秀米上下滑动模板

"你无法想象,秀米布局到底有多神奇!"_模板
图片尺寸1080x655
春天在哪里呀就在用秀米模板的你那里
图片尺寸708x670
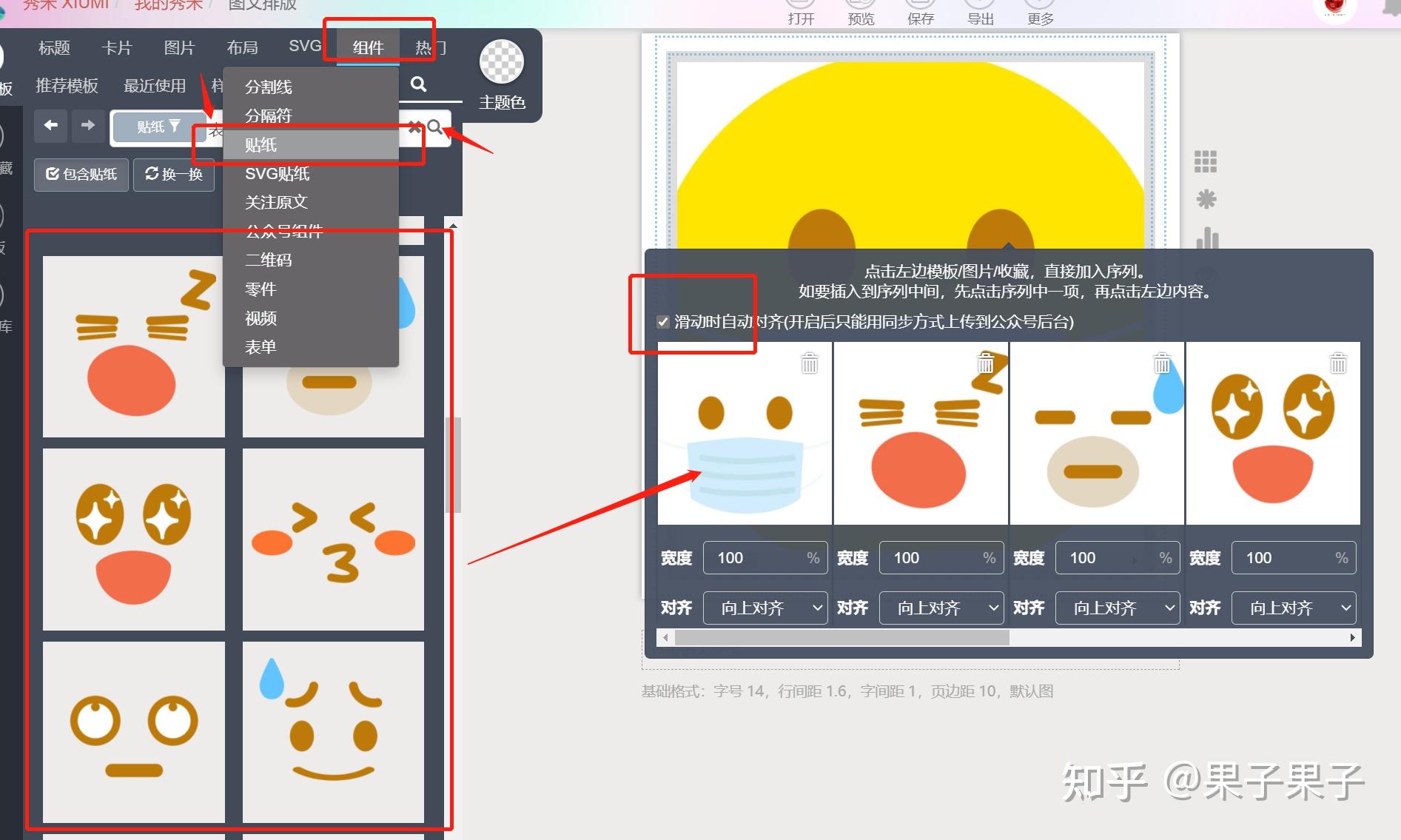
