界面布局类型

国外app界面设计欣赏!先好看再说
图片尺寸1080x3174
同时,界面布局应合理有序,遵循用户的使用习惯和认知
图片尺寸2160x1688
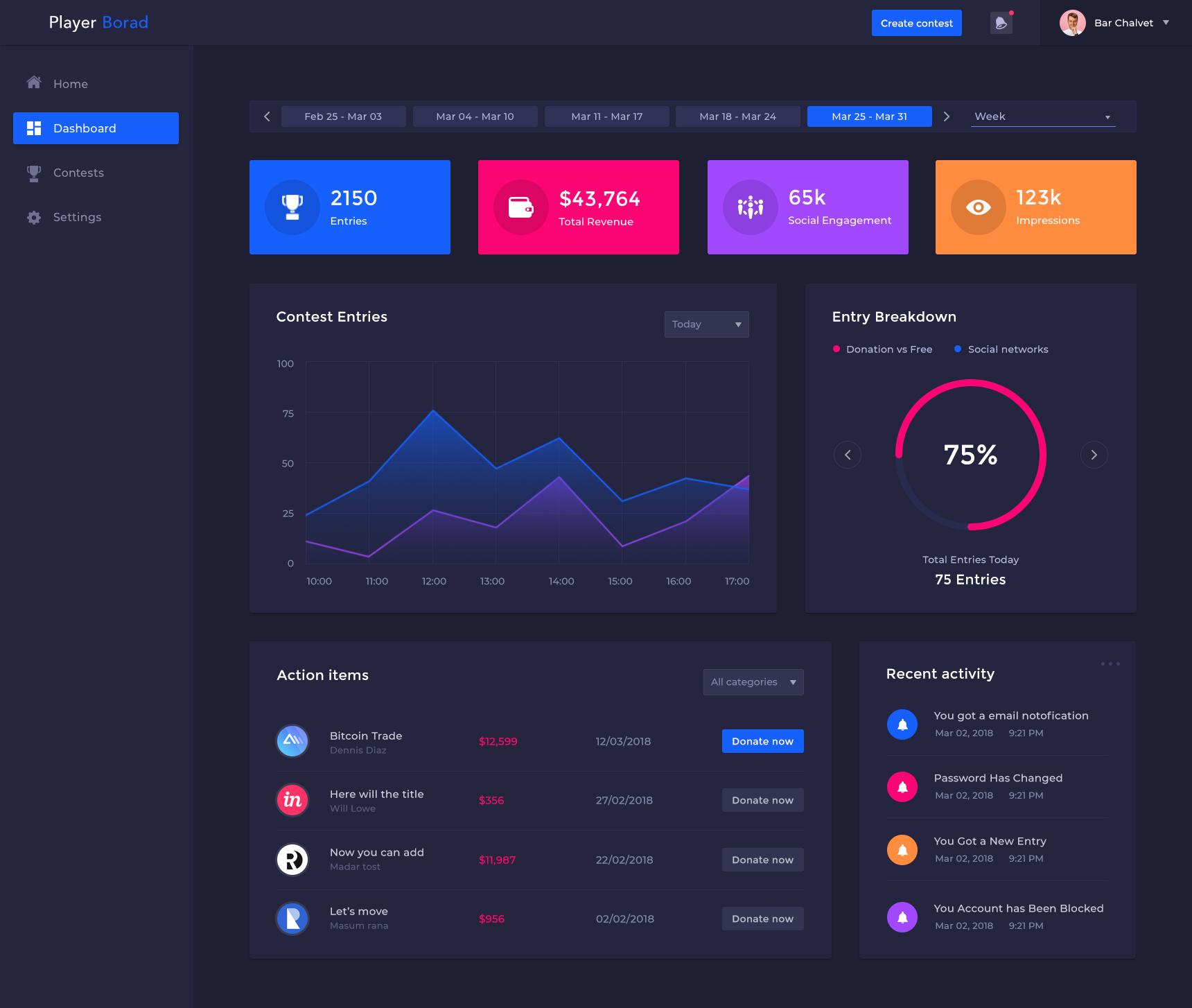
