用户体验设计流程

《破茧成蝶-用户体验设计师的成长之路》-笔记(1)
图片尺寸683x757
用户体验设计-蚂蚁庄园改版(2018年)
图片尺寸1280x720
用户体验流程
图片尺寸1563x3727
用户体验设计基础篇_3_工作流程10_需求变更流程
图片尺寸2206x1378
如何设计用户体验好的微交互
图片尺寸1080x1281
小白级用户体验要素读后感
图片尺寸1650x635
网站用户体验设计与优化指南
图片尺寸960x769
将新零售的用户体验设计方法总结为用户研究,流程分析,设计策略等几个
图片尺寸641x420
用户体验设计通用原则
图片尺寸1080x480
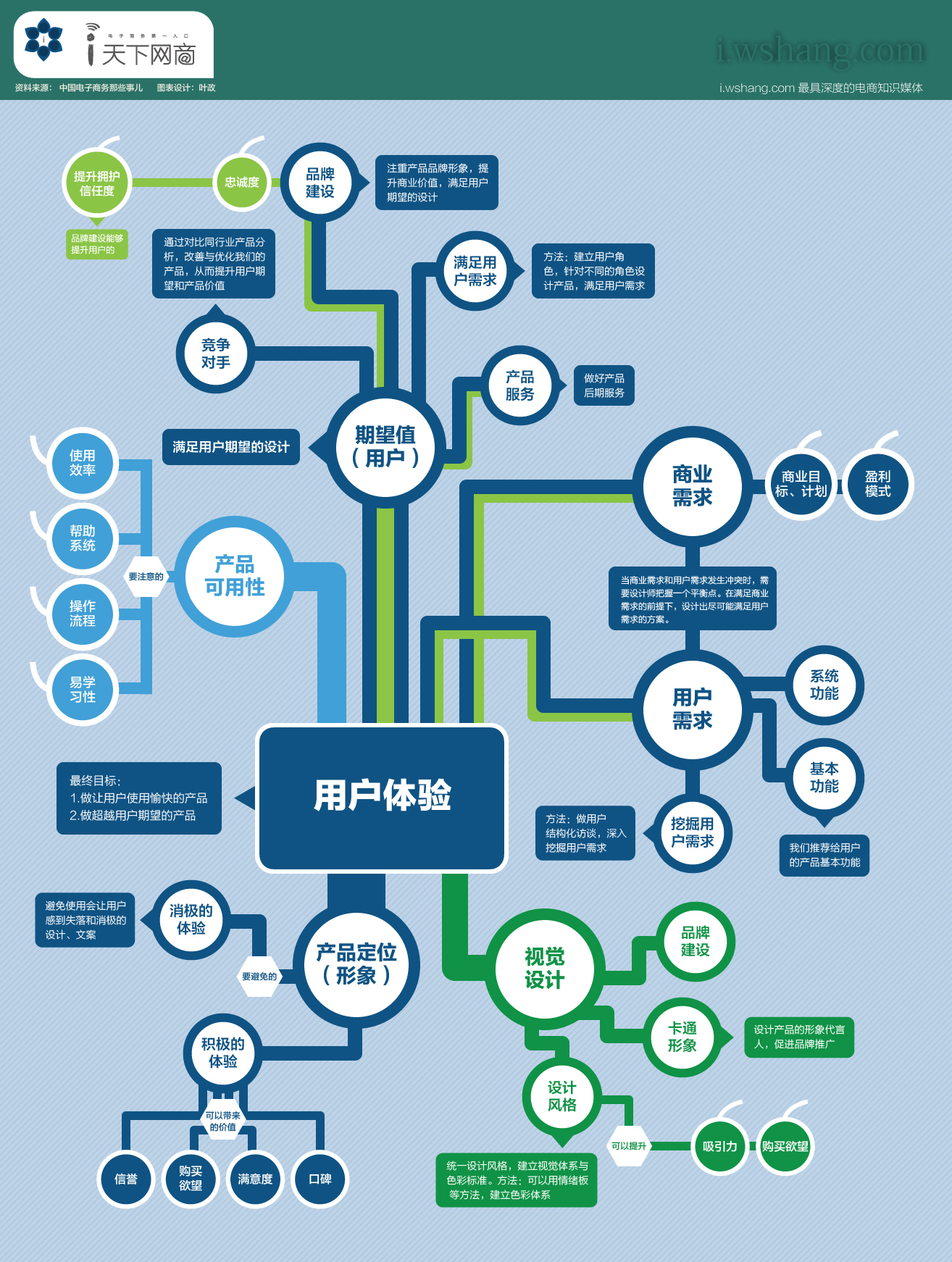
天下网商视觉团队设计,一图展现用户体验的那些事儿!
