界面设计排版

设计##排版
图片尺寸690x518
ui排版
图片尺寸1280x2235
小程序排版
图片尺寸1280x10975
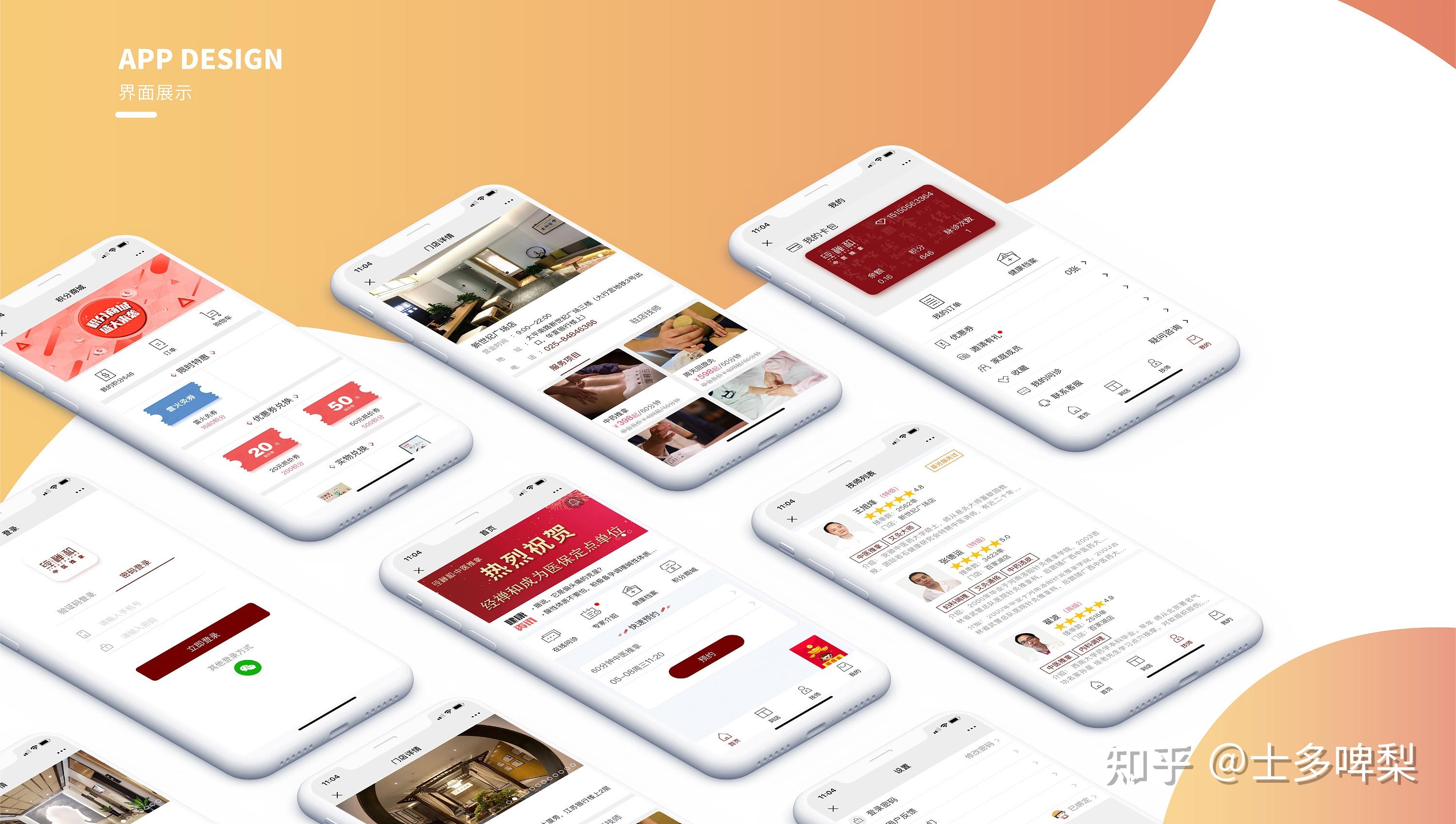
app排版设计-房地产类|ui|app界面|小狮子的设计 - 原创作品 - 站酷
图片尺寸900x1800
97ui设计作品集 ppt数据可视化.97ui&ux界面排版 - 抖音
图片尺寸1080x1439
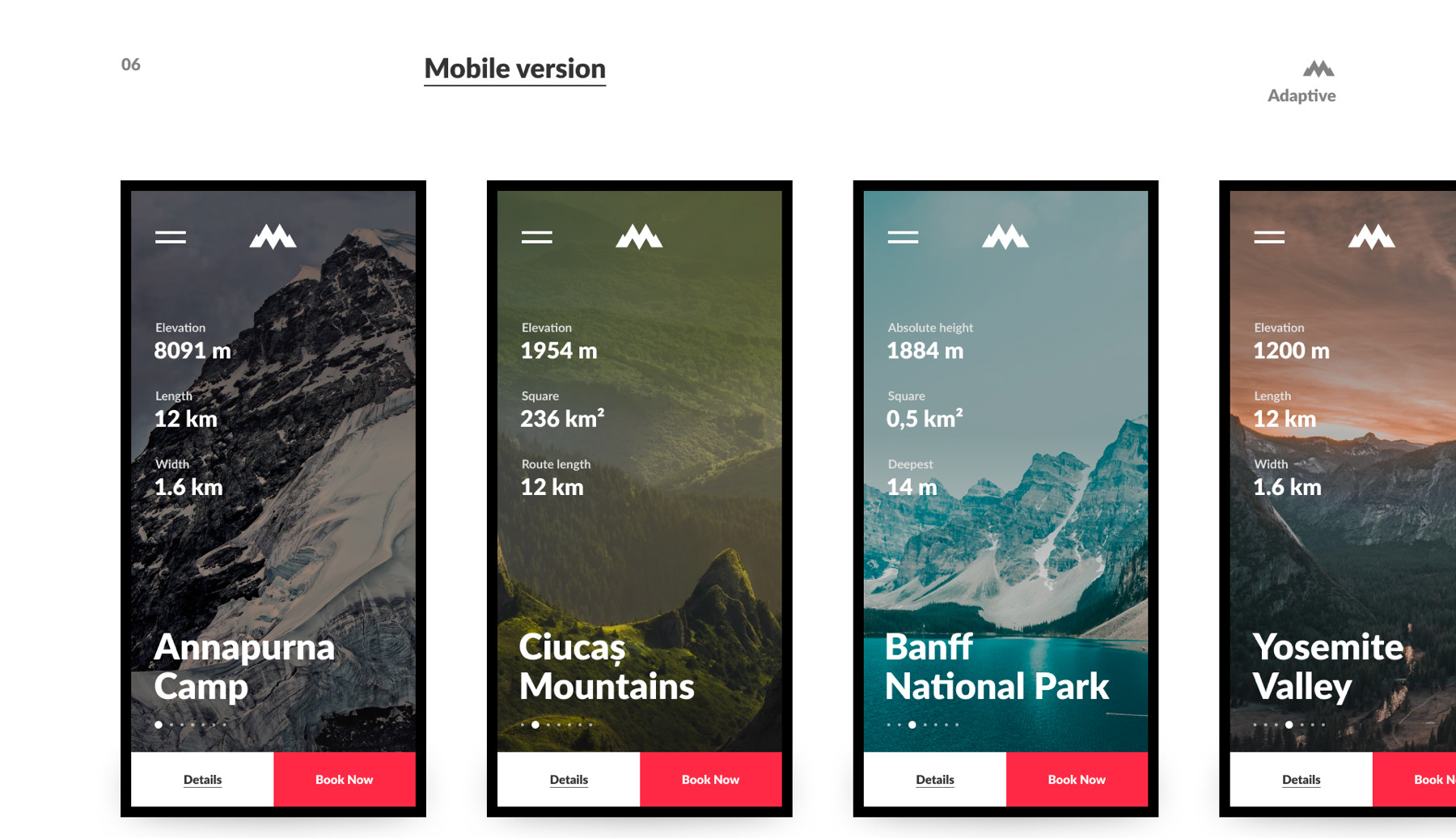
ui界面设计常见的排版方法
图片尺寸1400x939
