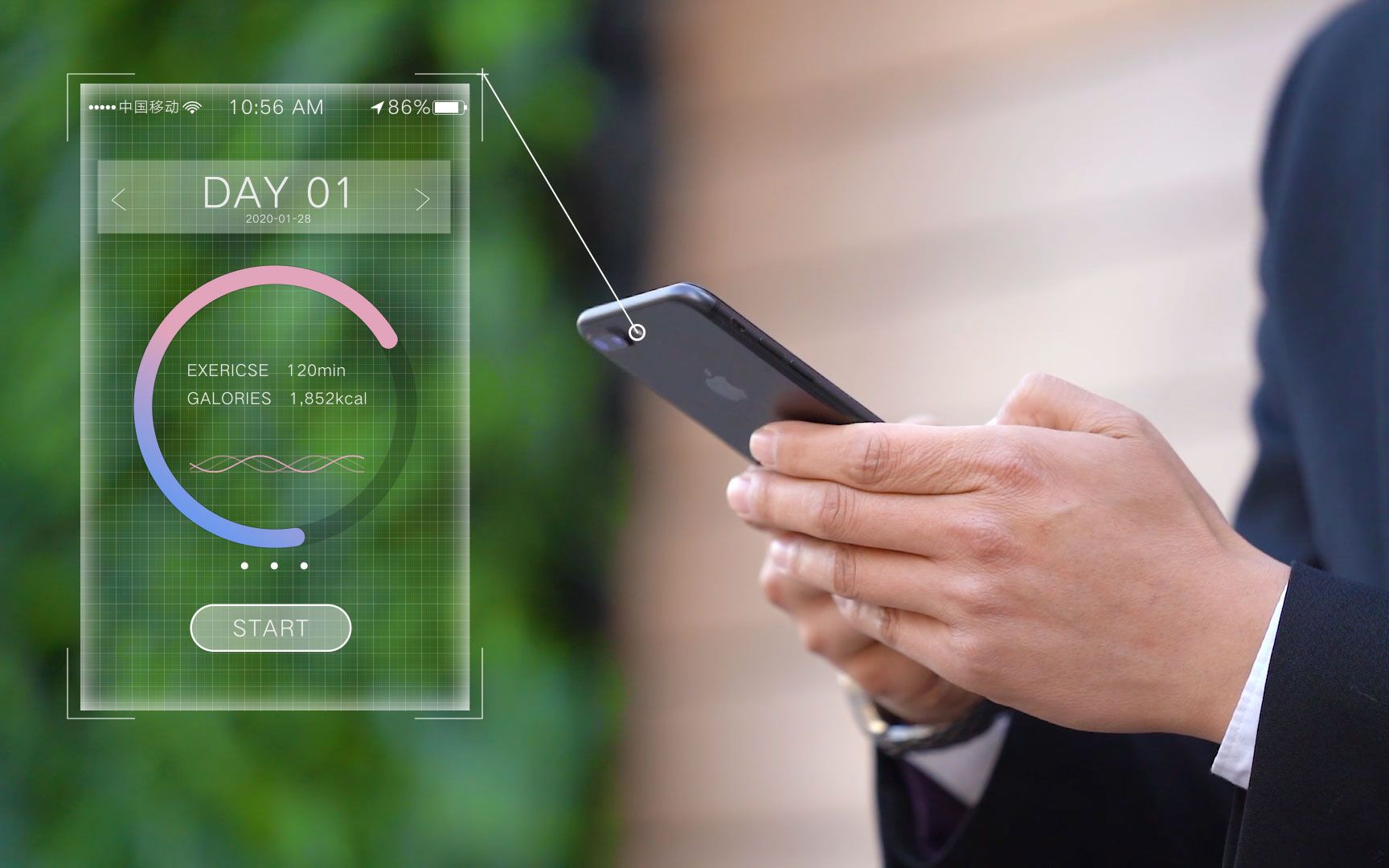
科技感手机界面

app界面科技感
