用户反馈 界面

记事本微信小程序用户反馈界面源码下载
图片尺寸320x560
用户反馈页
图片尺寸658x1170
阿里百川的用户反馈使用经验一
图片尺寸750x1378
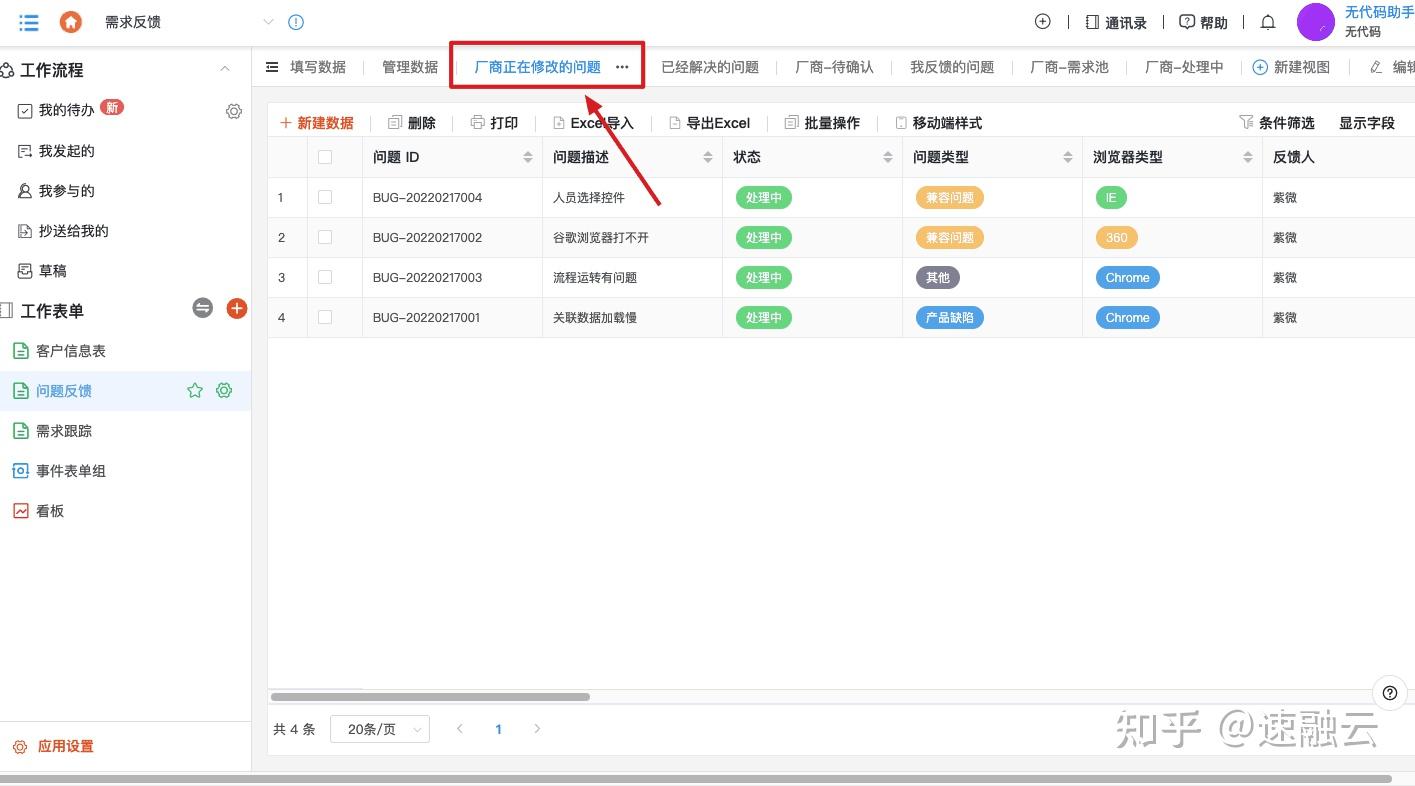
从0到1设计:客户反馈管理系统
