用户旅程图英文

营销专家陈壕:聊聊消费者旅程/顾客旅程consumer/customer journey
图片尺寸1500x742
准备要去旅行了吗?和旅 - 抖音
图片尺寸868x750
7步带你解析用户旅程图customer-journey map
图片尺寸1080x927
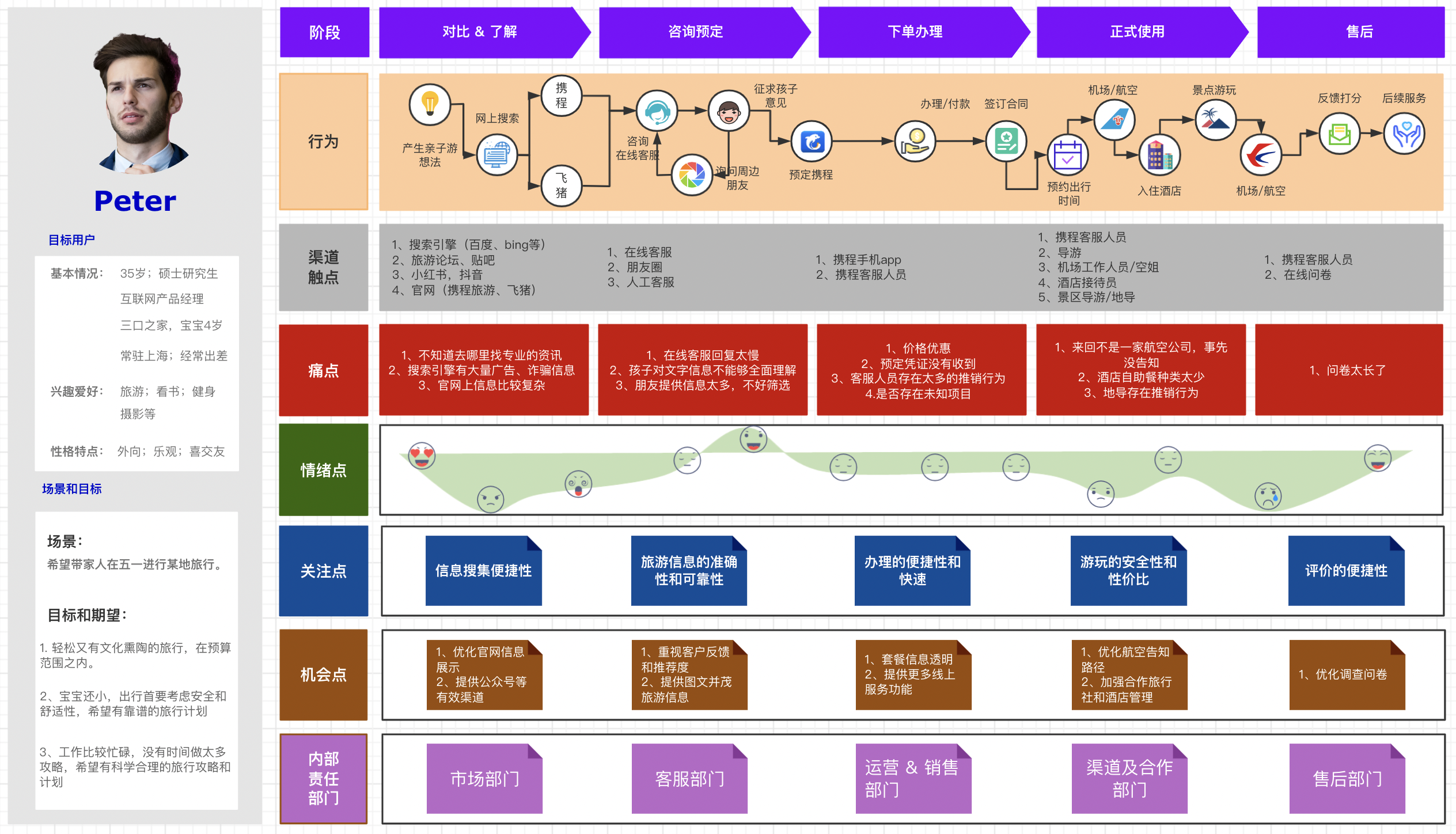
客户旅程地图
图片尺寸1761x1700
what is customer journey mapping?
