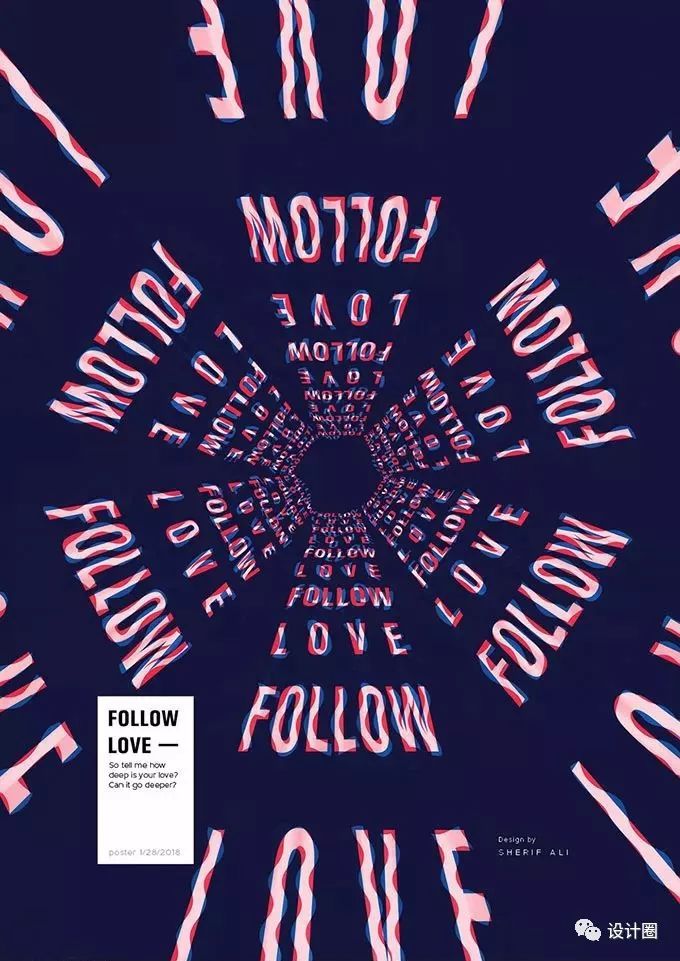
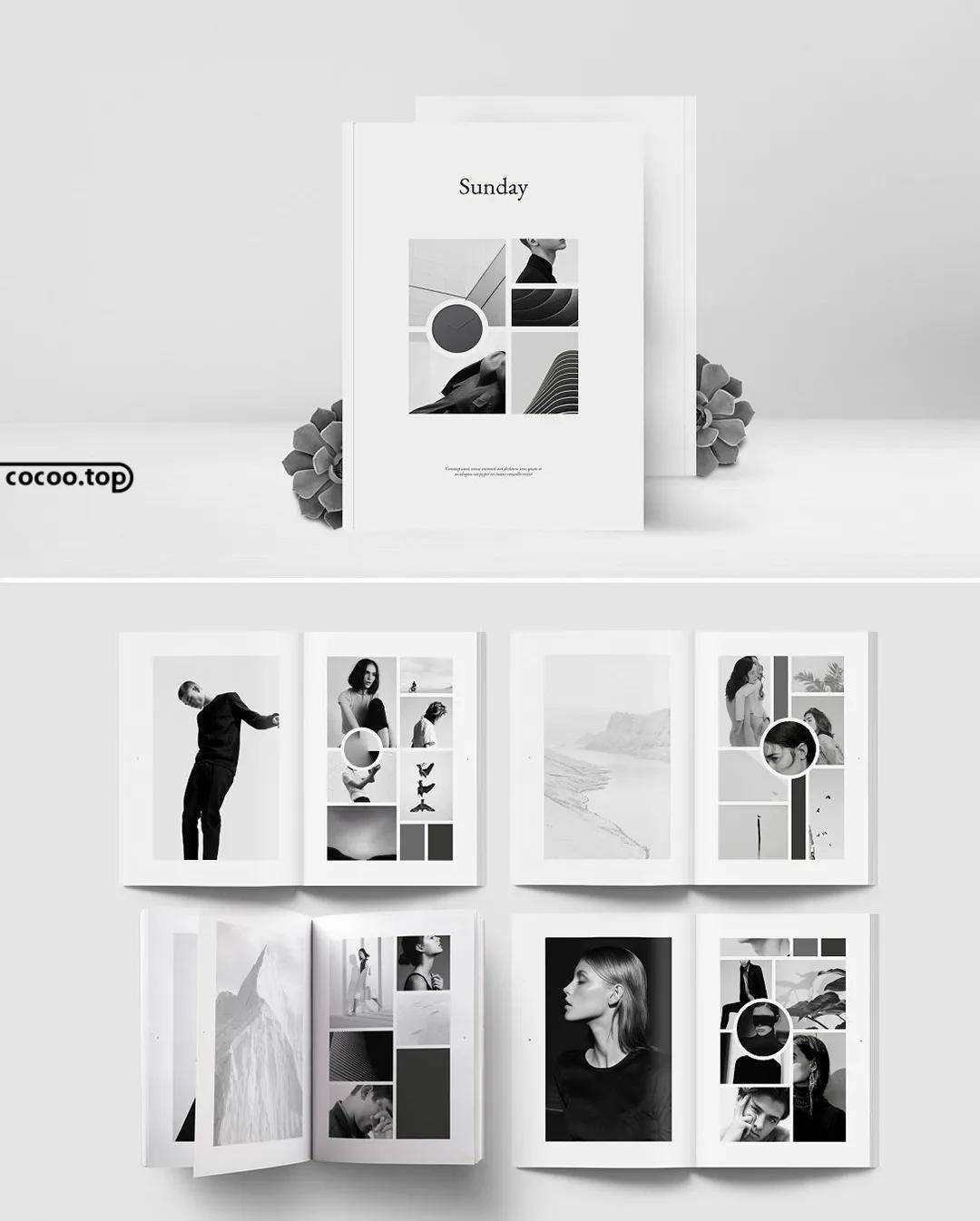
直线视觉流程版式设计

版式设计的视觉流程
图片尺寸680x961
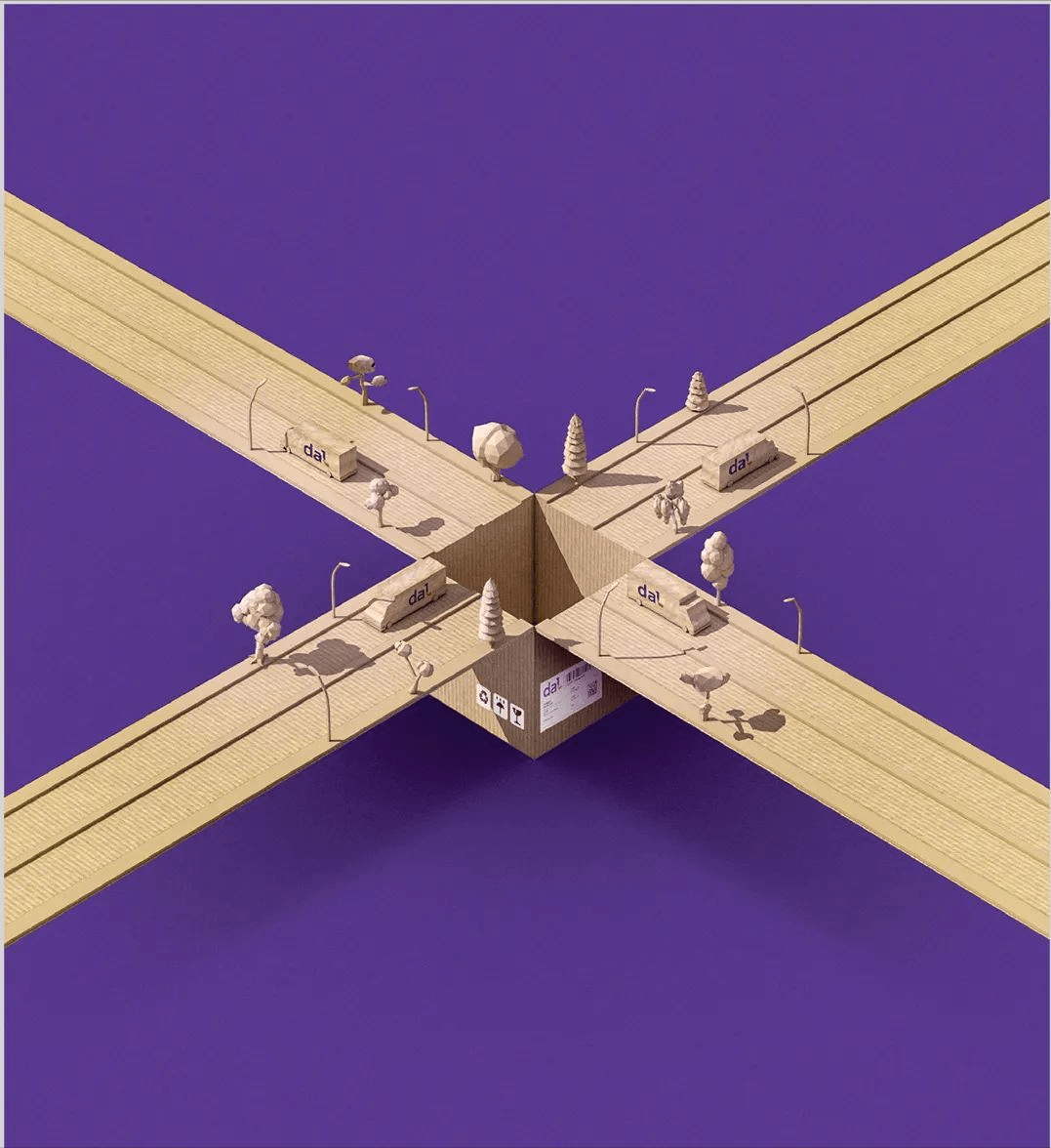
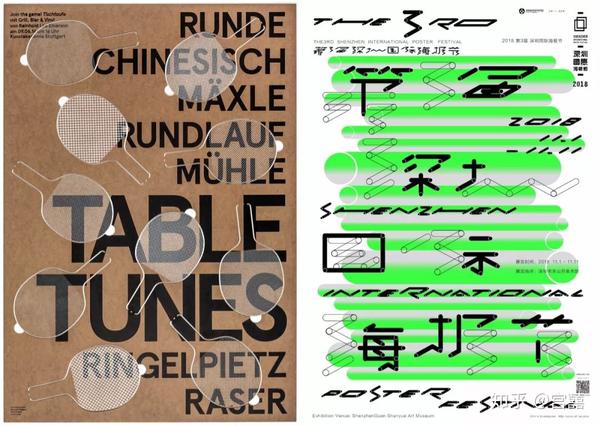
海报版面设计视觉流程
图片尺寸1077x1425
