站酷设计网站官网app

站酷app
图片尺寸750x1334
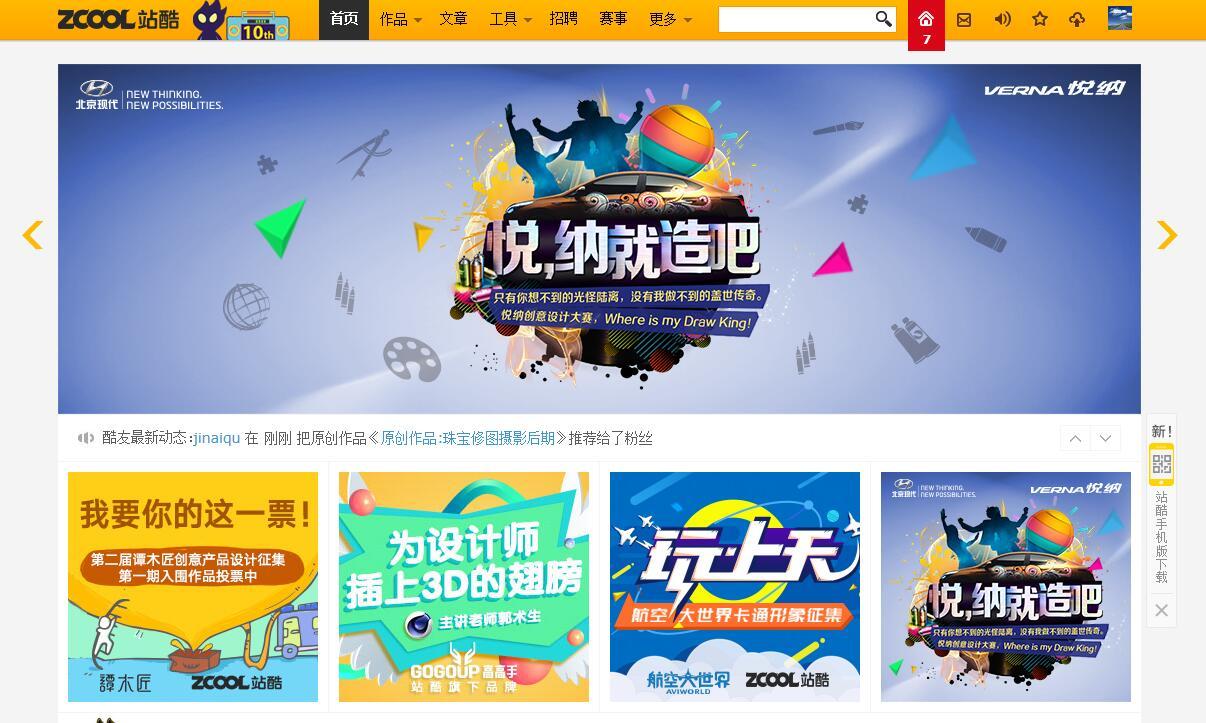
站酷首页 redesign
图片尺寸1400x3797
电影app网页设计|网页|移动端网页|shawnisgone - 原创作品 - 站酷
图片尺寸1920x4441
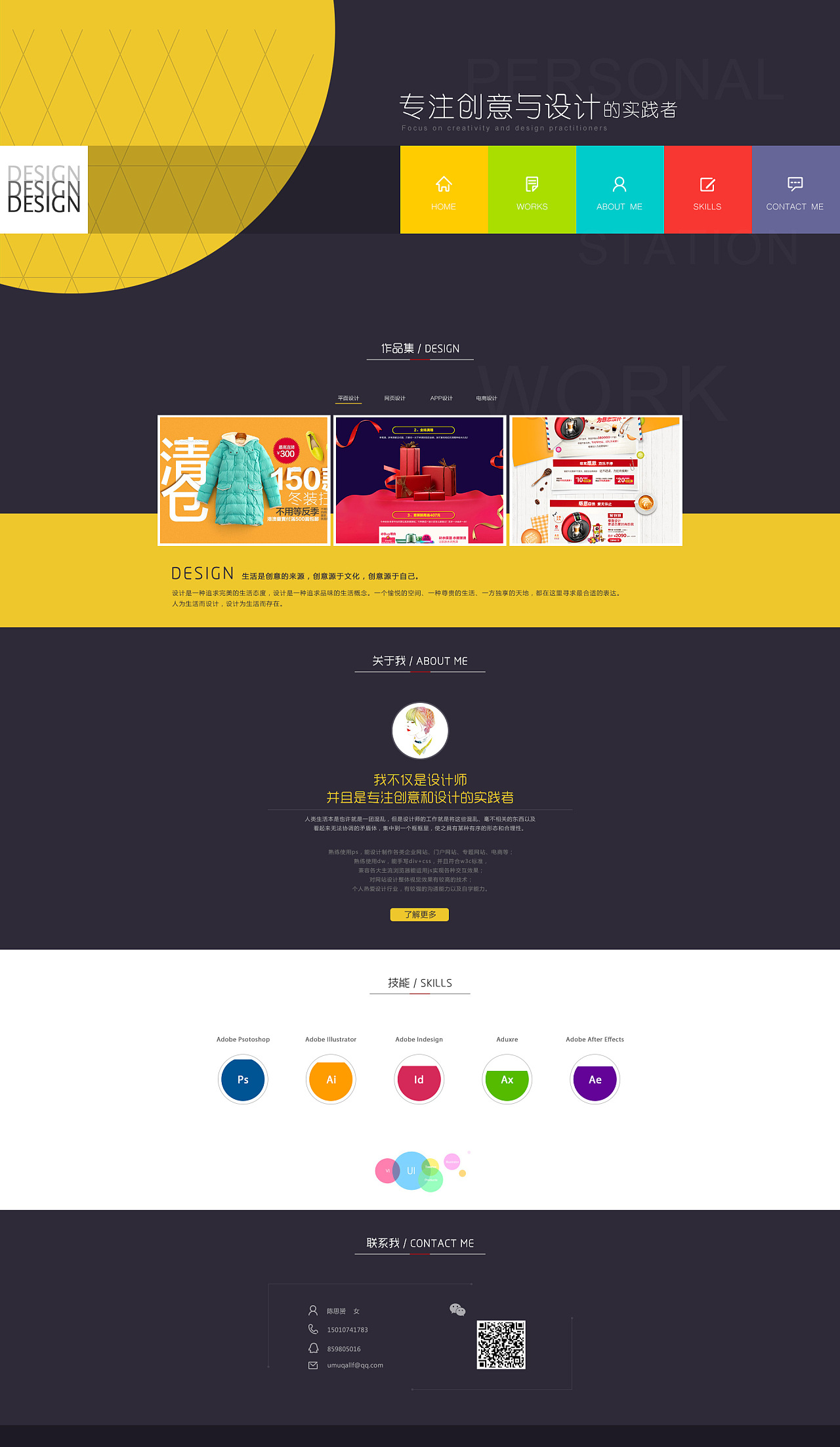
个人站,企业官网 - 原创作品 - 站酷(zcool)
图片尺寸1280x2205
站酷首页 重设计--北京/设计爱好者/6年前/7712浏览lennyclay
图片尺寸1400x870
