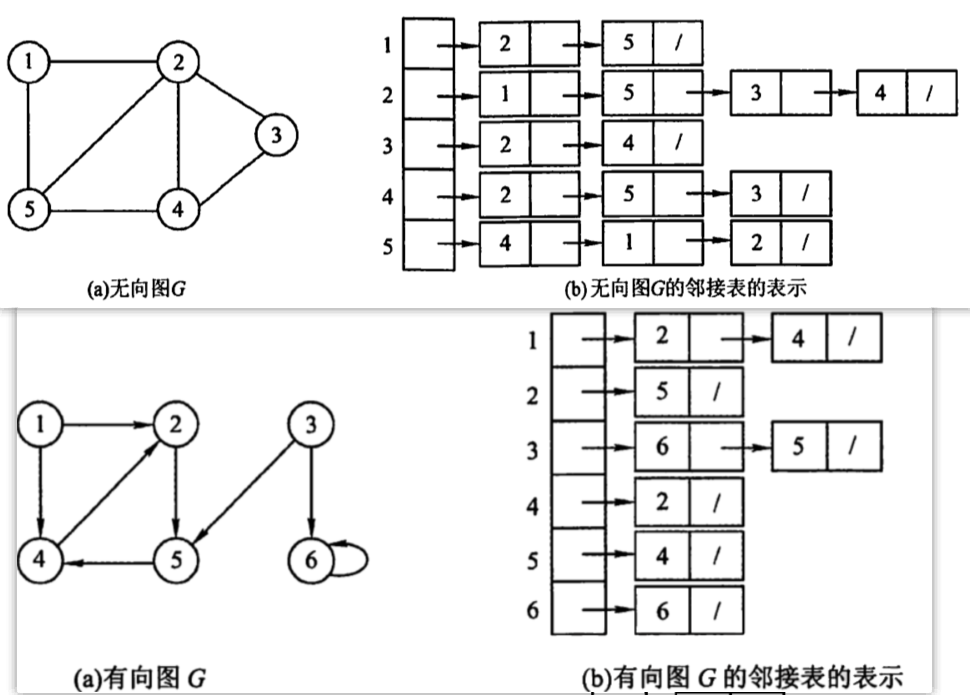
画出有向图的邻接表

有向图的邻接矩阵,邻接表
图片尺寸950x1330
2 邻接表
图片尺寸970x695
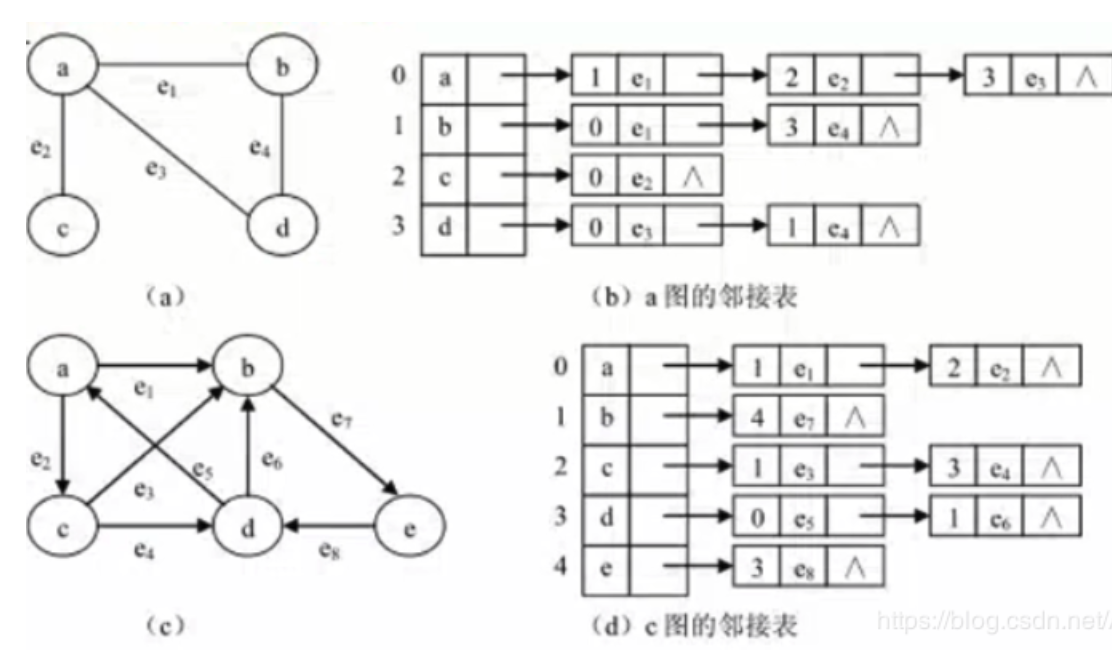
图的邻接表表示
图片尺寸532x427
已知一个无向图的邻接表如图所示,要求
图片尺寸510x358
有向图的邻接表存储如图所示,请画出其邻接矩阵存储结构
图片尺寸691x921
有向图的邻接表
图片尺寸1358x543
2 . 如图,试给出: (1)邻接矩阵; (2)邻接表
图片尺寸1047x1161
2. 邻接表——链式存储1. 邻接矩阵——顺序存储 二维数组2.
