秀米svg点击触发图片
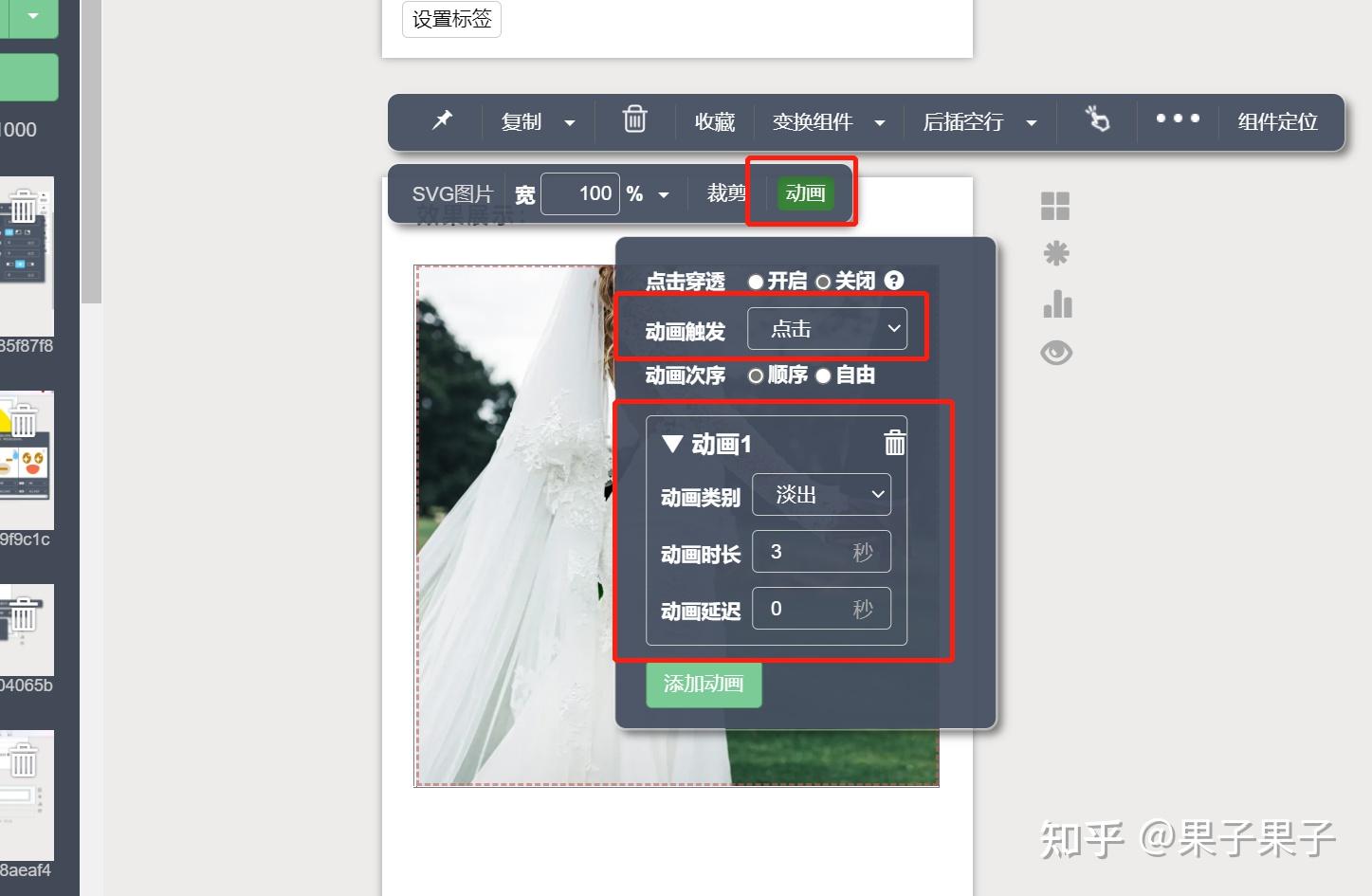
在秀米中如何给图片添加一个半透明图层?
图片尺寸1080x568
秀米svg教程04一键点击切换77展开.
