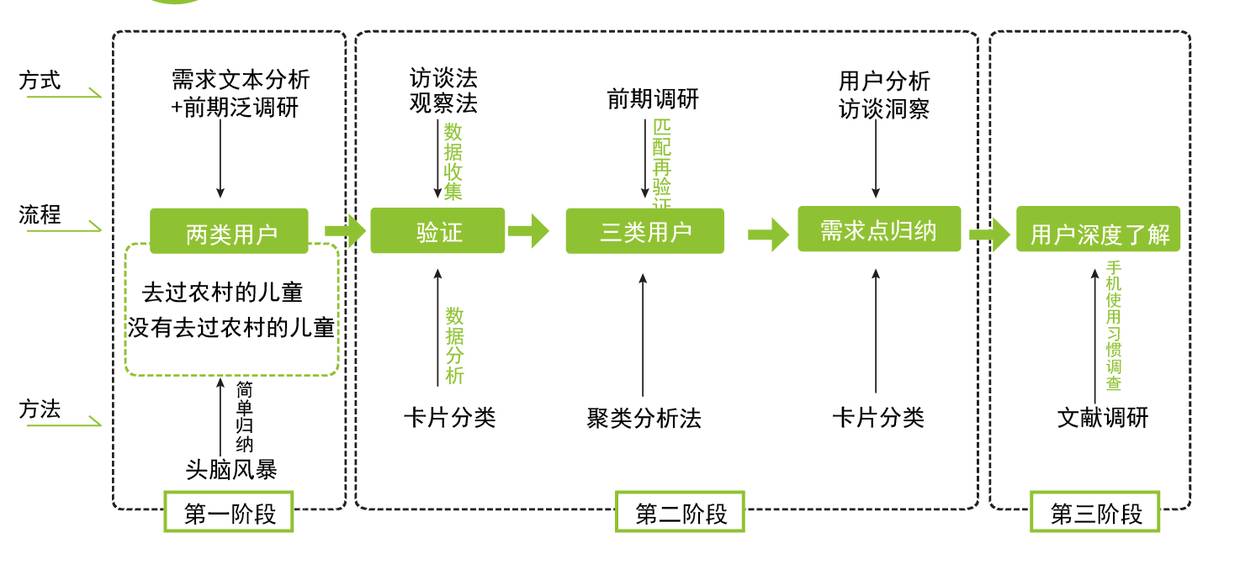
用户访谈流程图用户体验旅程图是一个结果的呈现,首先要明确的是用户
图片尺寸1240x812
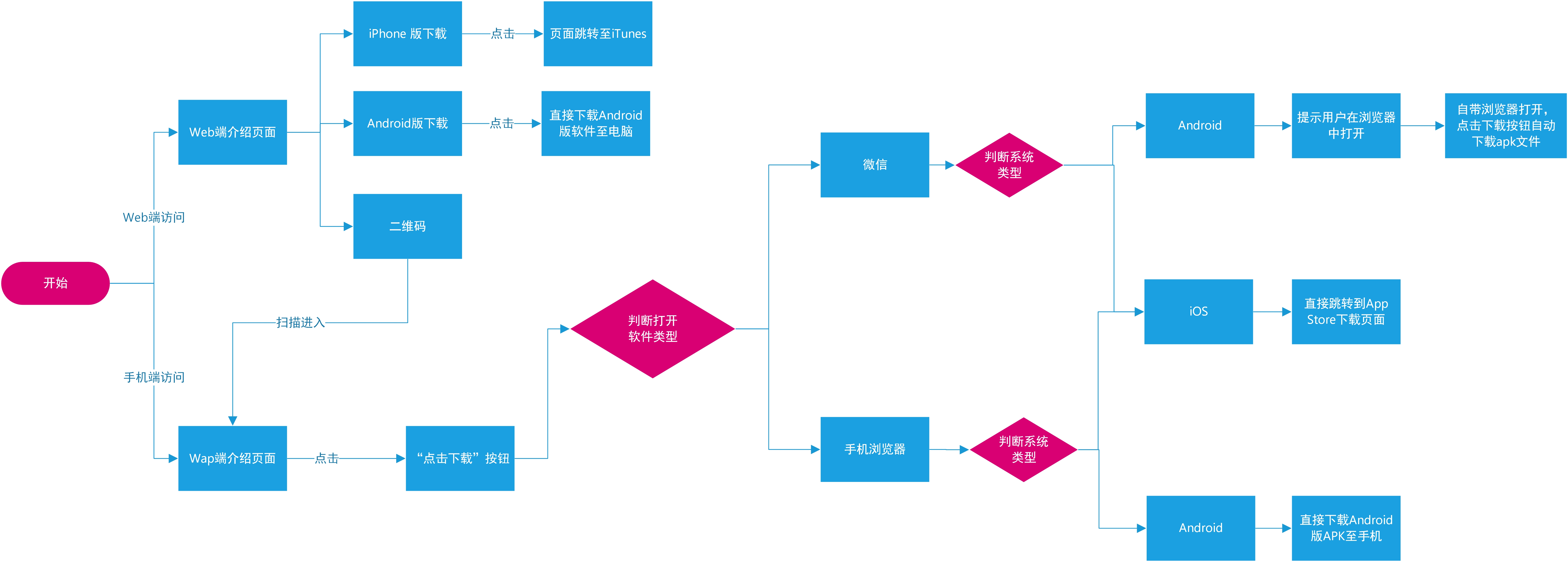
如何打造一个用户体验良好的下载页面?
