秀米编辑器官网

「运营工具分享」秀米编辑器(微信文章编辑工具)
图片尺寸1852x932
秀米编辑器网页版
图片尺寸1268x793
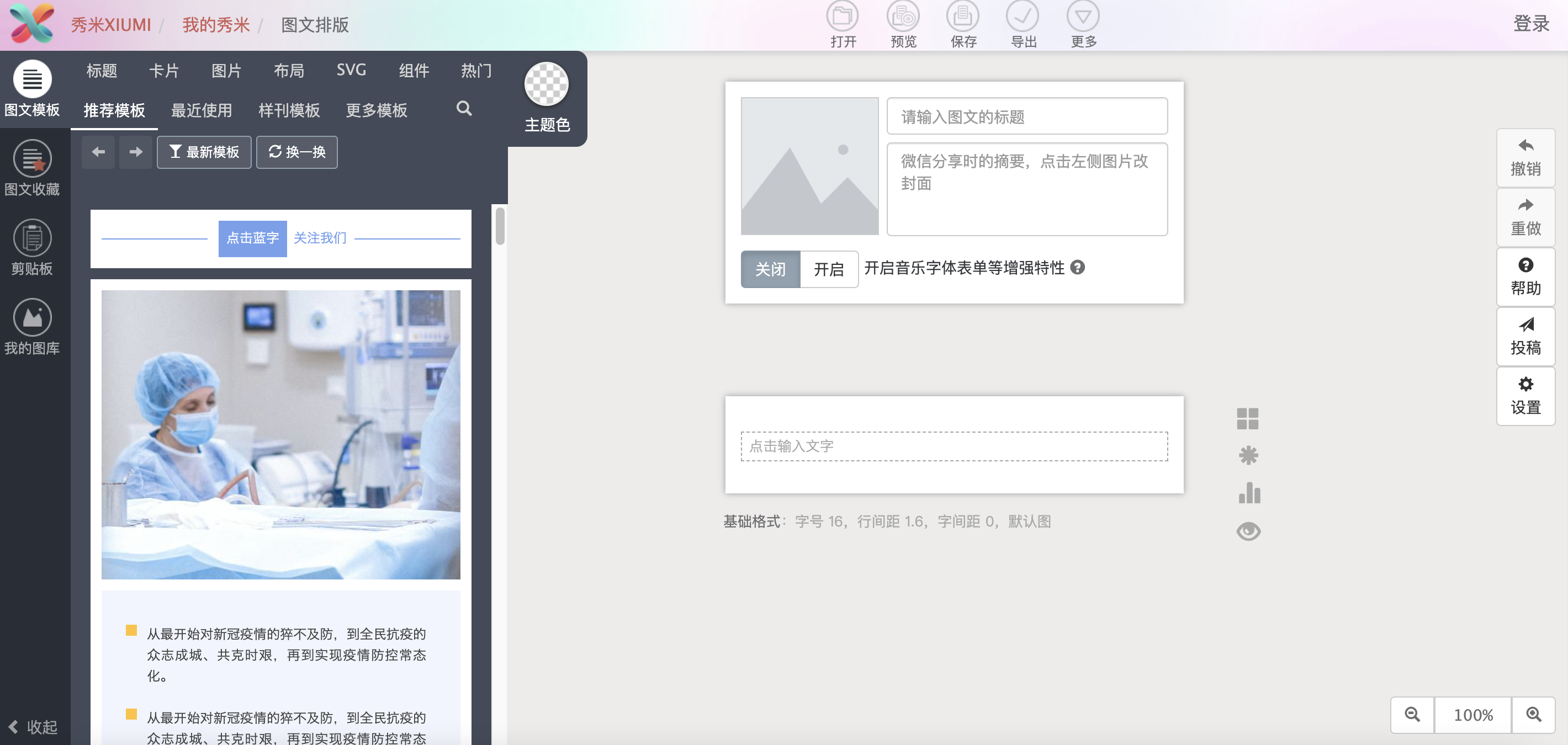
2.文章编辑器——秀米
图片尺寸2840x1350
秀米编辑器
图片尺寸2892x1412
在秀米编辑区如何设置赏心悦目的秀米桌面
图片尺寸1729x939
