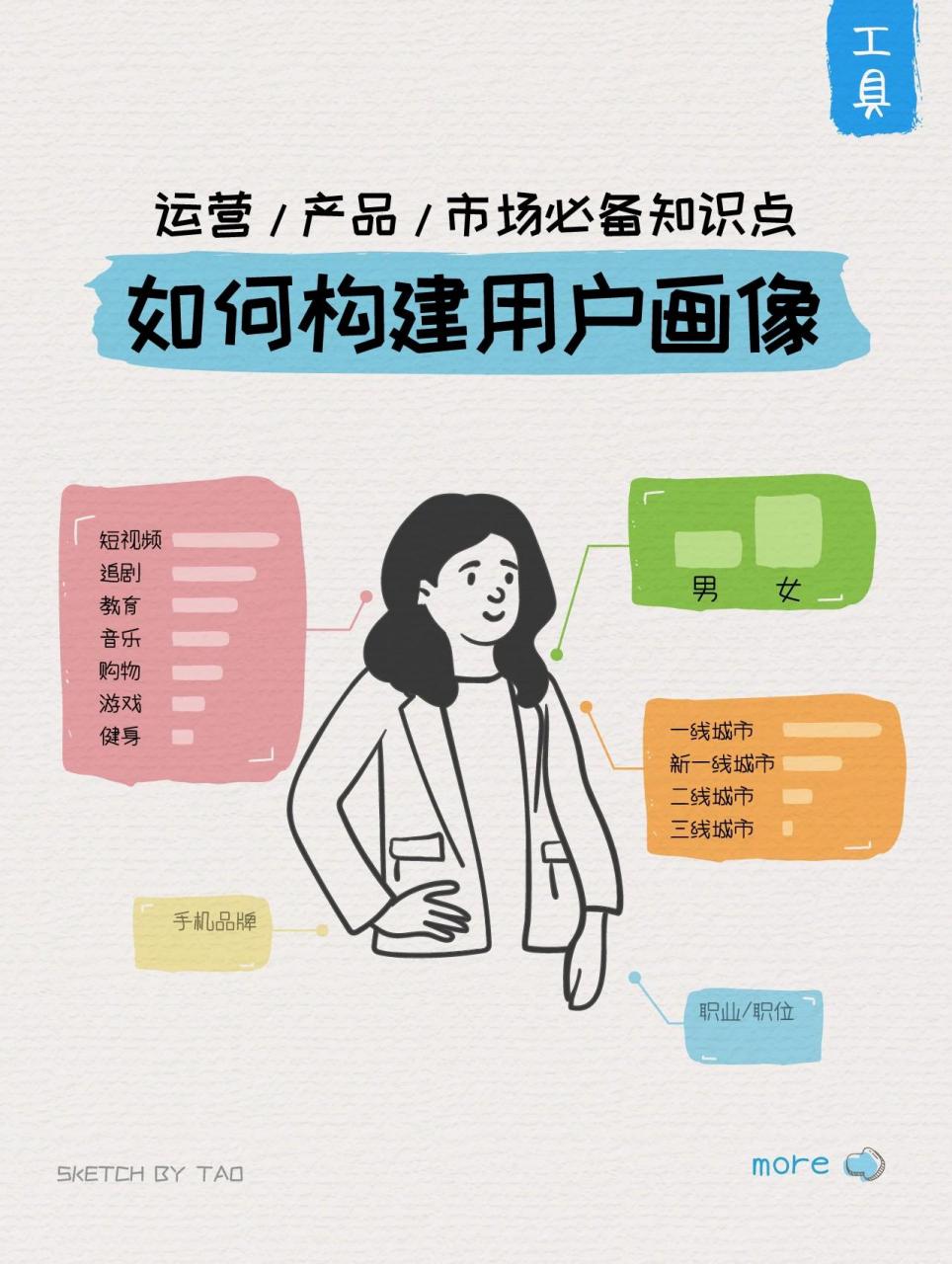
用户画像标签

干货| 5步打造用户画像(附超全用户标签表 71你有没有好奇明明同时