图片尺寸1415x786
七,用户反馈
图片尺寸4320x2340
用户反馈_运营中心_用户指南_生活物联网平台
图片尺寸1486x714
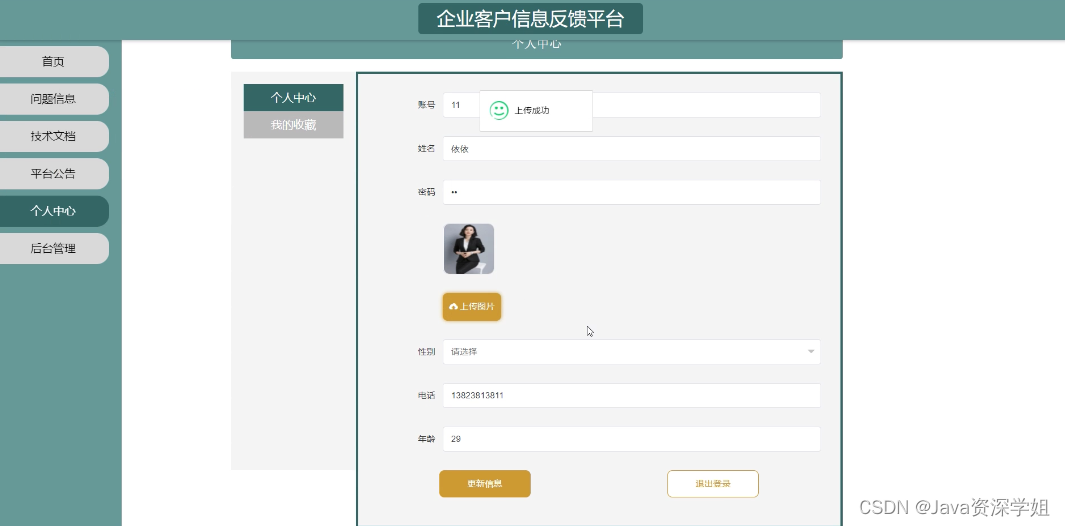
实现了企业客户信息反馈管理的信息化,使用户体验到更优秀的企业客户
