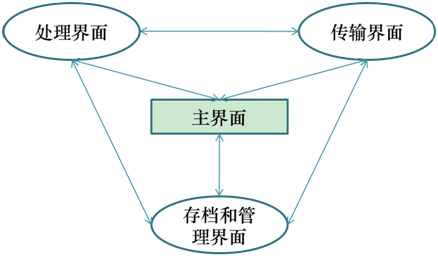
用户界面关系图

设计一个较实用的用户界面,方便用户使用,界面要为用户提供足够的选择
图片尺寸722x566
用户界面关系图
图片尺寸438x260
用户管理系统概要设计报告
图片尺寸703x469
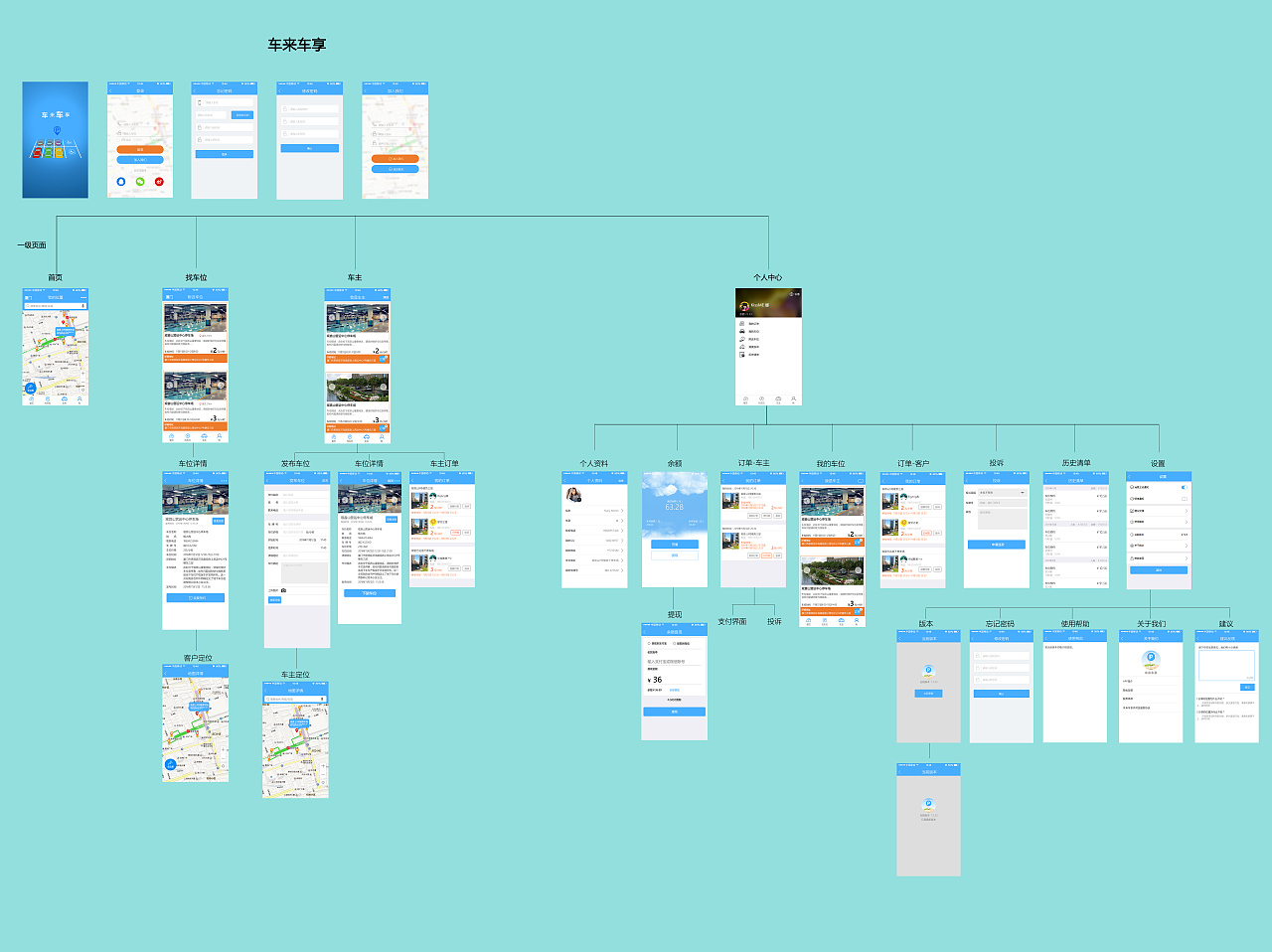
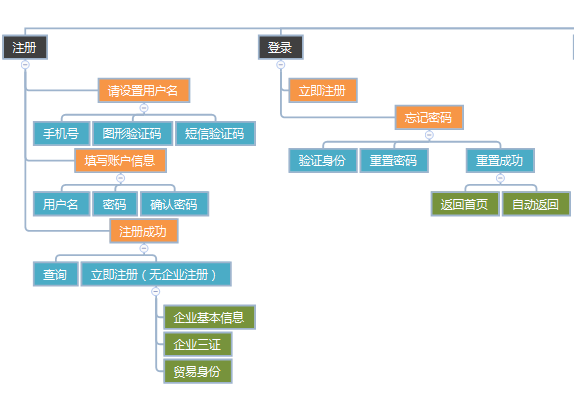
页面展示界面,相互之间的关系图
图片尺寸1280x958客户关系管理系统
图片尺寸600x400
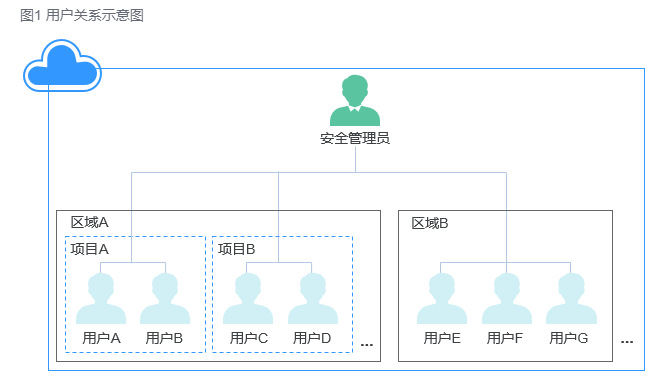
云硬盘用户关系示意图
图片尺寸672x385
客户关系管理系统的系统需求分析与数据库设计
图片尺寸516x789
