穿梭框

vue element 穿梭框 - vueclub
图片尺寸635x571
组件-element—transfer(穿梭框)_foreverjpb.的博客-csdn博客_elemen
图片尺寸592x419
数据录入 - ant design
图片尺寸896x458
vue element做的穿梭框-csdn博客
图片尺寸1338x597
手把手教你实现vue必备功能——穿梭框_哔哩哔哩_bilibili
图片尺寸1146x717
elementui 穿梭框 elementplus transfer 穿梭框 - 名动网
图片尺寸600x360
06.基础穿梭框_brose99的博客-csdn博客_前端穿梭框
图片尺寸1850x904
jquery实现简单穿梭框-布布扣-bubuko.com
图片尺寸748x589
axure原型素材穿梭框列表框左右双向选择元件批量选筛选器.rplib
图片尺寸992x994
checked vue 穿梭选择_vue radio checked="checked - csdn
图片尺寸1414x967
浅谈穿梭框在后台设计中的应用 - 简书
图片尺寸1736x782
axure教程:用中继器做穿梭框
图片尺寸1064x617
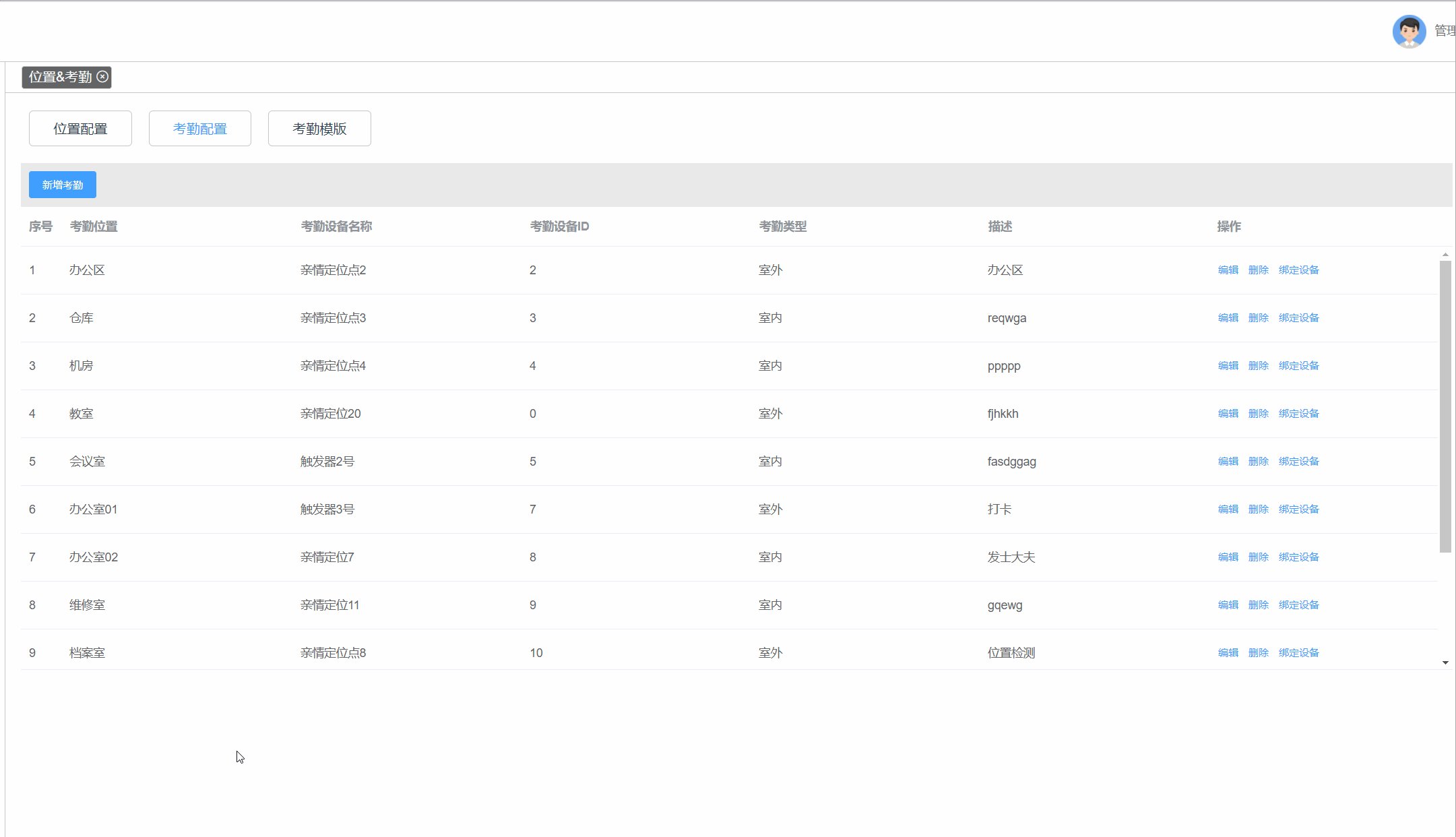
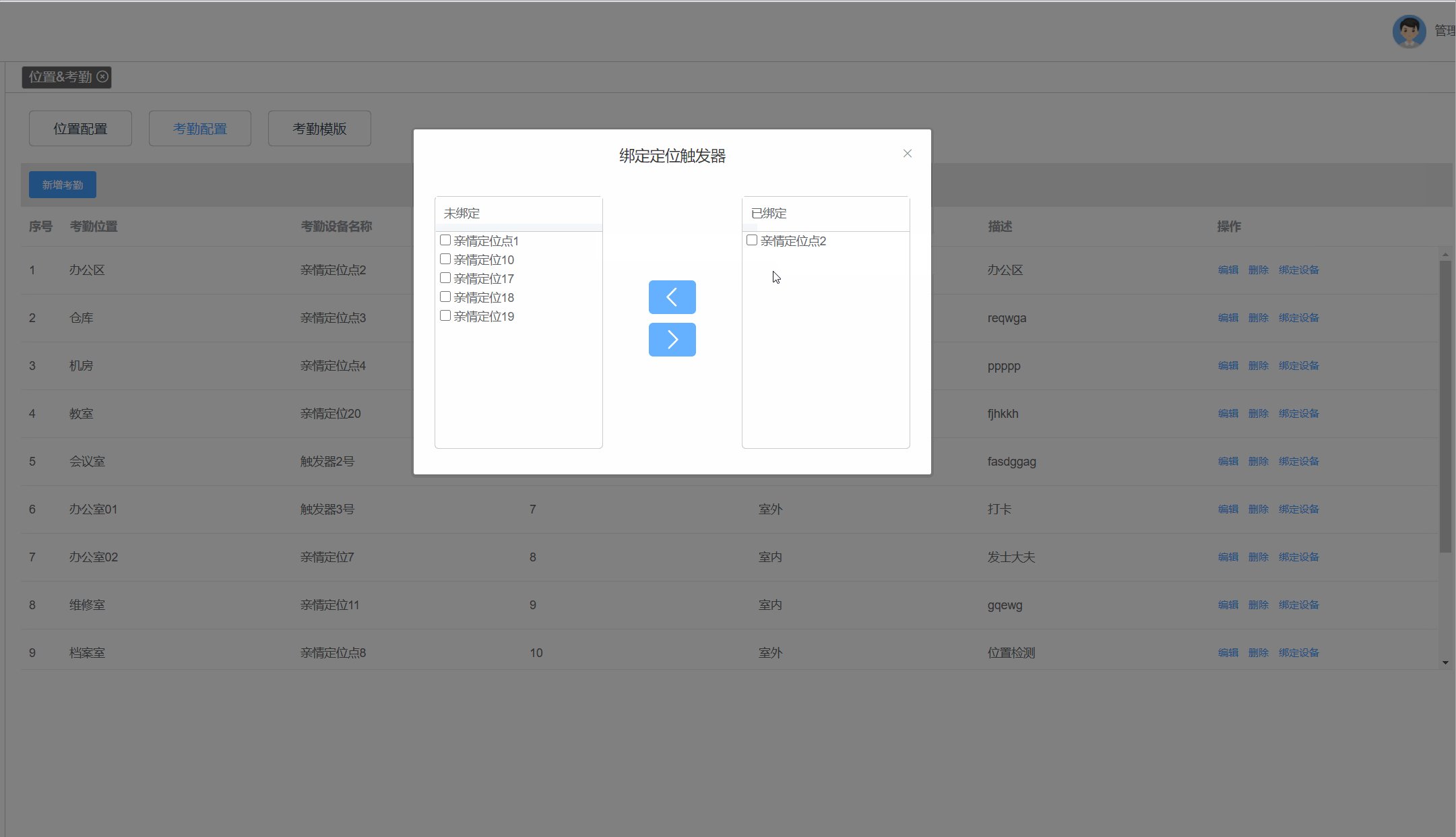
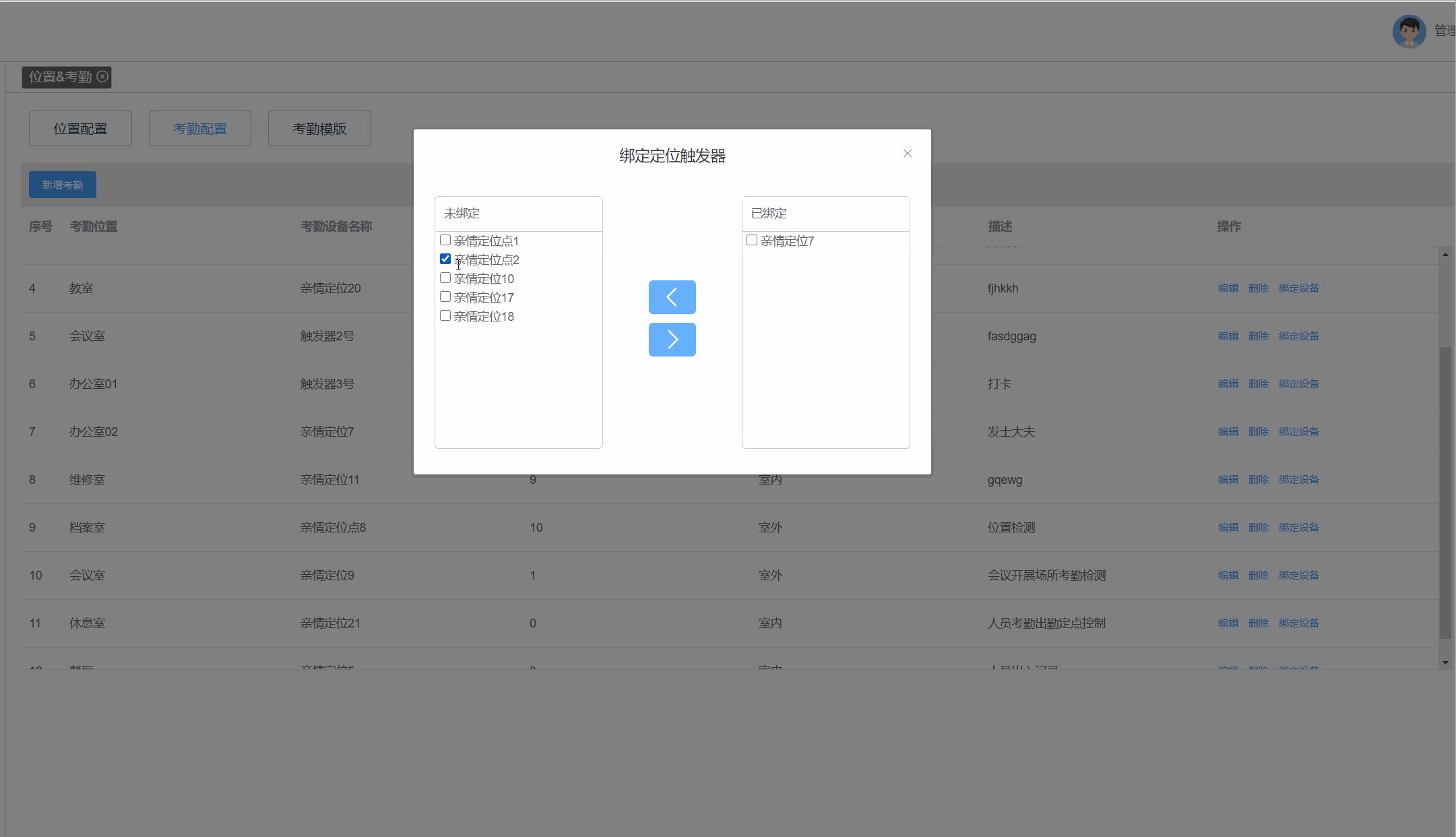
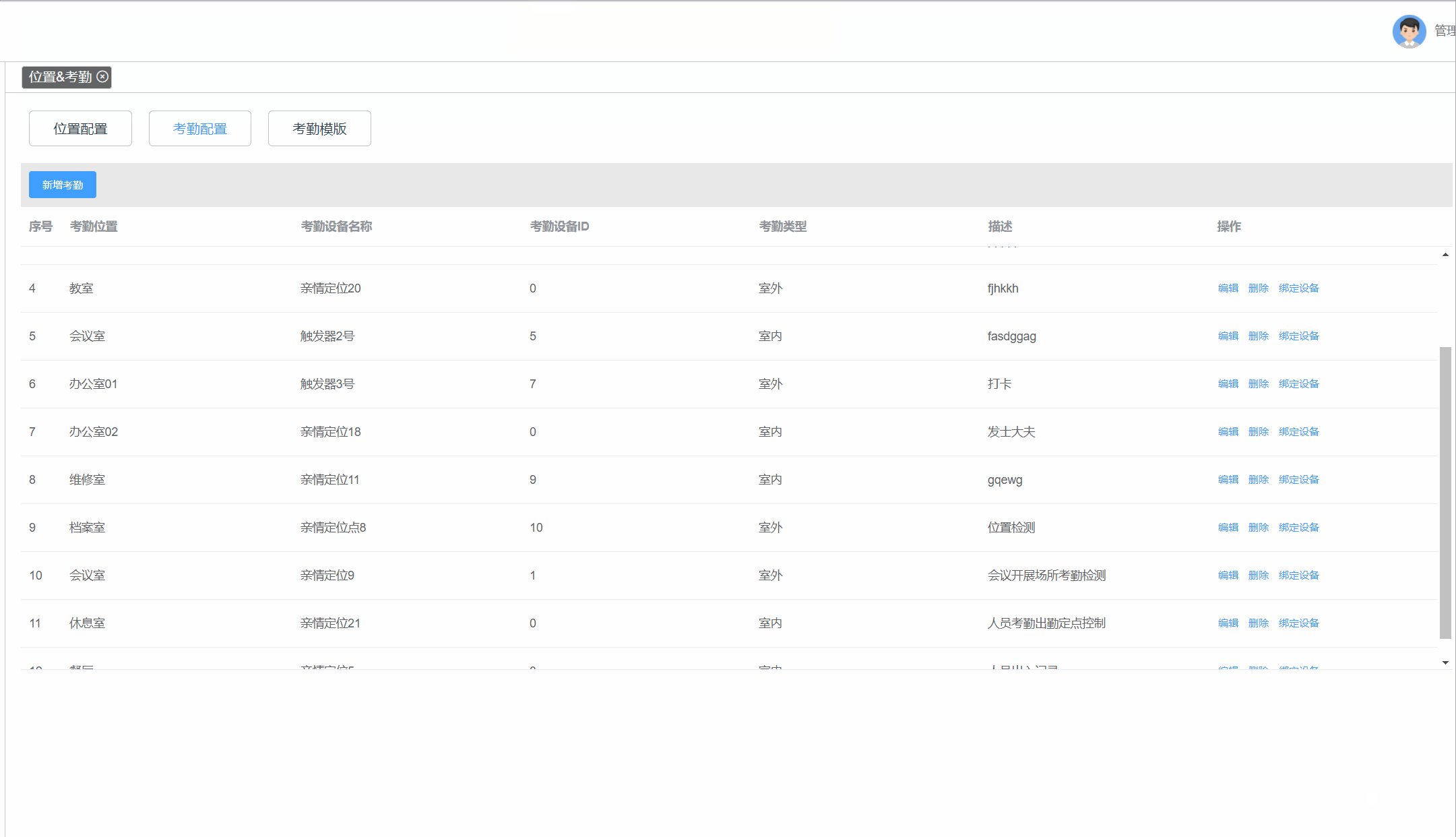
vue 项目手写穿梭框_helloword176的博客-csdn博客
图片尺寸2161x1242
krry-transfer ⏤ 基于 element 的升级版穿梭框组件发布到 npm 啦
图片尺寸1386x952
简单的多功能穿梭框代码-久久资源网
图片尺寸592x438
axure教程:用中继器做穿梭框_文本
图片尺寸774x408
【axure元件库】穿梭框元件设计 - 知乎
图片尺寸702x464
每日一练08:vue写的简易穿梭框_vue实现穿梭框-csdn博客
图片尺寸907x544
穿梭框 - 爱码网
图片尺寸700x398
vue实现穿梭框_vue穿梭框怎么装填数据-csdn博客
图片尺寸1058x639