图片尺寸1346x768
如何创建用户体验地图(customer journey map)?
图片尺寸2286x1189
linkflowcdp应用篇04丨好的用户体验从客户旅程开始
图片尺寸2410x1028
7年操盘手,带你实操「用户旅程图」
图片尺寸2000x3558
体验|创建更有效的用户旅程图
图片尺寸1080x974
choiceform巧思科技tx101 最后一讲:正确使用客户旅程地图
图片尺寸1080x608
究竟需要多努力,才能画出一张成功的交互设计用户体验旅程图(user
图片尺寸720x559
如今的产品和服务都是通过一系列的系统接触点来触达用户的,这些接
图片尺寸1500x891
从这份用户旅程地图中,我们可以对目前的乘客的痛点需求进行一个梳理
图片尺寸2000x1043
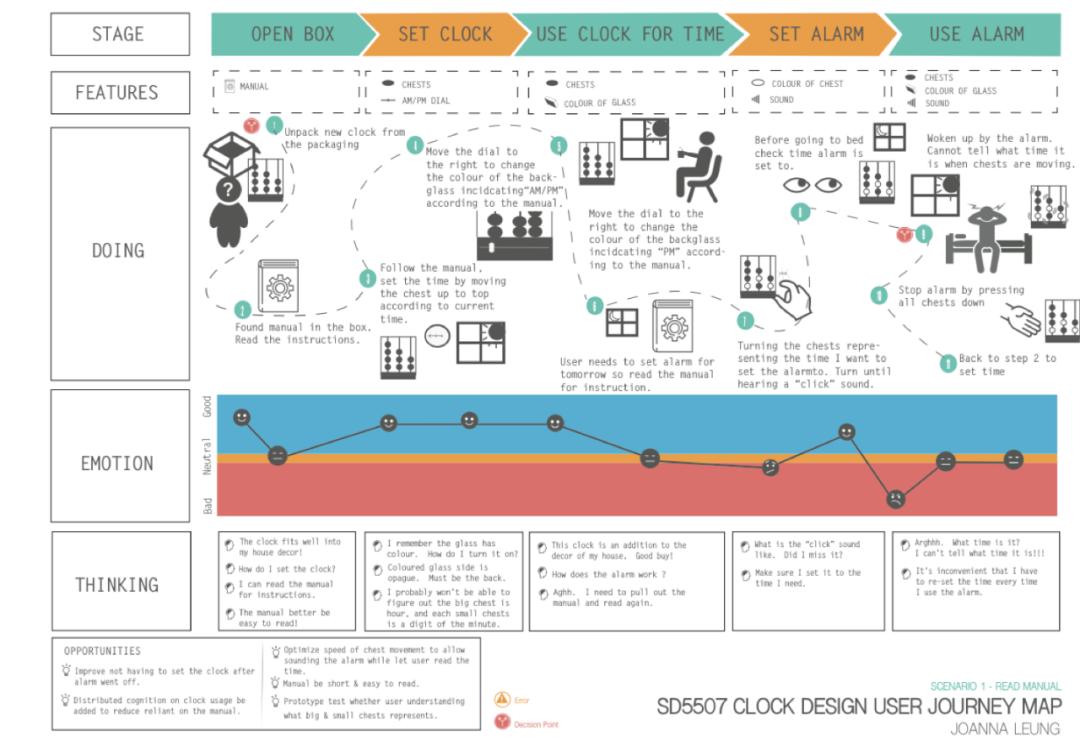
工业考研,用户旅程图
图片尺寸1080x742
一次露营有感,浅谈构建客户旅程的重要性与方法论
图片尺寸2528x1448
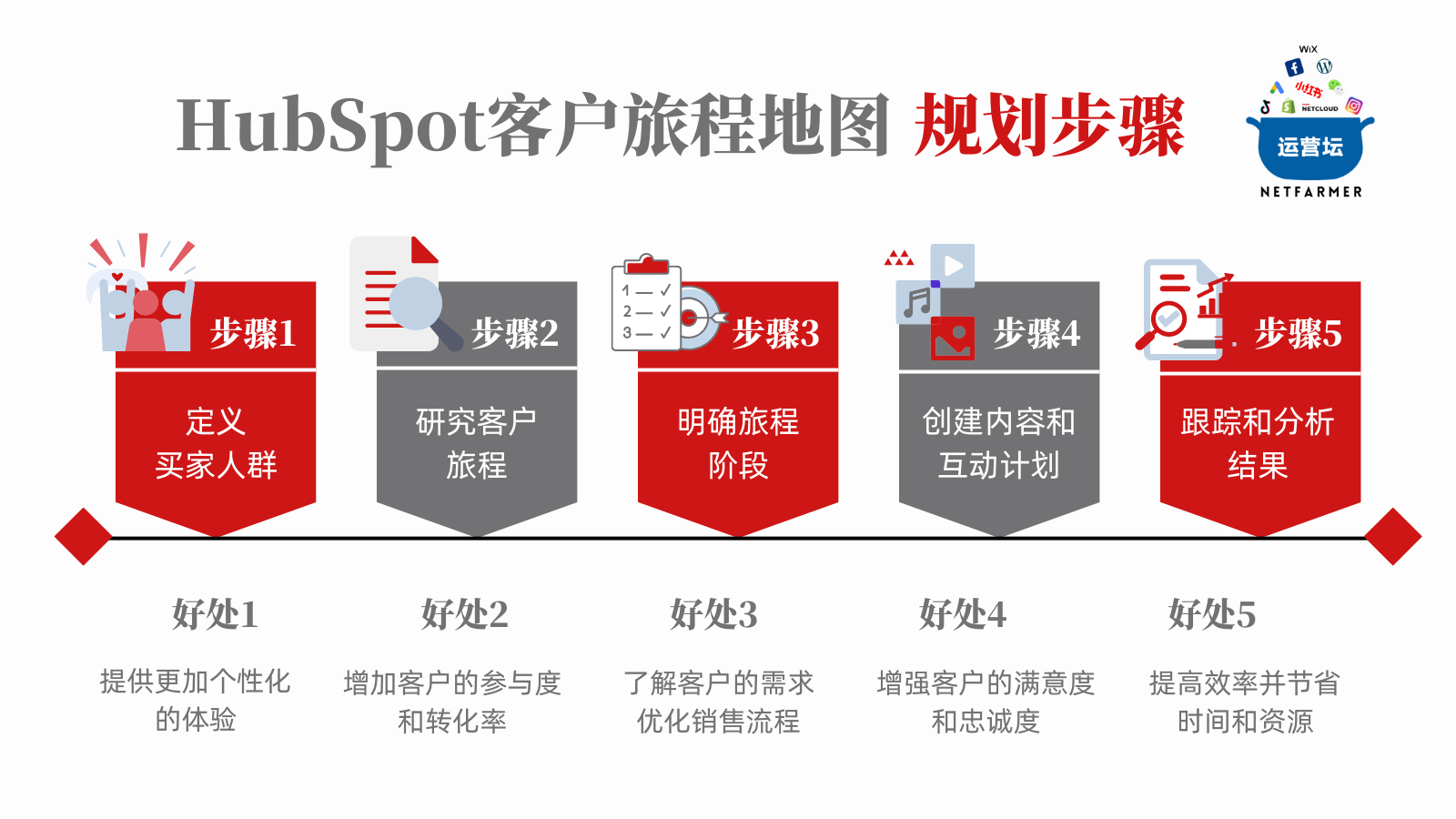
如何利用hubspot客户旅程图引爆销售增长?
图片尺寸1600x900
从sprint 中诞生的云端开发用户旅程图
图片尺寸1280x760
user journey map | 用户旅程图
图片尺寸720x291
设计分享用户旅程图userjourneymapping
图片尺寸690x920
ux映射方法对比同理心地图客户旅程图体验地图和服务蓝图
图片尺寸2157x1719