在秀米中利用左右滑动布局制作滑动换脸效果
图片尺寸1900x1068
在秀米中利用左右滑动布局制作滑动换脸效果
图片尺寸1893x1135
秀米day11
图片尺寸1080x2400
在秀米中利用左右滑动布局制作滑动换脸效果
图片尺寸1870x736
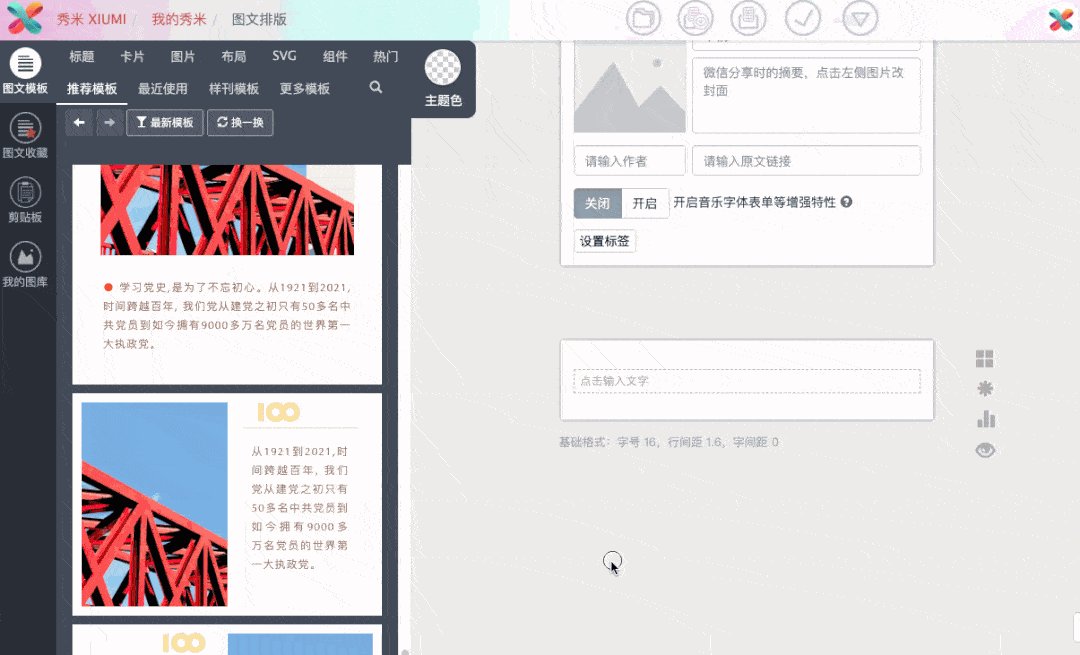
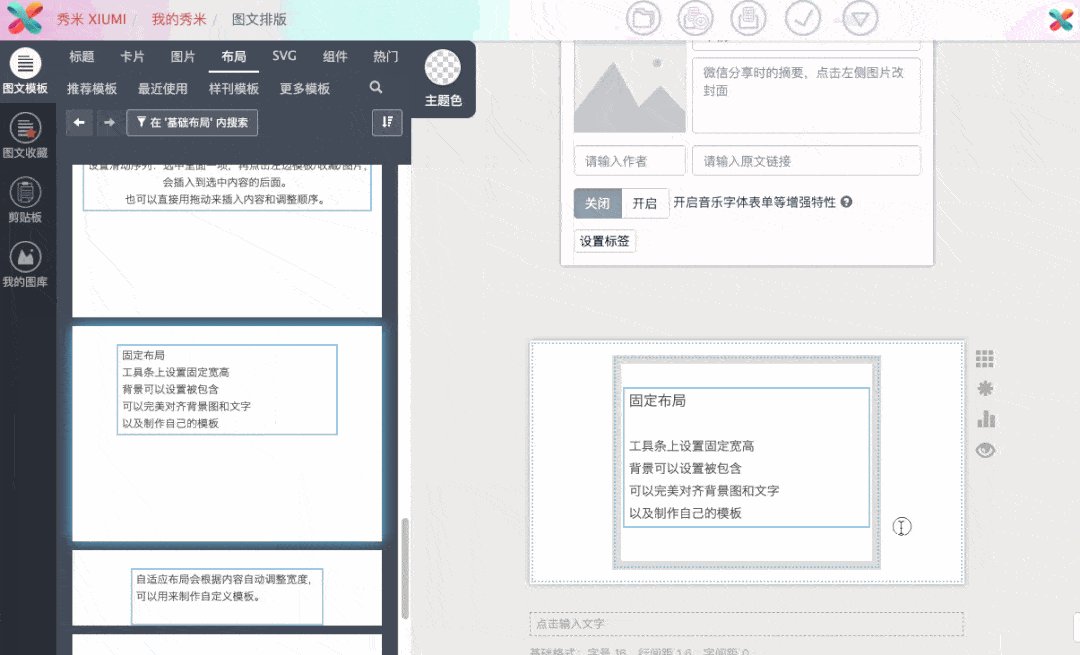
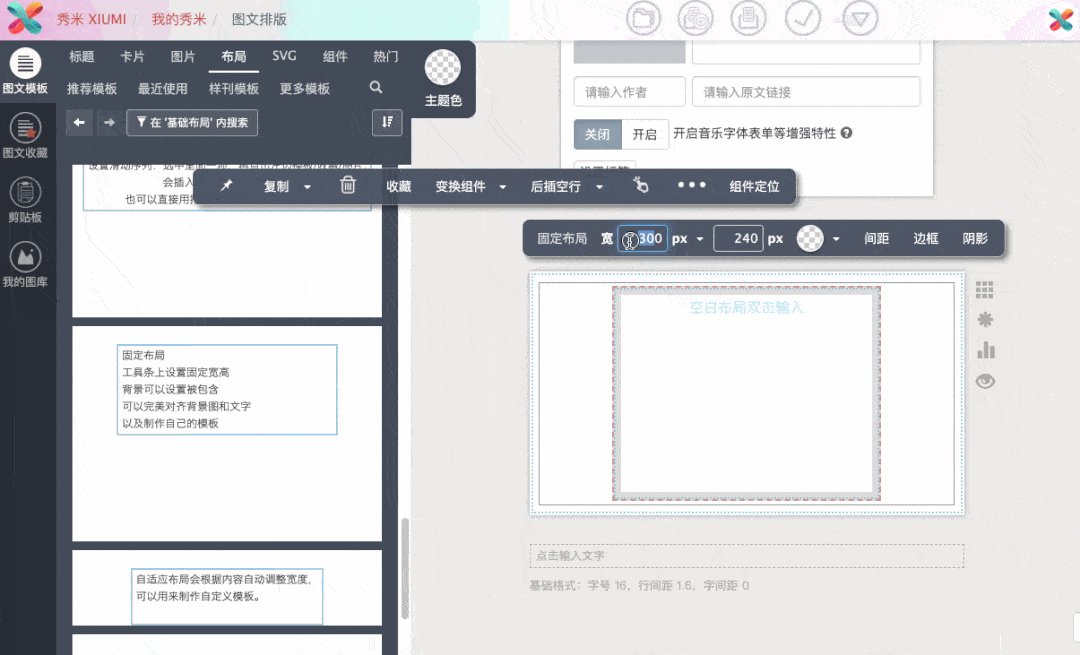