秀米编辑器电脑版v20官方版
图片尺寸1080x637
秀米编辑器appv385最新版
图片尺寸256x256
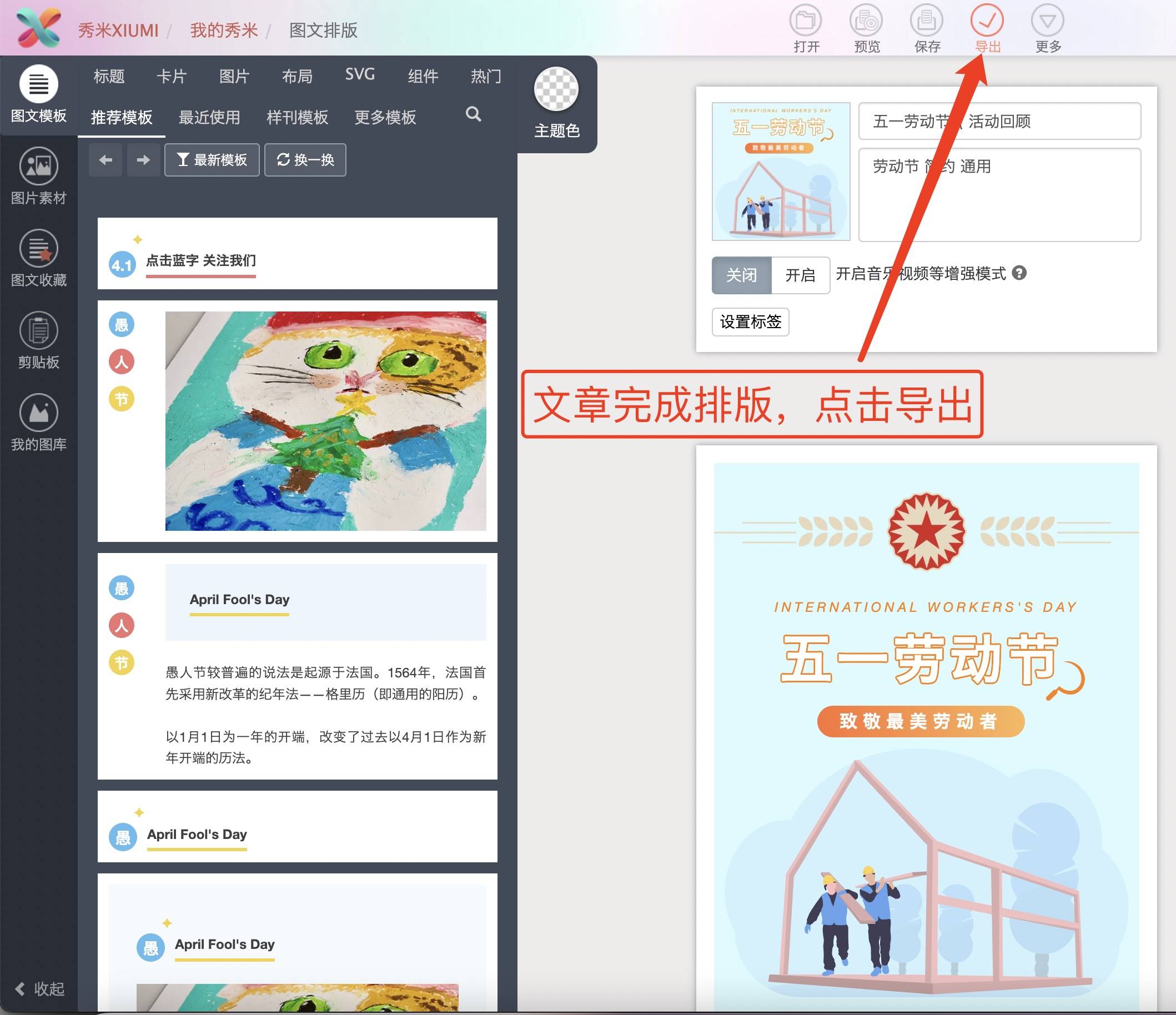
秀米编辑器详细使用教程( 秀米编辑器使用教程左右滑动 )
图片尺寸1318x747
秀米微信公众号内容排版工具初页比较适合用来做h5动态海报,它的提供
