移动端UI设计

长租房平台移动端-界面设计|ui|app界面|麦海欣 - 原创作品 - 站酷
图片尺寸1600x1200
上海 | ui设计师lil
图片尺寸1280x2168
之前部分移动端ui设计
图片尺寸900x564
移动端ui界面设计
图片尺寸1280x2483
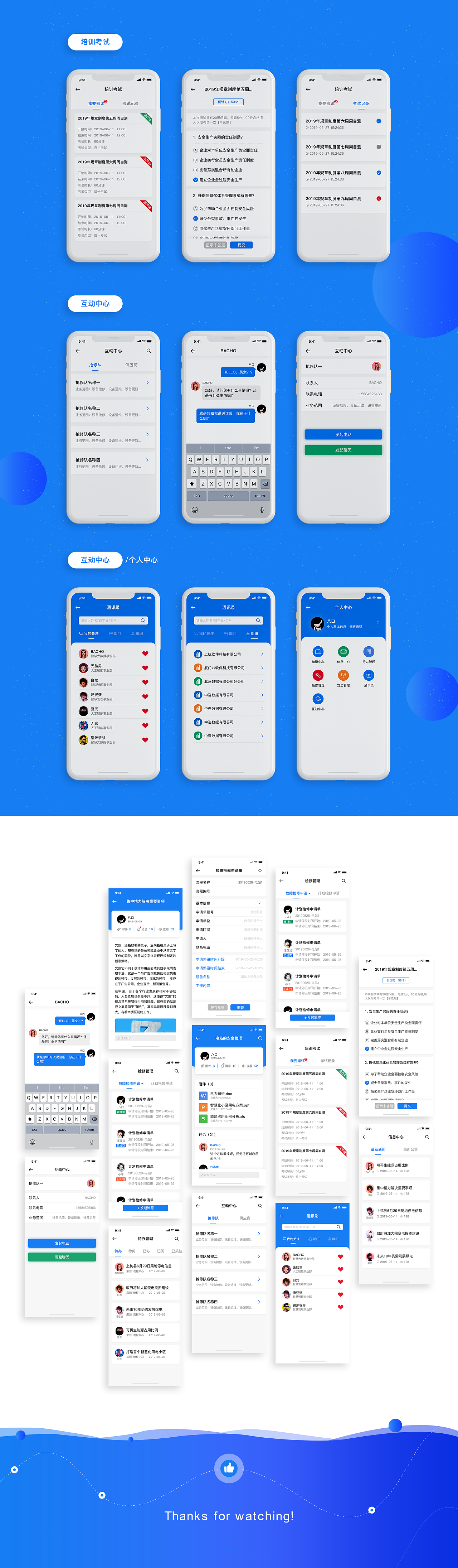
移动端界面设计
图片尺寸1280x4379
移动端ui设计主要工作内容
图片尺寸3600x2720
【app软件】佩琪集团hrpackage移动端ui设计
图片尺寸1280x1254
智慧水务app移动端ui设计
图片尺寸2388x1668
luckin coffee移动端ui设计改版练习33