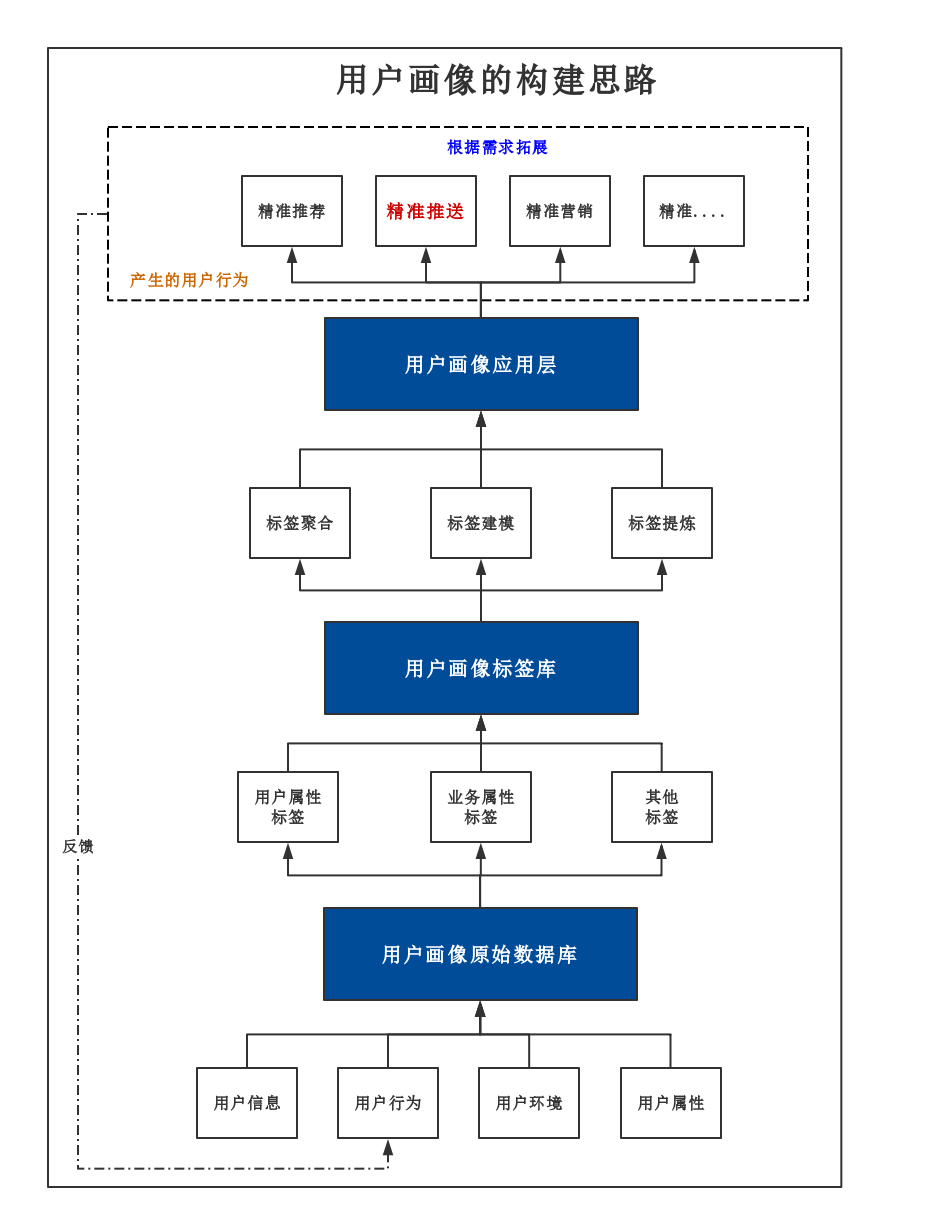
推送系统从0到1七推送用户画像建立
图片尺寸933x1219
万字长文产品经理你必须掌握的用户体验五大层
图片尺寸574x394
潤闈
图片尺寸1028x760
客户关系管理小程序设计开发
图片尺寸640x377
用户关系定位
图片尺寸650x377
软件工程之九——用户界面设计
图片尺寸575x503
关系如下
图片尺寸1515x645
黑马程序员-------------(八)gui(图形用户界面)
图片尺寸940x480
唐三藏crm客户关系管理系统——(ssm layui)
图片尺寸1421x590
用户操作状态图.jpg
图片尺寸1348x897
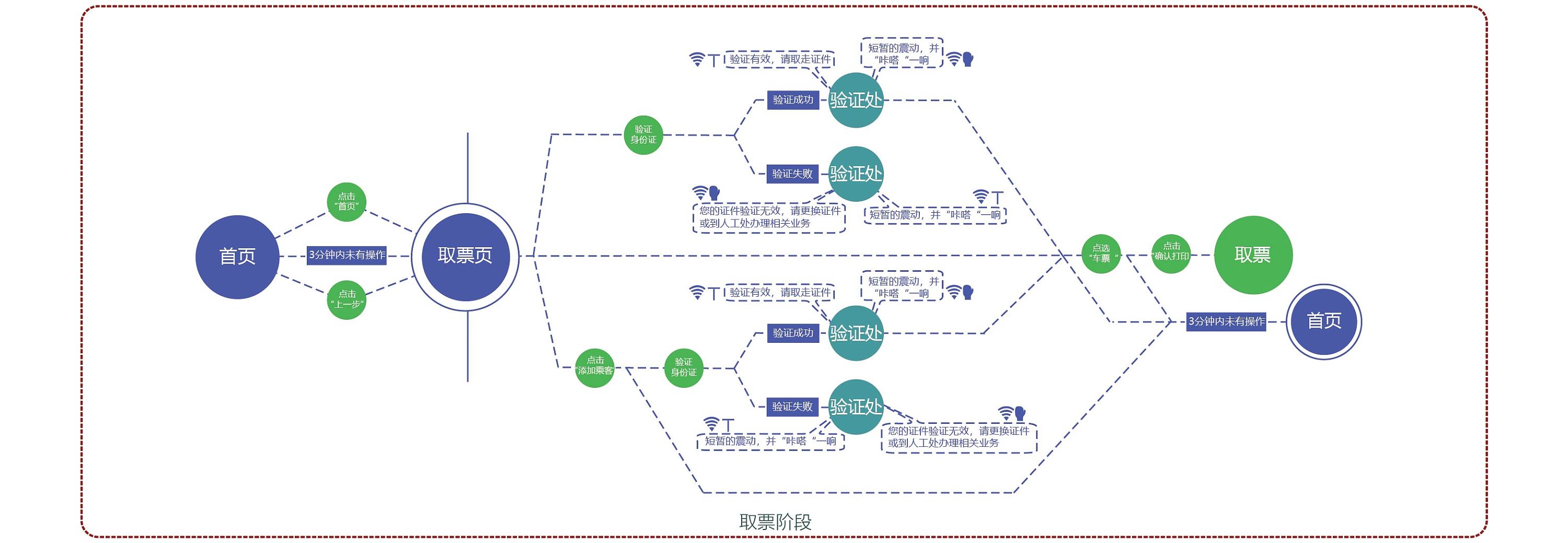
基于用户行为的铁路售票机交互设计研究
图片尺寸3000x1039
系统设计类图和构件关系图 系统设计类图: 相关活动图: 人机接口界面1
图片尺寸501x506
客户关系管理_按领域_秦皇岛市艾特计算机技术开发有限公司_秦皇岛市
图片尺寸872x606
猜你喜欢:用户界面APP用户界面UI用户界面手机用户界面用户界面设计app用户界面设计关系图手机用户界面设计人物关系图亲戚关系图贾府人物关系图亲属关系图中国家庭辈分关系表图红楼梦关系图雷雨人物关系图水浒传人物关系图贾府人物关系高清图关系平凡的世界人物关系图三皇五帝人物关系图钱学森关系图红楼梦人物关系图贾瑞和贾府的关系图中国式关系红楼梦关系树状清晰图三国演义人物关系图红楼梦人物关系清晰图不健全关系红楼梦人物关系图简单不健全关系25话车图小篆拼音白瓜开花图片火苗 蜡烛戴恩·德哈恩头发好少尘心 七杀剑日本神社图片动漫背景思念头像 一个人7月1日建党节的由来Q版墨香铜臭实验卡通图片地下室通风管鹿儿岛夜景