界面

pe主界面
图片尺寸1015x782
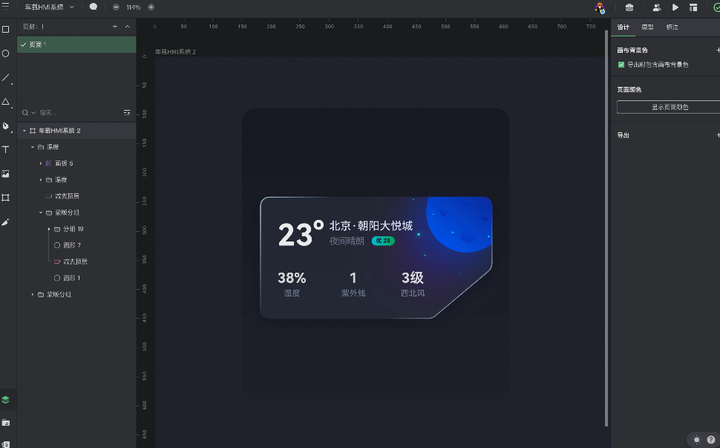
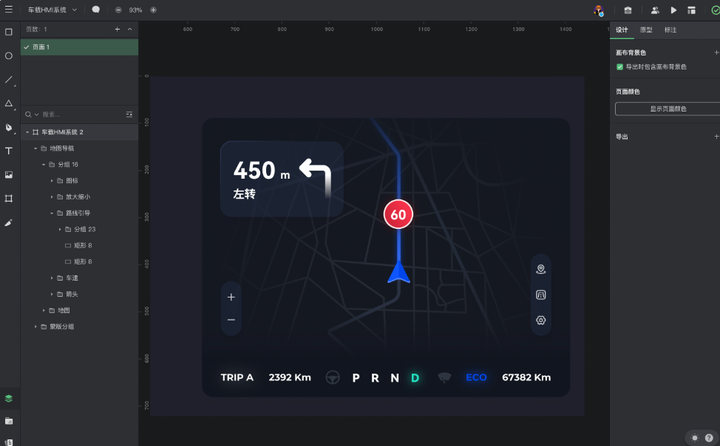
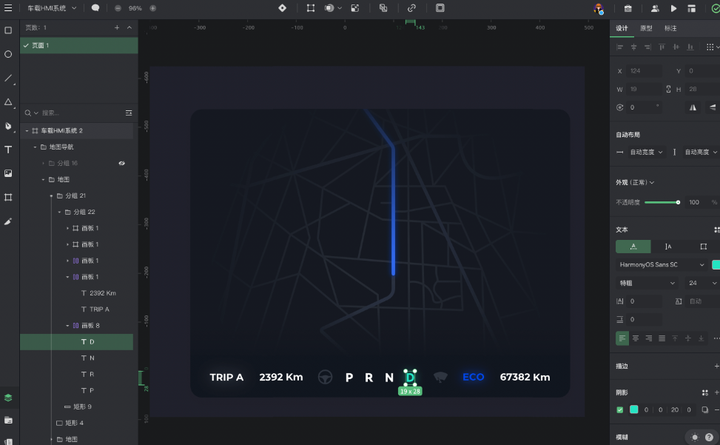
车载大屏ui界面设计教程小白必看
图片尺寸720x448
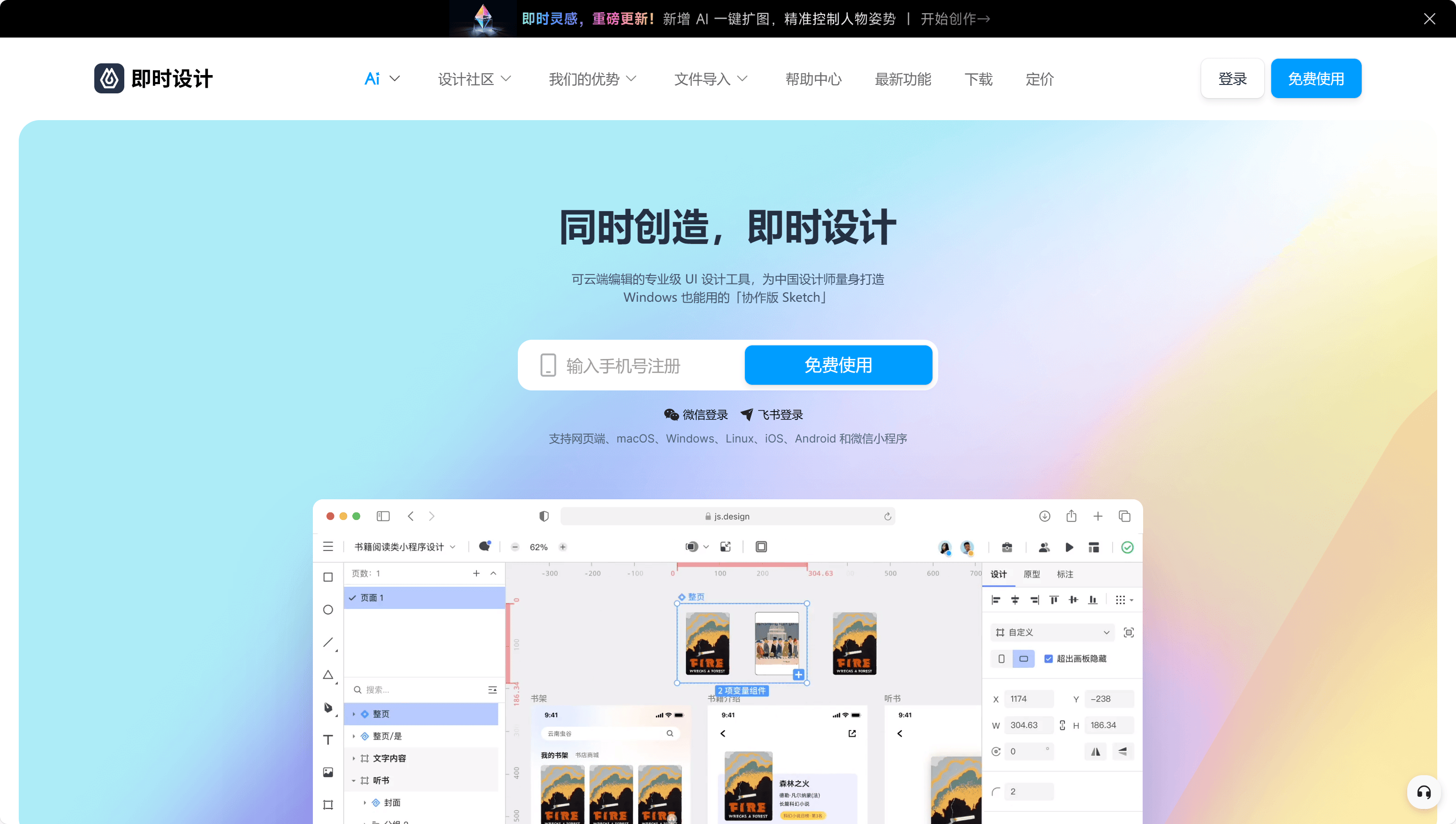
ui界面设计入门教程零基础快速上手
图片尺寸3104x1756