图片尺寸1064x524
实现了企业客户信息反馈管理的信息化,使用户体验到更优秀的企业客户
图片尺寸1065x526
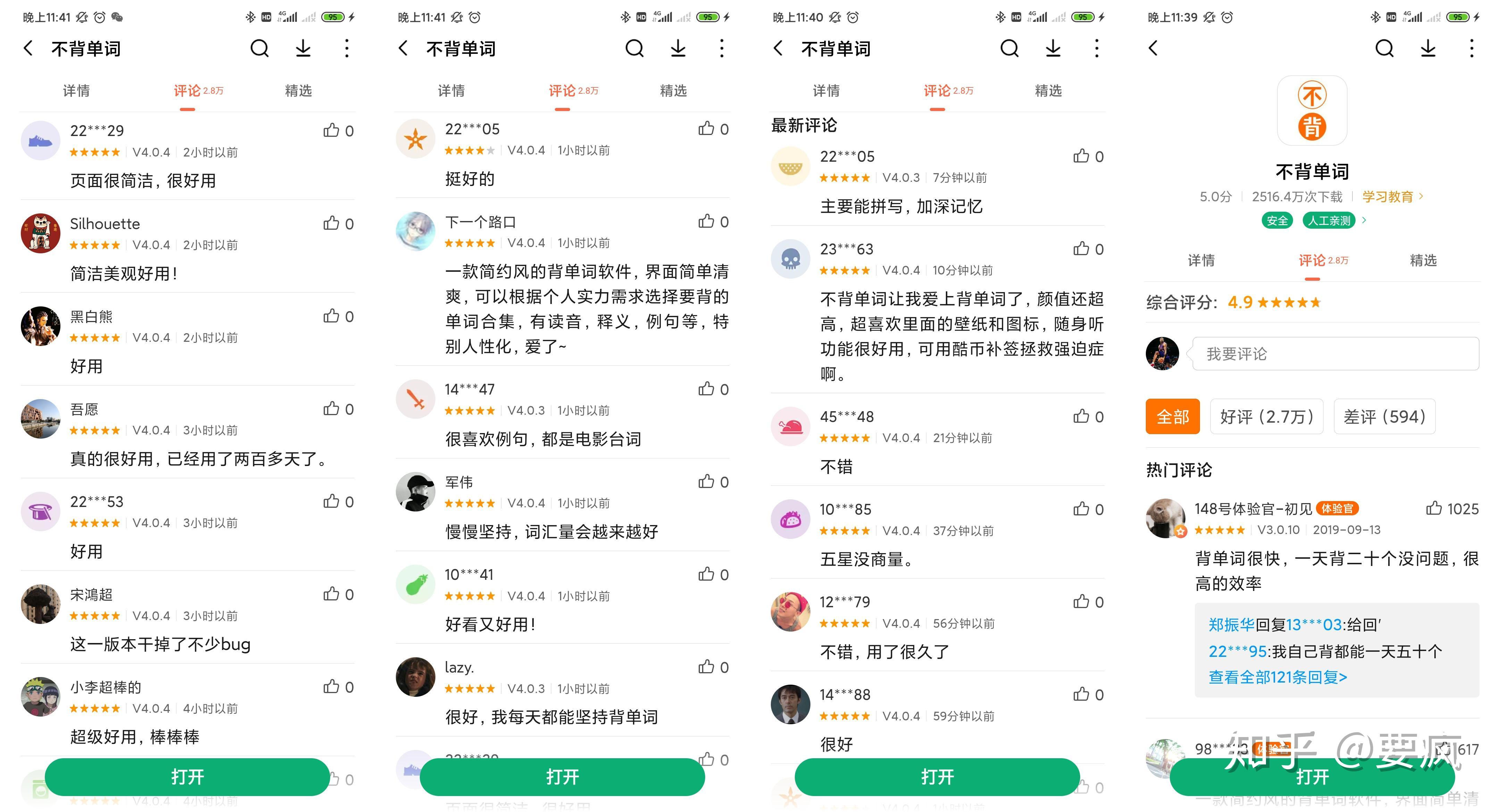
百度用户反馈,百度用户反馈
图片尺寸658x388
用户反馈app | 安全中心 新增功能推荐 在用户反馈app 主界面,增加
