用户模型图

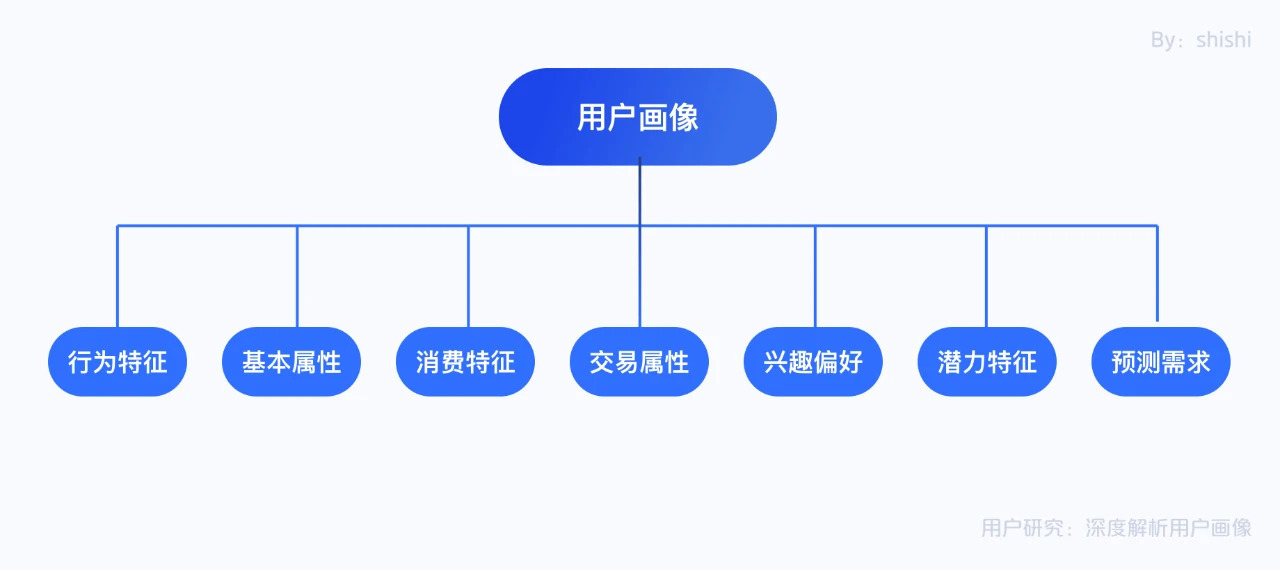
用户研究:深度解析用户画像_用户画像分析模型-csdn博客
图片尺寸1280x1154
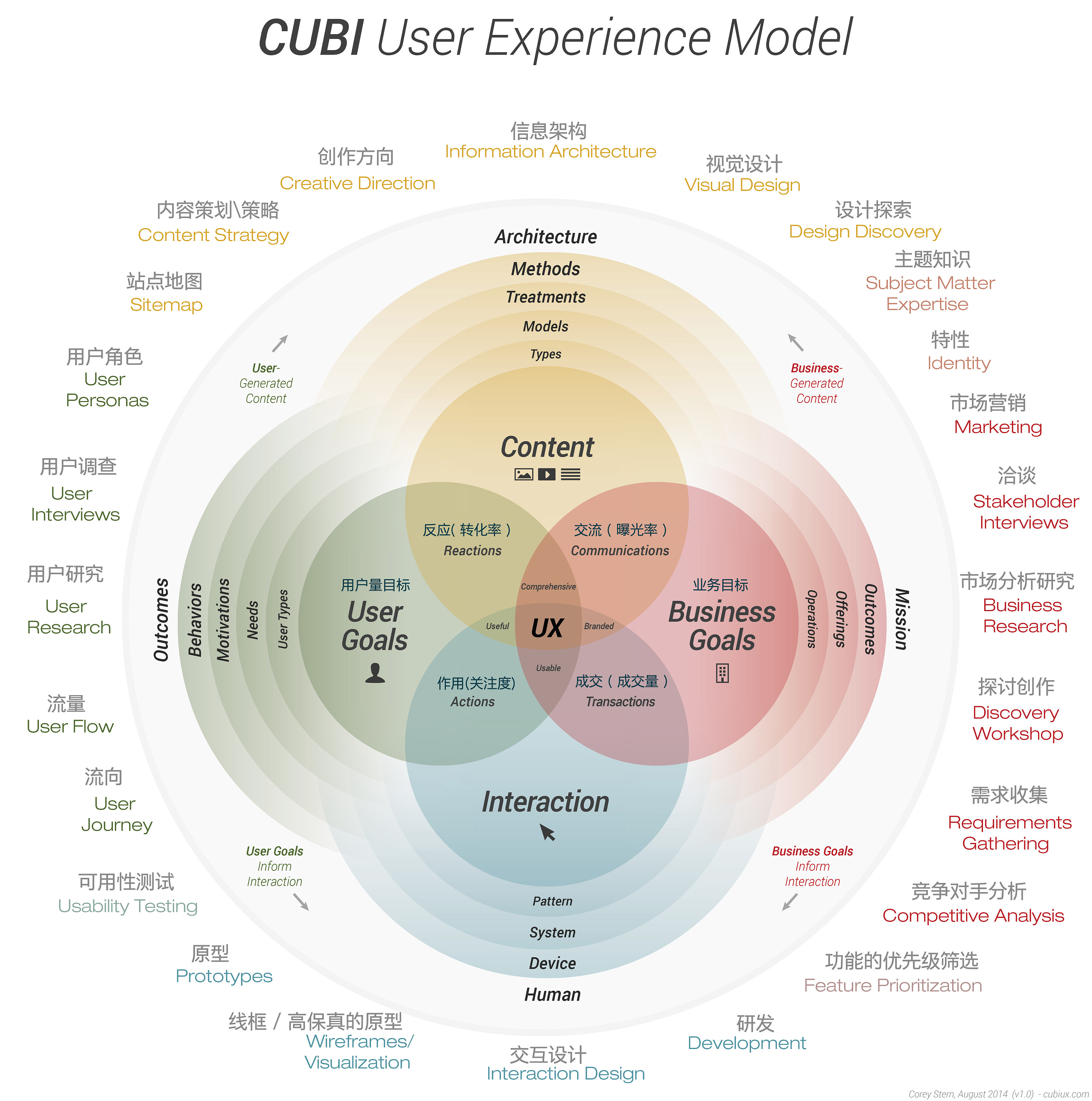
cubi用户体验模型 - 翻译
图片尺寸3000x3025
用户研究:深度解析用户画像_用户画像分析模型-csdn博客
图片尺寸1280x570
用户画像
图片尺寸1080x608