ui设计优漫互动首页设计排版技巧
图片尺寸3000x1698
ui交互设计排版
图片尺寸828x1034
网页界面ui排版设计国外中英文时尚品牌网站ai素材psd作品集模板
图片尺寸800x800
ui界面排版搞不定 ?来看看这篇版式设计干货(想学好ui必看)
图片尺寸1080x747
彩色手机界面排版设计矢量素材
图片尺寸1100x1015
优秀排版网站ui设计
图片尺寸1200x2339
ui ue ux app iphone 手机界面 排版 平面设计
图片尺寸658x494
在界面设计中,影响排版设计的因素有很多,我总结归纳了7个维度(当然
图片尺寸1800x1036
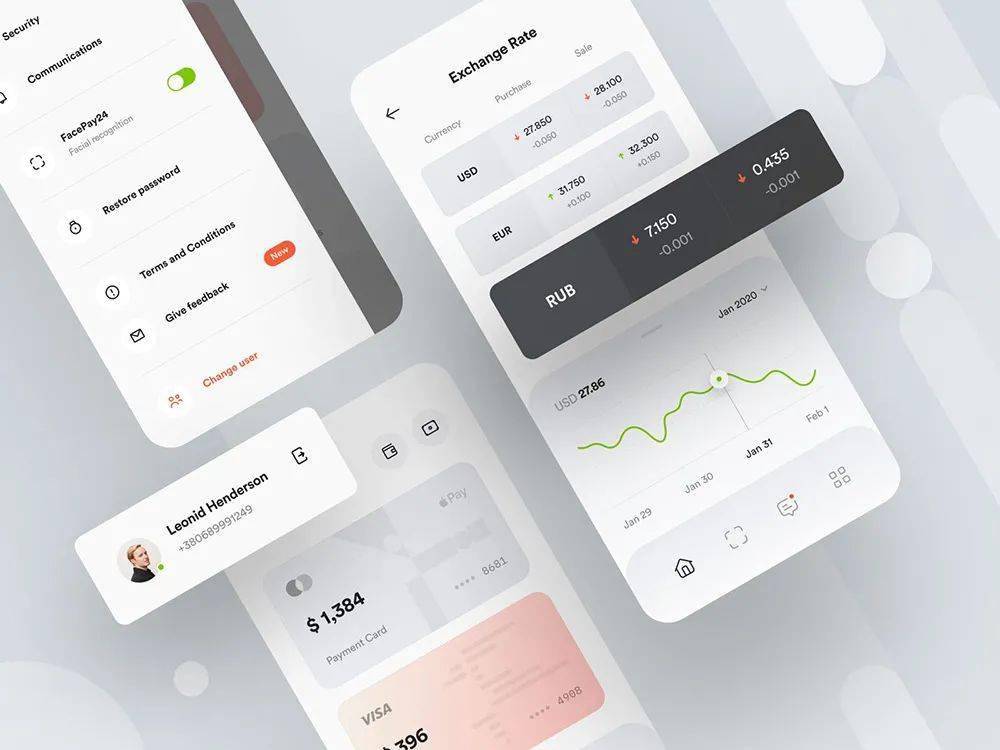
设计灵感:12 组银行 app 界面设计_衍生物_排版_互联网
图片尺寸1000x750
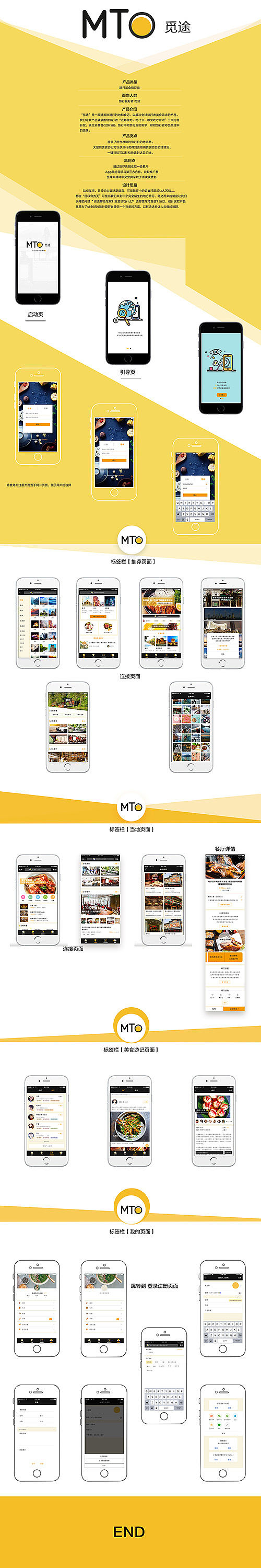
觅途界面设计排版
图片尺寸500x3000
uiiosiphone界面手机手机界面设计排版
图片尺寸658x493
web页面仿照排版设计
图片尺寸900x1420
高端大气国际范一组优秀网页排版设计67676767优优教程网uii
图片尺寸658x1372
设计##排版
图片尺寸690x518