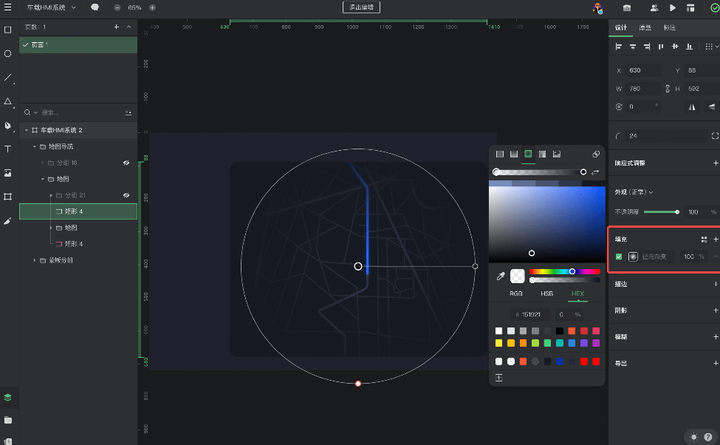
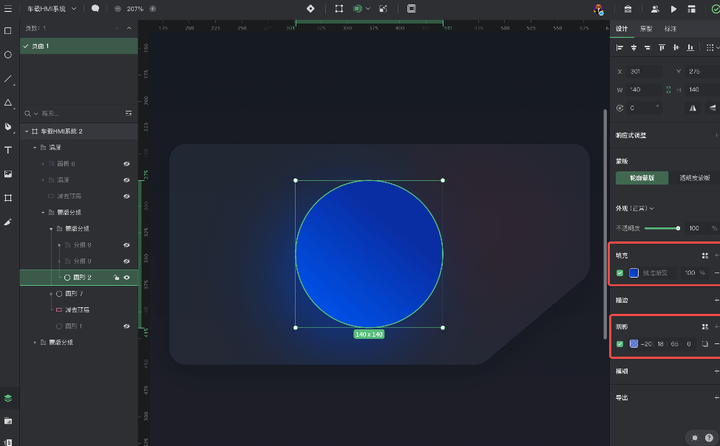
车载大屏ui界面设计教程小白必看
图片尺寸720x445
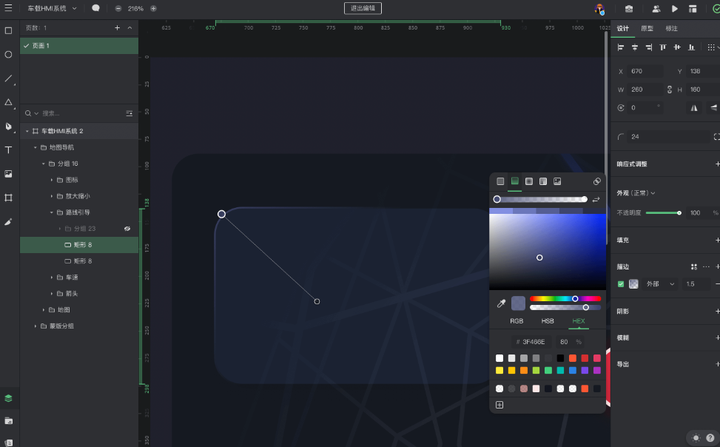
车载大屏ui界面设计教程小白必看
图片尺寸720x446
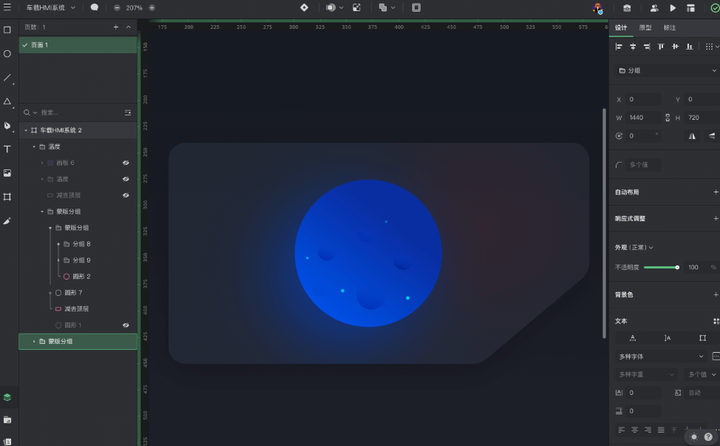
车载大屏ui界面设计教程小白必看
图片尺寸720x446
车载大屏ui界面设计教程小白必看
图片尺寸720x447
车载大屏ui界面设计教程小白必看
图片尺寸720x446
ui界面设计入门教程零基础快速上手
图片尺寸3084x1692
车载大屏ui界面设计教程小白必看
图片尺寸720x446
车载大屏ui界面设计教程小白必看
图片尺寸720x445
图片包含 图形用户界面
图片尺寸1031x582
深度学习yolov8pyqt5搭建精美界面gui设计源码实现二
图片尺寸1351x826
html css js实现十款好看的登录注册界面,赶紧收藏起来吧!