b端管理系统界面优化的最佳实践:用户至上
图片尺寸1720x1454
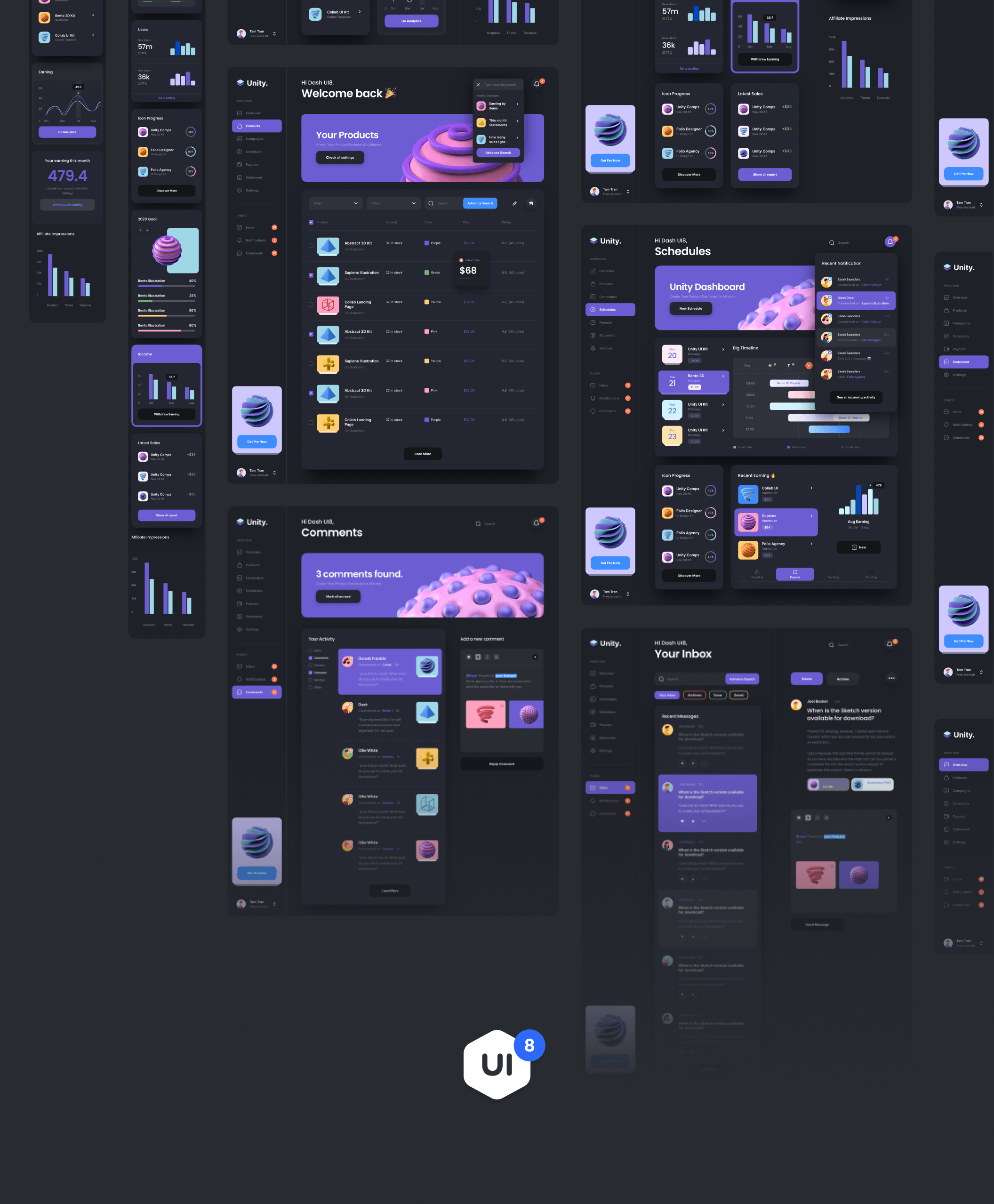
国外app界面设计欣赏!精简布局!