图片尺寸3383x2004
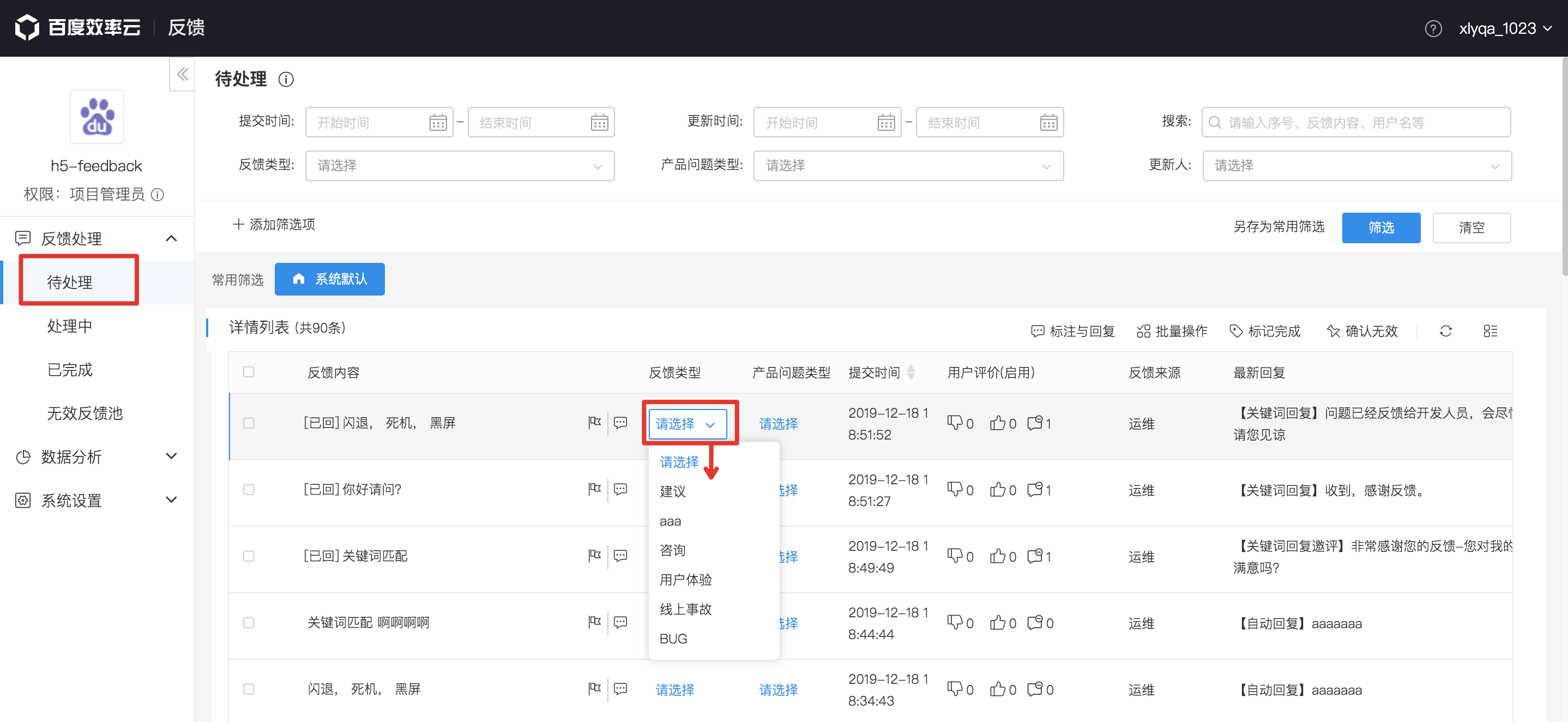
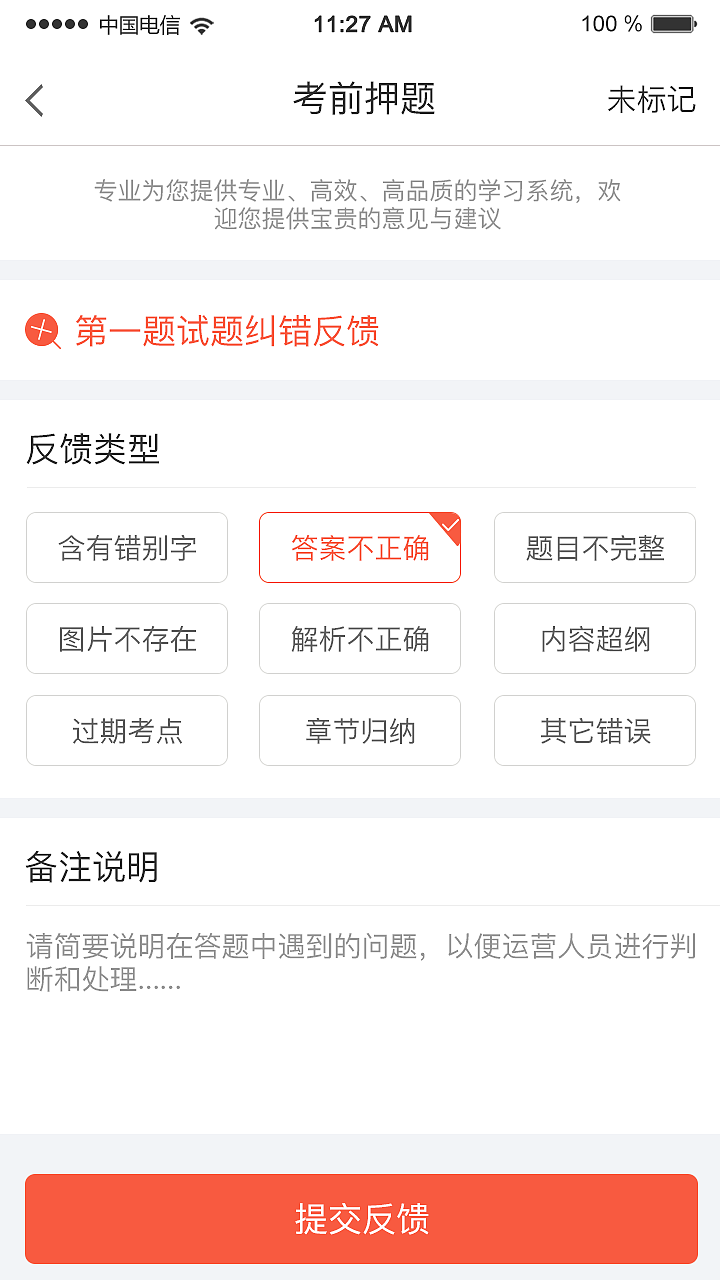
反馈类型主要用于标注用户反馈的问题是咨询,建议,bug,吐槽等类型