图片尺寸640x316
秀米编辑器201安卓最新版
图片尺寸540x960
公众号编辑器:秀米编辑qi_腾讯新闻
图片尺寸1000x503
秀米同步到公众号
图片尺寸1080x540
在秀米中利用固定布局加列定位制作简约框线
图片尺寸1080x636
秀米编辑页面
图片尺寸1006x829
秀米,135,蚂蚁编辑器如何为推文添加附件
图片尺寸2118x1828
微信公众号推文编辑器之秀米使用教程适合新手小白
图片尺寸1280x720
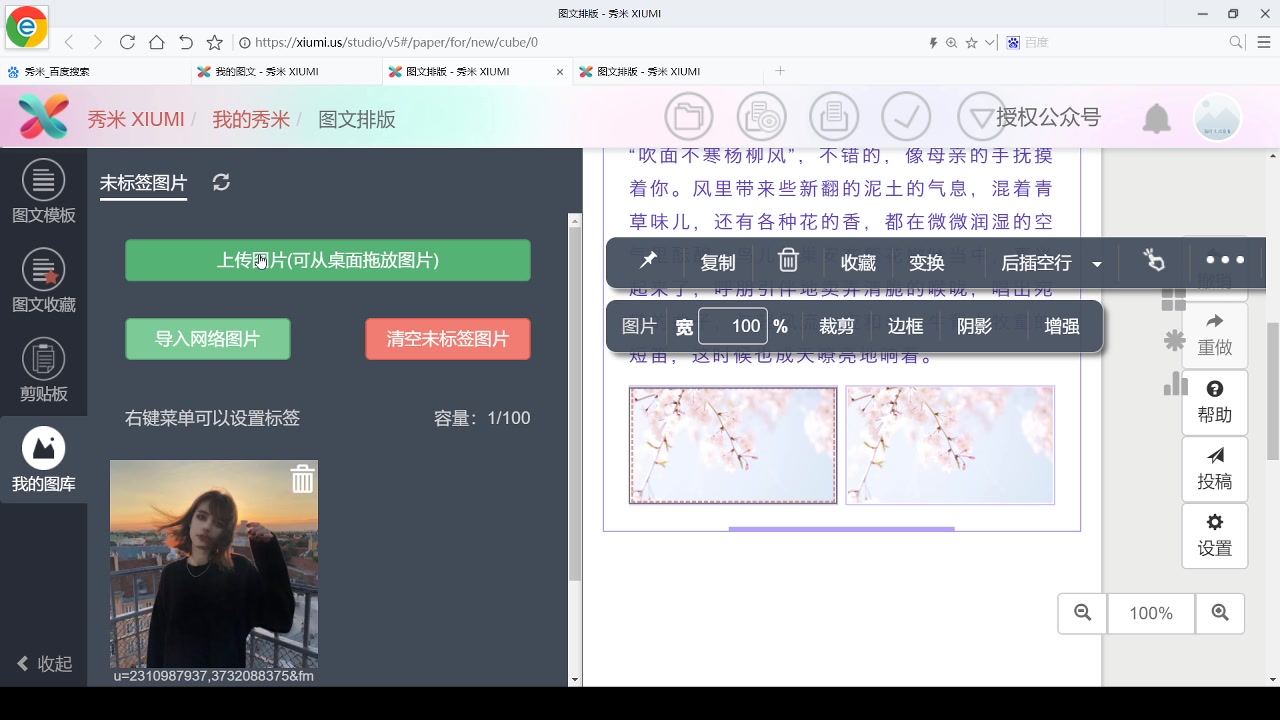
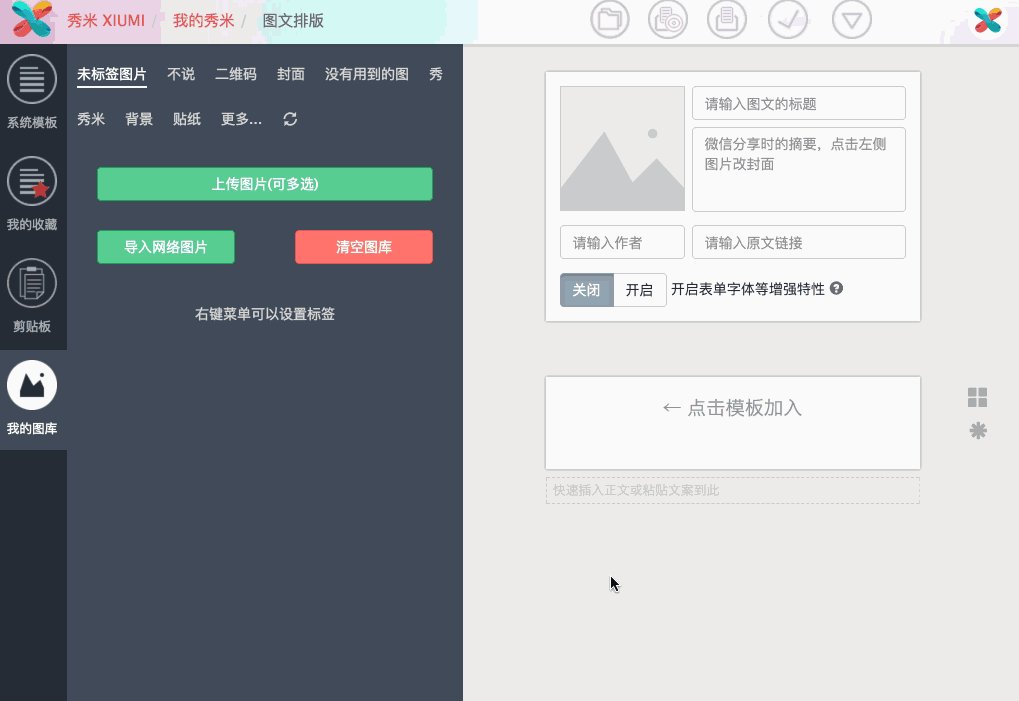
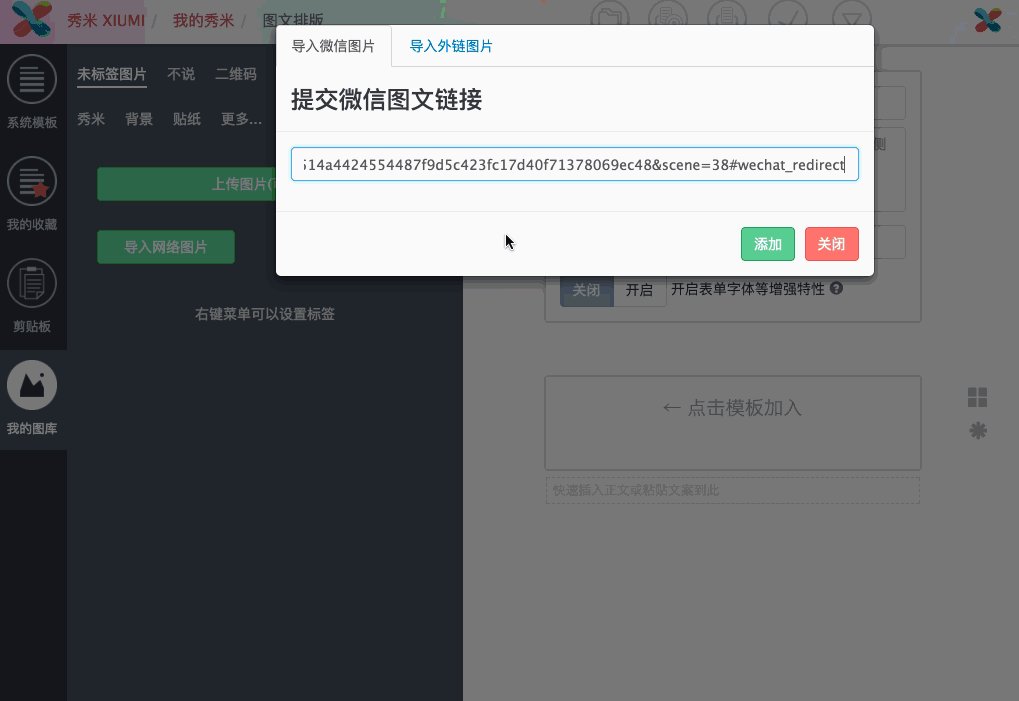
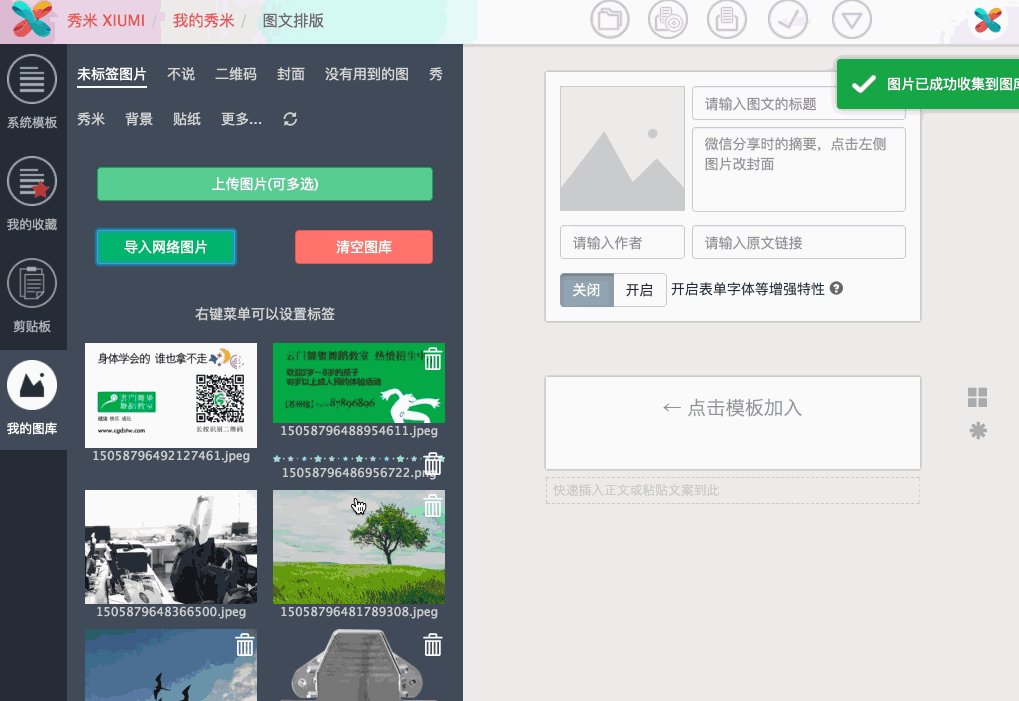