图片尺寸1080x1920
利用svg的布局触发区制作点击图片特定区域实现放大效果制作
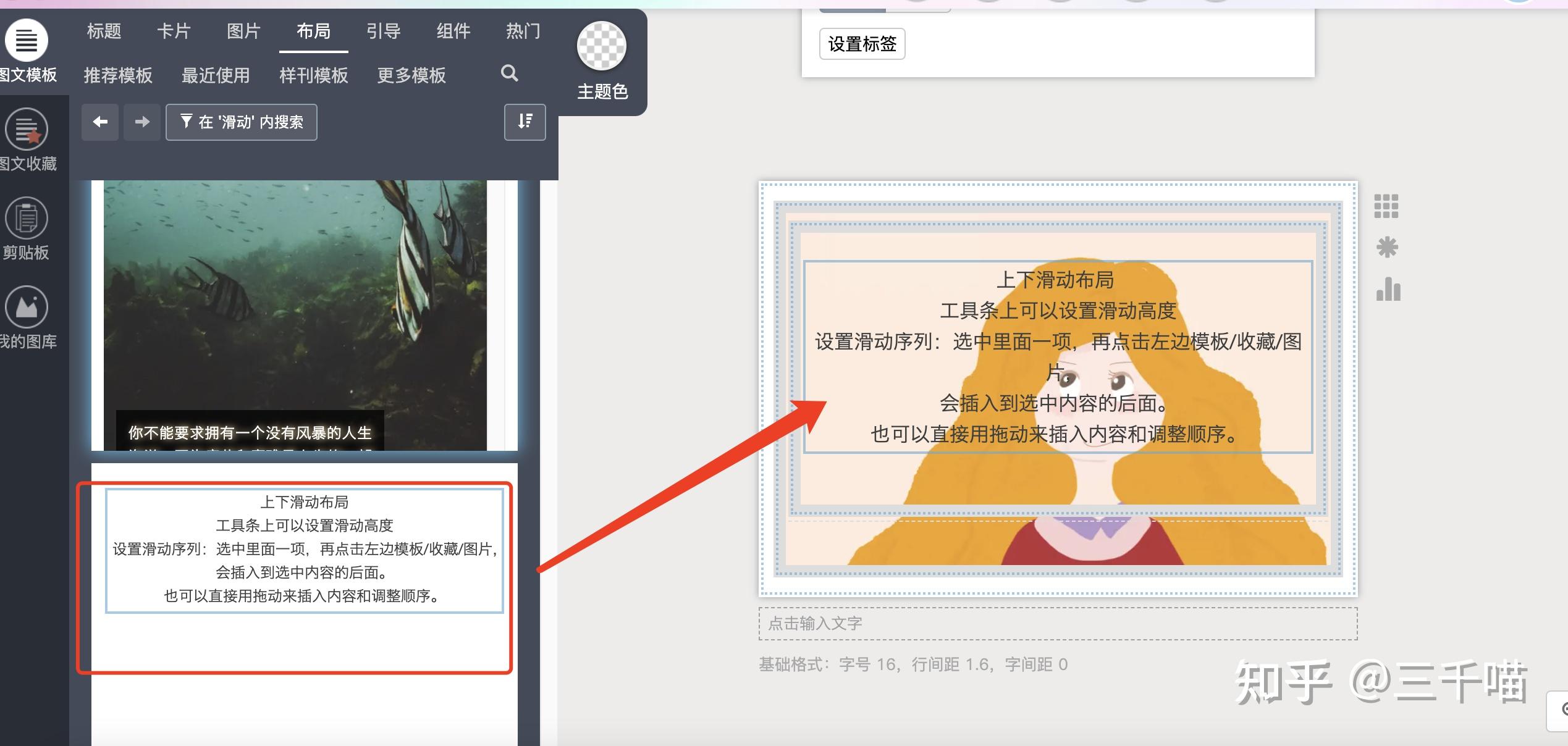
图片尺寸880x726公众号新手秀米svg布局全方位入门介绍
图片尺寸1080x1439秀米的隐藏功能93利用图片转换到视频进行软行嫁接感觉是一种很棒的
图片尺寸900x1200
秀米svg点击显示另一张图时隔五年再用秀米我发现了这个超强玩法
图片尺寸640x1072
在秀米中利用svg制作多次点击内容消失的互动效果
图片尺寸1317x558
在秀米中利用svg制作多次点击内容消失的互动效果
图片尺寸1487x947
秀米svg点击显示另一张图时隔五年再用秀米我发现了这个超强玩法
图片尺寸639x513一,在秀米中导入公众号模板1.