站酷建站丨个人网站模板设计
图片尺寸1280x1865
站酷首页 redesign-企业官网-网页-设计作品-中国设计之窗
图片尺寸1124x698
站酷app(非官方)
图片尺寸1280x1520
站酷首页 redesign-企业官网-网页-设计作品-中国设计之窗
图片尺寸1124x1242
高端建站公司网站界面设计|网页|企业官网|earlsir_原创作品-站酷
图片尺寸1280x2177
站酷app再设计
图片尺寸1280x1811
app - 原创作品 - 站酷(zcool)
图片尺寸1280x720
服务平台页面设计规范logo设计华鉴资产评估网页设计转盘抽奖h5app
图片尺寸1280x2188
站酷app手机界面设计
图片尺寸1280x640
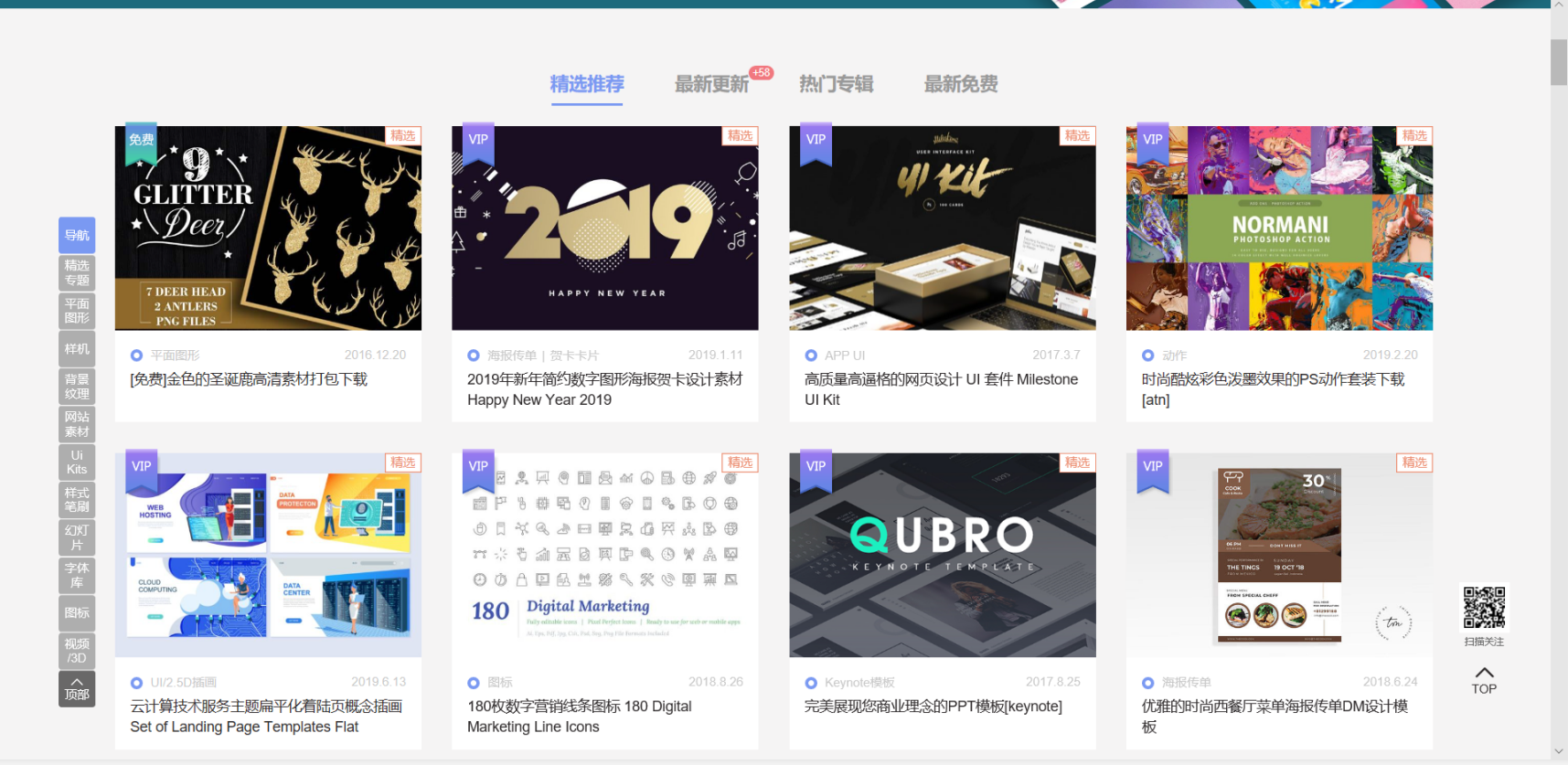
ui设计学习网站之站酷网学习使用方法大全
图片尺寸1206x723
两个不同配色的手机app产品官网首页设计 #网页设计
图片尺寸658x1727
互联网公司app网站设计 - 原创作品 - 站酷(zcool)
图片尺寸1280x1190
漂亮扁平化手机app应用官网整站模板
图片尺寸640x1307
站酷网网页设计_(站酷网页设计代码)
图片尺寸1715x837
站酷网首页网页设计_(站酷设计网站官网网址)
图片尺寸1280x2449