图片尺寸964x1280
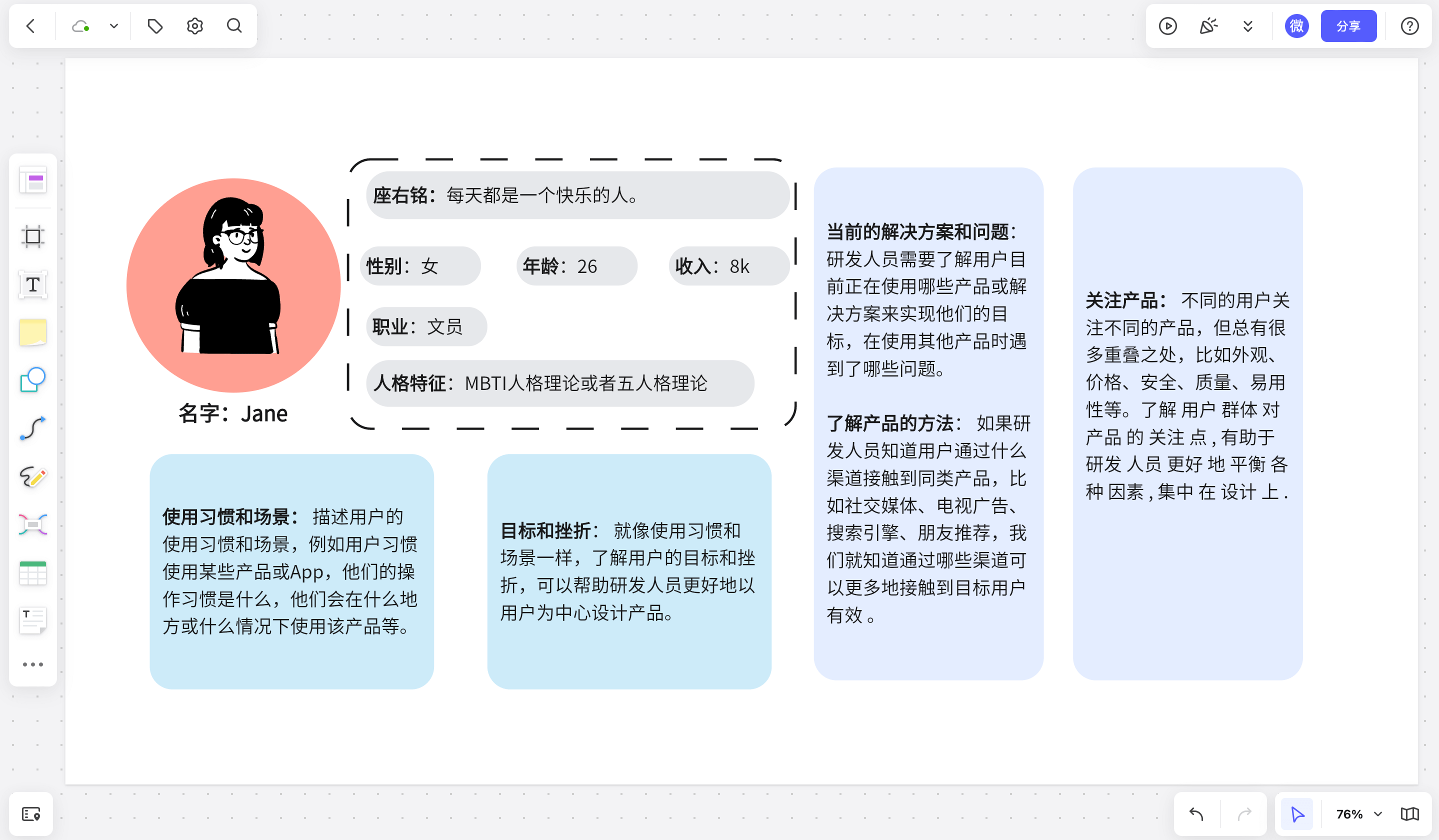
超全用户画像标签构建方法,大厂出品!