图片尺寸3000x2003
不同产品类型不同风格的移动端ui设计_高清图集_新浪网
图片尺寸1600x1200
移动端界面设计|ui|app界面|物色之中 - 原创作品 - 站酷 (zcool)
图片尺寸2200x1700
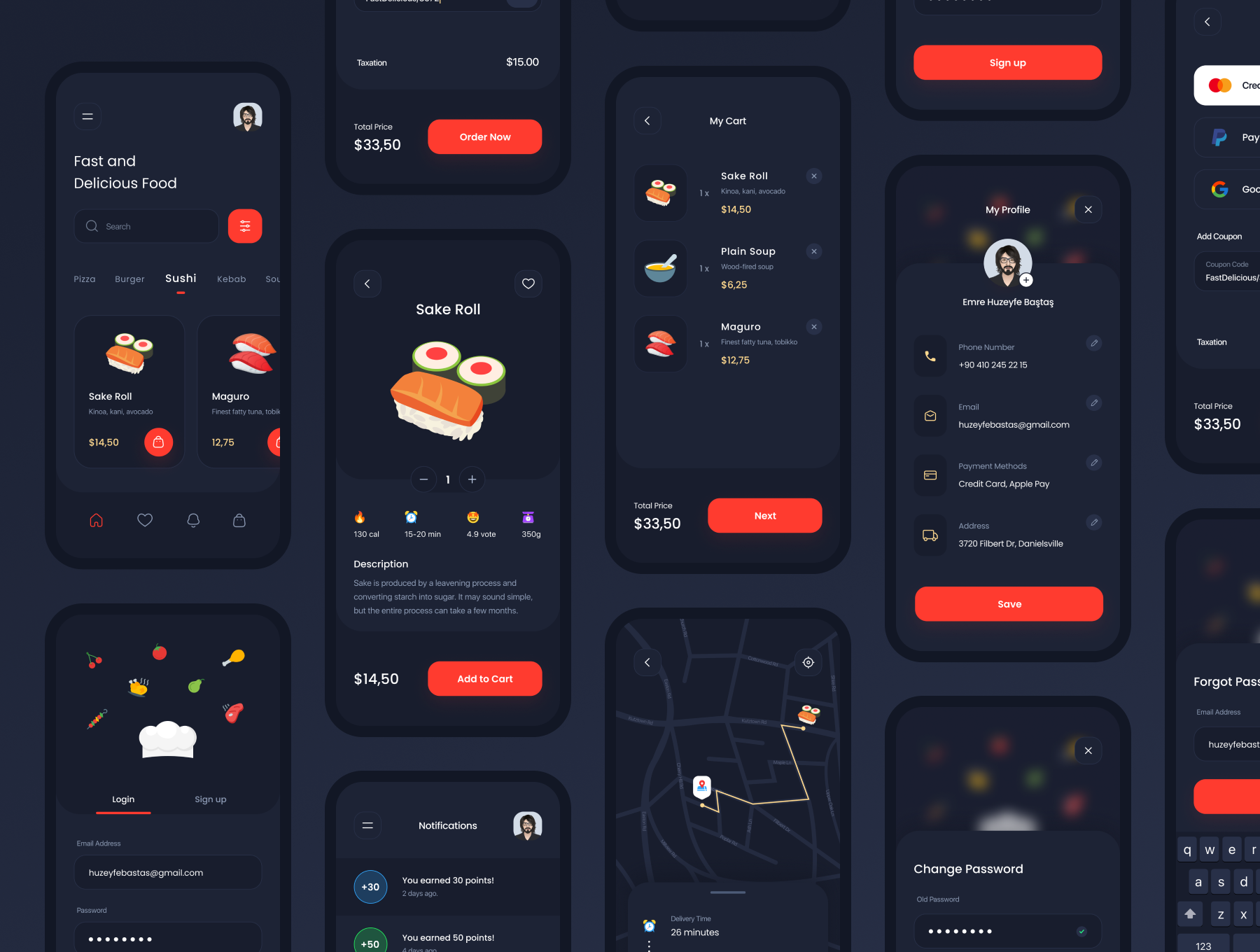
food delivery ui kit – 餐饮美食外卖点餐移动端界面设计ui素材_ui
图片尺寸1800x1360
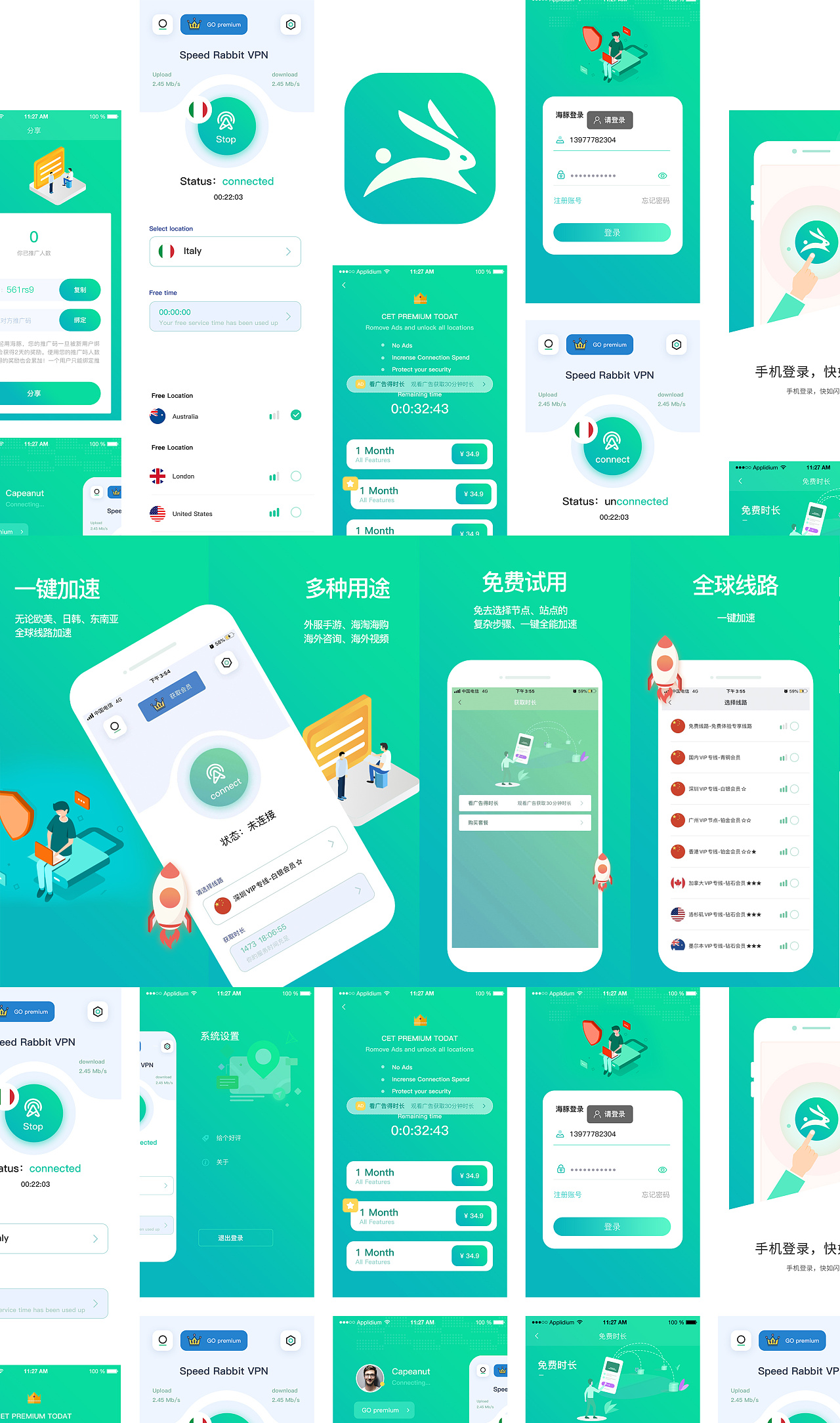
精选移动端界面设计 h5设计 引导页|ui|app界面|子木坊 - 原创作品