运用rfm模型为某汽车租赁公司进行用户画像_运用rfm模型为某汽车租赁
图片尺寸1762x1010
315副本.jpg
图片尺寸600x379
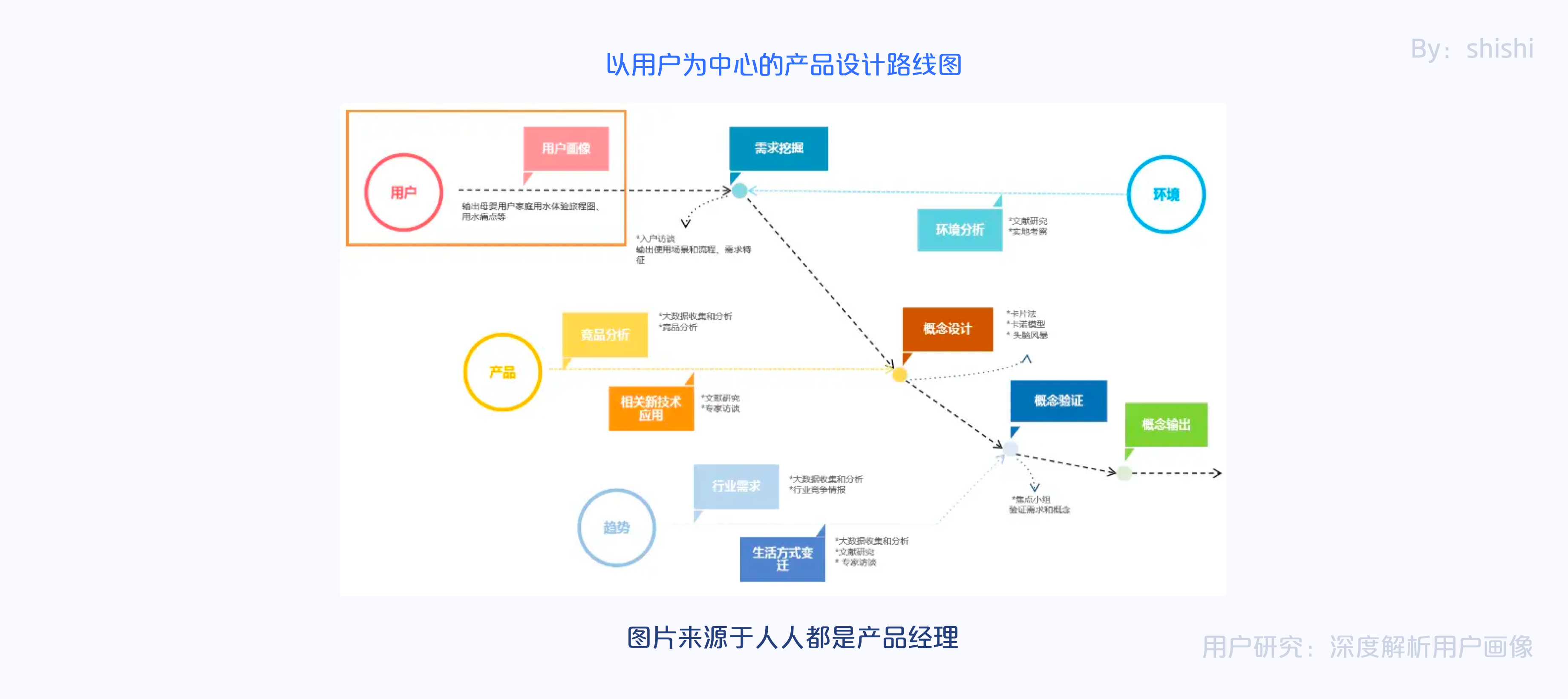
用户研究深度解析用户画像
图片尺寸3680x1640
4,提到用户画像,很多品牌商都会提到全方位用户画像,其实全方位用户
图片尺寸1080x608
个推用户画像的实践与应用
图片尺寸4411x2481