图片尺寸1280x960
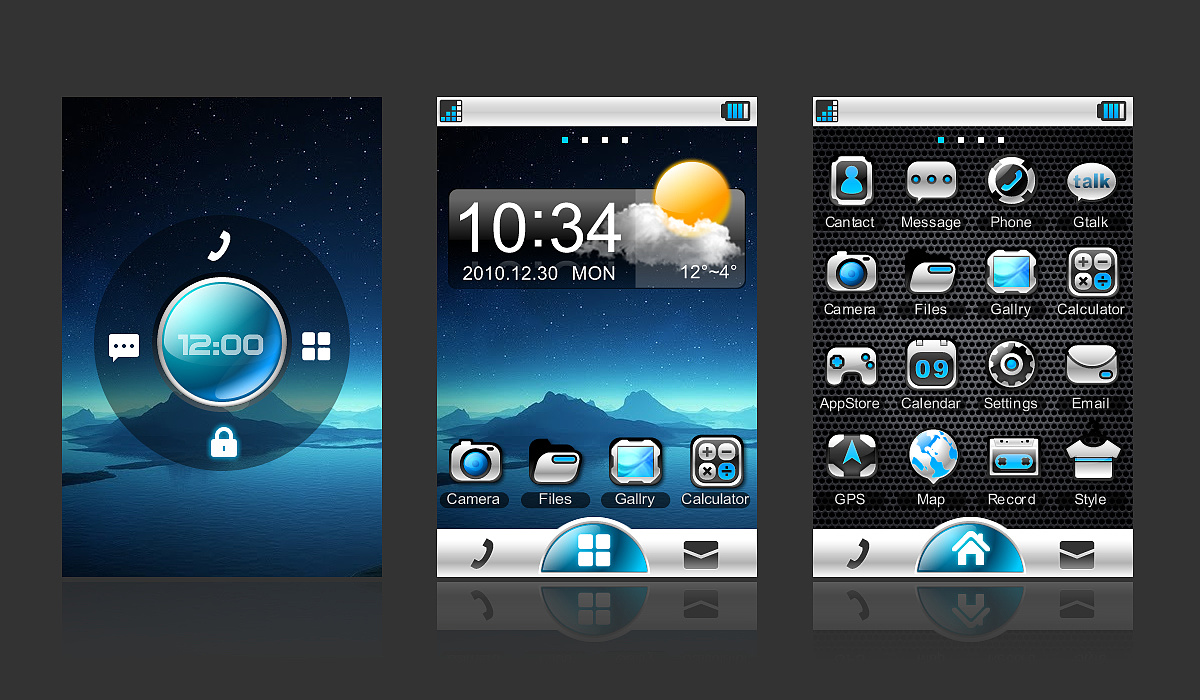
一款科技感手机主题界面.