图片尺寸1200x4970![顺丰速递物流应用移动客户端app界面设计ui素材[sketch]](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=3061758894,3330063588&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500)
顺丰速递物流应用移动客户端app界面设计ui素材[sketch]
图片尺寸2340x1560
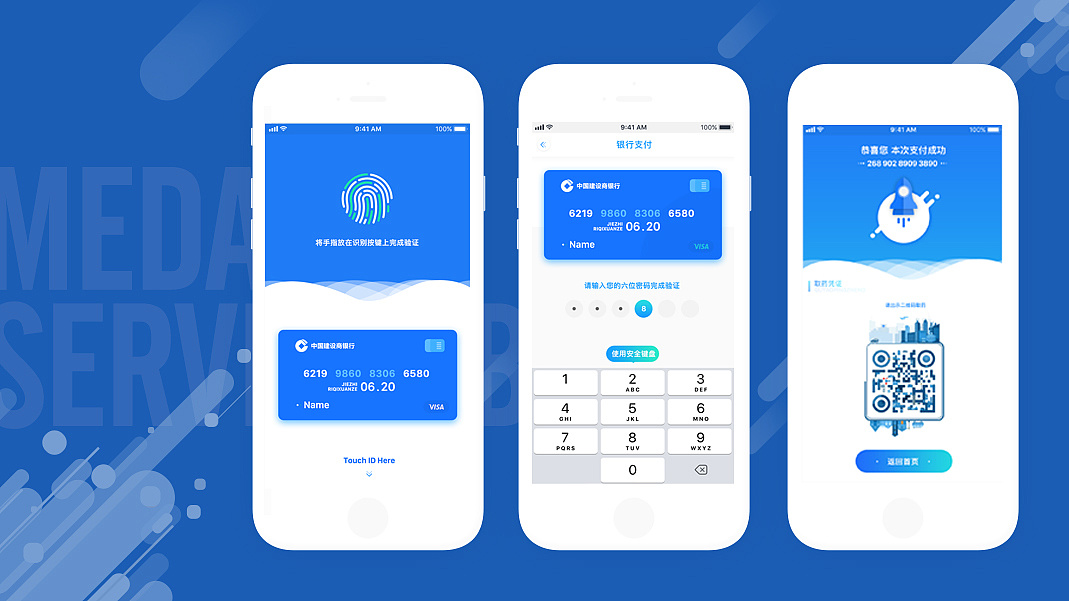
e挂号移动端界面设计|ui|其他ui |头要秃了喂 - 原创作品 - 站酷
图片尺寸1069x601
学习ui设计移动端设计规范和技巧
图片尺寸1024x1139
1/4移动端ui设计主要工作内容?