用户体验需求等级模型
图片尺寸1044x1192
属性预测:利用训练出来的模型和用户的已知特征,预测用户的未知特征
图片尺寸538x458
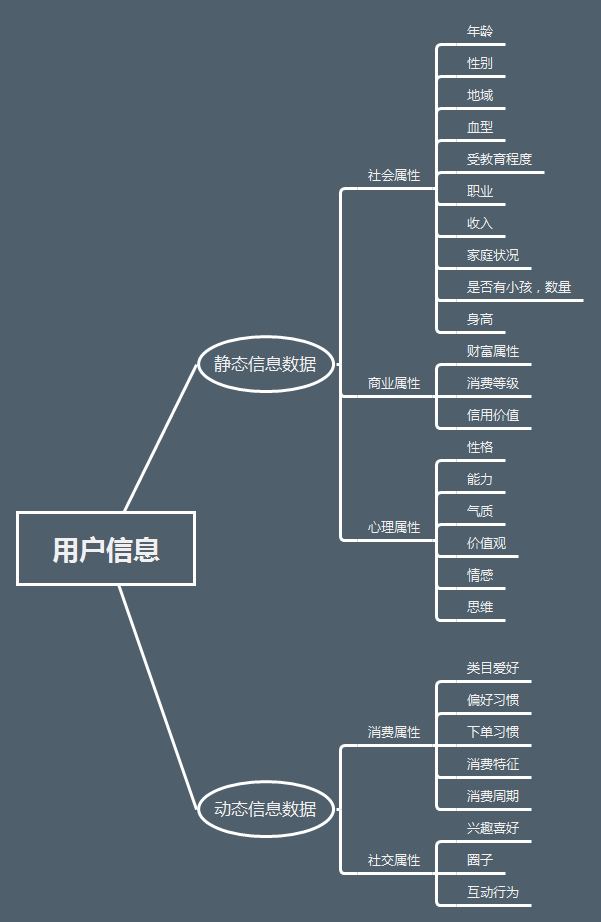
运营应该从哪几个维度去构建用户画像模型
图片尺寸601x922
个推用户画像的实践与应用
图片尺寸4411x2481
业务层和应用层等,其中,业务层包括用户画像和模型构建两部分
图片尺寸640x532
用户画像
