百分之二十进度条图片

进度条科技
图片尺寸260x260
百分比进度条
图片尺寸640x640
百分比进度条
图片尺寸350x350
b>纯css3进度条动画效果 /b>
图片尺寸640x380
百分比进度条
图片尺寸350x350
windows操作系统进度条loading界面png图片免抠eps矢量素材
图片尺寸720x720
进度条图片
图片尺寸1024x666
蓝色进度条
图片尺寸253x253
90加载进度条
图片尺寸1100x1100
利用css3实现进度条效果及动态添加百分比
图片尺寸554x180
卡通进度条
图片尺寸260x260
血量条百分比进度条粉色图片卡通
图片尺寸253x253
关键词:网页元素百分百进度条加载条psd素材下载
图片尺寸660x340
kncirclepercentview-圆形百分比进度条
图片尺寸374x666
以及进度条渐变的颜色和各颜色所占的百分比: 环形进度条默认的颜色是
图片尺寸309x330
ringprogressbar首页,文档和下载 - md 风格的圆环加载进度条 - os
图片尺寸1080x1920
卡通百分百进度条加载后期素材
图片尺寸780x533
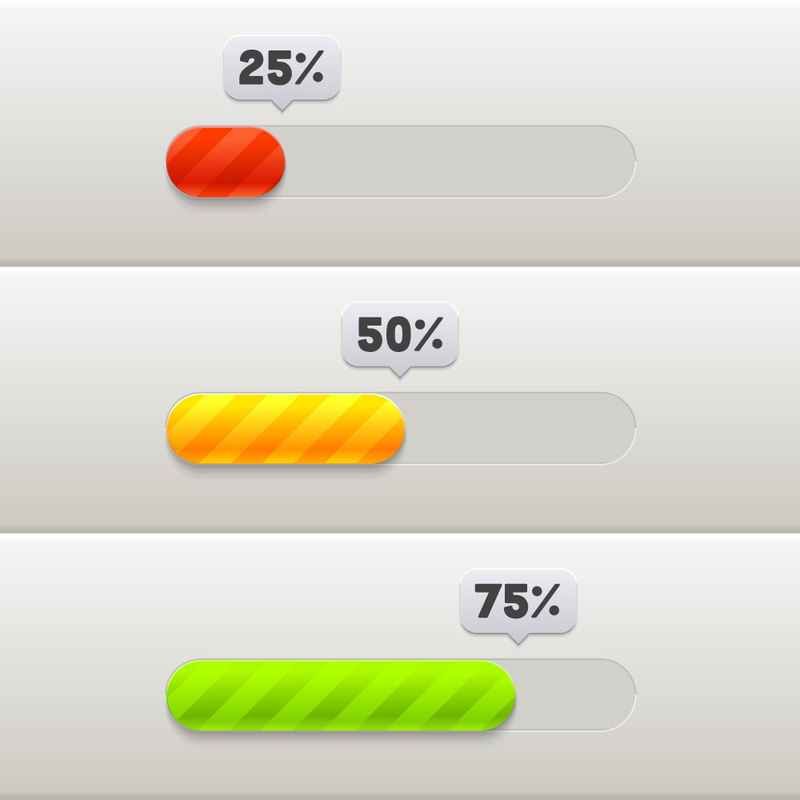
抽象矢量现代彩色进度条设计插图
图片尺寸800x800
【flutter学习】基本组件之进度条(linearprogressindicator
图片尺寸487x238
jquery网页特效环形百分比进度条插件代码
图片尺寸303x272