图片尺寸2876x1324
用户反馈
图片尺寸658x386
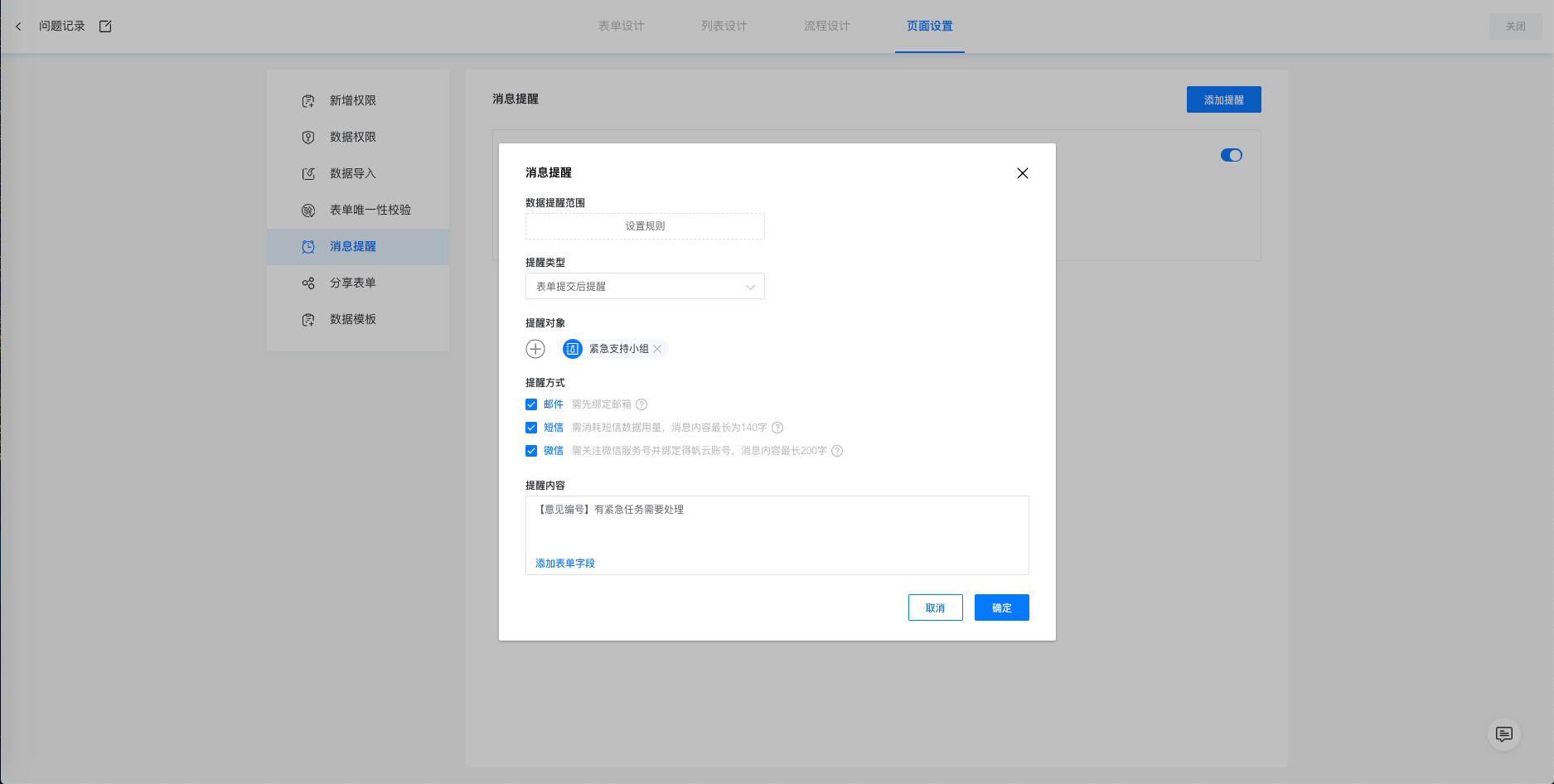
专题方案 | 客户意见反馈管理
图片尺寸1875x946
第四十七节用户反馈笔记管理功能介绍
图片尺寸1078x667