图片尺寸1575x1185
b端管理界面需要考虑多语言和多地区的支持.b端管理界面需要考 - 抖音
图片尺寸3200x2400
西双版纳专业网站建设的简单介绍
图片尺寸1280x905
国外app界面设计!布局不错
图片尺寸2000x1551
无需sql,数据分析页面配置化,实现数据加工与效果呈现_产品_领导_界面
图片尺寸2808x1669
响应式数据可视化手机app界面设计欣赏
图片尺寸2112x2558
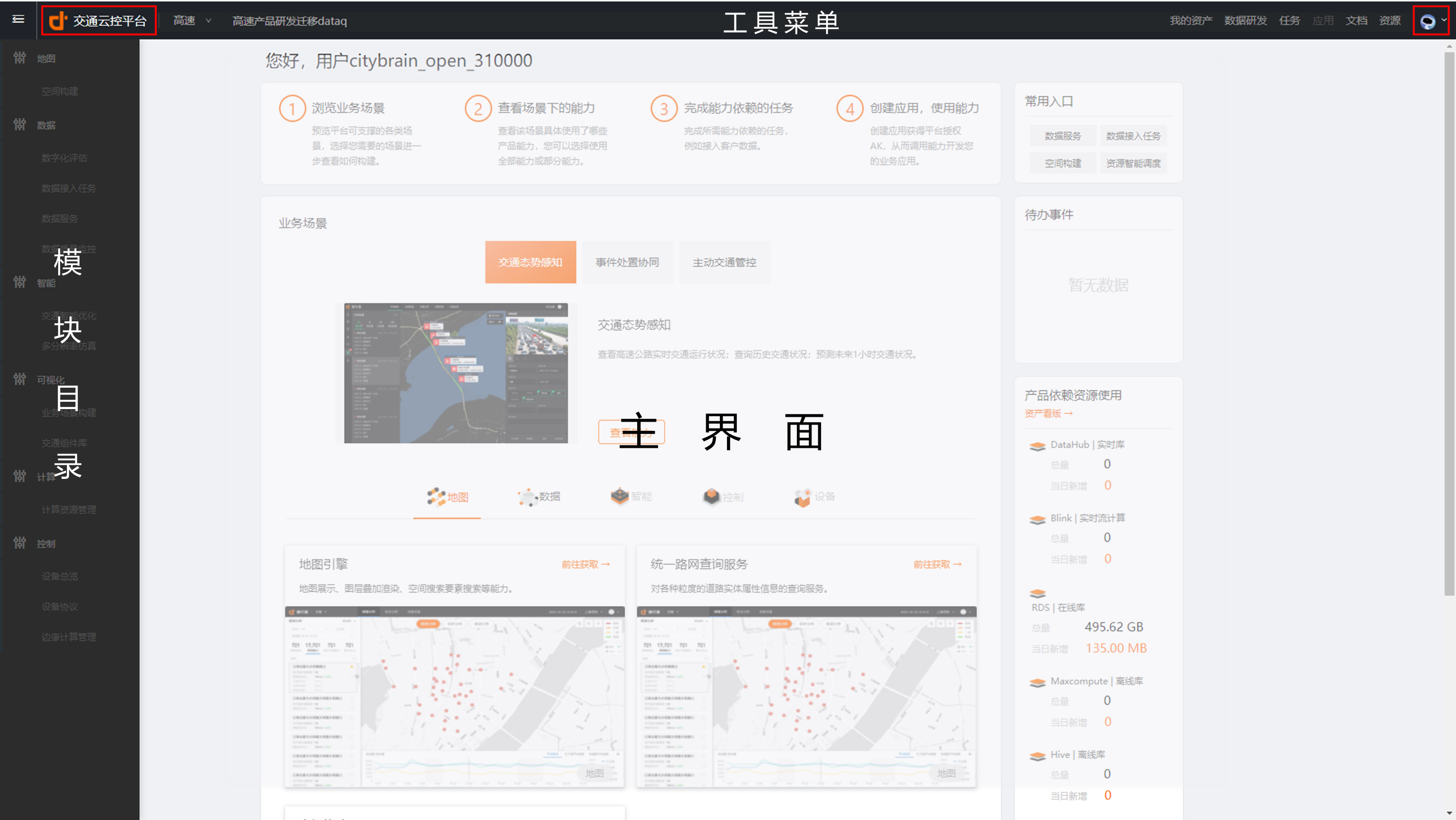
界面布局
图片尺寸3000x1690
ui设计中的响应式布局策略:让您的界面在各种设备上都表现出色
图片尺寸2028x1106
数据中台界面精选,和数据仓库并非一个概念!
图片尺寸2880x2112
ui设计b端页面组件自动布局
图片尺寸1080x1342
国外app界面设计欣赏
图片尺寸960x720
今日采集一组风景类插画设计案例,整组界面的排版布局很强,并且插画的
图片尺寸1080x1215
设计一个清晰,简洁的界面和布局是构建有效可视化数据大屏的重要方面.
图片尺寸2468x1363
在线学习移动应用ui工具包(ai,eps,jpg,png,pdf,svg)
图片尺寸2340x1560
易趋bi系统-企业管理驾驶舱|ui|软件界面|blossomx - 原创作品 - 站酷
图片尺寸1280x1825
界面布局美感
图片尺寸1080x801
如何搭建hmi丨设计规范三布局篇
图片尺寸1920x1280