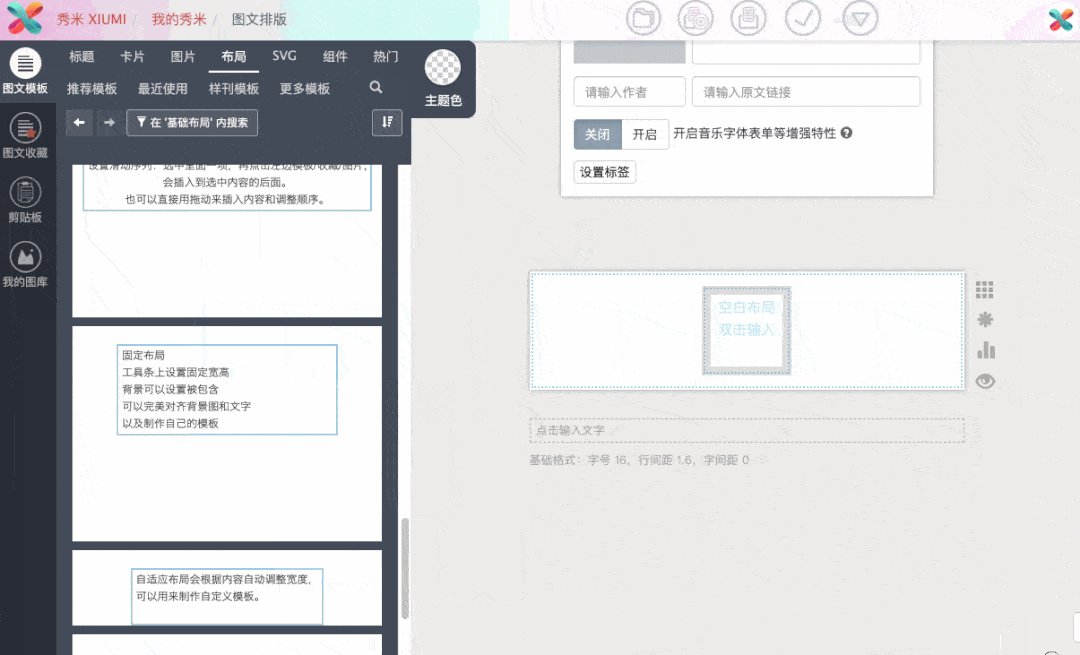
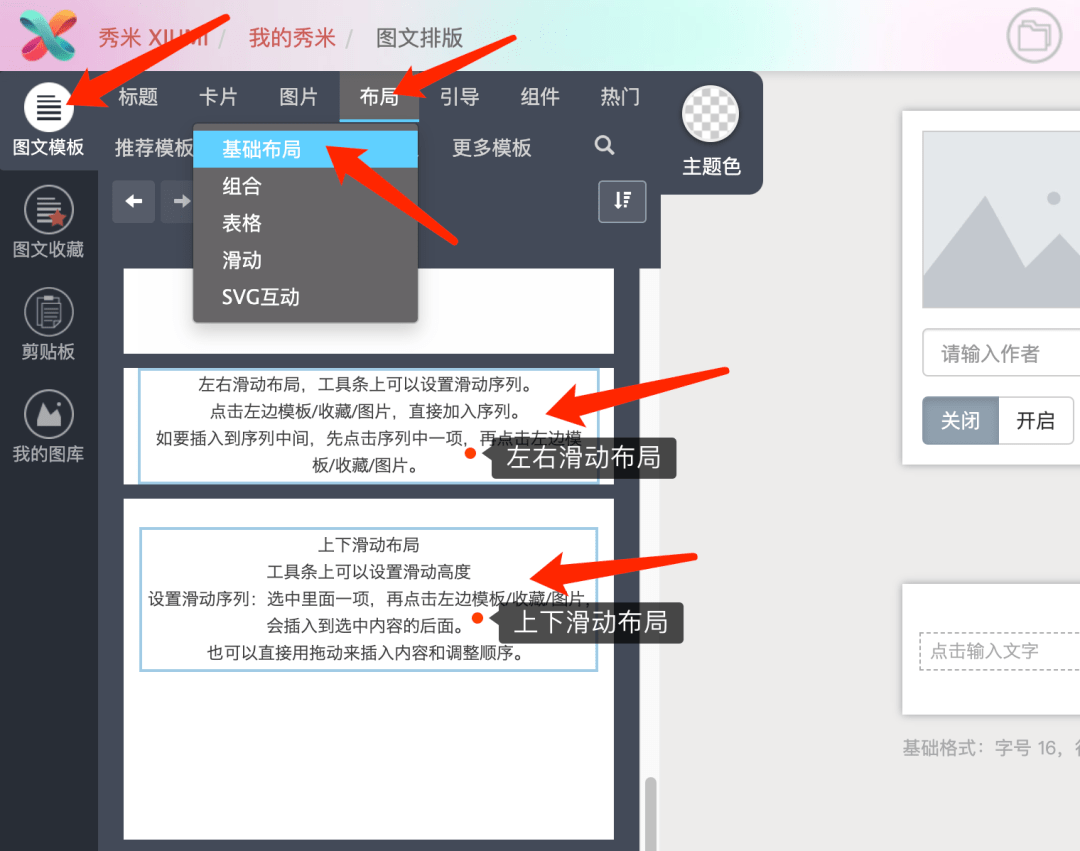
怎样使用秀米进行图文排版秀米有哪些模块
图片尺寸511x541
秀米如何改变滑动的张数?