图片尺寸2878x1680
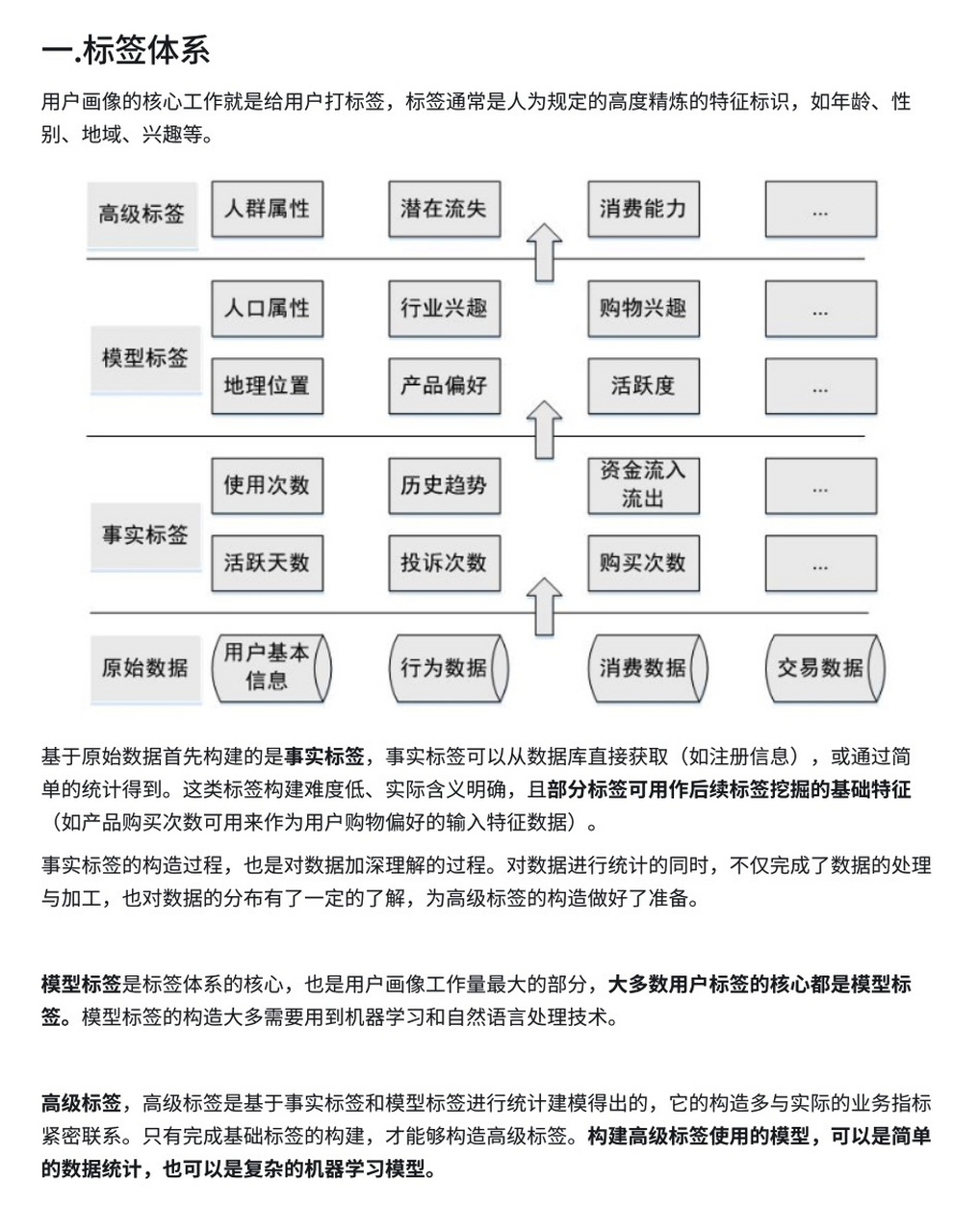
终于有人说清97用户画像标签体系96了 用户画像在构建和评估之后
图片尺寸1017x1280
超全用户画像标签构建方法,大厂出品!