图片尺寸1381x1029
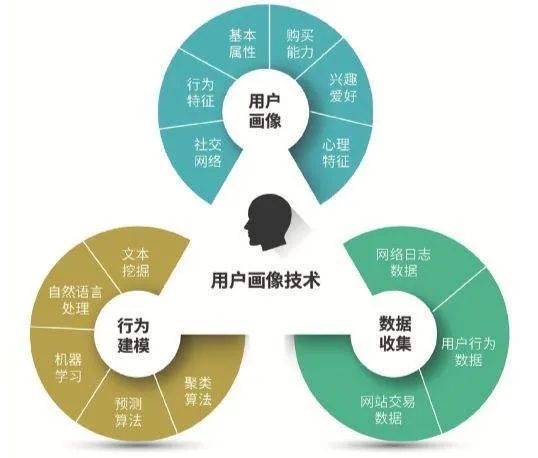
用户画像技术及方法论
图片尺寸1080x604
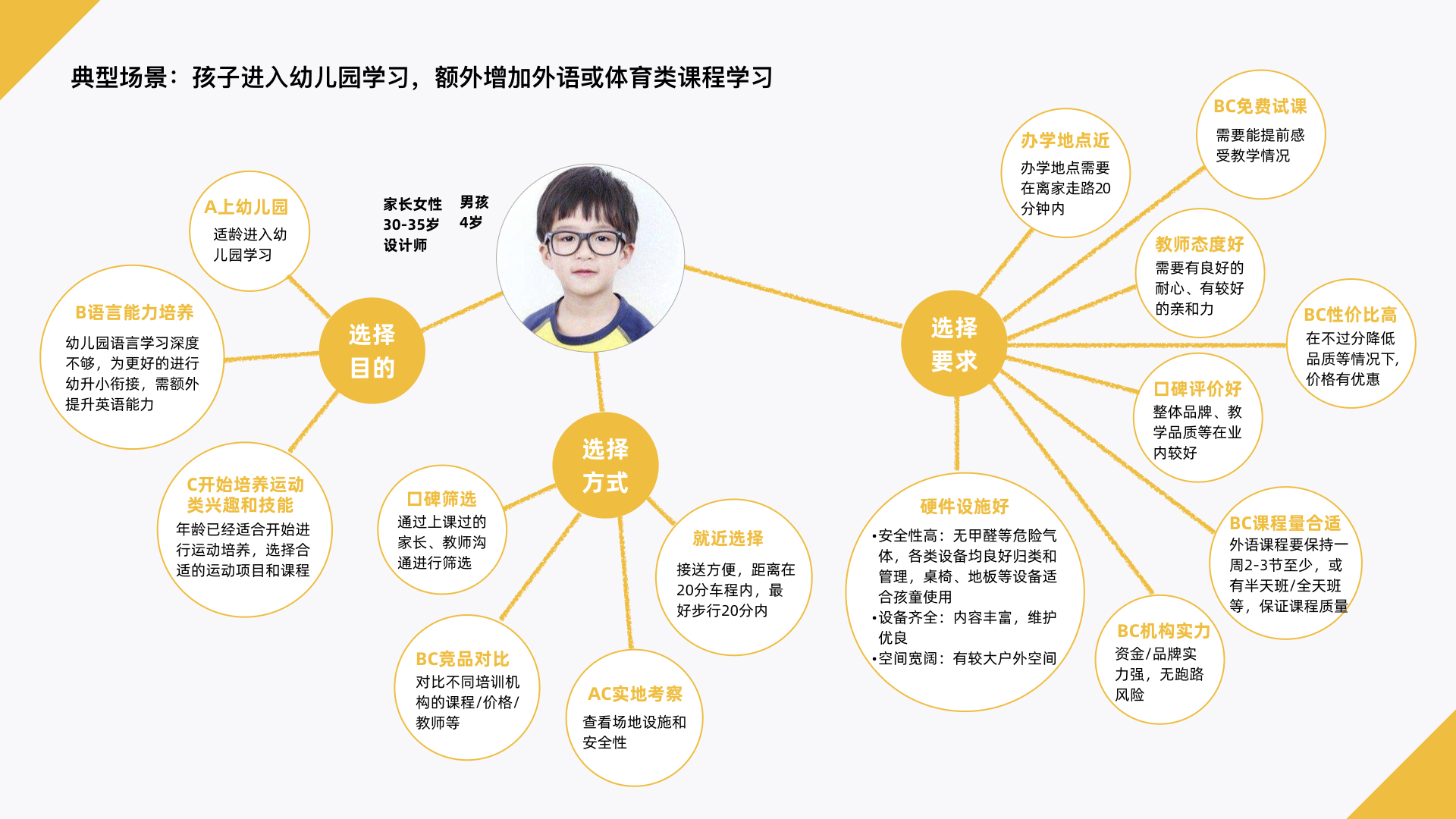
项目-在线教育用户画像
图片尺寸1920x1080
b2c案例拼多多为什么游戏电商能吸引用户
图片尺寸944x556
用户模型视图——用例图
图片尺寸611x648
用户画像
图片尺寸811x483