图片尺寸500x367
公众号编辑器秀米编辑qi
图片尺寸1000x503
"你无法想象,秀米布局到底有多神奇!"_模板
图片尺寸1080x655
4,目前的秀米只有3个视频模板,直接点击你想要的模样样式,在右侧就有
图片尺寸492x312
秀米排版实验室练习15svg动画之图片滚动
图片尺寸509x426
在秀米中如何为一段文字插入图片表情包或模板
图片尺寸1706x1035
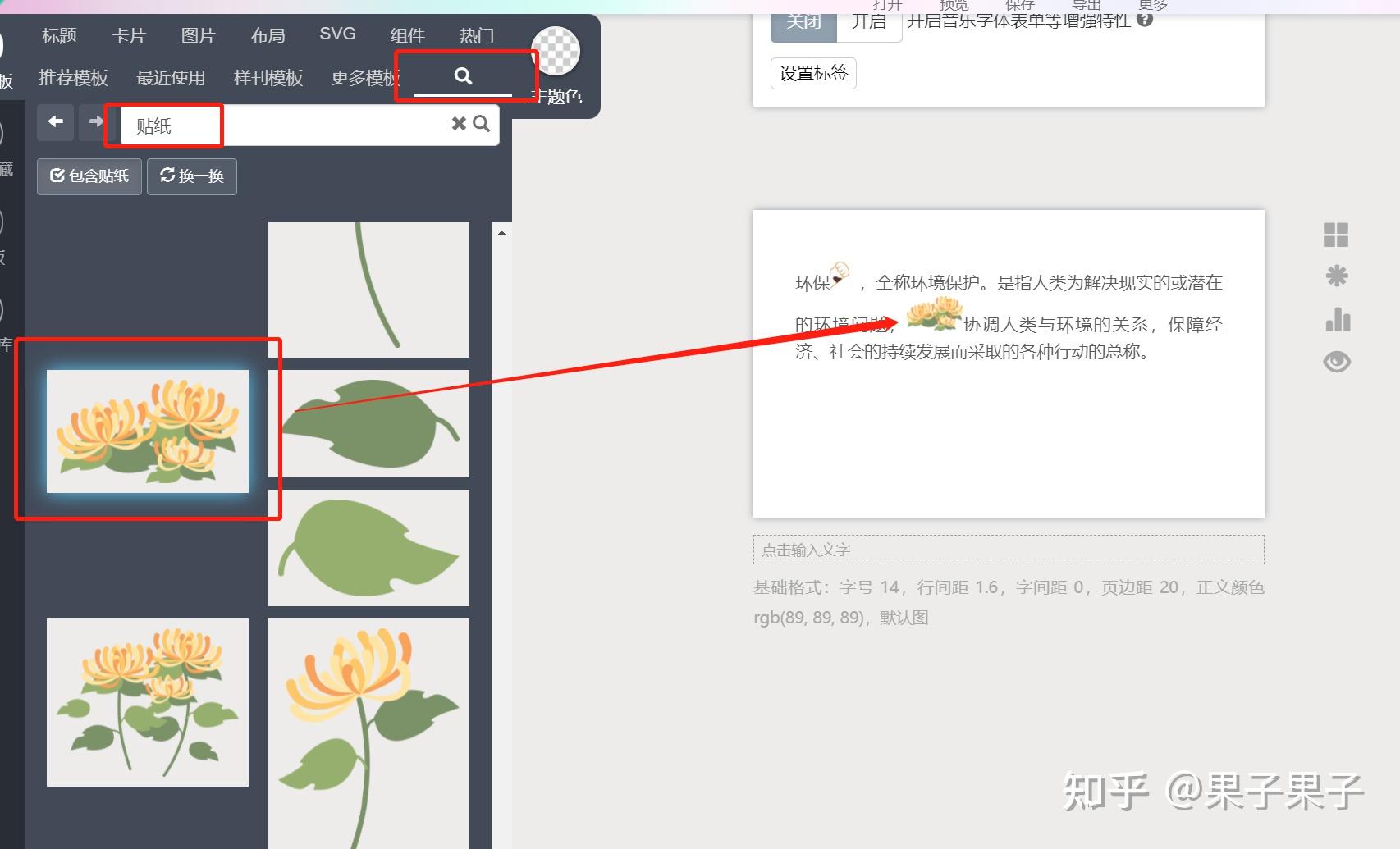
在秀米中如何为一段文字插入图片表情包或模板
图片尺寸1651x1079
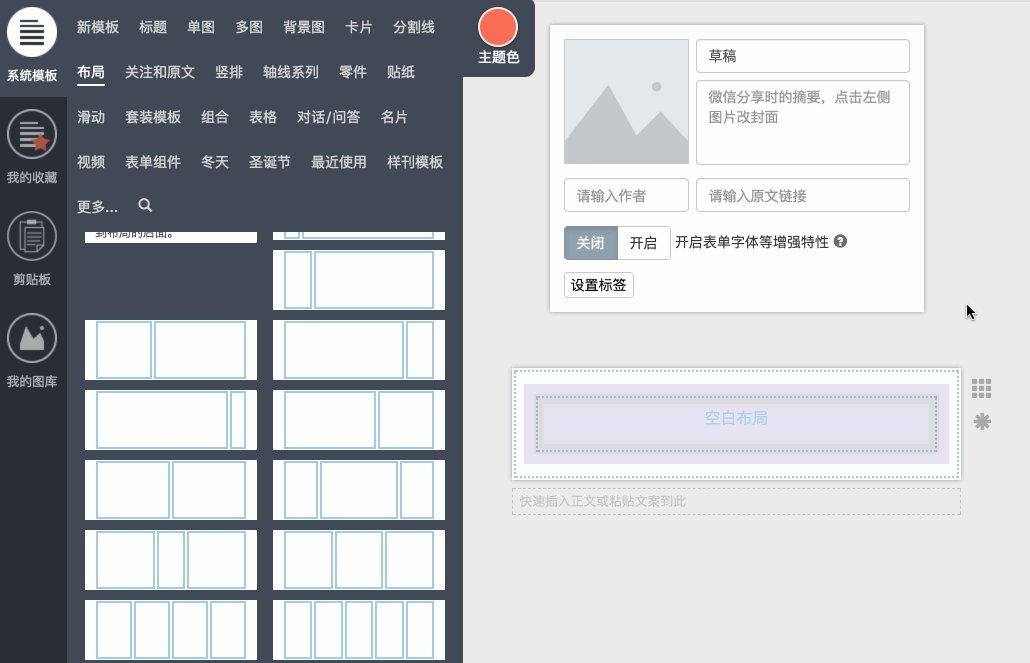
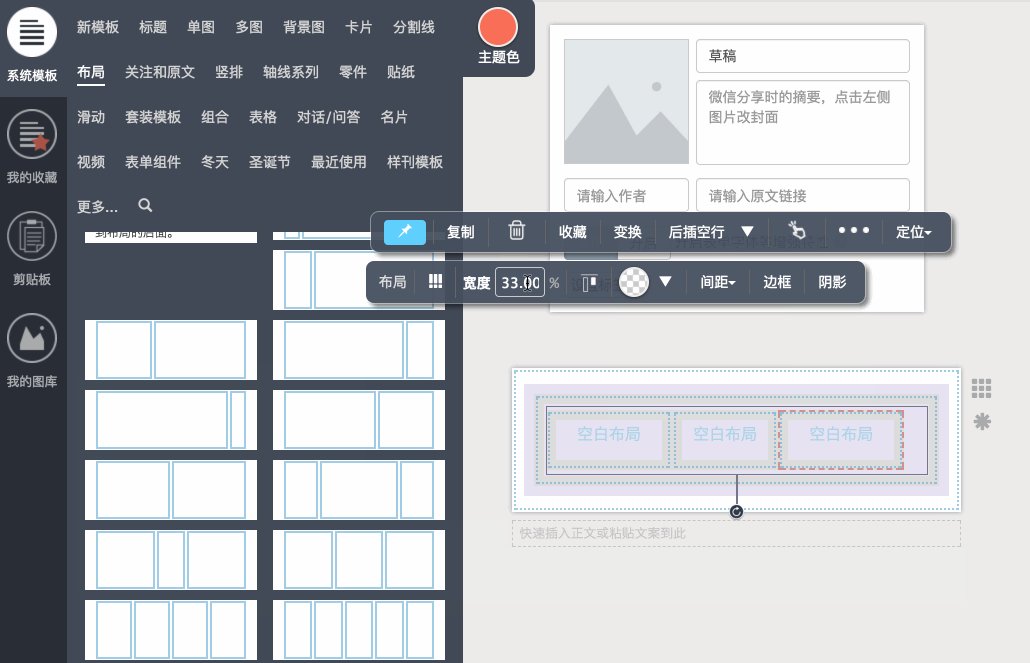