图片尺寸2013x1559
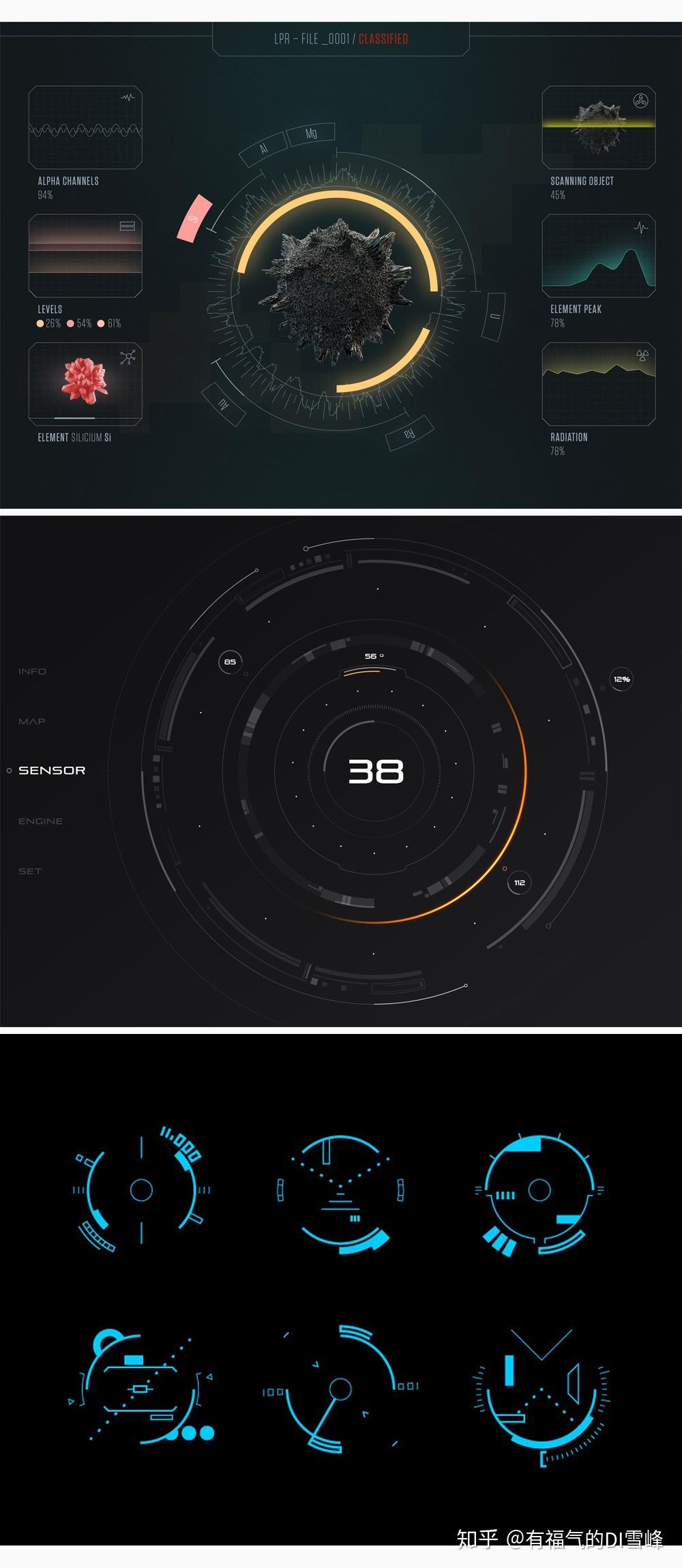
要怎样设计充满了科技感的ui界面这里有一些参考
图片尺寸1000x2299
科技感图片ui设计|蓝色科技感可视化手机内存清理界面
图片尺寸252x438
ae教程——制作科技感手机ui界面特效动画-xxfforest-默认收藏夹-哔哩
图片尺寸1728x1080
科技感界面设计
图片尺寸1200x700
科技感主题图标
图片尺寸520x390
phone科技感手机app界面ui交互应用程序公众号演示视频ae模板
图片尺寸1920x1080
科技感深色酷炫数据可视化界面数据超级大屏
图片尺寸700x1053
【原创】科技感e3d手机app展示
图片尺寸1024x1728
要怎样设计充满了科技感的ui界面这里有一些参考
图片尺寸1000x2343
要怎样设计充满了科技感的ui界面这里有一些参考
图片尺寸1000x2311
科技感手机ui界面包装
图片尺寸720x406
某科技感后台界面设计
图片尺寸1280x5499
多用途的科技感app界面设计模板sketch
图片尺寸800x1607
科技感app界面设计
图片尺寸658x2635
uiapph5界面设计app设计茶几酷炫的蓝色科技感手机移动端app设计创意
图片尺寸658x2821
rgb 灯效和自定义动画的不规则副屏,辅以粉蓝两种亮色进行点缀,科技感
图片尺寸1268x846
hmi-汽车ui界面-花瓣网|陪你做生活的设计师 | 科技感 未来
图片尺寸236x387
多用途的科技感app界面设计模板sketch
图片尺寸800x1655