图片尺寸1910x861
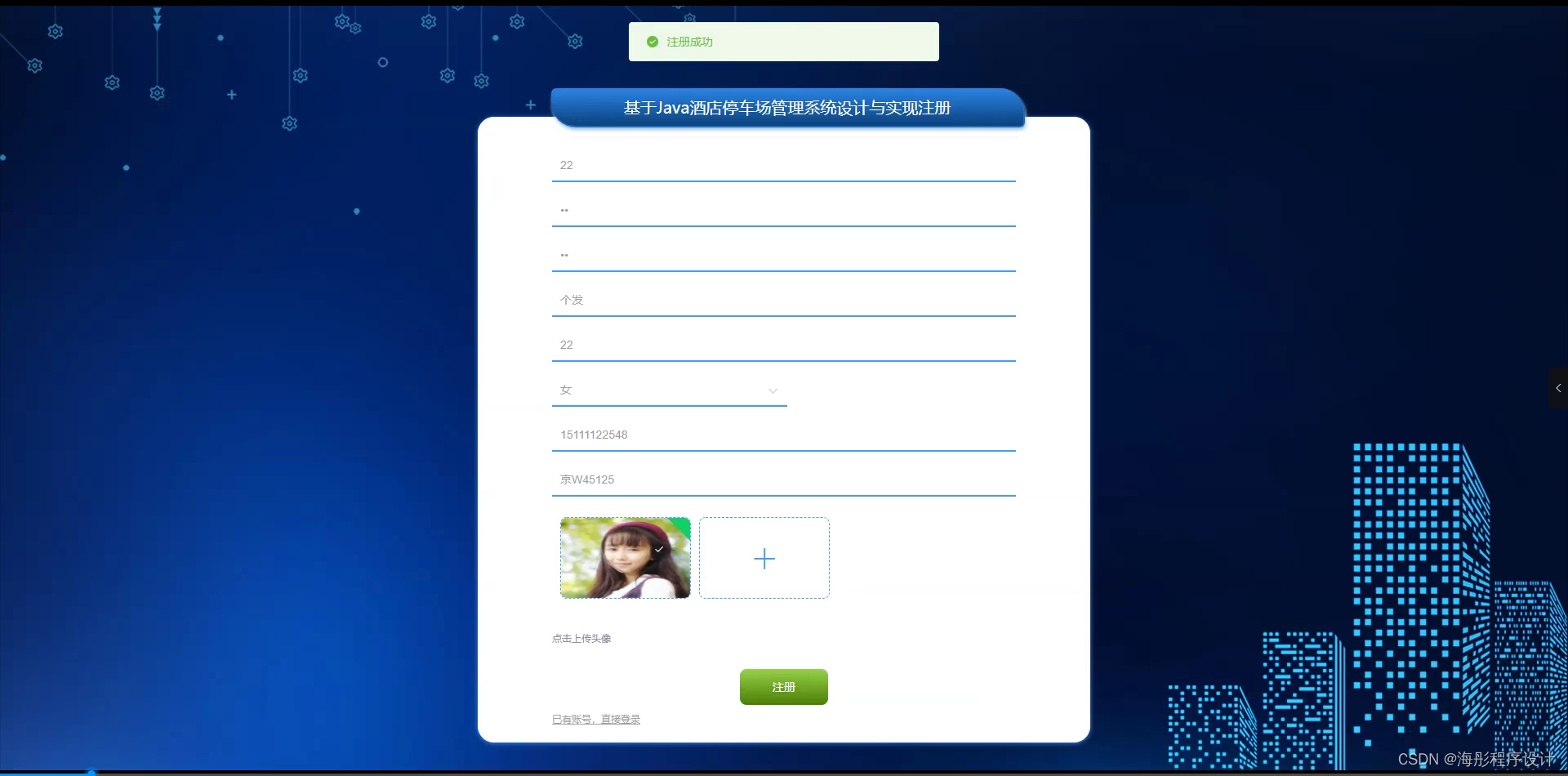
程序界面
图片尺寸1592x866
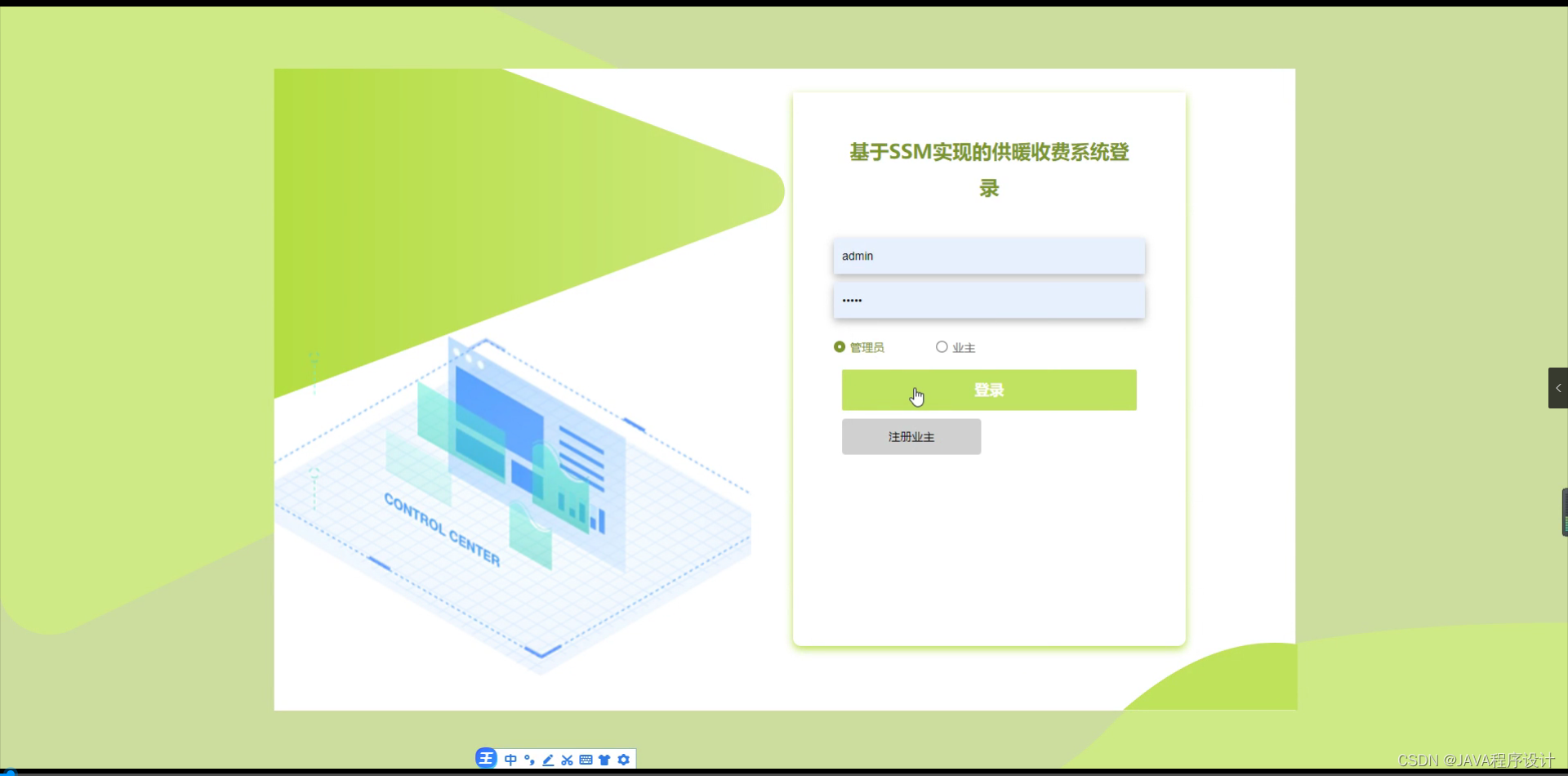
程序界面
图片尺寸1920x950
智能家居操作界面设计
图片尺寸801x481
程序界面
图片尺寸1920x950
程序界面
图片尺寸1645x810
程序界面
图片尺寸1920x950