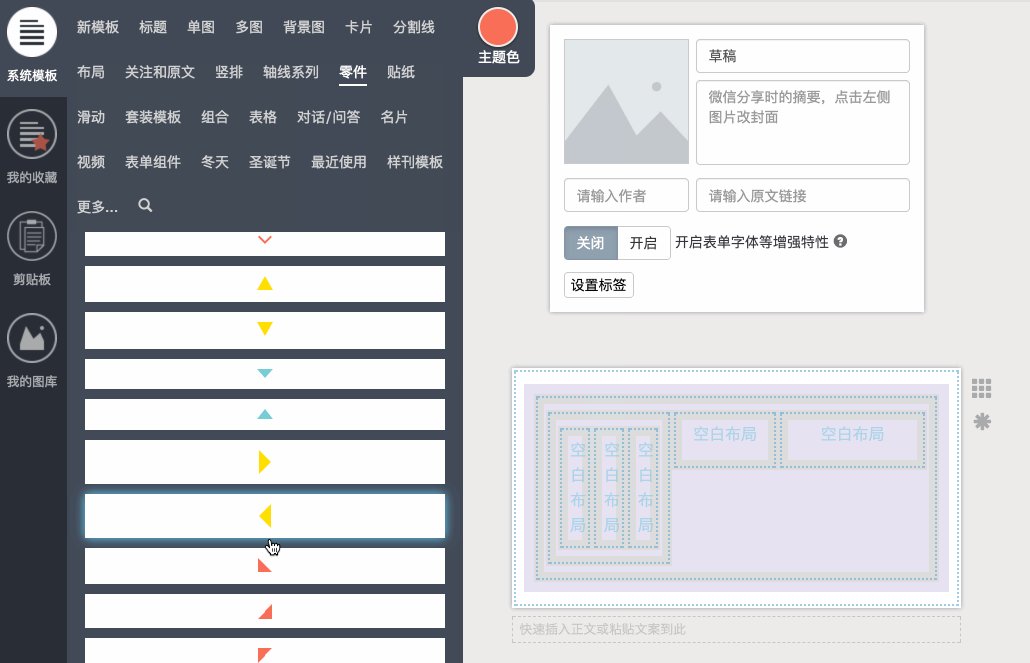
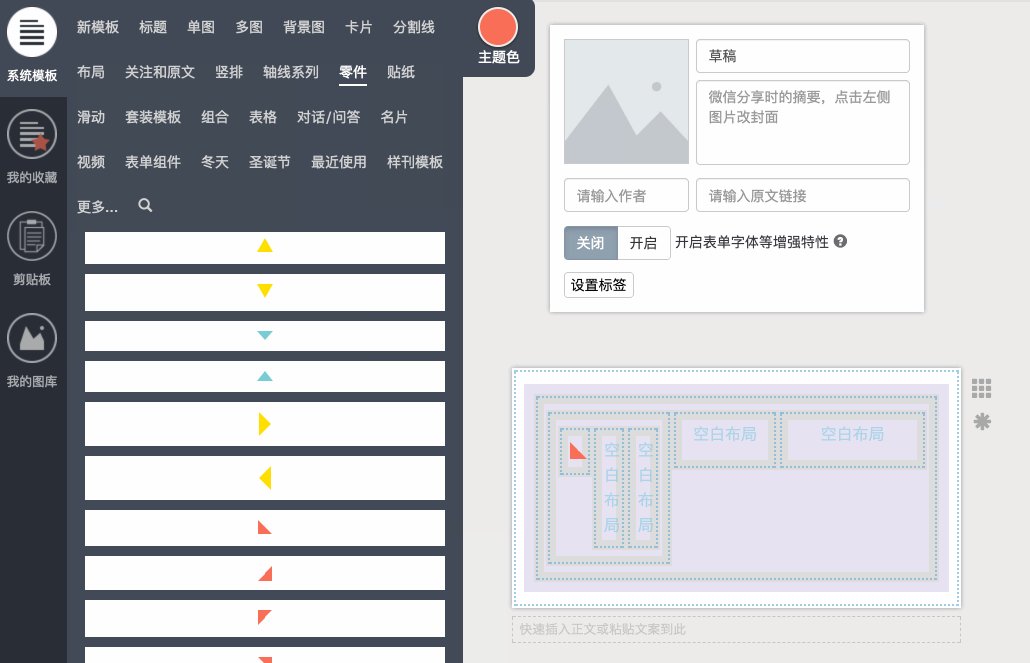
如何将秀米零件模板最大化利用
图片尺寸1030x663
秀米排版秀米编辑器手机版
图片尺寸1214x731
文中的上下滑动是怎么做的呀 平时也经常在后台看到问 滑动模板怎么加
图片尺寸1080x851
百度秀米中怎样插入首字下沉标题模板?