图片尺寸2638x1664
营销干货:"用户画像"标签提炼方法论与参 如何更全面的进行"用户画像"
图片尺寸960x1280
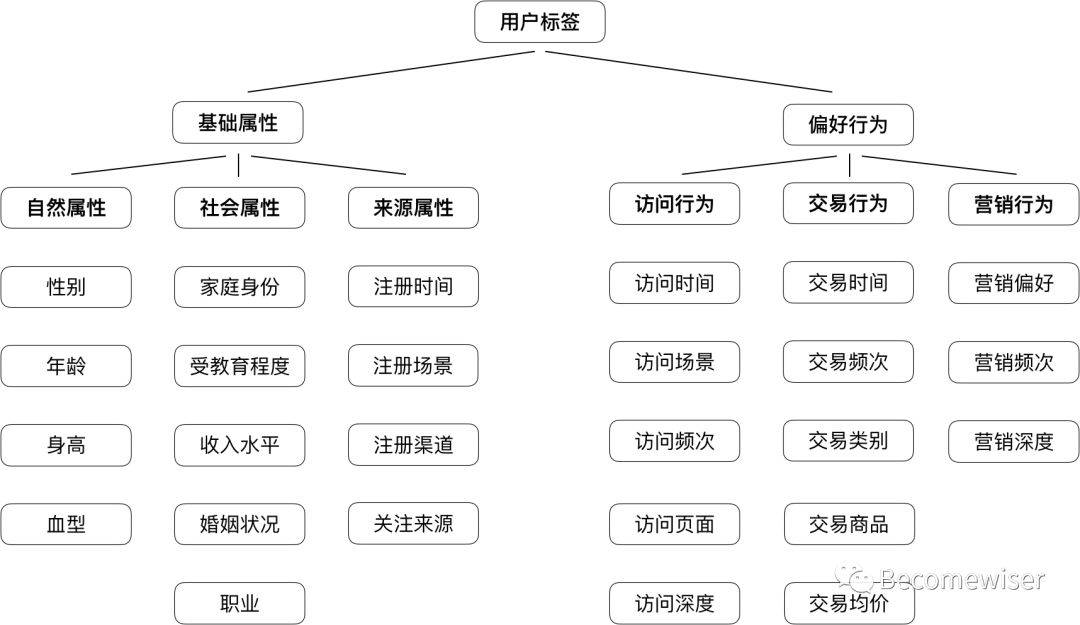
用户画像标签
图片尺寸500x310
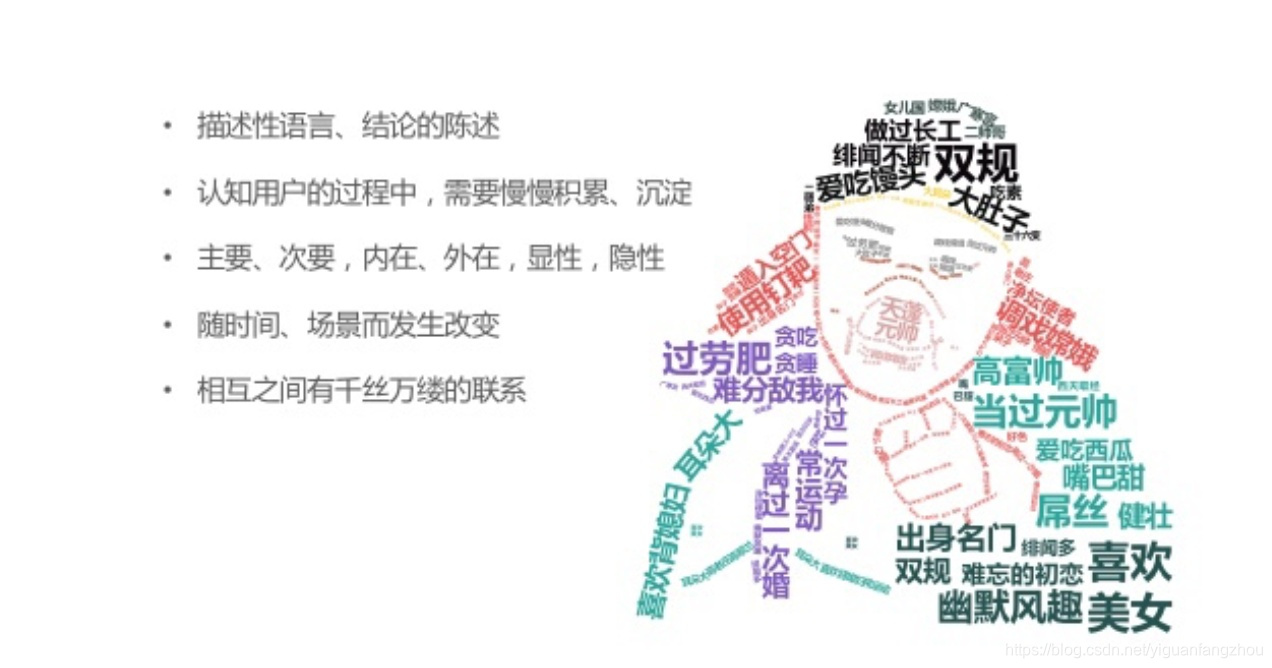
用户体系之用户画像
图片尺寸810x425
用户画像2数据指标体系
图片尺寸2509x5285
干货4步构建用户画像附超全用户标签表
图片尺寸1080x1443
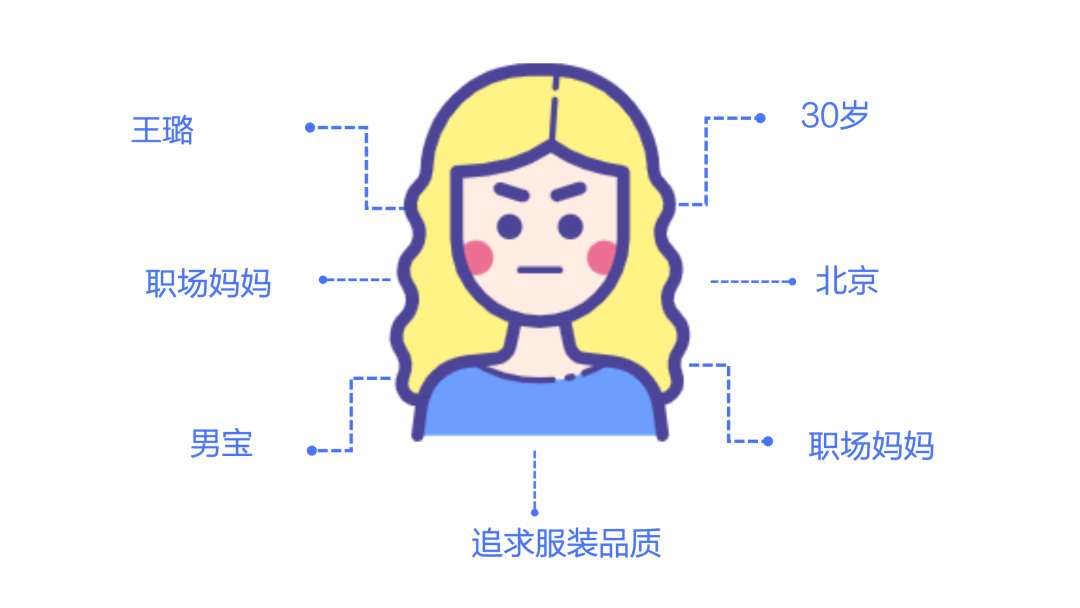
举一些例子,可视化的图,更加直观:用户画像,即用户信息标签化,通过
图片尺寸1002x850