图片尺寸7052x2526
用户体验五要素 完整流程图
图片尺寸1152x895
券码打包-用户体验流程图
图片尺寸1857x1315
85页pdf电子商务网站用户体验
图片尺寸1080x834
小白级用户体验要素读后感
图片尺寸1650x635
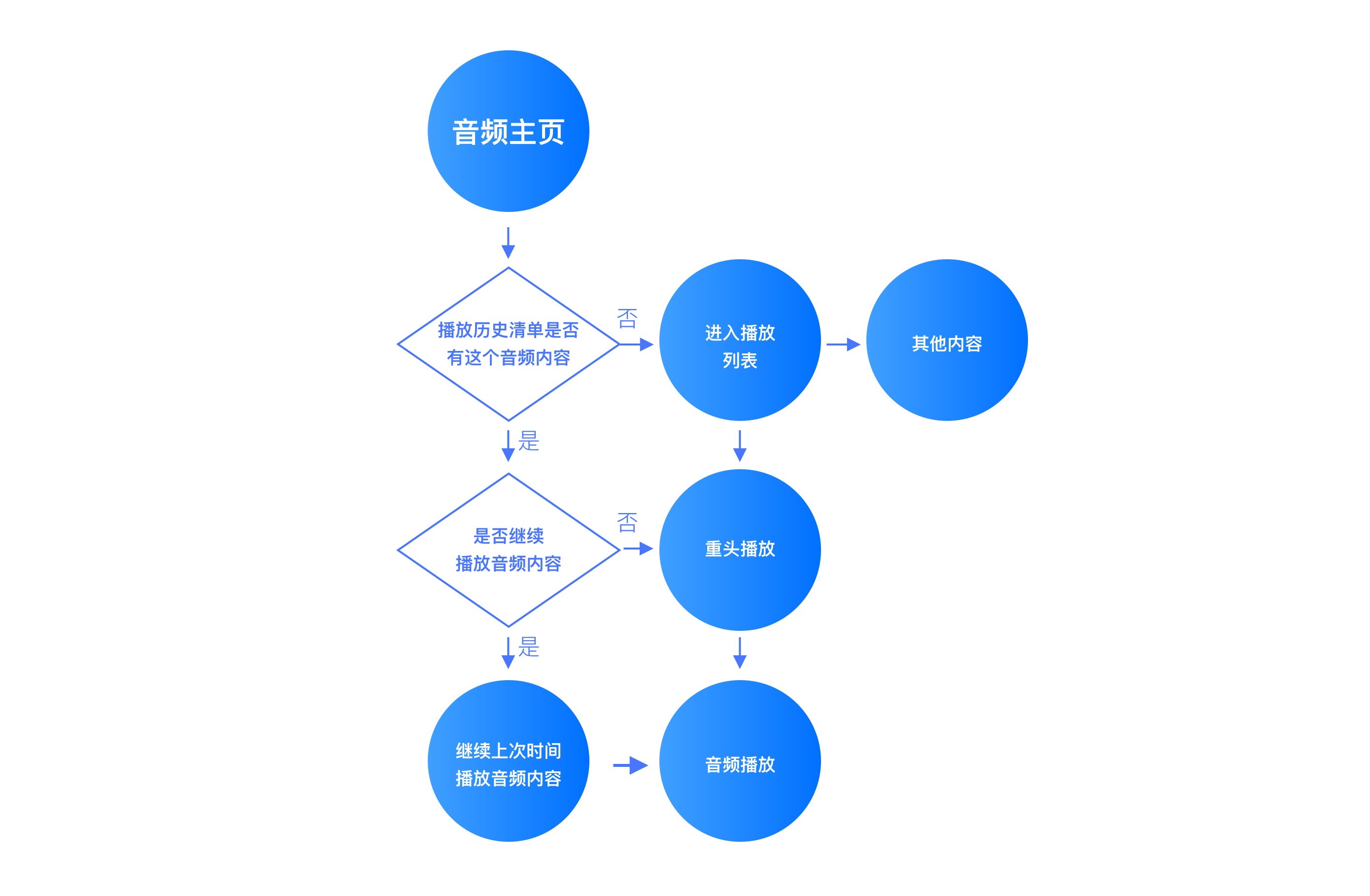
用户使用流程图
图片尺寸1176x1233
用户体验可视化初探
图片尺寸2079x1323
设计微交互创建出色用户体验方案
图片尺寸2780x1818
用户体验要素
图片尺寸1802x1356
用户体验设计基础篇_3_工作流程10_需求变更流程
图片尺寸2206x1378
用户访谈流程图用户体验旅程图是一个结果的呈现,首先要明确的是用户
图片尺寸1240x575
网页用户体验设计图片素材_(网页设计的用户体验与什么无直接关系)
图片尺寸1080x607
用户体验流程化管理
图片尺寸658x872
深度量化用户体验并有效执行的关键几步
图片尺寸831x513