图片尺寸1080x690
秀米svg点击显示另一张图时隔五年再用秀米我发现了这个超强玩法
图片尺寸639x480
在秀米中利用svg制作多次点击内容消失的互动效果
图片尺寸1656x1151
秀米svg点击显示另一张图时隔五年再用秀米我发现了这个超强玩法
图片尺寸640x333
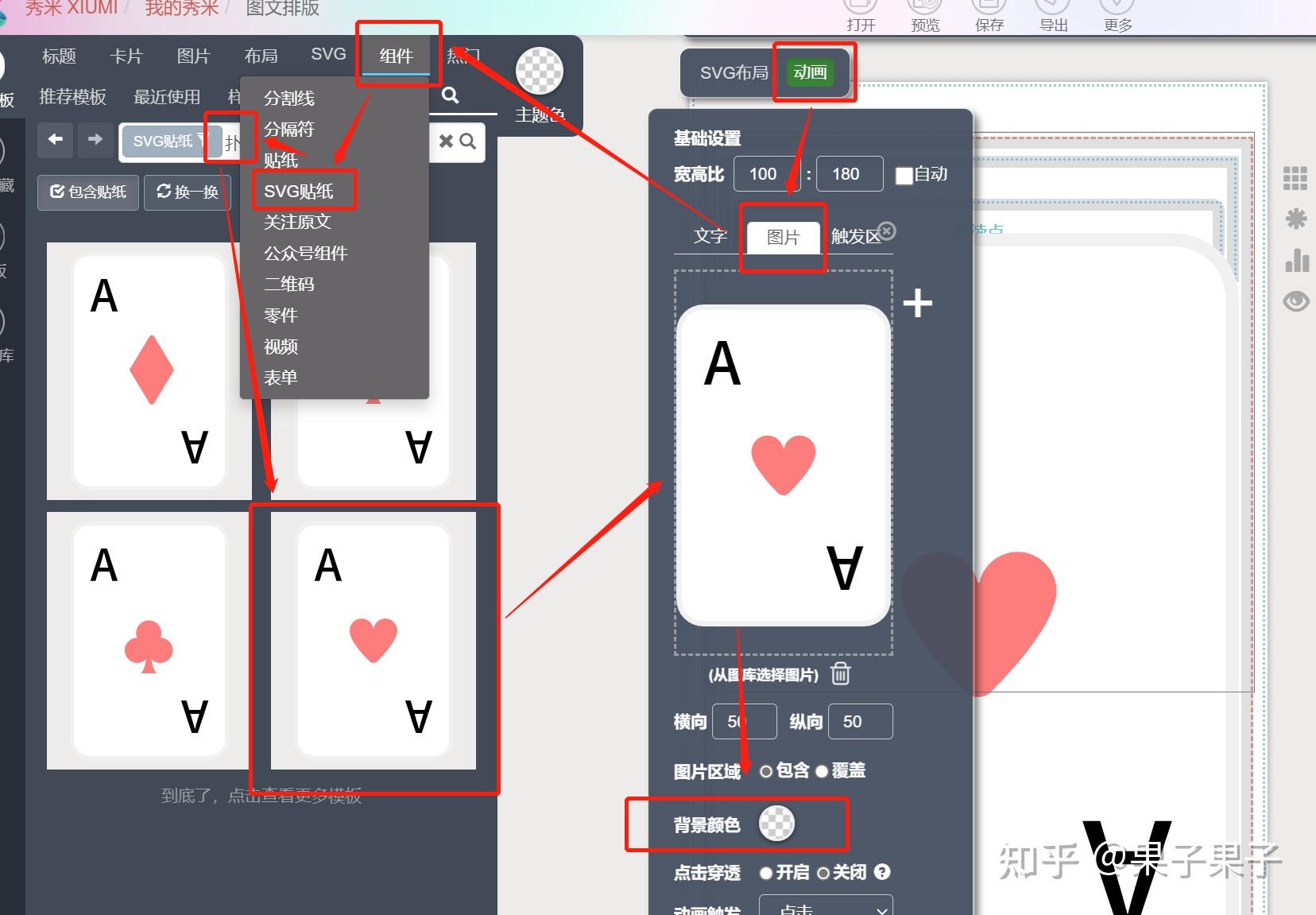
点击换图秀米的svgsvg人民日报点亮图文制作方式
图片尺寸517x475点击查看源网页
图片尺寸500x500
在秀米中利用svg图片制作阅后即焚效果
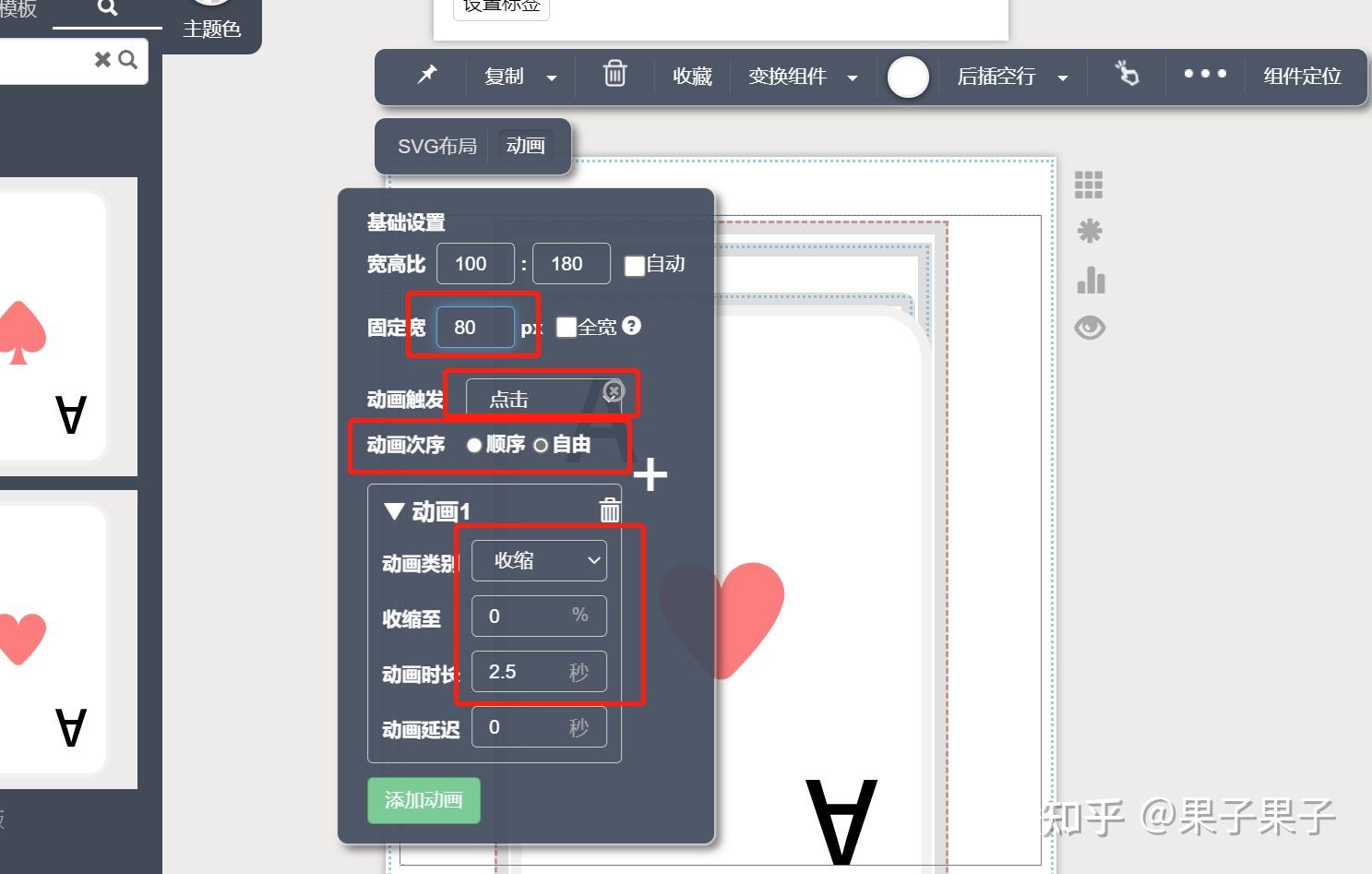
图片尺寸1447x945秀米排版实验室练习13丨svg动画之收缩展开
图片尺寸271x360
二,秀米编辑器
图片尺寸2538x1208
利用秀米的svg布局的穿透功能实现横屏长图互动原理教程
图片尺寸643x791
利用svg制作长按显示图片效果可多次长按
图片尺寸2051x1105
猜你喜欢:秀米svg点击图片换图片svg点击切换图片微信svg点击触发图片135svg点击触发图片秀米点击出现隐藏图片秀米svg图片轮播秀米连续点击图片切换秀米点击切换图片秀米点击更换图片秀米点击换图触发图标点击按钮图标点击图标点击购买图标svg图片怎么制作点击按钮点击上传图片点击购买按钮触发点点击触发点击图片境界触发者图片点击关注点击购买图片触发板点击手势点击器自动点击器境界触发者第二季书房与主卧开放式隔断中国画意摄影代表人物宝马X5尺寸硬脑膜图片11g1011图集98页图片doraemon武宁县 石门楼镇木夹子创意小制作每日鲜语代言人汤唯抗击病毒的美术作品flavored coffee潮汕咸酥饼