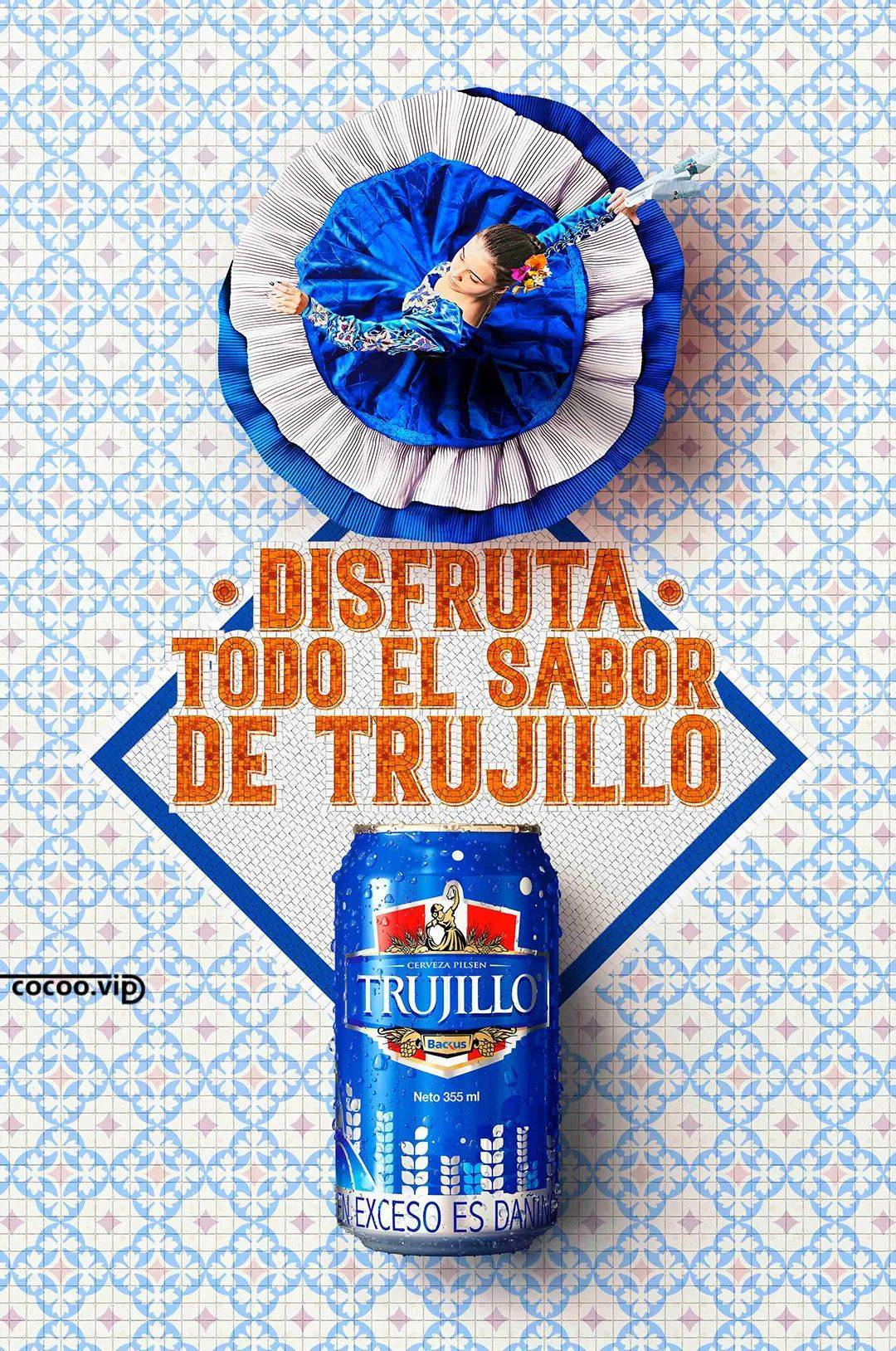
版式设计中,视觉流程设计可以利用人的视觉习惯,规划版面,形成视觉的
图片尺寸1077x1176
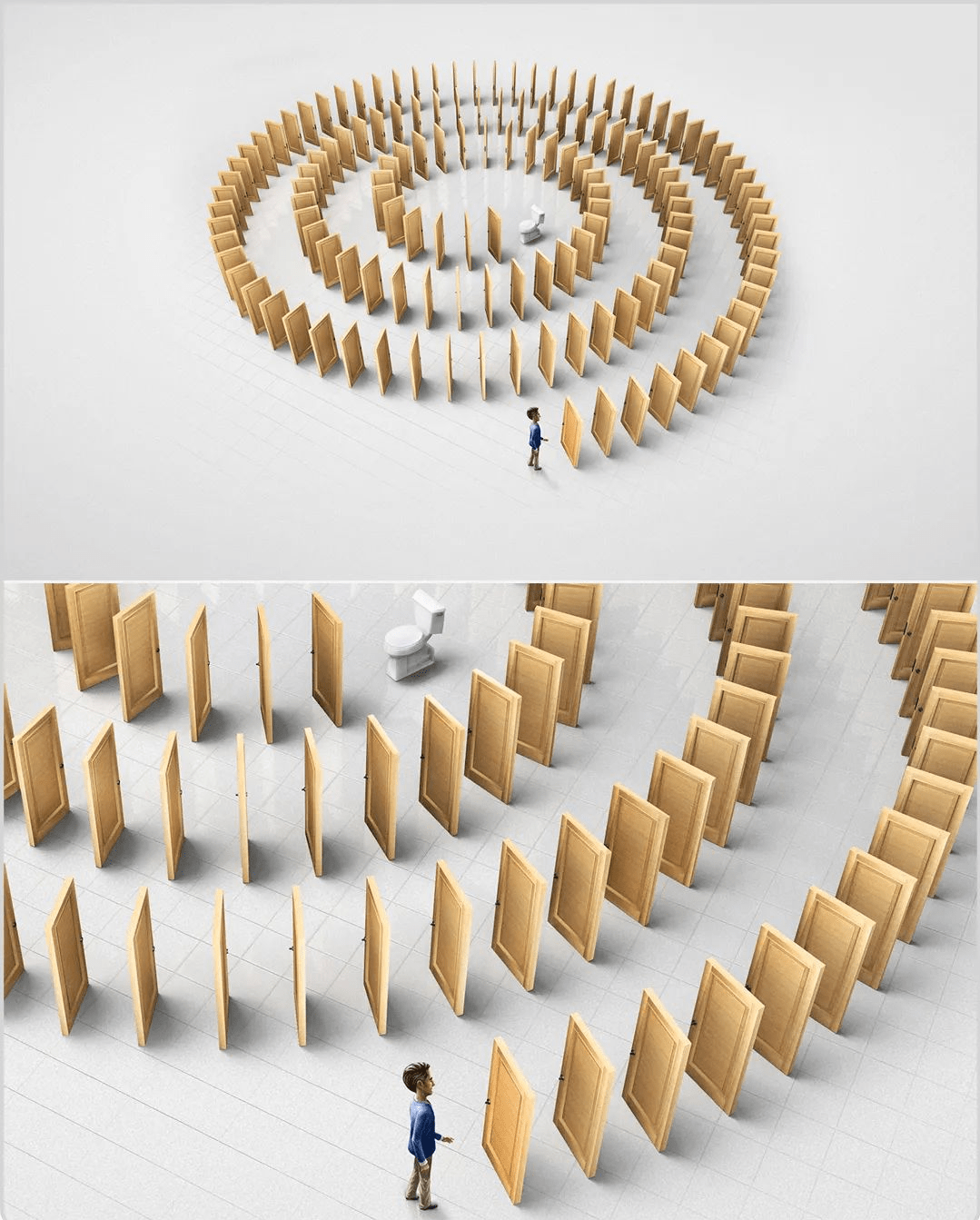
版面的视觉流程图片设计规范模板 - 搜ui
图片尺寸801x2885六种版式设计的视觉流程
图片尺寸1080x1440
版式设计的视觉流程
图片尺寸800x2476
【设计技巧】版面设计视觉流程引导形式_方向_视线_点式
图片尺寸1080x1628
