登陆界面设计

创意用户登录界面设计矢量图
图片尺寸1000x904
一些系统登陆界面设计
图片尺寸1280x960
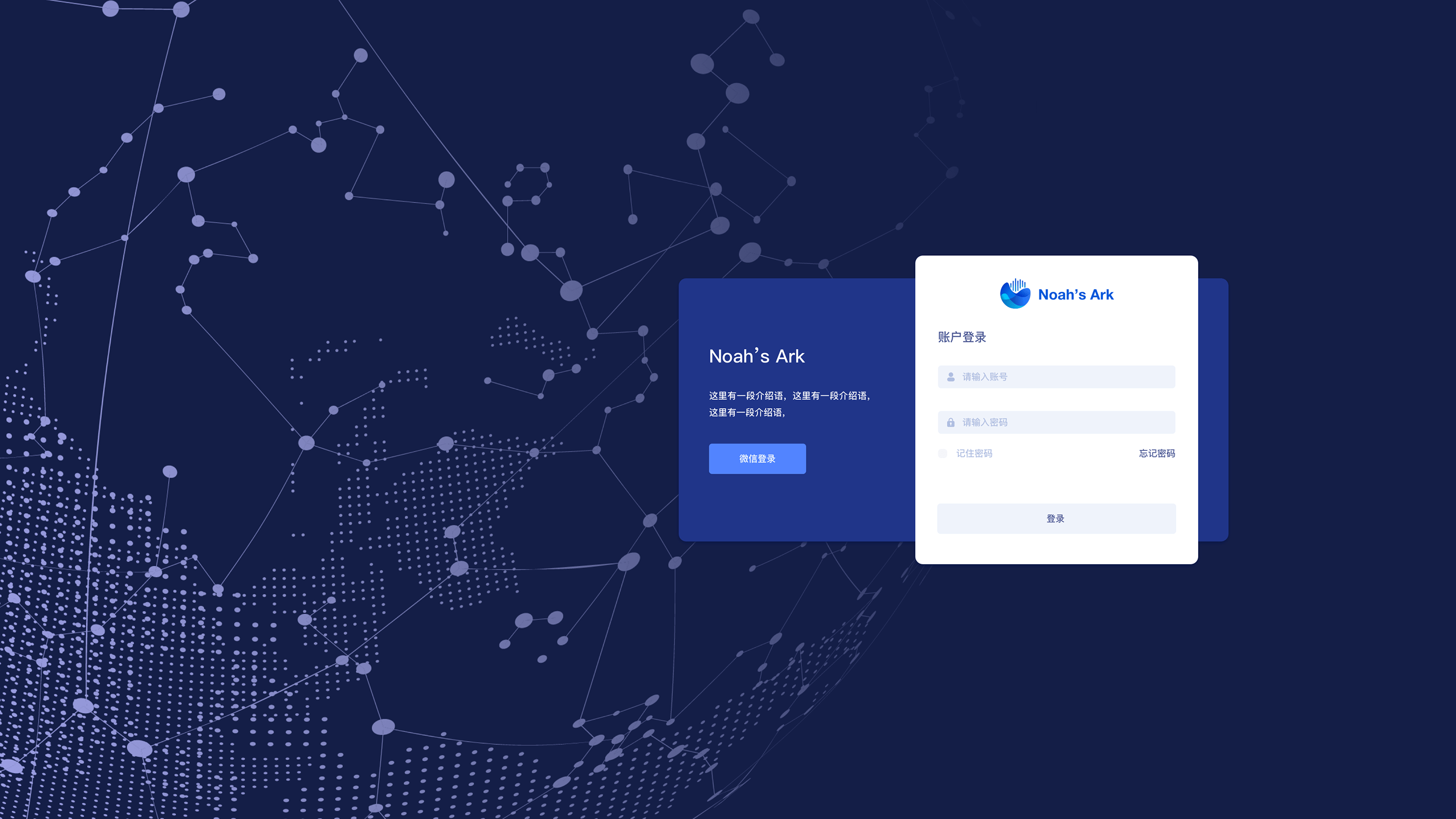
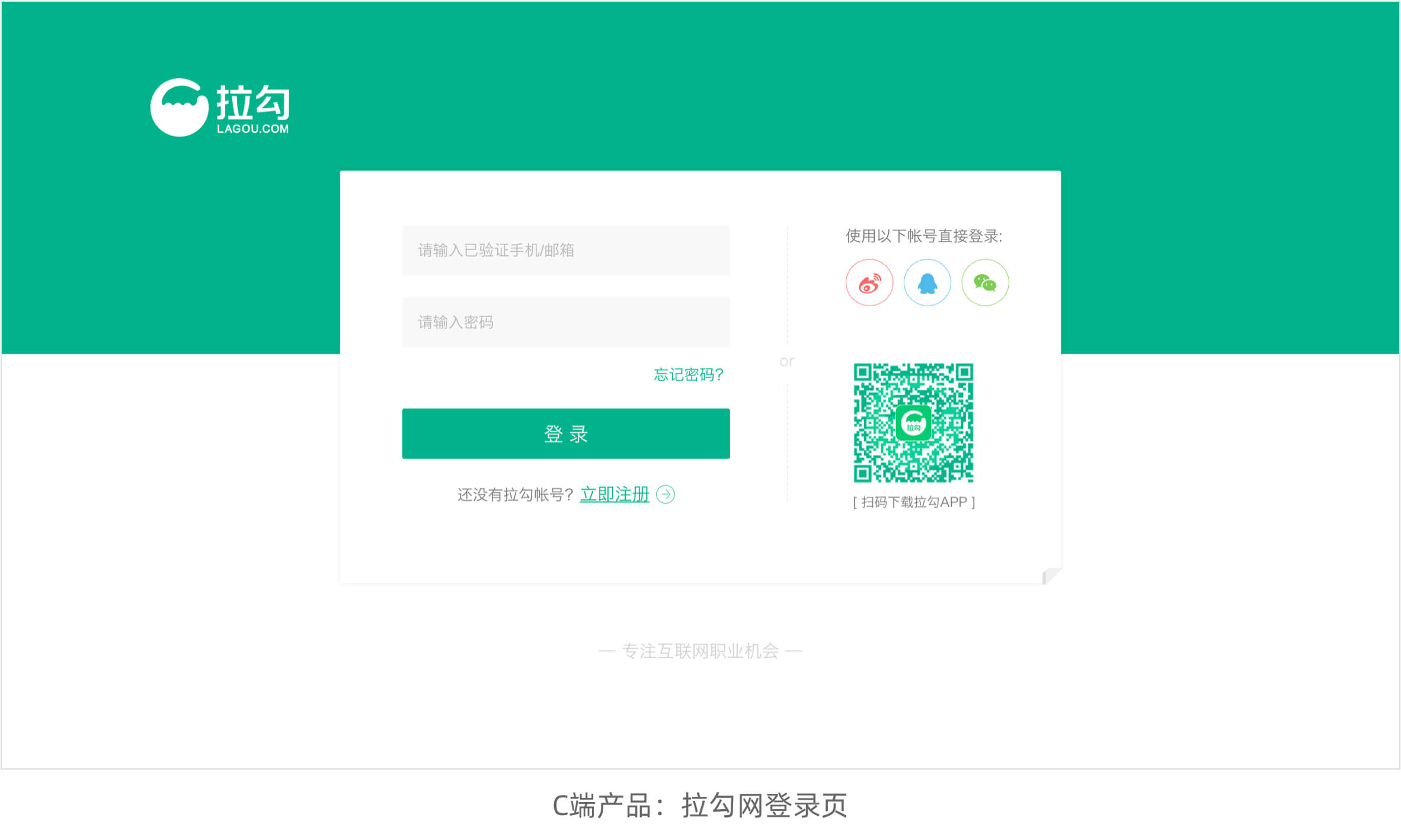
一系列系统登录页设计|ui|软件界面|roliet - 原创作品 - 站酷 (zcool
图片尺寸1920x1000
登陆页面交互
图片尺寸2800x1575
x-网页登陆页|ui|软件界面|lllllleah - 原创作品 - 站酷 (zcool)