图片尺寸1600x1199
手机ui设计之什么才算是优秀的移动端界面设计
图片尺寸750x380
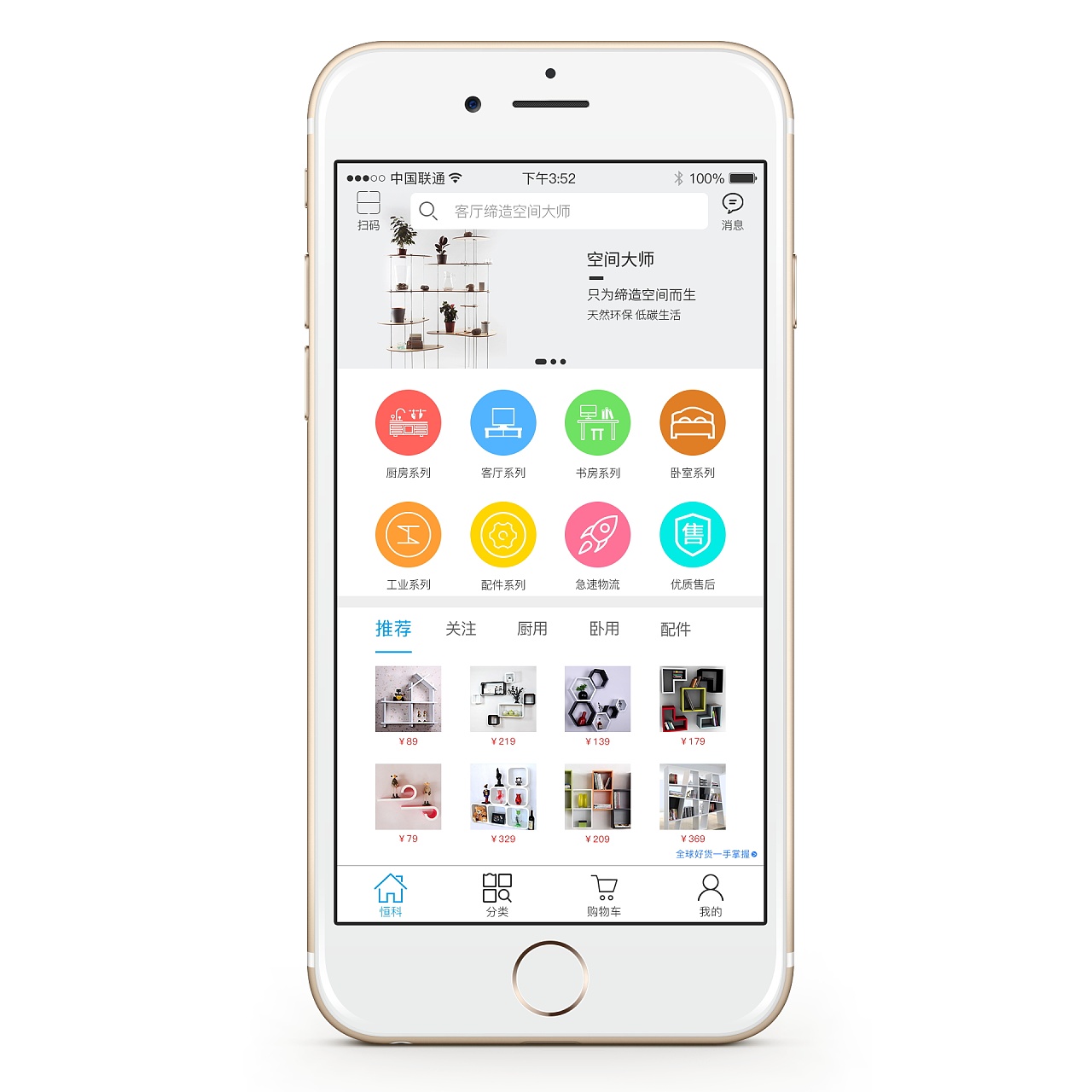
ui设计:恒科商城移动端
图片尺寸1280x1280
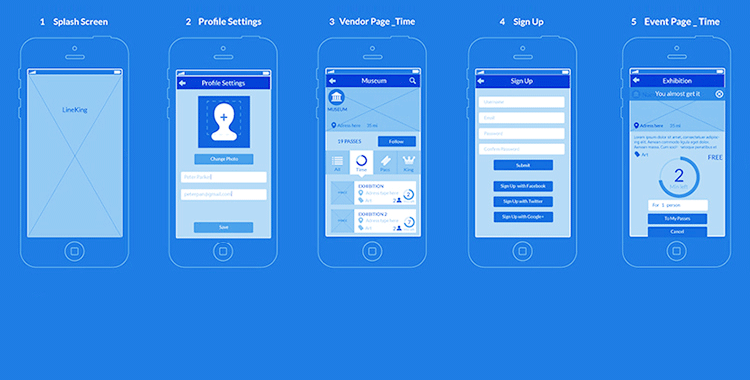
一组移动端界面设计作品,28个界面 #ui设计
图片尺寸658x1924













![顺丰速递物流应用移动客户端app界面设计ui素材[sketch]](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=3061758894,3330063588&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500)


















![顺丰速递物流应用移动客户端app界面设计ui素材[sketch]](https://www.uishe.cn/wp-content/uploads/20210118/2021011800232113527.jpg)