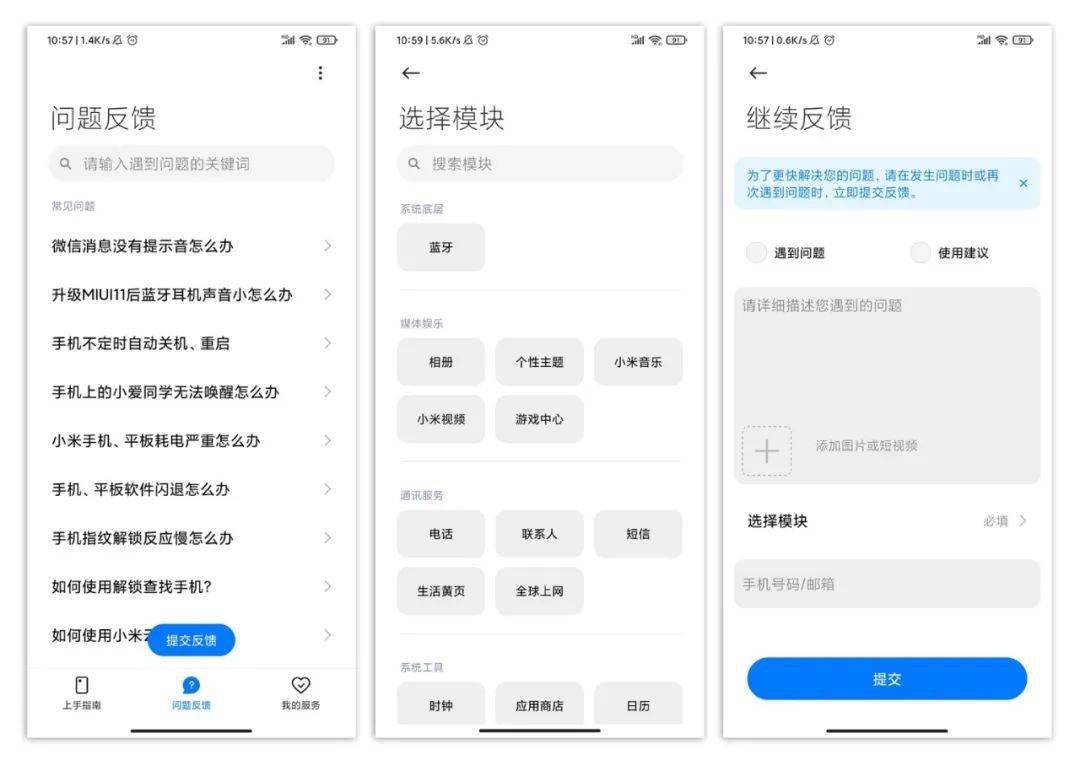
miui用户反馈app深响:如果出现用户的反馈并不好,但是roi很高的情况呢
图片尺寸1080x760
在我们公司门户网站里面,如果有需要,我们可以提供一个页面给用户反馈
图片尺寸996x679
电脑显示器上的反馈客户评论页面