图片尺寸451x376
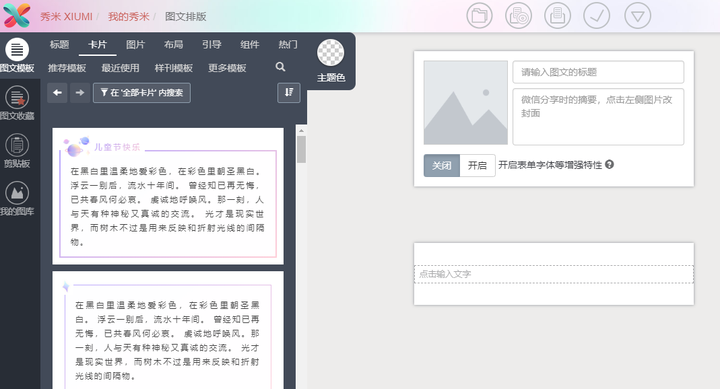
秀米的模板功能,段落文字编辑功能较强,各种的辅助功能也比较全面
图片尺寸720x389
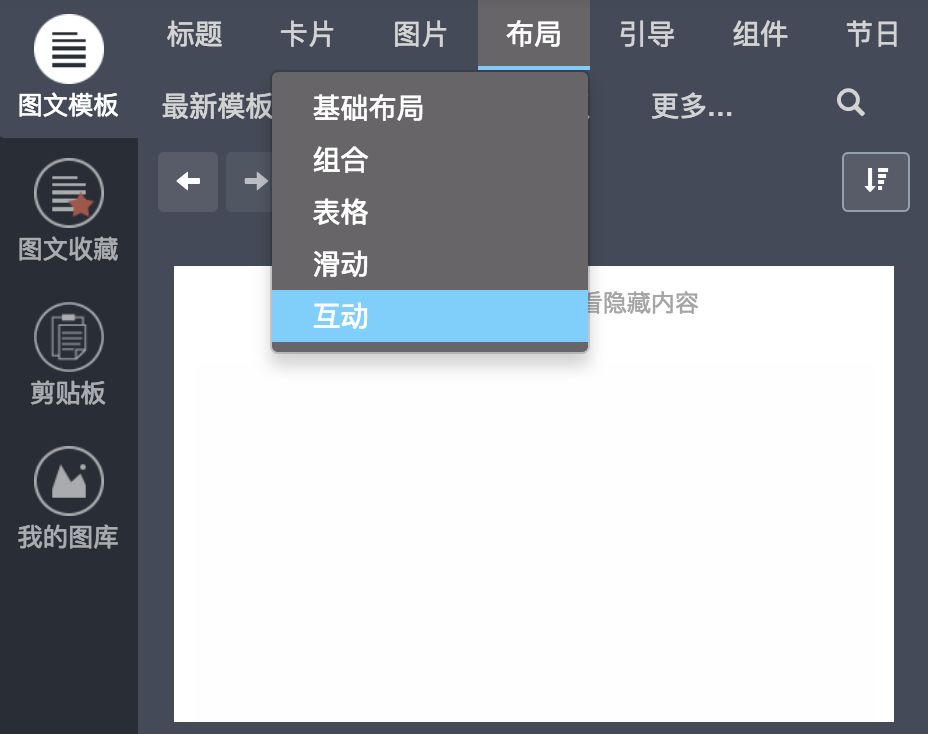
今天的秀米可以发弹幕了吗?可以了!_模板
图片尺寸928x734