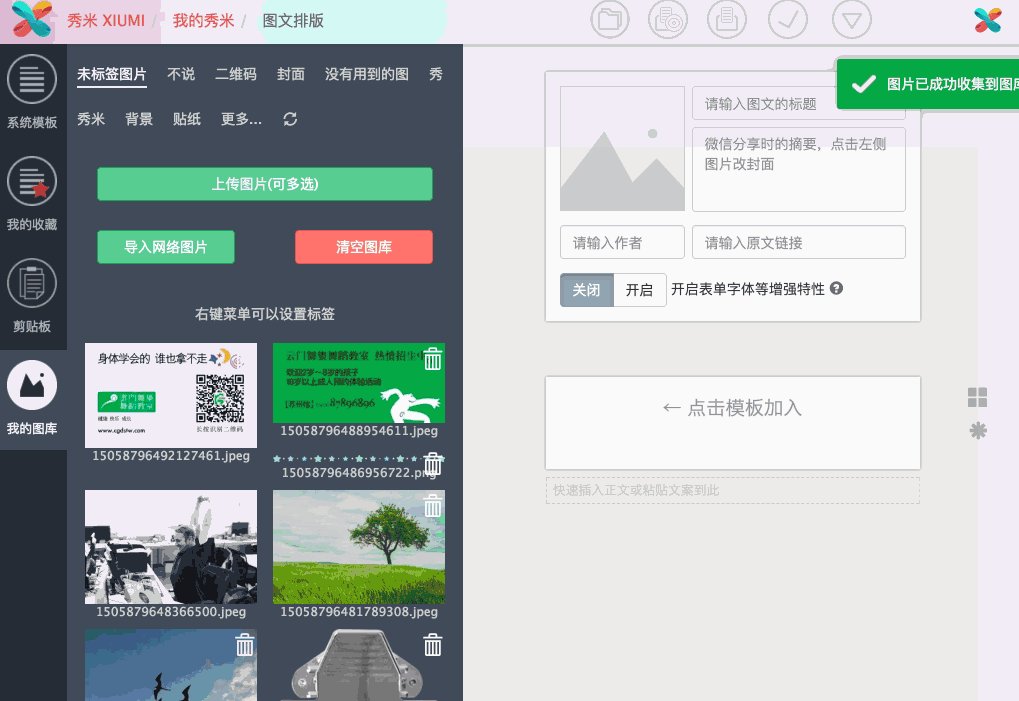
你可能不知道,在秀米里可以这样给文章配图
图片尺寸1019x701
秀米编辑器教程如何使用
图片尺寸620x573
让对方自己编辑修改/另存在"我的秀米"页面点"我的团队"→"创建团队"
图片尺寸1080x1340
秀米编辑器
图片尺寸1879x946