图片尺寸1314x1742
我们认为新媒体时代"体验为王",抓住客户体验导向设计营销流程,做好
图片尺寸1100x897
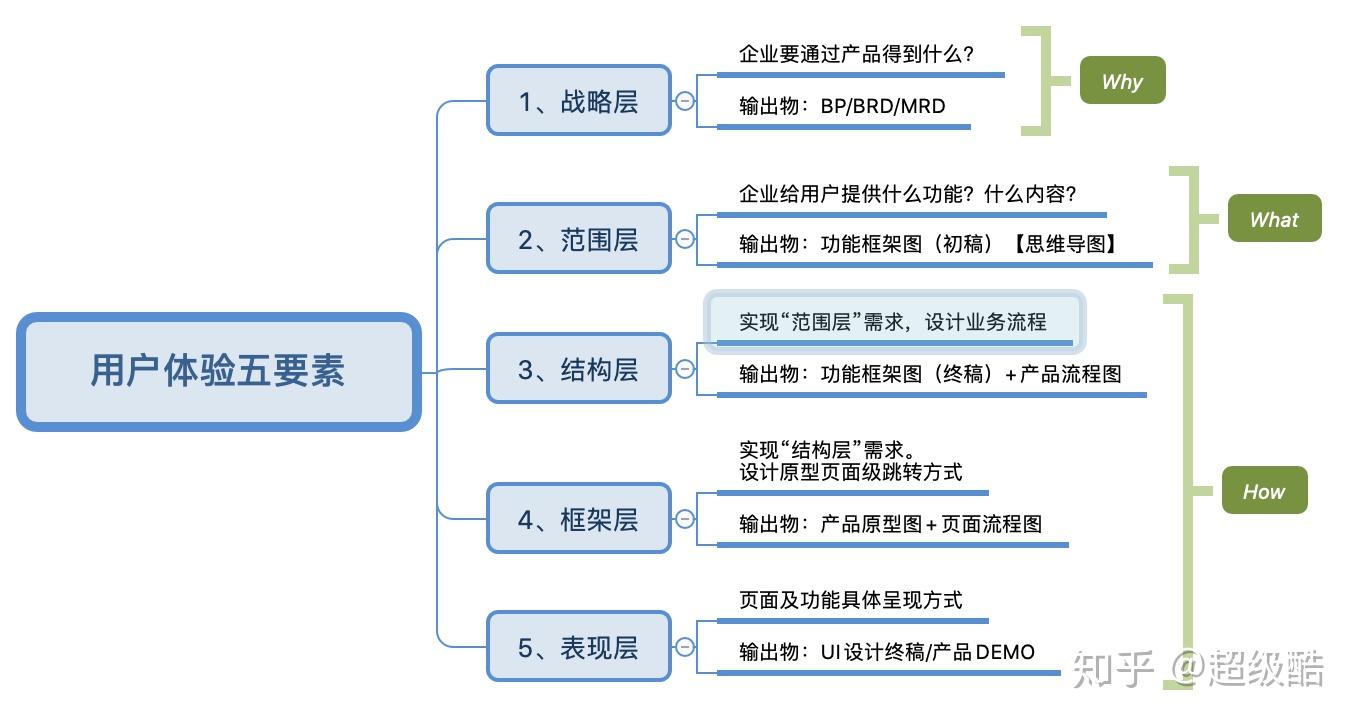
用户体验五要素
图片尺寸1358x724
用户体验设计师成长之路
图片尺寸800x446
好的产品,一定是从用户体验出发,将用户体验贯彻到整个设计流程的每一
图片尺寸1009x700
用户体验可视:全局观视角查看用户体验流程 - 设计文章 - 站酷(zcool)
图片尺寸1920x1080
深度量化用户体验并有效执行的关键几步
图片尺寸831x513
用户体验模型heart
图片尺寸1147x799
网页用户体验设计图片素材_(网页设计的用户体验与什么无直接关系)
图片尺寸1080x607
首先说一下什么是ued,中文名的全称:用户体验设计.
图片尺寸800x450
产品经理眼中的「用户体验」
图片尺寸712x376