版面设计的视觉流程!该如何布置?
图片尺寸500x561
海报版面设计视觉流程
图片尺寸1079x1343
版面设计的视觉流程!该如何布置?
图片尺寸500x725
武汉电商设计培训版式设计视觉流程
图片尺寸1024x970
海报版面设计视觉流程
图片尺寸1024x1172
版式设计的视觉流程
图片尺寸680x901
版式设计中的8种视觉流程设计方式你都知道吗
图片尺寸640x484
版式设计中的视觉流程与视觉重心的控制
图片尺寸640x455影响版式美感的视觉流程!别用错了!|版式|版式设计
图片尺寸641x830
如何从零开始设计一个购物网站?送你这份高手流程!
图片尺寸564x804
【版式设计】优秀的版式设计如何做视觉引导_流程_版面_视线
图片尺寸1080x1346
版式设计
图片尺寸1280x1811
版面视觉流程引导形式_方向_视线_点式
图片尺寸1080x2200
猜你喜欢:直线视觉流程图片曲线视觉流程版式设计导向视觉流程版式设计视觉流程版式设计反复视觉流程版式设计重心视觉流程版式设计单向视觉流程版式设计散点视觉流程版式设计视觉流程版式设计图片视觉流程设计直线视觉流程版式设计排版创意版式设计五种排版曲线视觉流程曲线视觉流程海报版式设计点线面曲线视觉流程图片版式设计版式设计横版版式设计案例版式设计点线面作业版式设计网格版式设计创意版式设计优秀横向视觉流程版式设计字体版式设计简约竖向视觉流程版式设计12种构图斜向视觉流程动漫人物100排行后八轮自卸车结构配件云南民族村简笔画金顶金行参谋部诛仙动态壁纸满天星配一朵玫瑰图片seeds英语dublincastle手帐花边 分割线华严字母1一42唱诵艾达王cos