图片尺寸1112x660
有向图用邻接表如何表示,不是程序表示
图片尺寸404x254
数据结构与算法:图的存储—邻接表
图片尺寸1288x878
图(一)——实现用邻接表表示图
图片尺寸504x288
无向图及其对应的邻接多重表
图片尺寸700x256
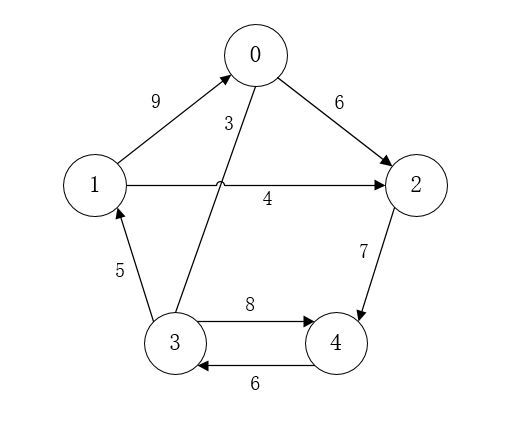
邻接表 有向图带权值
图片尺寸2251x789
图(邻接表)
图片尺寸1078x704
数据结构之图(三)——邻接表 – 源码巴士
图片尺寸1098x373
画出以下带权无向图的邻接矩阵表示和邻接表表示;再画出删除中顶点d后
图片尺寸890x448
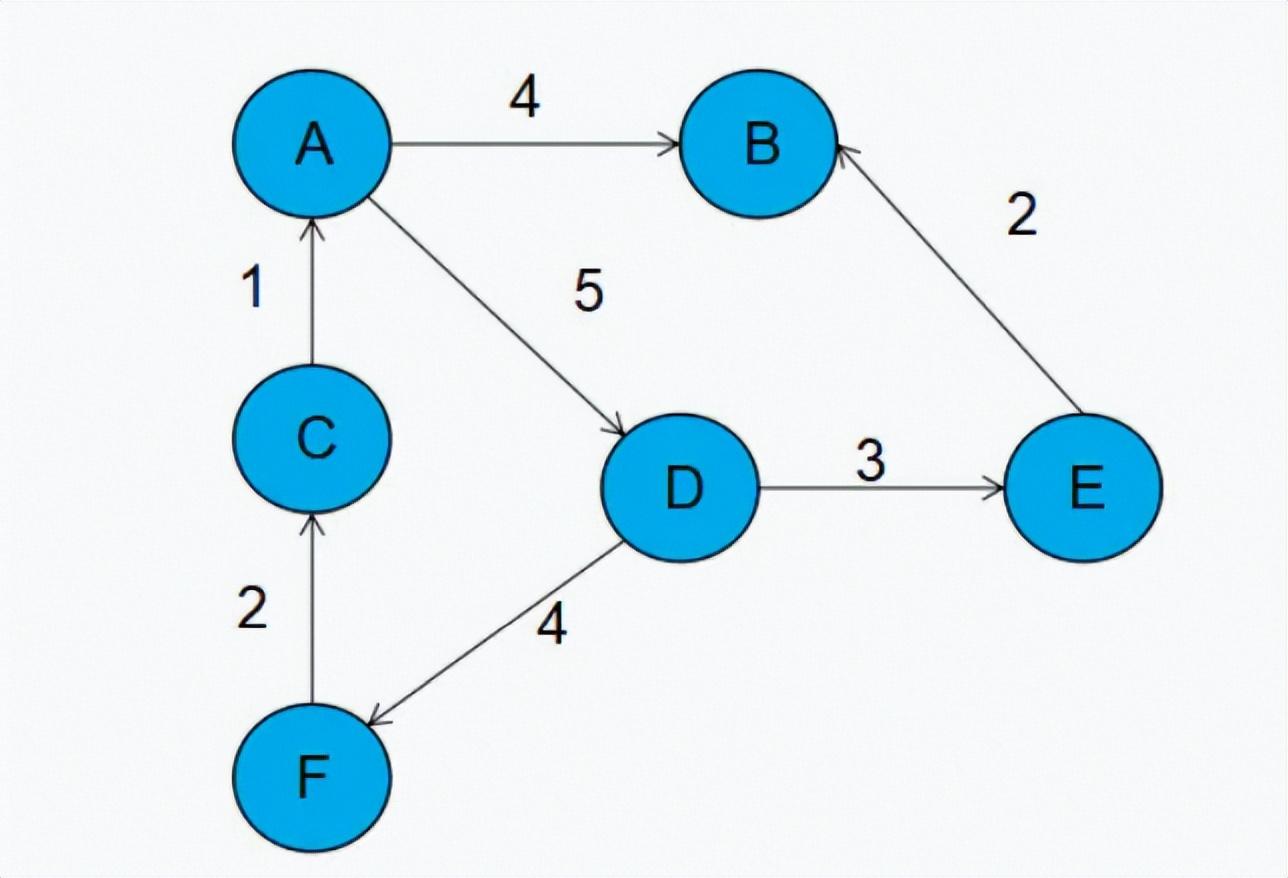
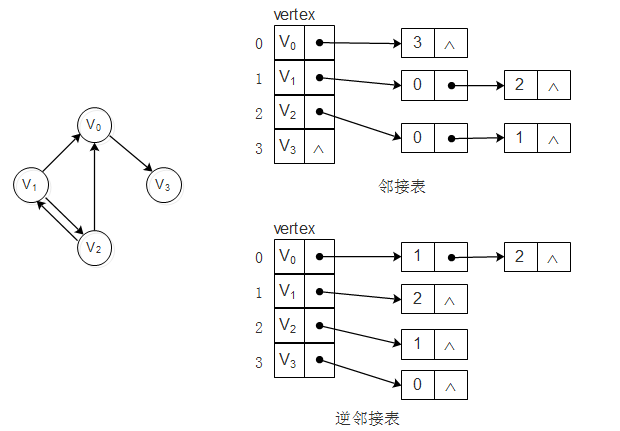
有向图的邻接表是以顶点为弧尾来存储边表的,这样很容易求一个顶点的
图片尺寸620x431
根据下图所示的邻接链表,画出相应的图;并据该邻接表,给出从a开始进行
图片尺寸358x232
邻接矩阵列一个横竖长度都为所有顶点数量的二维数组(表格),表示了
图片尺寸1194x813无向图的邻接表结构:对于有向图,邻接表是以顶点为弧尾来存储边表的
图片尺寸2806x2858
猜你喜欢:有向图的邻接表图解邻接表怎么画有向图有向图的邻接表带权有向图的邻接表无向图的邻接表怎么画根据邻接表画无向图图的邻接表怎么画无向图的邻接表有向图邻接矩阵怎么画有向图的邻接矩阵无向带权图的邻接表邻接表的画法图的邻接表无向图邻接矩阵怎么画邻接表怎么画有向图和无向图图的邻接表c语言有向图的度有向图邻接表带权有向图画出自己的家简笔画10秒画出简单盘画画出我的世界绘画作品画出自己的家画出自己的家前十名画出自己的家客厅画出我的世界画出心目中的自己怎么画出鱼缸素描nightmare×killer开车星巴克vi设计分析角标各种蔬菜种子英国帅气男生图片彩铅布偶猫豁牙子四块玉鸽子心写治平图卷全图苏缇达泰国王后白上吹雪高清电脑壁纸