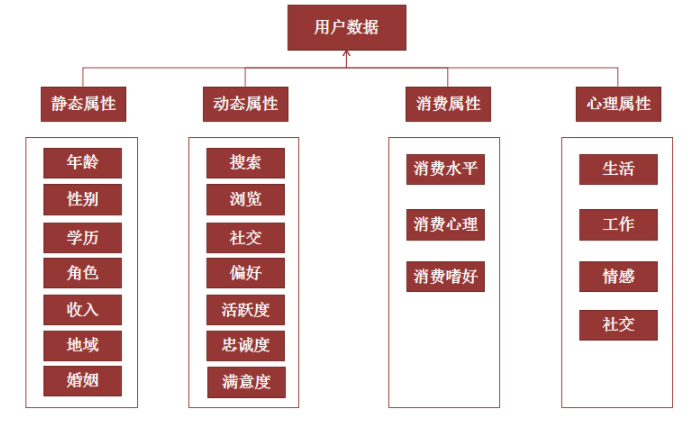
电商用户画像(一)
图片尺寸645x447
数据中台基于标签体系的360用户画像
图片尺寸1080x727
构建用户画像中所用到的ai算法
图片尺寸1080x625
用户标签——理解与洞察用户需求的关键 - 知乎
图片尺寸4000x2250
用户画像,用户标签和用户分群有什么区别和联系呢?-巨人电商
图片尺寸734x619
用户画像
图片尺寸1272x668
用户标签vs用户分群vs用户画像
图片尺寸1080x608
利用行为标签构建用户画像
图片尺寸761x725
用户画像标签维度_解析用户画像的标签体系
图片尺寸640x451
用户画像和标签及tdengine数据库 - chen_2987 - 博客园
图片尺寸700x424