图片尺寸1200x933
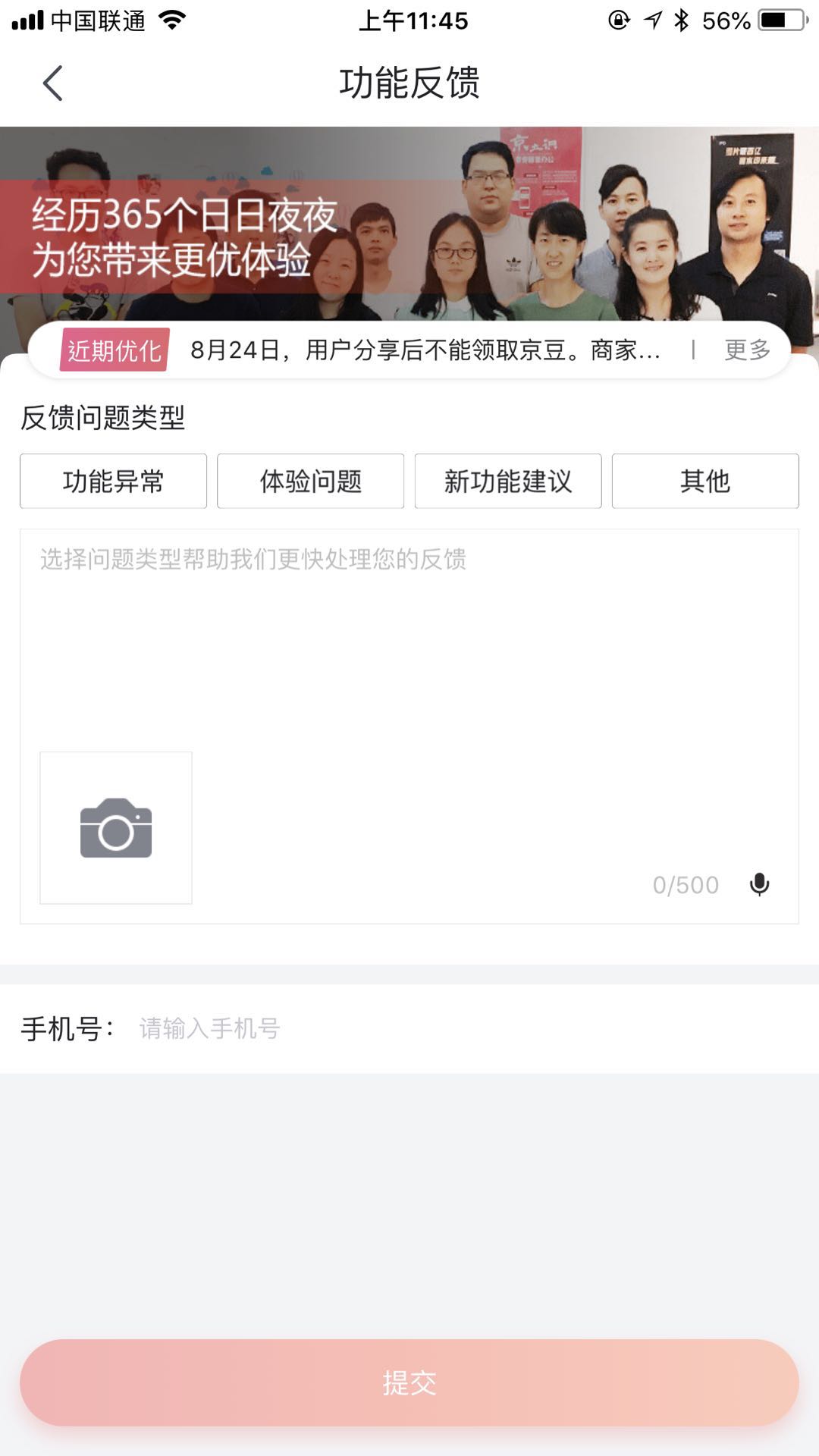
用户反馈页面
图片尺寸720x1280
《客户意见反馈表》_java定义用户提交反馈表-csdn博客
图片尺寸1282x818
详细解析:用户反馈的6种模式
图片尺寸1080x1920