图片尺寸1280x838
erp管理系统登录页面|ui|软件界面|一半的翅膀 - 原创作品 - 站酷
图片尺寸1280x720
后台登录页面设计
图片尺寸1920x1180
web后台系统登录页设计
图片尺寸1920x960
用户登录界面图标设计及要点
图片尺寸1990x1624
第九天作业登录界面
图片尺寸15118x8504
并且加上了自己的一些理解,在文章最后附上对每张登录页的设计说明
图片尺寸1280x720
系统登录页设计作品一组
图片尺寸1920x1080
天宫系统登录页设计
图片尺寸1920x1080
用户登录界面设计技巧让你更容易抓住新用户
图片尺寸1280x603
登录界面设计
图片尺寸2364x1418
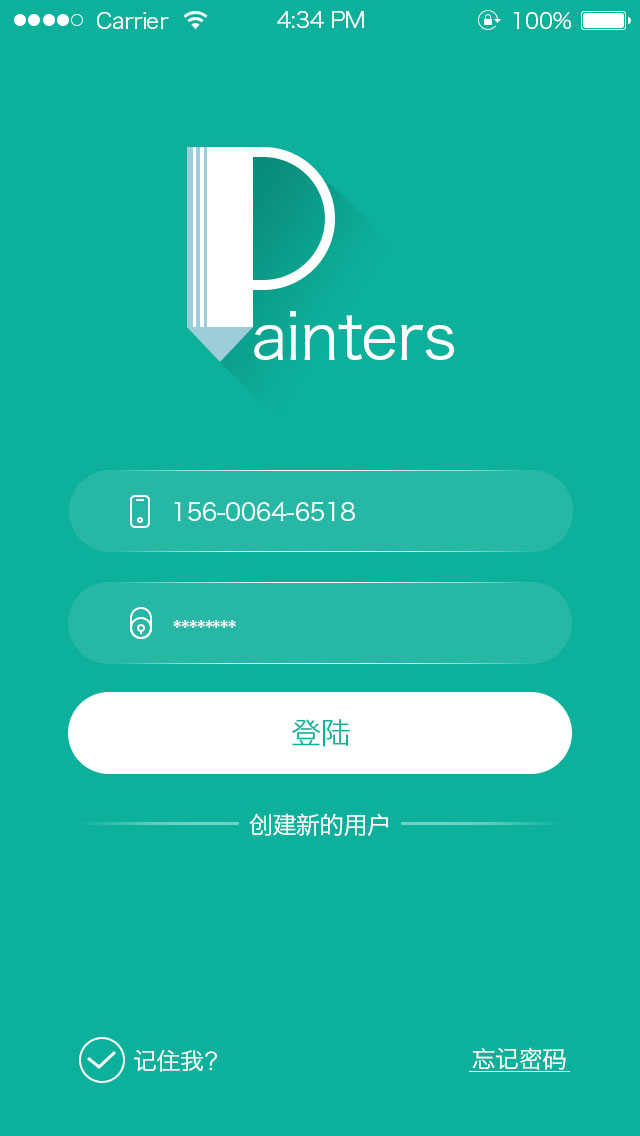
登陆界面
图片尺寸640x1136
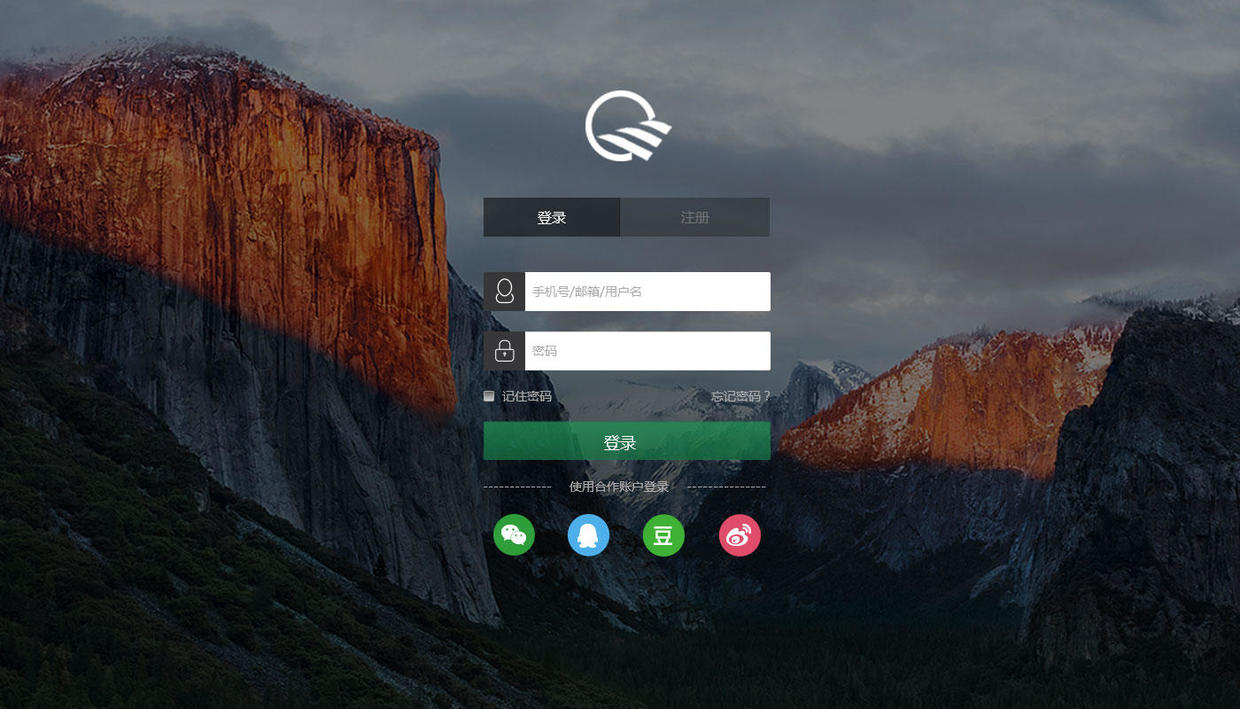
pc登录界面
图片尺寸1280x756
iosapp用户登录界面
图片尺寸800x1296
登陆界面设计技巧,如何设计优秀的用户登陆界面-品索教育资讯
图片尺寸1240x709
登陆界面_uimaker-专注于ui设计
图片尺寸1908x883